在日常开发中,我们对字符串也是操作蛮多,这里我们来整理下字符串的一下最常用的方法

一、操作方法
字符串常用的操作方法归纳为增、删、改、查
增
这里增的意思并不是说直接增添内容,而是创建字符串的一个副本,再进行操作
除了常用+以及${}进行字符串拼接之外,还可通过concat
concat
用于将一个或多个字符串拼接成一个新字符串
let str = '小爱同学'
let value = str.concat(" 你好")
str //'小爱同学'
value //'小爱同学 你好'

删
这里的删的意思并不是说删除原字符串的内容,而是创建字符串的一个副本,再进行操作
常见的有:
slice()
substr()
substring()
这三个方法都返回调用它们的字符串的一个子字符串,而且都接收一或两个参数。
具体使用方法如下
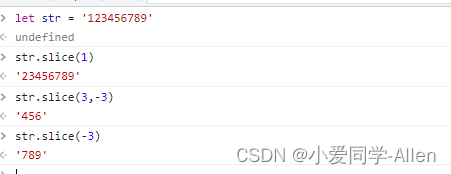
slice
slice() 方法可通过指定的开始和结束位置,提取字符串的某个部分,并以新的字符串返回被提取的部分
stringObject.slice(start, end)
参数说明:
start(必需):规定从何处开始选取。如果是负数,那么它规定从字符串尾部开始算起的位置。也就是说,-1 指最后一个字符,-2 指倒数第二个字符,以此类推。
end(可选):规定从何处结束选取,即结束处的字符下标。如果没有指定该参数,那么截取的字符串包含从 start 到结束的所有字符。如果这个参数是负数,那么它规定的是从数组尾部开始算起的字符。
let str = '123456789'
undefined
str.slice(1)
'23456789'
str.slice(3,-3)
'456'
str.slice(-3)
'789'

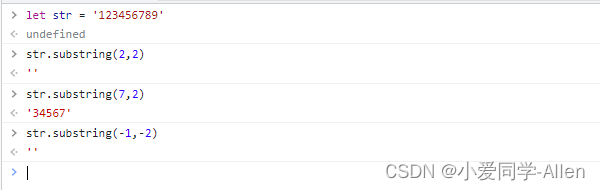
substring
substring 方法用于提取字符串中介于两个指定下标之间的字符。语法如下:
stringObject.substring(start, stop)
参数说明:
start(必需):一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。
stop(可选):一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。
注意事项:
如果 start 与 end 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 end 大,那么该方法在提取子串之前会先交换这两个参数。
如果 start 或 end 为负数,那么它将被替换为 0。
let str = '123456789'
undefined
str.substring(2,2)
''
str.substring(7,2)
'34567'
str.substring(-1,-2)
''

substr
substr 方法用于返回一个从指定位置开始的指定长度的子字符串。语法如下:
stringObject.substr(start, length)
参数说明:
start(必需):所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length(可选):在返回的子字符串中应包括的字符个数。
注意事项:
如果 length 为 0 或负数,将返回一个空字符串。
如果没有指定 length,则子字符串将延续到 stringObject 的最后。
如果 start 或 length 为负数,那么它将被替换为 0
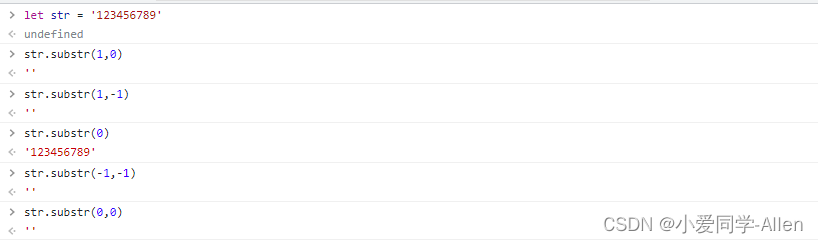
let str = '123456789'
undefined
str.substr(1,0)
''
str.substr(1,-1)
''
str.substr(0)
'123456789'
str.substr(-1,-1)
''
str.substr(0,0)
''

