Spring Boot 项目【前后端分离】 之架子搭建
注意如果看过我ssm项目的博客的项目的前端可以不需要看或者快速看一下即可 比较页面什么的一样主要是技术栈不同.
技术栈
- 使用了前后端分离,前端的主体框架Vue3+后端的基础框架Spring-Boot
1.前端技术栈∶vue3+Axios+ElementPlus.
2.后端技术栈∶SpringBoot+MyBatis Plus
3.数据库-Mysql
4.项目依赖管理-Maven
5.分页-MyBatis Plus 分页插件
6.切换数据源DruidDataSources
7.在LambdaQueryWrapper 引出知识点lambda 方法引用的类名∶∶实例方法
8.项日前端我们使用到request 和response 拦截器,并且我们解决了跨域问题
项目介绍
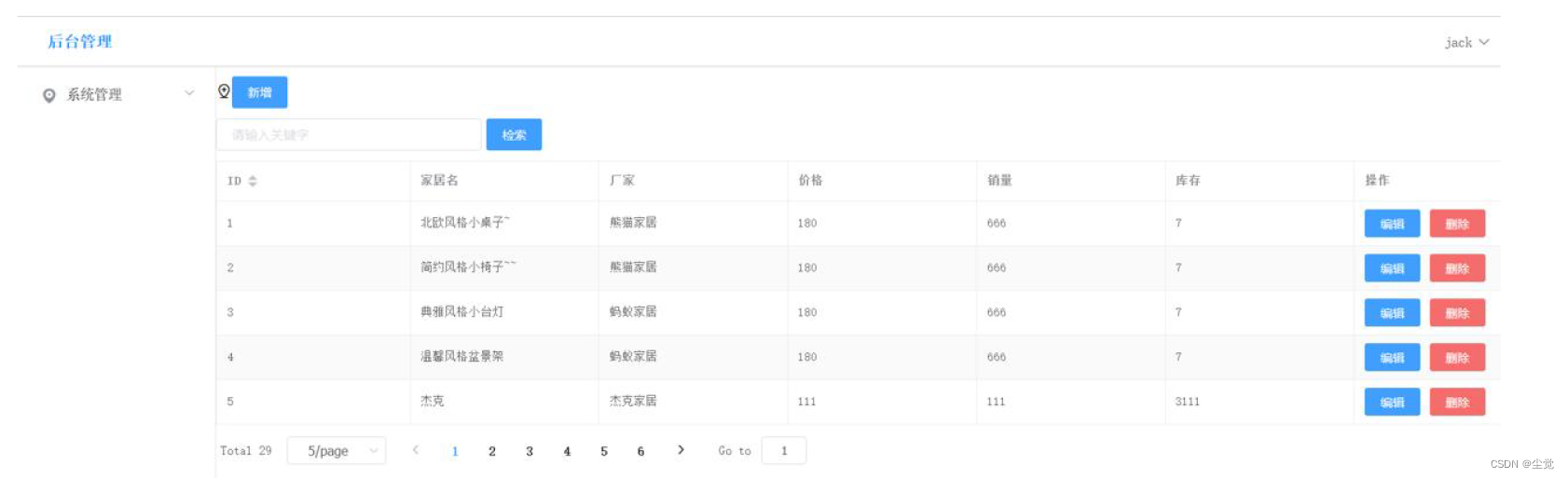
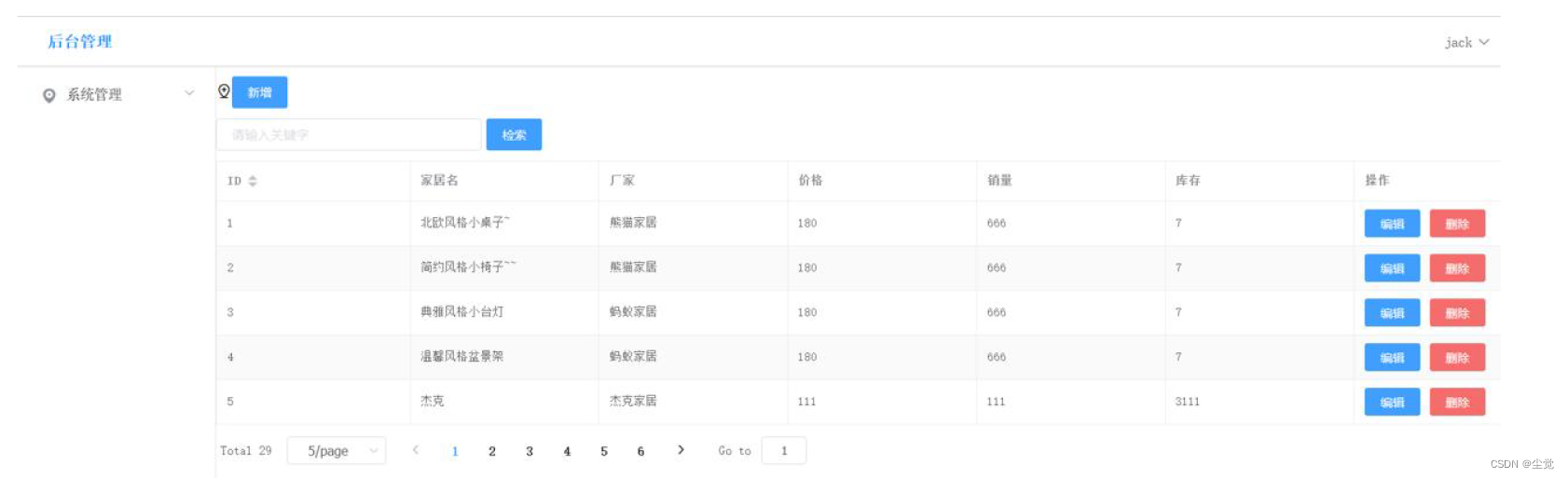
项目功能/界面

实现功能01-搭建Vue 前端工程
思路分析
● 使用Vue3+Element-Plus 技术
代码实现
先下载node.js LTS 并安装: node.js 的npm,用于管理前端项目包依赖
前面我们在SSM_VUE 项目时,已经安装了node.js 的, 这一步不用再做, 如果没有安装,请自行安装-
创建Vue 项目
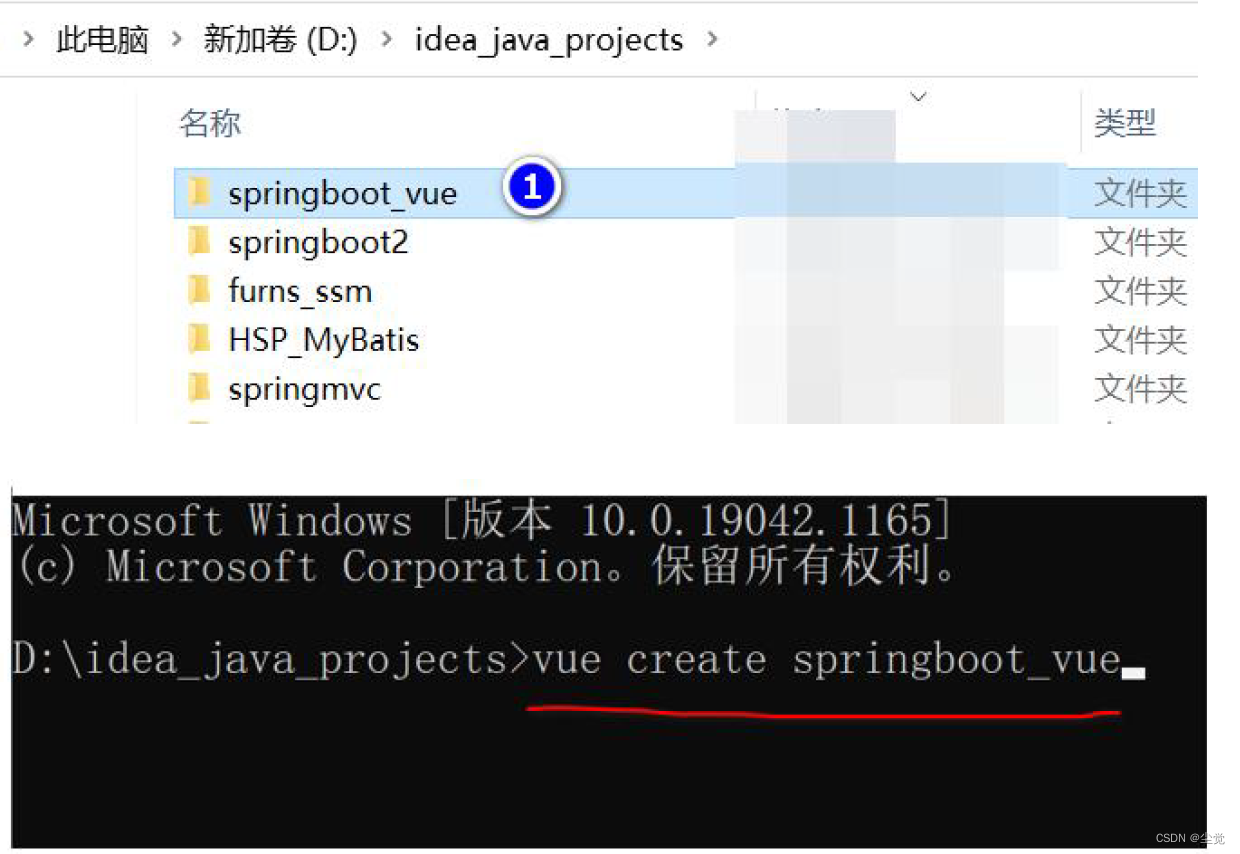
1.创建springboot_vue 项目, 指令vue create springboot_vue


