使用Flask python运行设计的好的html网页,已经配套的css和js文件:
前提条件
html、css 和 js 在同一个目录之下
- html 内使用 css 和 js ,需要使用相对路径
- flask python 程序可以和 html 不在同一个目录
即:python程序可以在D盘,HTML项目文件在C盘!
Flask python 程序示例
from flask import Flask
from flask import send_from_directory
path = r'D:\……\Web design\web_self\program'
# app = Flask(__name__, static_folder=path, template_folder='templates')
app = Flask(__name__, static_url_path='/', static_folder=path, template_folder='templates')
@app.route("/")
def home():
# 使用 send_from_directory 函数发送 HTML 文件
return send_from_directory(path, "index.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', debug=True, port=80) # 127.0.0.1 回路 自己返回自己
程序说明
1. send_from_directory
send_from_directory(path, "index.html")
是将 html 工程文件夹的文件发送到flask框架内。但是,此时html调用的css和js,即使在html使用了相对路径,界面运行时还是会报错,无法加载css和js等资源。
因此,需要指定static目录
2. Flask
Flask(__name__, static_url_path='/', static_folder=path, template_folder='templates')
需要使用 static_folder=()指定静态文件的路径,即把静态文件目录修改到html工程目录下。
博主程序目录
HTML 工程文件夹:program:【在C盘】
- program
- index.html
- paper.html
- css
- main.css
- main.js
Python 工程目录:【在D盘】
- project
- test.py
值得说明的是:
- index.html 内部调用了 css 文件,使用的是相对路径
- 即:
<link rel="stylesheet" href="css/main.css" media="all">
- 即:
- index.html 内部调用了 paper.html 文件,使用的是相对路径
- 即:
href=“paper.html”
- 即:
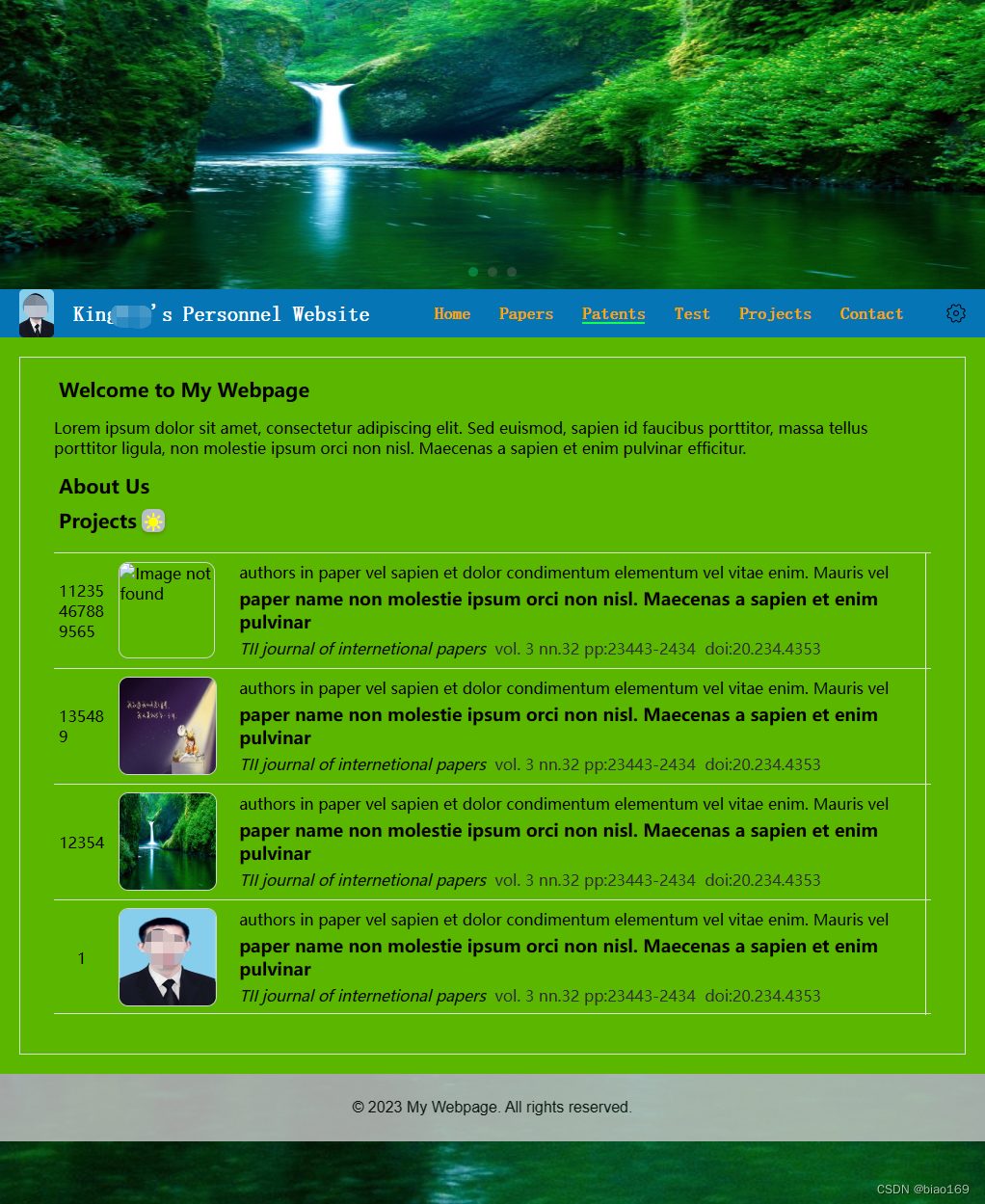
如图:
头部加载的图片轮播也是正常是:

网站整体图: