前言
最近接到一个需求,实现录音功能并生成mp3文件到本地工作区,一开始考虑到的是在vscode主体代码里面开发,但这可不是一个小的工作量。时间紧,任务重!市面上实现录音功能的案例其实很多,一些功能代码是可以复用过来的,最后决定写一个插件去实现这个需求!但是插件页面是浏览器环境,想要生成mp3文件是不可能的!需要把语音数据传到node环境。
以目前的vscode版本来说,作者并没有开放访问本地媒体权限,所以插件市场里面的所有语音相关插件也并没有直接获取vscode的媒体权限。毕竟vscode是开源项目,有广大的插件市场,如果开放了所有权限,遇到了图谋不轨的人 ,想通过插件获取你的个人信息很容易,比如打开你的麦克风 打开你的摄像头 获取地理定位,在你不经意间可能就获取了你的个人信息,所以作者对权限做了限制。 这样如果想单纯通过写插件调用本地媒体设备的同学,可以放弃你的想法了。
对于一些二次开发的同学则很容易,在主体代码里面放开对应权限。
这里我们主要讲下 插件实现:
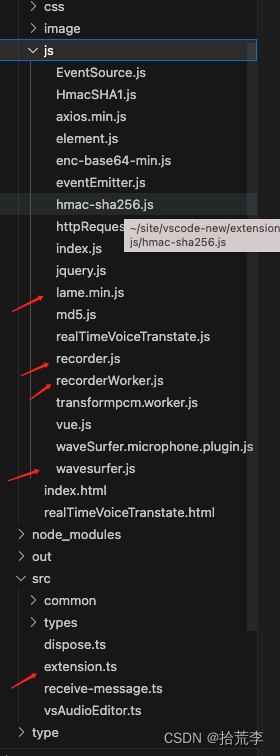
对应目录结构,主要文件

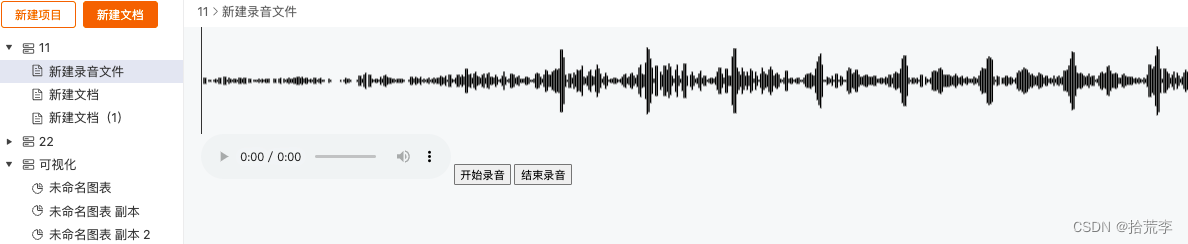
对应demo页面

wavesurfer.js ->实现 声纹图、声谱图、播放录音
lame.min.js -> mp3编码器
record.js的 -> 实现录音
这几个文件github有很多例子,大同小异,核心api都是一样的
初始化
我们再了解几个js关于语音的api
navigator.getUserMedia: 该对象可提供对相机和麦克风等媒体输入设备的连接访问,也包括屏幕共享。
AudioContext: 接口表示由链接在一起的音频模块构建的音频处理图,每个模块由一个AudioNode表示。音频上下文控制它包含的节点的创建和音频处理或解码的执行。在做任何其他操作之前,您需要创建一个AudioContext对象,因为所有事情都是在上下文中发生的。建议创建一个AudioContext对象并复用它,而不是每次初始化一个新的AudioContext对象,并且可以对多个不同的音频源和管道同时使用一个AudioContext对象。
createMediaStreamSource: 方法用于创建一个新的 MediaStreamAudioSourceNode 对象,需要传入一个媒体流对象 (MediaStream 对象)(可以从 navigator.getUserMedia 获得 MediaStream 对象实例), 然后来自 MediaStream 的音频就可以被播放和操作。
createScriptProcessor: 处理音频。
onaudioprocess: 监听音频录制过程,实时获取语音流
页面
mounted() {
this.wavesurfer = WaveSurfer.create({
container: '#waveform',
waveColor: 'black',
interact: false,
cursorWidth: 1,
barWidth: 1,
plugins: [
WaveSurfer.microphone.create()
]
});
this.wavesurfer.microphone.on('deviceReady', function (stream) {
console.log('Device ready!', stream);
});
this.wavesurfer.microphone.on('deviceError', function (code) {
console.warn('Device error: ' + code);
});
this.recorder = new Recorder({
sampleRate: 44100, //采样频率,默认为44100Hz(标准MP3采样率)
bitRate: 128, //比特率,默认为128kbps(标准MP3质量)
success: function() { //成功回调函数
console.log('success-->')
// start.disabled = false;
},
error: function(msg) { //失败回调函数
alert('msg-->', msg);
},
fix: function(msg) { //不支持H5录音回调函数
alert('msg--->', msg);
}
});
}
点击开始和结束录音
start() {
// start the microphone
this.wavesurfer.microphone.start();
// 开始录音
this.recorder.start();
},
end() {
// same as stopDevice() but also clears the wavesurfer canvas
this.wavesurfer.microphone.stop();
// 结束录音
this.recorder.stop();
let that = this;
this.recorder.getBlob(function(blob) {
that.audioPath = URL.createObjectURL(blob);
that.$refs.myAudio.load();
});
}
recorder.js
//初始化
init: function () {
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia;
window.AudioContext = window.AudioContext ||
window.webkitAudioContext;
},
// 访问媒体设备
navigator.getUserMedia({
audio: true //配置对象
},
function (stream) { //成功回调
var context = new AudioContext(),
microphone = context.createMediaStreamSource(stream), //媒体流音频源
processor = context.createScriptProcessor(0, 1, 1), //js音频处理器
}
})
// 开始录音
_this.start = function () {
if (processor && microphone) {
microphone.connect(processor);
processor.connect(context.destination);
Util.log('开始录音');
}
};
//结束录音
_this.stop = function () {
if (processor && microphone) {
microphone.disconnect();
processor.disconnect();
Util.log('录音结束');
}
};
// new worker 开启后台线程,为数据编码,这里我部署到线上 是为了避免访问限制
fetch(
"https://lawdawn-download.oss-cn-beijing.aliyuncs.com/js/recorderWorker.js"
)
.then((response) => response.blob())
.then((blob) => {
const url = URL.createObjectURL(blob);
realTimeWorker = new Worker(url);
realTimeWorker.onmessage = async function (e) {
...
}
})
recorderWorker.js
// 后台线程接受到语音流数据之后做编码
(function(){
'use strict';
importScripts('https://lawdawn-download.oss-cn-beijing.aliyuncs.com/js/lame.min.js');
var mp3Encoder, maxSamples = 1152, samplesMono, lame, config, dataBuffer;
var clearBuffer = function(){
dataBuffer = [];
};
var appendToBuffer = function(mp3Buf){
dataBuffer.push(new Int8Array(mp3Buf));
};
var init = function(prefConfig){
config = prefConfig || {};
lame = new lamejs();
mp3Encoder = new lame.Mp3Encoder(1, config.sampleRate || 44100, config.bitRate || 128);
clearBuffer();
self.postMessage({
cmd: 'init'
});
};
var floatTo16BitPCM = function(input, output){
for(var i = 0; i < input.length; i++){
var s = Math.max(-1, Math.min(1, input[i]));
output[i] = (s < 0 ? s * 0x8000 : s * 0x7FFF);
}
};
var convertBuffer = function(arrayBuffer){
var data = new Float32Array(arrayBuffer);
var out = new Int16Array(arrayBuffer.length);
floatTo16BitPCM(data, out);
return out;
};
var encode = function(arrayBuffer){
samplesMono = convertBuffer(arrayBuffer);
var remaining = samplesMono.length;
for(var i = 0; remaining >= 0; i += maxSamples){
var left = samplesMono.subarray(i, i + maxSamples);
var mp3buf = mp3Encoder.encodeBuffer(left);
appendToBuffer(mp3buf);
remaining -= maxSamples;
}
};
var finish = function(){
appendToBuffer(mp3Encoder.flush());
self.postMessage({
cmd: 'end',
buf: dataBuffer
});
clearBuffer();
};
self.onmessage = function(e){
switch(e.data.cmd){
case 'init':
init(e.data.config);
break;
case 'encode':
encode(e.data.buf);
break;
case 'finish':
finish();
break;
}
};
})();
整个recorder.js
(function (exports) {
//公共方法
var Util = {
//初始化
init: function () {
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia;
window.AudioContext = window.AudioContext ||
window.webkitAudioContext;
},
//日志
log: function () {
console.log.apply(console, arguments);
}
};
let realTimeWorker;
var Recorder = function (config) {
var _this = this;
config = config || {}; //初始化配置对象
config.sampleRate = config.sampleRate || 44100; //采样频率,默认为44100Hz(标准MP3采样率)
config.bitRate = config.bitRate || 128; //比特率,默认为128kbps(标准MP3质量)
Util.init();
if (navigator.getUserMedia) {
navigator.getUserMedia({
audio: true //配置对象
},
function (stream) { //成功回调
var context = new AudioContext(),
microphone = context.createMediaStreamSource(stream), //媒体流音频源
processor = context.createScriptProcessor(0, 1, 1), //js音频处理器
successCallback, errorCallback;
config.sampleRate = context.sampleRate;
processor.onaudioprocess = function (event) {
//监听音频录制过程
var array = event.inputBuffer.getChannelData(0);
realTimeWorker.postMessage({ cmd: 'encode', buf: array });
};
fetch(
"https://lawdawn-download.oss-cn-beijing.aliyuncs.com/js/recorderWorker.js"
)
.then((response) => response.blob())
.then((blob) => {
const url = URL.createObjectURL(blob);
realTimeWorker = new Worker(url);
realTimeWorker.onmessage = async function (e) { //主线程监听后台线程,实时通信
switch (e.data.cmd) {
case 'init':
Util.log('初始化成功');
if (config.success) {
config.success();
}
break;
case 'end':
if (successCallback) {
var blob = new Blob(e.data.buf, { type: 'audio/mp3' });
let formData = new FormData();
formData.append('file', blob, 'main.mp3');
fetch("http://127.0.0.1:8840/microm", {
method: 'POST',
body: formData
})
successCallback(blob);
Util.log('MP3大小:' + blob.size + '%cB', 'color:#0000EE');
}
break;
case 'error':
Util.log('错误信息:' + e.data.error);
if (errorCallback) {
errorCallback(e.data.error);
}
break;
default:
Util.log('未知信息:' + e.data);
}
};
_this.start = function () {
if (processor && microphone) {
microphone.connect(processor);
processor.connect(context.destination);
Util.log('开始录音');
}
};
//结束录音
_this.stop = function () {
if (processor && microphone) {
microphone.disconnect();
processor.disconnect();
Util.log('录音结束');
}
};
//获取blob格式录音文件
_this.getBlob = function (onSuccess, onError) {
successCallback = onSuccess;
errorCallback = onError;
realTimeWorker.postMessage({ cmd: 'finish' });
};
realTimeWorker.postMessage({
cmd: 'init',
config: {
sampleRate: config.sampleRate,
bitRate: config.bitRate
}
});
});
// var realTimeWorker = new Worker('js/recorderWorker.js'); //开启后台线程
//接口列表
//开始录音
},
function (error) { //失败回调
var msg;
switch (error.code || error.name) {
case 'PermissionDeniedError':
case 'PERMISSION_DENIED':
case 'NotAllowedError':
msg = '用户拒绝访问麦克风';
break;
case 'NOT_SUPPORTED_ERROR':
case 'NotSupportedError':
msg = '浏览器不支持麦克风';
break;
case 'MANDATORY_UNSATISFIED_ERROR':
case 'MandatoryUnsatisfiedError':
msg = '找不到麦克风设备';
break;
default:
msg = '无法打开麦克风,异常信息:' + (error.code || error.name);
break;
}
Util.log(msg);
if (config.error) {
config.error(msg);
}
});
} else {
Util.log('当前浏览器不支持录音功能');
if (config.fix) {
config.fix('当前浏览器不支持录音功能');
}
}
};
//模块接口
exports.Recorder = Recorder;
})(window);
踩坑!
前面录音都进行的很顺利,录音在渲染进程里都可以正常播放,接下来就是生成本地mp3文件的处理了。
第一次尝试:浏览器端获取的Blob数据,通过vscode.postMessage传送过去之后获取的竟是{}空对象。

