小程序中实现两个或者多个小程序之间互相跳转,a小程序带参跳转到b小程序中。
官方入口:wx.navigateToMiniProgram(Object object)
https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html

实现步骤:
一、配置双方小程序的appid
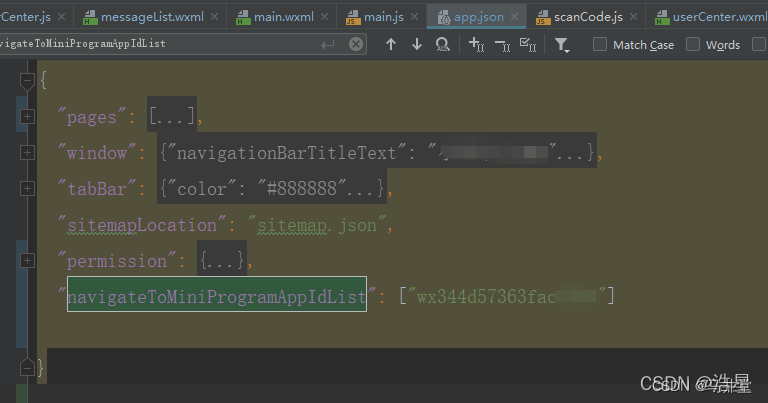
a小程序:app.json: //数组是其他小程序的appid
“navigateToMiniProgramAppIdList”: [“wx344d57363fac…”]

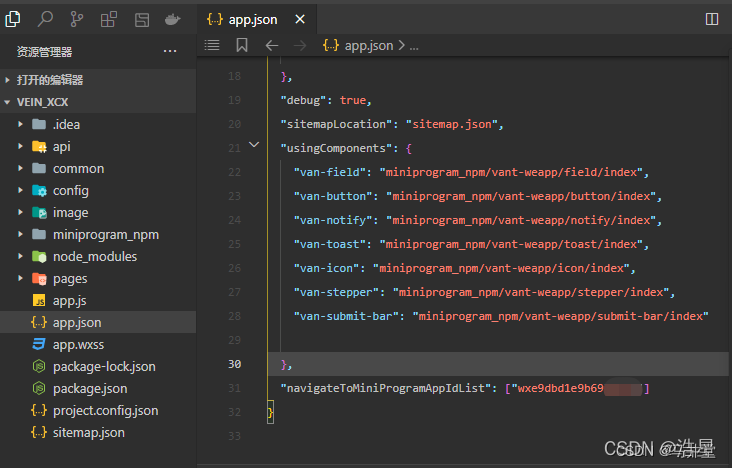
b小程序中: app.json: //数组是其他小程序的appid
“navigateToMiniProgramAppIdList”: [“a小程序的appid”]
二、跳转- a小程序中
1、页面标签跳转
<navigator
app-id="b小程序的appid"
path="/pages/index/index?a=1" //b小程序的打开路径
bindsuccess="successFun" //跳转成功以后的回调函数
version="develop" //跳转 b小程序的版本号,如果是线上则不需要
target="miniProgram"
open-type="navigate"
extra-data="{{message}}">
跳转
</navigator>
2、js方法跳转
<button bindtap=‘goOtherPage’>点我跳转</button>
//跳转到别的小程序
goOtherPage:function() {
wx.navigateToMiniProgram({
appId: 'wx344d57363fac558a',
path: '/pages/login/login?a=1',//跳转目标页面+携带参数
extraData: {
a: '123'//携带参数
},
envVersion: 'develop',
success(res) {
// 打开成功
debugger
}
})
},
三、接收参数-b小程序中
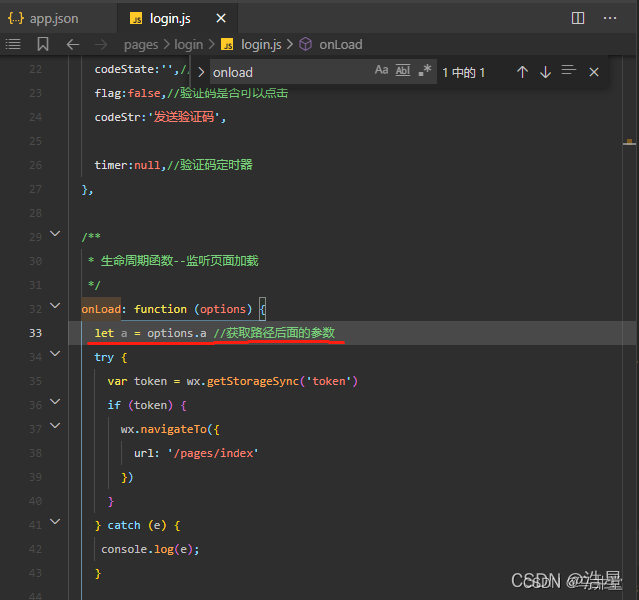
1、/pages/login/login?a=1 获取 a=1
***在跳转的页面里面,onLoad这个函数里面可以获取到

2、获取extraData
message对象获取需要在小程序B的app.js的 onshow 或者 onlaunch 函数里面获取
//login.js
Page({
onLaunch: function (e) {
let path = e.path //路由 = pages/login/login
let obj = e.referrerInfo
let extraData = obj.extraData //参数
let appID= obj.appId //参数
},
onShow:function(e){
let path = e.path //路由 = pages/login/login
let obj = e.referrerInfo
let extraData = obj.extraData //参数
let appID= obj.appId //参数
let a = extraData.a //拿到我们a小程序传的值了
}
})















![[组合数学]母函数与递推关系](https://img-blog.csdnimg.cn/ae5f58496c0e46668a549328fe1bbf61.png)