改
这里改的意思也不是改变原字符串,而是创建字符串的一个副本,再进行操作
常见的有:
trim()、trimLeft()、trimRight()
repeat()
padStart()、padEnd()
toLowerCase()、 toUpperCase()
trim()、trimLeft()、trimRight()
删除前、后或前后所有空格符,再返回新的字符串
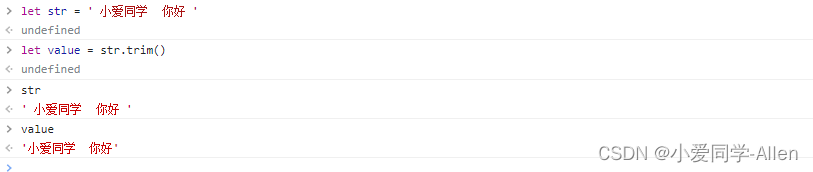
let str = ' 小爱同学 你好 '
undefined
let value = str.trim()
undefined
str
' 小爱同学 你好 '
value
'小爱同学 你好'

repeat()
接收一个整数参数,表示要将字符串复制多少次,然后返回拼接所有副本后的结果

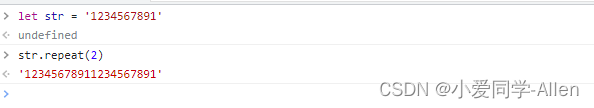
let str = '1234567891'
undefined
str.repeat(2)
'12345678911234567891'
padEnd()
复制字符串,如果小于指定长度,则在相应一边填充字符,直至满足长度条件
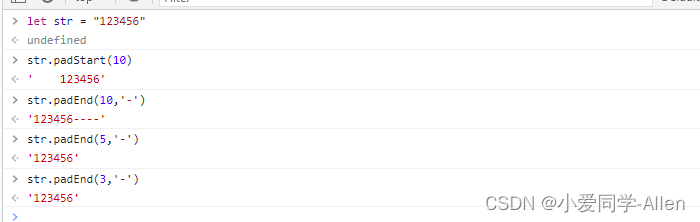
let str = "123456"
undefined
str.padStart(10)
' 123456'
str.padEnd(10,'-')
'123456----'
str.padEnd(5,'-')
'123456'
str.padEnd(3,'-')
'123456'

toLowerCase()、 toUpperCase()
大小写转化
let str = 'yeah'
undefined
str.toLocaleLowerCase()
'yeah'
str.toLocaleUpperCase()
'YEAH'

查
除了通过索引的方式获取字符串的值,还可通过:
chatAt()
indexOf()
startWith()
includes()
charAt()
返回给定索引位置的字符,由传给方法的整数参数指定
let str = '123456789'
undefined
str.charAt(2)
'3'

indexOf()
从字符串开头去搜索传入的字符串,并返回位置(如果没找到,则返回 -1 )
let str = '123456789'
undefined
str.indexOf(5)
4
str.indexOf(10)
-1

startWith()、includes()
从字符串中搜索传入的字符串,并返回一个表示是否包含的布尔值
let str = '123456789'
undefined
str.includes('5')
true
str.includes('10')
false
str.startsWith('5')
false
str.startsWith('1')
true

二、转换方法
split
把字符串按照指定的分割符,拆分成数组中的每一项
let str = '123-456-789'
undefined
str.split('-')
(3) ['123', '456', '789']

三、模板匹配方法
针对正则表达式,字符串设计了几个方法:
match()
search()
replace()
match()
接收一个参数,可以是一个正则表达式字符串,也可以是一个RegExp对象,返回数组
let str = 'cat, bat, sat, fat'
undefined
let pattern = /.at/
undefined
str.match(pattern)
['cat', index: 0, input: 'cat, bat, sat, fat', groups: undefined]
let value = str.match(pattern)
undefined
value[0]
'cat'

search()
接收一个参数,可以是一个正则表达式字符串,也可以是一个RegExp对象,找到则返回匹配索引,否则返回 -1
let str = 'cat, bat, sat, fat'
undefined
let pos = str.search(/at/)
undefined
pos
1
str.search(/at/g)
1
str.search(/ot/)
-1

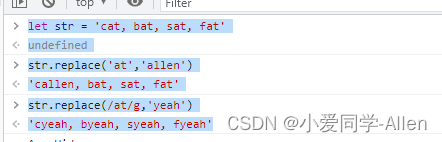
replace()
接收两个参数,第一个参数为匹配的内容,第二个参数为替换的元素(可用函数)
let str = 'cat, bat, sat, fat'
undefined
str.replace('at','allen')
'callen, bat, sat, fat'
str.replace(/at/g,'yeah')
'cyeah, byeah, syeah, fyeah'