努力前进
目录
为什么需要Ajax?
1.提高用户体验,实现局部刷新效果
2.提高性能和降低带宽消耗
什么是 Ajax
Ajax 的工作原理
Ajax的工作过程分为以下几个步骤:
最基础的Ajax代码演示:
open函数中的参数分析:
在Ajax中readyState和state的区别
Ajax中readyState和status的区别:
什么是http响应状态码
为什么需要Ajax?
Ajax(Asynchronous JavaScript and XML)是一种通过JavaScript和XML进行网页异步传输的技术。它的出现主要解决了以下两个问题:
1.提高用户体验,实现局部刷新效果
在传统的Web应用程序中,当用户与服务器交互时,页面需要重新加载,这会导致用户体验不佳。而使用Ajax技术,可以在不刷新整个页面的情况下更新部分页面内容,从而提高了用户体验。
例如,在一个电商网站中,当用户点击“添加到购物车”按钮时,可以使用Ajax将商品添加到购物车中,并在页面上动态地展示购物车中的商品数量,而无需刷新整个页面。
2.提高性能和降低带宽消耗
在传统的Web应用程序中,每次与服务器交互都需要重新加载整个页面,这会导致性能和带宽消耗的浪费。而使用Ajax技术,可以在不刷新整个页面的情况下获取所需数据,从而提高了性能并降低了带宽消耗。
例如,在一个新闻网站中,当用户点击某个分类标签时,可以使用Ajax获取该分类下的新闻列表,并仅展示所需的列表部分,而无需重新加载整个页面。
总之,我们使用的传统的像a标签(超连接)等去访问服务器获取资源的方式都无法实现页面局部刷新效果,但是Ajax却可以实现页面的局部刷新效果;
什么是 Ajax
Ajax : 即 异步JavaScript 和 XML ,Ajax 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新,而传统不使用Ajax的网页,如果需要更新内容,必需重载整个网页面。
Ajax 的工作原理
Ajax 的工作原理相当关于在用户和服务器之间加了一个中间层(Ajax 引擎),使用户操作与服务器响应异步化,并不是所有的用户请求都提交给服务器。像一些数据验证和数据处理等都交给Ajax 引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax 引擎代为向服务器提交请求。

