前景提要
Draw.io重度用户一枚
这个Draw.io是一个极其好用的跨平台流程图绘制软件。
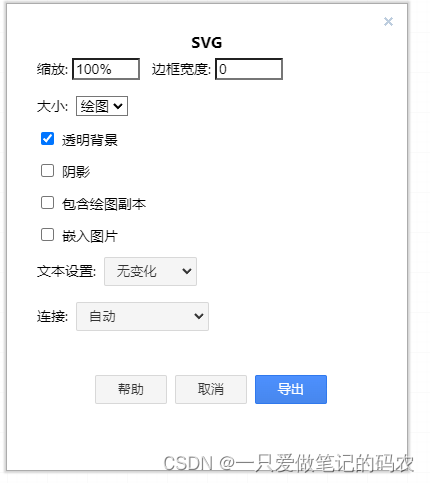
它保存的文件格式可以输出成SVG格式.

这个是基本功能了,没啥好说的
导出之后得到画的图片的SVG代码
SVG代码,也没啥好说的,一种矢量图片格式。
但是,我突然有一个想法
如果可以通过代码控制生成的SVG代码中的特定属性,修改属性,然后展示出来,那这个Draw.io不就是一个极其好用,易用的组态设计器了
然后我试了试,还真是可以的,起码Draw.io导出的简单的SVG图像是可以通过代码是识别出来的,但是正常情况下,导出的SVG图像中的元素它无法携带一些自定义的属性,我希望通过识别自定义的属性,然后特别的修改指定SVG元素对象的属性,然后特定的展示出来。
元素的自定义属性功能
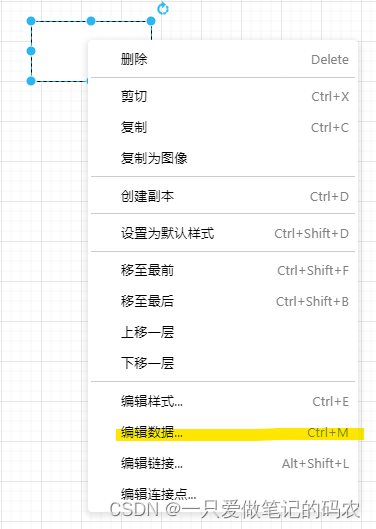
估计编辑数据这个功能,都很少有人发现他的作用

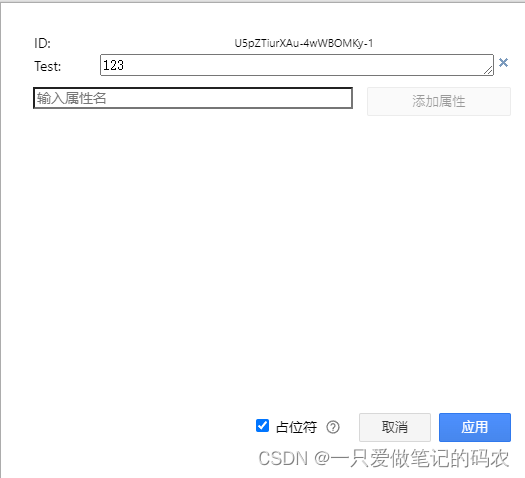
用户其实是可以对任何的元素添加自定义属性和值的
每一个元素还有一个自己唯一的ID

然后看到这个占位符勾选不,这个也是可以很神奇的功能
如果我把它勾选,点应用。

似乎什么也没发生
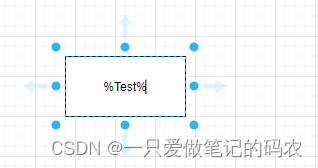
但是如果我在对应的元素里面,把自定义的属性输入进去,并且用%包围,输出完,点击空白的地方,离开这个元素就会发生神奇的事情,

我们自己定义的属性对应的值就会以文本的方式显示在刚刚输出的%Test%中,替换掉Test

自定义属性的导出功能
正常情况下,我们设计好的图像,导出SVG,他是不包含你自己定义的属性的,譬如刚刚的Test.
它就只有这个矩形
但是,其实Draw.io本身有这个功能,可以将自定义的属性,ID等等信息导出到SVG文件中,只是这个功能藏得很深
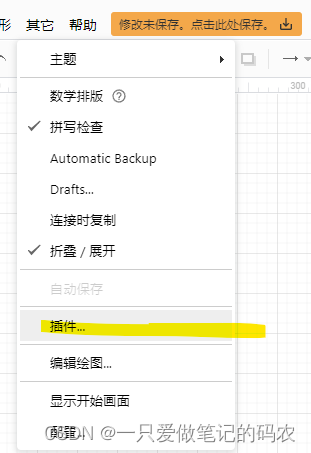
找到这个插件设置,在其他里