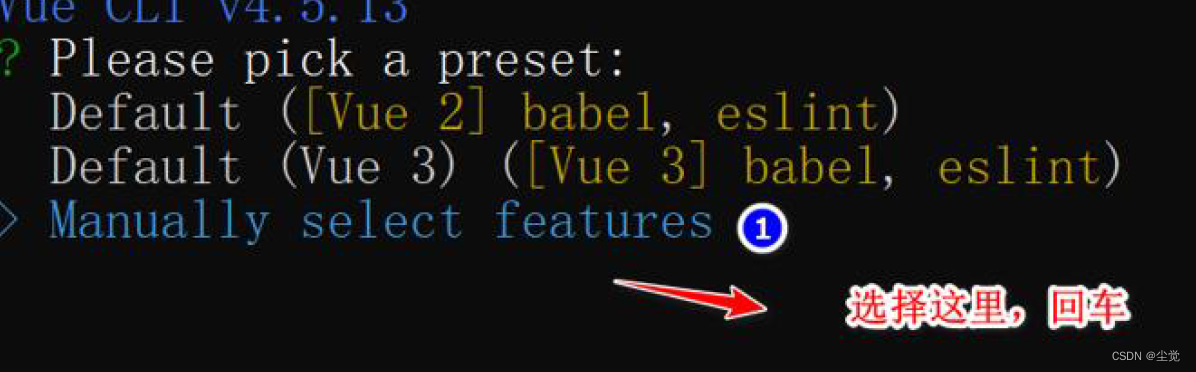
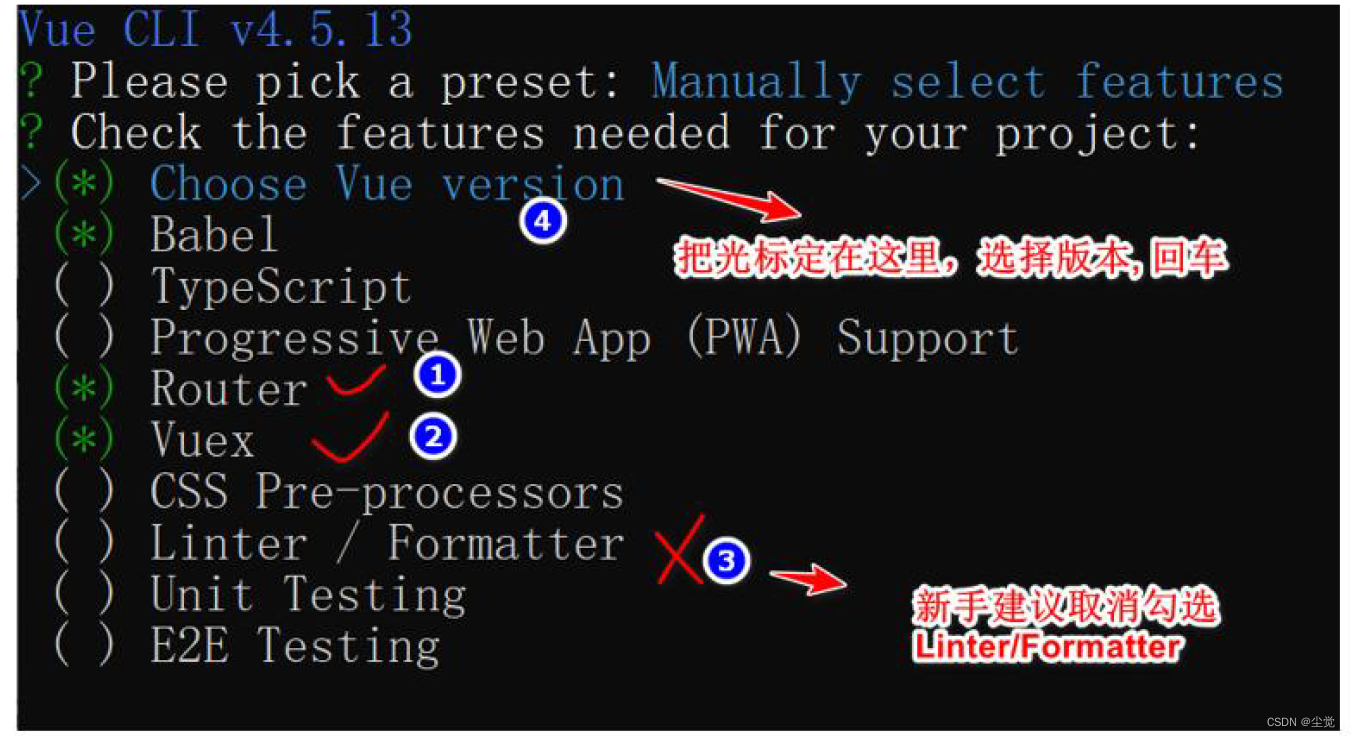
2) 选择你需要的插件
注意这里选择是按空格或者tab选中再按就是取消选中 回车下一步


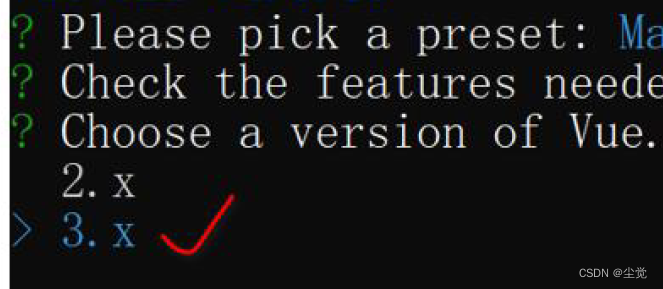
3) 选择路由模式

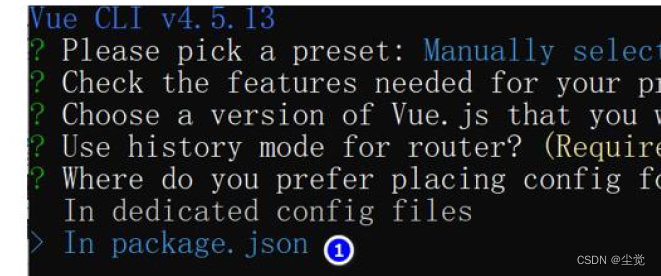
4) 选择项目依赖包管理方式

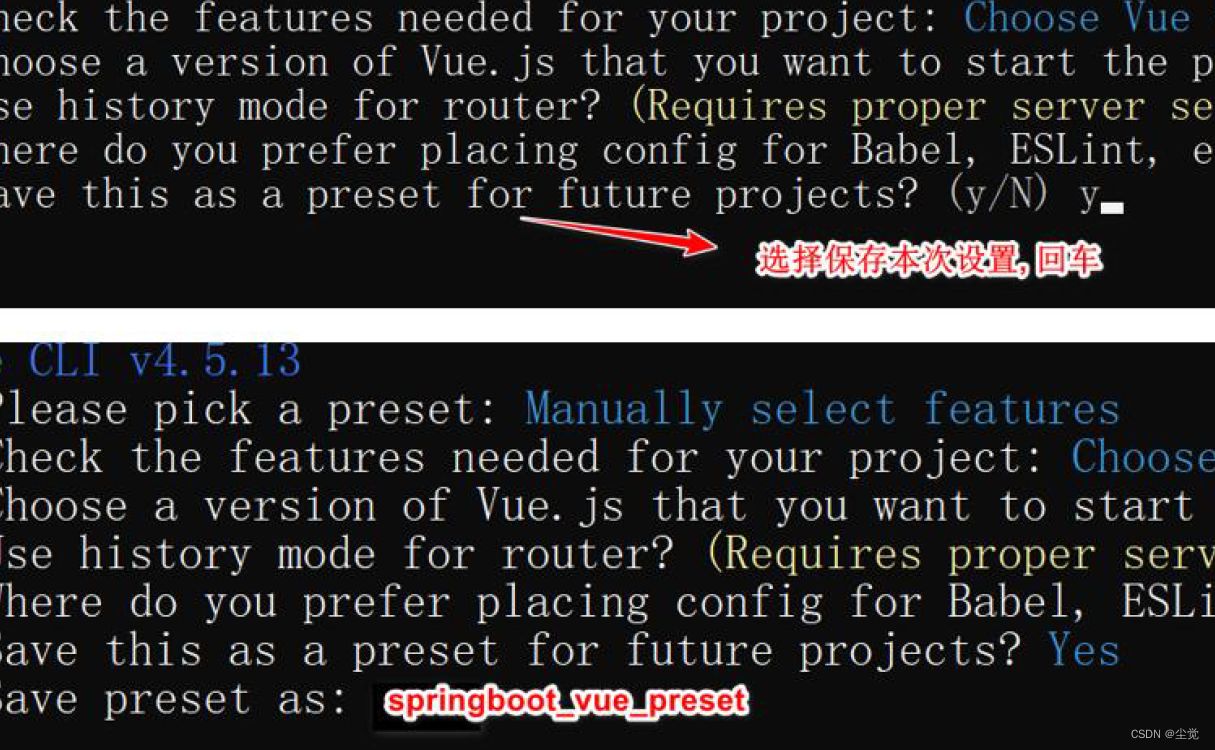
5) 选择是否保存本次设置

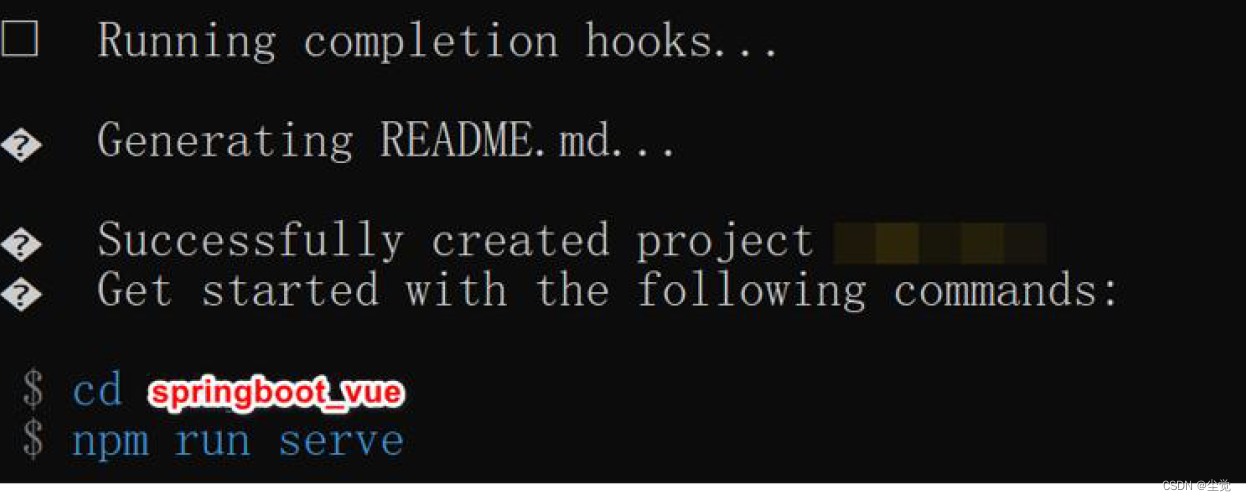
6) 回车开始创建项目,成功会提示如下界面

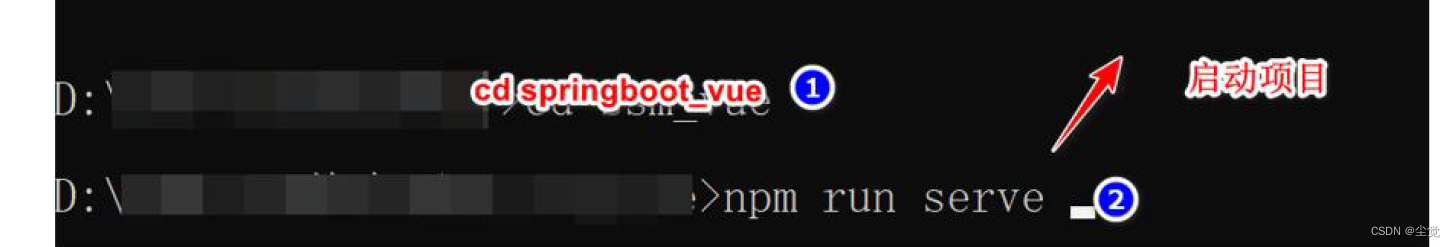
7) 启动项目-按给出指令执行即可

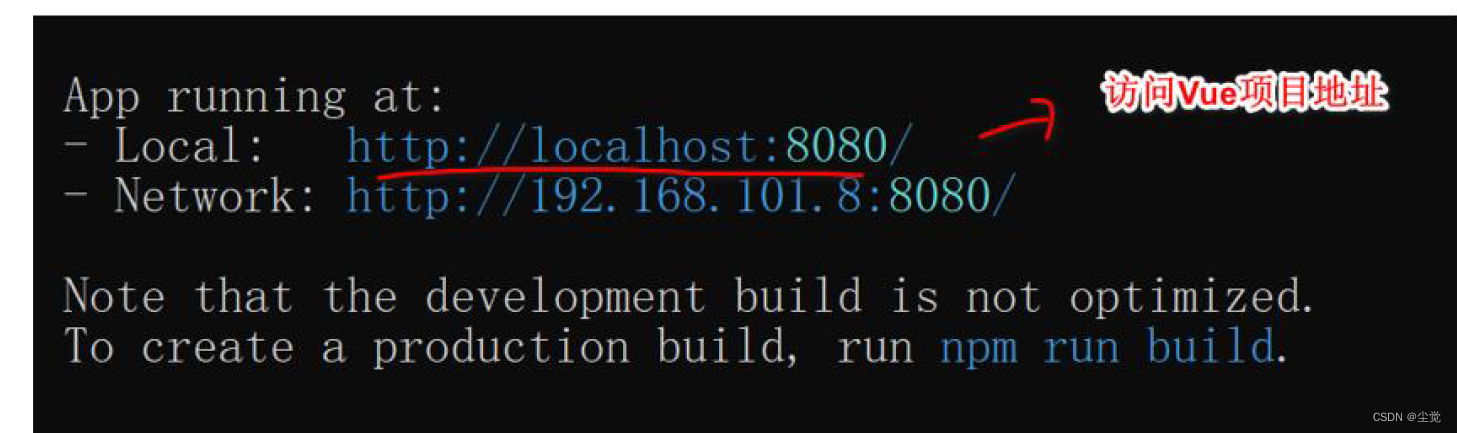
8) 启动项目成功, 会提示如下界面

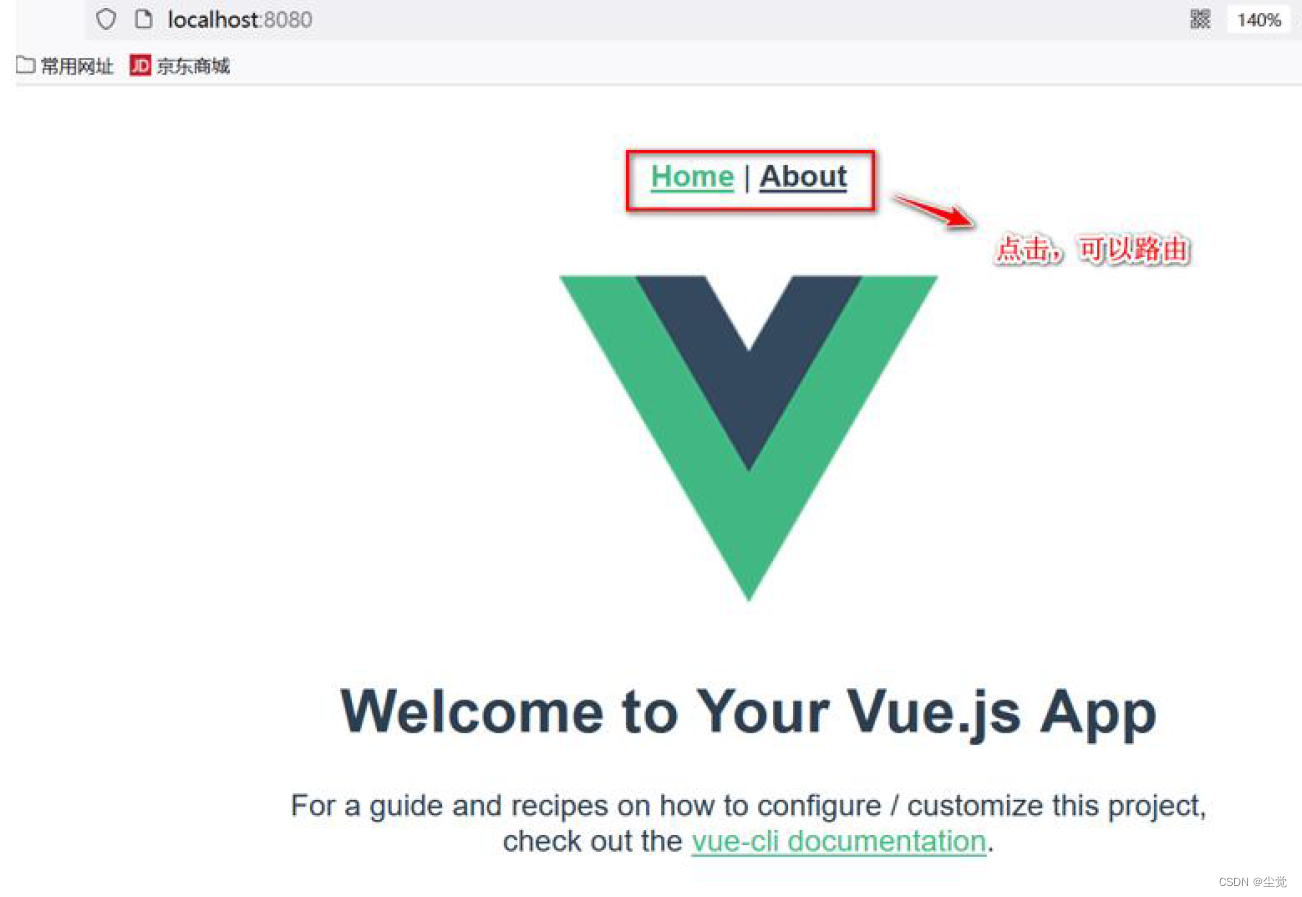
9) 完成测试,浏览器访问

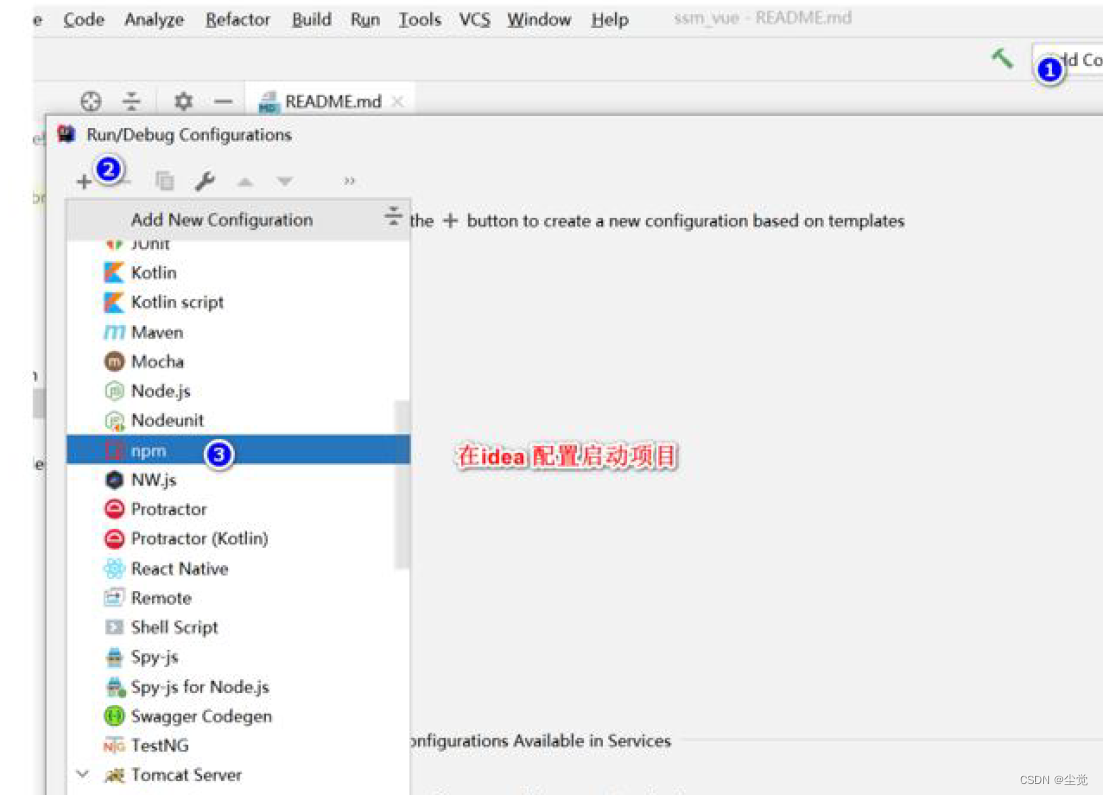
使用idea 打开springboot_vue 项目, 并配置项目启动
1) 直接将springboot_vue 项目拖到idea
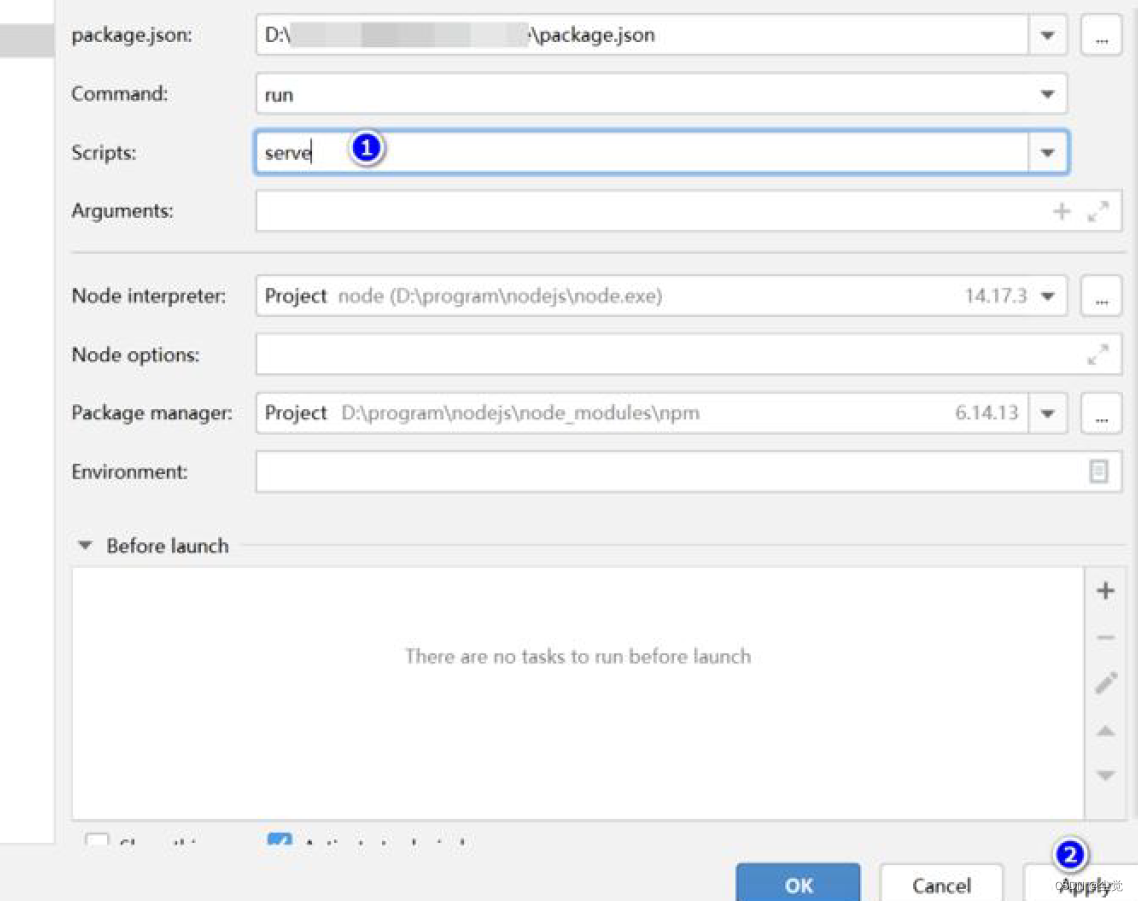