肯能原因 数据传输过程做了序列化,导致丢失,或者Blob只是浏览器API,node无法获取
第二次尝试:将实时获取的语音数据流传递过去


数据 是Float32Array格式数据,但是通过序列化传递过去之后,发现数据无法恢复原来的样子,还是失败!
经过苦想后接下来,用了一个方法
第三次尝试:
在extension.ts里面开启了一个本地服务
export async function activate(context: vscode.ExtensionContext) {
(global as any).audioWebview = null;
context.subscriptions.push(VsAudioEditorProvider.register(context));
const server = http.createServer((req, res) => {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE');
res.setHeader('Access-Control-Allow-Headers', 'X-Requested-With,content-type');
res.setHeader('Access-Control-Allow-Credentials', 'true');
if (req.method === 'POST' && req.url === '/microm') {
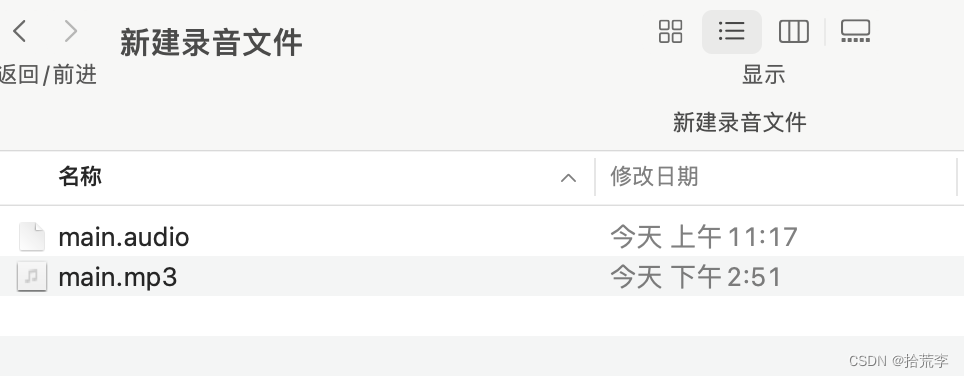
const stream = fs.createWriteStream(path.join(path.dirname((global as any).documentUri!.fsPath), 'main.mp3'));
req.on("data", (chunck) => {
stream.write(chunck);
});
req.on("end", () => {
vscode.window.showInformationMessage('语音文件生成成功!');
res.writeHead(200);
res.end('success!');
});
}
}).listen(8840);
}
在浏览器端录音结束后,调用了接口把数据传送了过来

经过在本地和生产环境测试都没有问题~ 大工告成!