Ajax的工作过程分为以下几个步骤:
用户与浏览器交互,触发事件(如点击按钮)。
JavaScript代码执行,创建XMLHttpRequest对象,并指定回调函数。
XMLHttpRequest对象向服务器发起异步请求,发送数据。
服务器接收请求并处理数据,将结果返回给XMLHttpRequest对象。
XMLHttpRequest对象将服务器响应传递给回调函数进行处理。
回调函数更新页面内容,展示最新的数据。
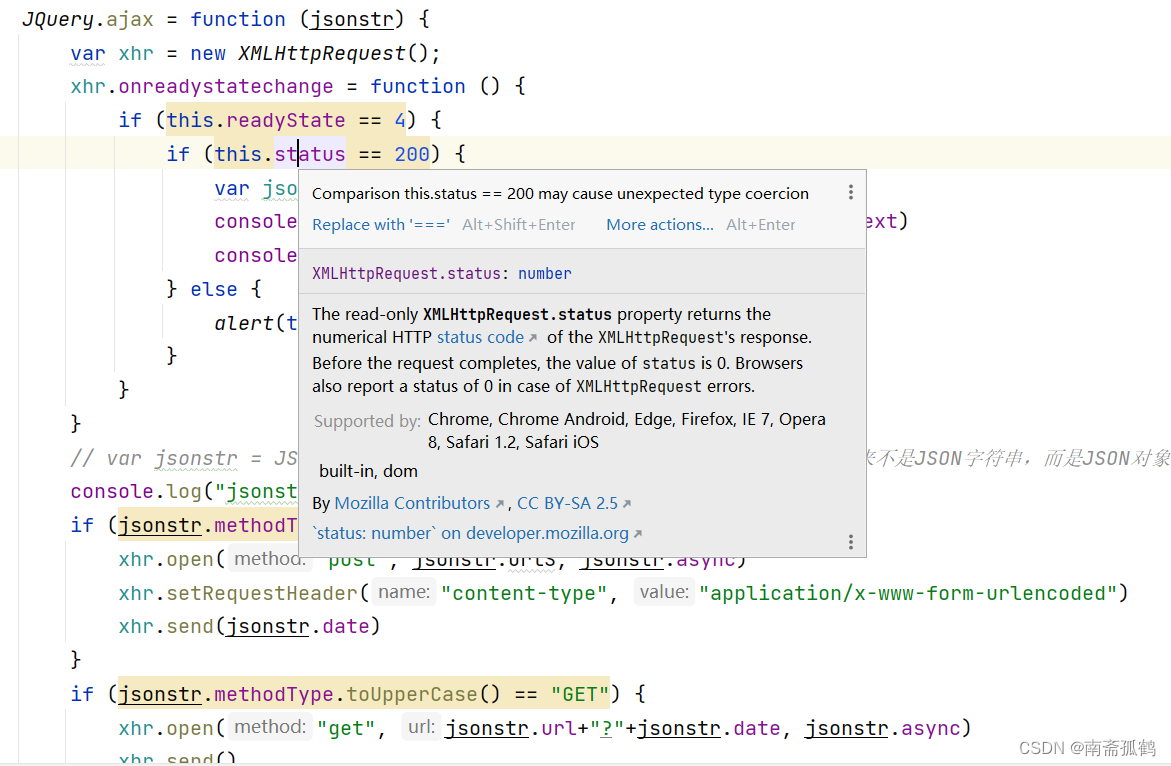
最基础的Ajax代码演示:
//new XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//调用回调函数
xhr.onreadystatechange = function(){
if (this.readyState == 4) {
if (this.status == 200) {
var jsonobj = JSON.parse(this.responseText);
jsonstr.success(jsonobj)
} else {
alert(this.status)
}
}
}
//打开通道并传入必要参数(请求方式、url、是否支持异步)
xhr.open("GET"," url",true)
//发送数据
xhr.send()open函数中的参数分析:
1、method 参数是用于请求的 HTTP 方法。值包括 GET 、POST、HEAD、PUT、DELETE(不区分大小写)
2、url 参数是请求的主体。大多数浏览器实施了一个同源安全策略,并且要求这个URL 与包含脚本的文本具有相同的主机名和端口
3、async 参数指示请求使用应该异步执行。如果这个参数为 false,代表请求是同步的,后续对 send() 的调用将阻塞,直到响应完全接受;如果这个参数是 true 或省略,请求是异步的,且通常需要一个 onreadystatechange 事件句柄。
在Ajax中readyState和state的区别
在Ajax中,正确的术语是readyState和status而不是state。readyState指XMLHttpRequest对象的当前状态,其值从0到4变化,表示请求的不同阶段(初始化、载入数据、处理数据、完成请求)。而status则是HTTP响应的状态码,表示服务器返回的状态信息,例如200表示成功,404表示未找到请求的资源。
详细区别:


Ajax中readyState和status的区别:
| 属性 | 描述 |
|---|---|
| readyState | XMLHttpRequest对象的当前状态,范围从0到4。 |
| 0(UNSENT) | XMLHttpRequest已创建,但未打开(未调用open方法)。 |
| 1(OPENED) | open方法已经被调用,但send方法未被调用。 |
| 2(HEADERS_RECEIVED) | send方法已经被调用,并且头部和状态已经可获得。 |
| 3(LOADING) | 下载中; responseText 属性已经包含部分数据。 |
| 4(DONE) | 请求操作已完成。这意味着响应数据已经完全接收。 |
| status | HTTP响应状态码,表示服务器返回的状态信息。 |
| 200 | "OK"。请求成功。 |
| 404 | "Not Found"。请求的资源不存在。 |
| 500 | "Internal Server Error"。服务器遇到了一个错误。 |
请注意,"state"不是Ajax中的正确术语,应该使用"status",我在表格中更正。
什么是http响应状态码
HTTP响应状态码是Web服务器向客户端(如浏览器)发送的3位数字代码,用于表示特定HTTP请求的结果。它们由Web服务器生成,以指示请求是否成功完成,并告诉客户端如何处理响应数据。
HTTP响应状态码分为5个类别:
1xx (Informational):请求已被接受,需要继续处理。
2xx (Successful):请求已成功被服务器接收、理解、并接受。
3xx (Redirection):需要客户端进一步操作才能完成请求。
4xx (Client Error):客户端请求包含语法错误或无法完成请求。
5xx (Server Error):服务器无法完成明显有效的请求。
常见的HTTP响应状态码包括200 OK表示请求成功,404 Not Found表示请求资源不存在,500 Internal Server Error表示服务器内部错误等。


![[创业之路-69]:对管理理念的理解和解读](https://img-blog.csdnimg.cn/img_convert/804116112f6dc8f5e09b1f850127b937.jpeg)