准备
搜索一个项目,并成功运行
毕设时,我们可以从网上搜索一个项目(包括前端的页面、后台的处理、数据库等有一下简单的模板样式)并能成功的将项目在自己的电脑上跑起来。毕设项目可以用搜索的模板(不用从头开始写,提高我们的开发效率),再根据自己的毕设题目具体要求更改。
在这里我搜索到了:springboot+vue前后端分离项目(后台管理系统)_springboot前后端分离项目_先养只猫的博客-CSDN博客
拷贝到本地之后,需要在idea中调整一下版本号、端口号、数据的连接等。最终能够成功运行,遇到的问题可以搜索,有很多这方面的回答。我主要介绍怎么根据自己的功能改造。
技术储备
- 能通过各种手段,解决后端控制台报错,会使用开发者模式调试/测试
- 了解maven pom.xml的配置
- 了解服务器的端口
- 了解vue框架的配置,能看懂request拦截器,能看懂vue目录的含义
- 能使用Element-UI
- 了解springboot框架,了解DAO模式
- 了解常见注解的含义
不用慌张,改造中可以边练边学习,遇到的问题不懂就搜索。
改造系统首页
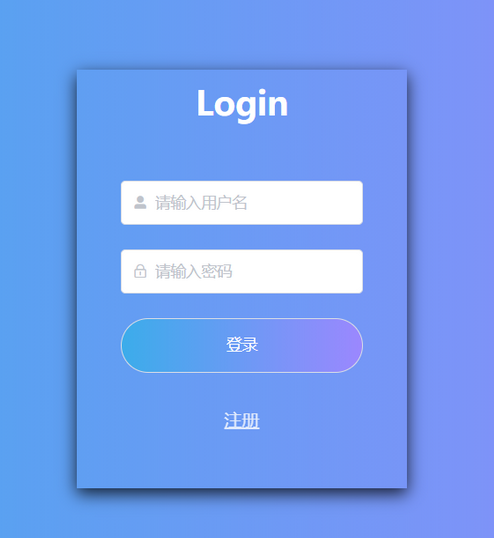
这是搜索到的模板中提供登录、注册表单,样式过于单一。


- 这里可以给整体的蓝色背景换成一张好看的背景图片
- 将毕设的系统名称写在表单上
- 给登录框添加圆角和背景虚化
实现
将背景图片挂载到最外层的容器上,这里的login_container是我取的名字
.login_container {
width: 100%;
height: 100%;
background: url(../assets/images/bg.jpeg);
position: fixed;
background-size: 100% 100%;
}设置圆角和背景虚化,box-shadow边框的阴影,box-radius圆角、 backdrop-filter: blur(3px)背景虚化3个像素
.login_box {
width: 500px;
height: 320px;
background-color: rgba(225, 225, 225, 0);
border: 1px solid rgba(225, 225, 225, 0);
box-shadow: 2px 3px 3px #aaaaaa;
border-radius: 15px;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.login_box {
backdrop-filter: blur(3px);
box-shadow: 0 0 10px #fff;
}
效果


改造数据展示页面
实现
在APP.vue的<template>标签中设置样式,可以实现页面背景颜色的渐变。这段代码也可以放在导航栏或者需要的区域。
<template>
<div style="background: linear-gradient(0deg,#1deca4,#61b9dc);">
</div>
</template>效果

根据题目的要求,在导航栏上添加一个按钮,并展示对应的数据
这是模板提供的导航栏和展示信息,我们可以根据自己的功能更改

第一步——数据库建表
预先设计一张表,我们想要存储哪些信息,字段的名字、类型、大小、主键等
第二步——添加实体类
@RequestMapping("/detail")
@TableName是数据库中表的名字
@TableId(type = IdType.AUTO) 配置自动增加
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8") 处理日期格式的数据
@TableName("ElevatorDetail")//mybatis-plus
@Data
public class ElevatorDetail {
@TableId(type = IdType.AUTO)
private Integer id;
private Integer num;
private String maker;
private String max;
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
private Date date;
private String unit;
private String location;
}第三步——添加控制类
在src/main/java/com.wen/controller下新建一个Java文件,添加控制类,处理前端发送的请求
@RequestMapping("/detail") value值需要与路由和页面的名称对应
@RestController
@RequestMapping("/detail")
public class ElevatorDetailController {
@Resource
ElevatorDetailMapper DetailMapper;
@PostMapping
public Result<?> save(@RequestBody ElevatorDetail detail) {
DetailMapper.insert(detail);
return Result.success();
}
@PutMapping
public Result<?> update(@RequestBody ElevatorDetail detail) {
DetailMapper.updateById(detail);
return Result.success();
}
@DeleteMapping("/{id}")
public Result<?> delete(@PathVariable Long id) {
DetailMapper.deleteById(id);
return Result.success();
}
@GetMapping
public Result<?> findPage(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "10") Integer pageSize,
@RequestParam(defaultValue = "") String search) {
LambdaQueryWrapper<ElevatorDetail> wrapper = Wrappers.<ElevatorDetail>lambdaQuery();
if (StrUtil.isNotBlank(search)) {
wrapper.like(ElevatorDetail::getMaker, search);
}
Page<ElevatorDetail> DetailPage = DetailMapper.selectPage(new Page<>(pageNum, pageSize), wrapper);
return Result.success(DetailPage);
}
}第四步——配置映射
在src/main/java/com.wen/controller下新建一个接口文件,继承了基本的映射类
BaseMapper< ? > 填写第二步中创建的实体类名
public interface ElevatorDetailMapper extends BaseMapper<ElevatorDetail> {
}第五步——添加页面
在vue/src/views下新建一个vue文件
在<template>标签中写出要展示的数据,prop=" ? " 这里填写的名称与数据库字段名称一致,不想显示的字段可以不写
<el-table class="el-table"
:data="tableData"
border
stripe>
<el-table-column
prop="num"
label="电梯编号"
sortable>
</el-table-column>
<el-table-column
prop="maker"
label="生产厂家">
</el-table-column>
<el-table-column
prop="max"
label="最大载人数">
</el-table-column>
<el-table-column
prop="date"
label="最新检测日期">
</el-table-column>
<el-table-column
prop="unit"
label="维保单位">
</el-table-column>
<el-table-column
prop="location"
label="电梯地址">
</el-table-column>
</el-table>在<script>标签中,给这个vue设置一个名字,这里的名字需要和第三步控制类中填写的名字一致
export default {
name: 'detail',第六步——配置路由
在vue/src/router/index.js 添加第五步vue文件的路由信息,注意所有的名称保持一致
children: [
{
path: '/detail',
name: 'Detail',
component: ()=>import("@/views/ElevatorDetail")
}
]第七步——配置导航栏
在vue/src/components/Aside.vue中的<template>标签添加
<el-menu-item index="/detail">电梯登记信息 </el-menu-item>