geoserver发布服务完成之后,很重要的一个应用场景是前端服务调用,来展示服务数据,那么很可能遇到一个跨域问题,今天我们分享一下跨越问题的多种解决方案,来适用不同需求的业务场景。
一、nginx服务均衡策略
如果你的项目正在使用nginx,那么很简单操作,在conf/nginx.conf文件里面添加一个路由配置
1、添加路由
location /geoserver{
proxy_pass http://127.0.0.1:8080/geoserver;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
fastcgi_buffer_size 4k;
fastcgi_buffers 8 4k;
#proxy_pass http://mape.shanghai-map.net/arcgis/;
#index index.html index.htm;
# 指定允许跨域的方法,*代表所有
add_header Access-Control-Allow-Methods *;
# 预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Max-Age 3600;
# 带cookie请求需要加上这个字段,并设置为true
add_header Access-Control-Allow-Credentials true;
# 表示允许这个域跨域调用(客户端发送请求的域名和端口)
# $http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号
add_header Access-Control-Allow-Origin $http_origin;
# 表示请求头的字段 动态获取
add_header Access-Control-Allow-Headers
$http_access_control_request_headers;
}配置里有关于跨越的配置,可以认真看一下。
2、重启nginx服务,前端就可以调用了
二、配置tomcat
如果是采用war包形式部署的geoserver服务,那么tomcat容器是一个不错的选择。
1、配置web.xml
进入tomcat的conf/web.xml
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>三、修改配置geoserver服务
1、去掉相应注释
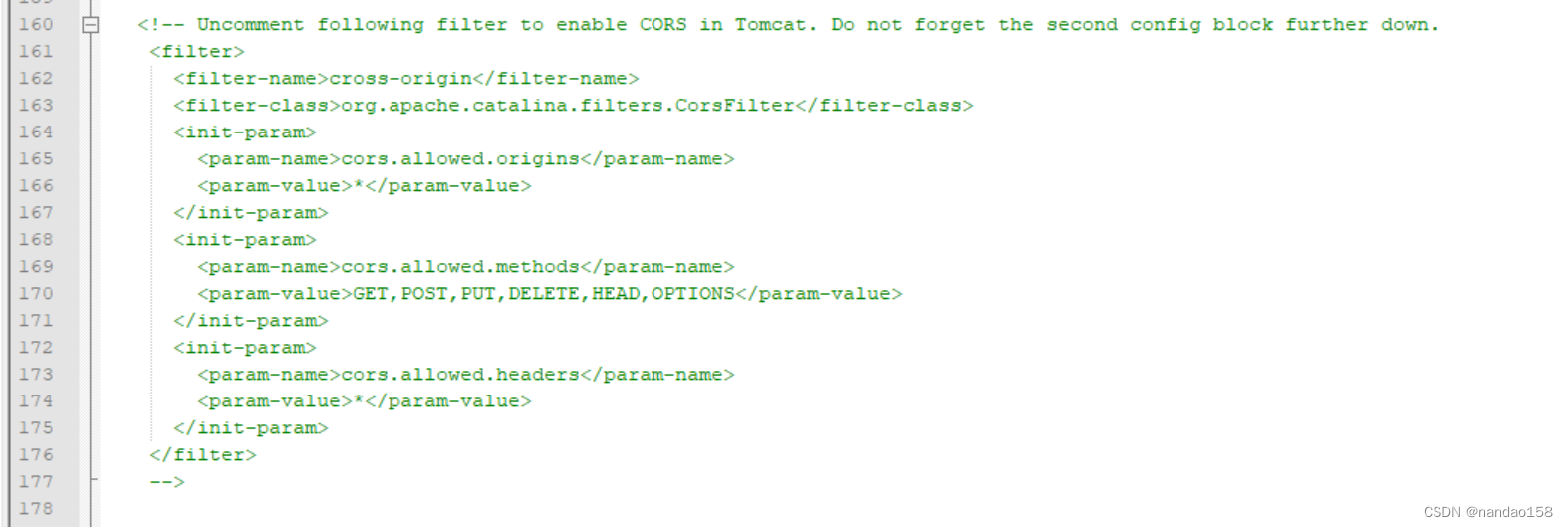
geoserver下的web.xml文件相应的CORS注释去掉
apache-tomcat-7.0.72\webapps\geoserver\WEB-INF\web.xml 路径

把此注释去掉。
2、引入jar包
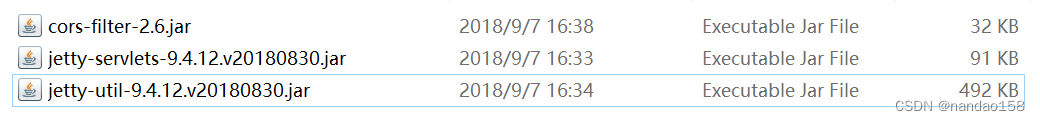
在geoserver安装目录,打开lib文件夹:
apache-tomcat-7.0.72\webapps\geoserver\WEB-INF\lib
放入以下三个jar:

然后重启tomcat服务就OK了。
四、前端配置
前端配置跨越我不太专业,大家可以参考以下这些博客:
前端处理跨越
跨越问题解决参考
到此,geoserver跨域问题多种解决方案分享完成,下篇我们分享图层数据的多种样式配置方法,敬请期待!











![[创业之路-69]:对管理理念的理解和解读](https://img-blog.csdnimg.cn/img_convert/804116112f6dc8f5e09b1f850127b937.jpeg)