单击打开,正常情况下一般人都不知道这个,应该都是无插件
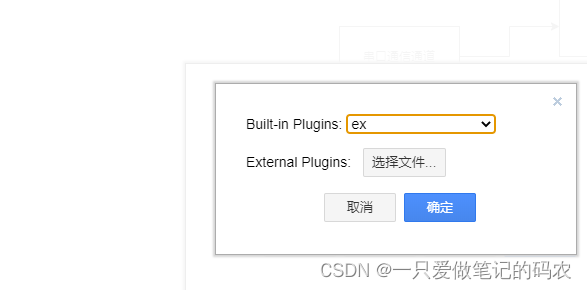
然后点击添加,弹出这个,应该是有内部插件和外部插件

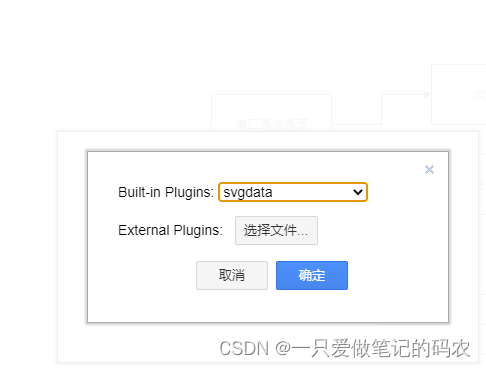
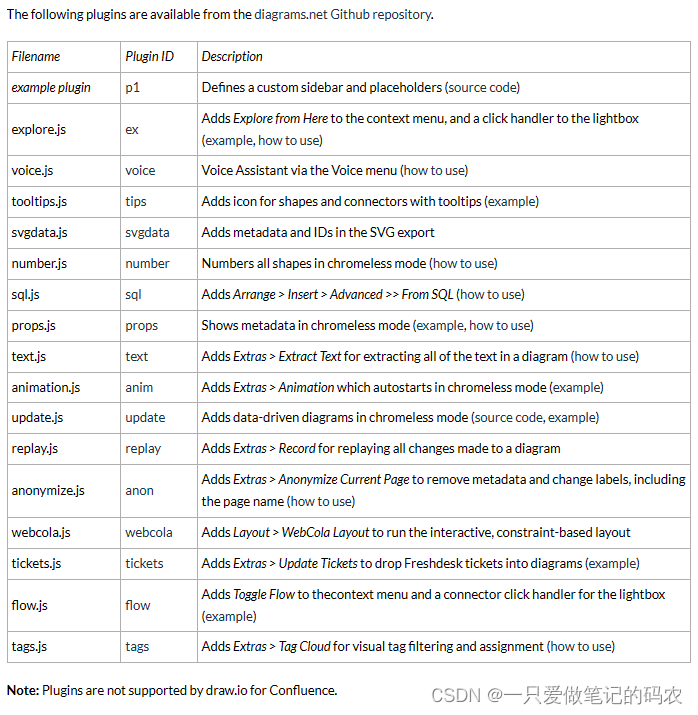
我们希望使用在内部插件里面,请找到svgdata,这个插件应该目前下载到得Draw.io应该都有
点击确定,之后点击应用,重启软件,生效
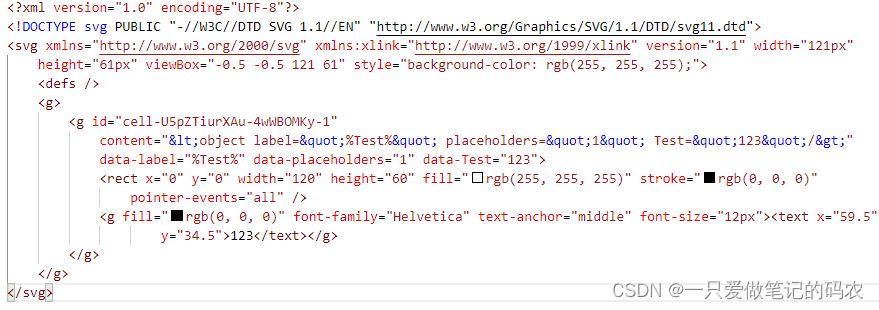
之后,Draw.io导出得SVG图片就会带上自定义的属性了
有了这些属性,配合上它Draw.io导出的XML格式的元素之间的连接关系,就可以提取到生成图片必要的信息,通过代码来控制其中某些元素,并展示出来了

它还有很多其他的插件,感觉不得了,应该也可以自己写插件,但是这个就不在本文的讨论范围之内了

参考链接:
https://drawio.freshdesk.com/support/solutions/articles/16000056430-list-of-diagrams-net-plugins