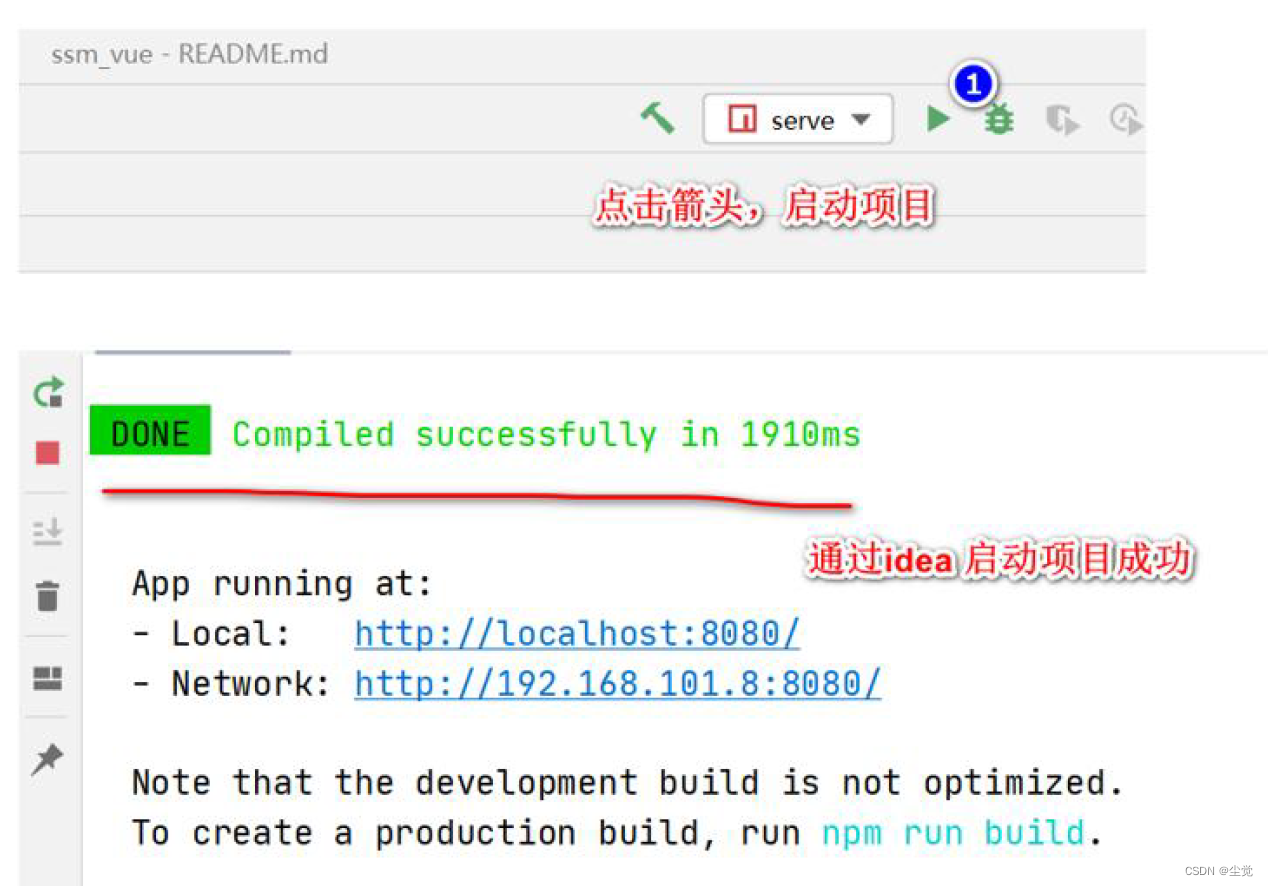
2) 配置springboot_vue 使用npm 方式启动



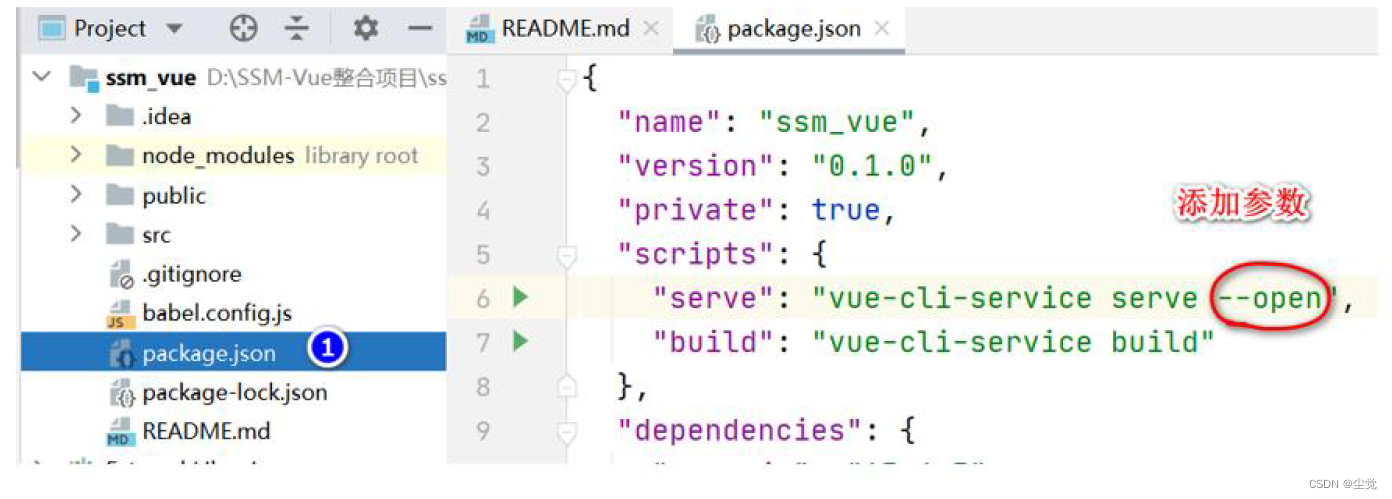
3) 配置项目以npm 启动时, 自动打开首页

我们会使用到element-plus ,停止项目,安装element-plus 插件, element-plus
官方文档https://element-plus.gitee.io/#/zh-CN/component/layout ,
在该项目下执行安装指令.
npm install element-plus --save
配置Vue 服务端口
1、修改vue.config.js
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = {
devServer: {
port: 10000,
}2、启动测试, 可以看到现在是10000 端口了

实现功能02-创建项目基础界面
需求分析/图解

思路分析
1. 使用Vue3+ElementPlus 完成
代码实现
1. 修改App.vue 成如下形式, 会删除部分用不上的代码,增加<div></div>
这里关于vue3 项目的目录结构和路由机制在ssm 中的博客有介绍 链接
<template>
<div>
</div>
</template>
<style>
</style>2. 修改views\HomeView.vue
<template>
<!-- 去掉class="home"-->
<div>
<!-- <img alt="Vue logo" src="../assets/logo.png">-->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/>-->
</div>
</template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
}
}
</script>3. 删除\components\HelloWorld.vue
4. 创建components\Header.vue
<template>
<div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display:
flex">
<div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div>
<div style="flex: 1"></div>
<div style="width: 100px">下拉框</div>
</div>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style>5. 修改src\App.vue , 引入Header 组件
<template>
<div>
<Header />
Home
</div>
</template>
<style>
</style>
<script>
import Header from "@/components/Header";
export default {
name: "Layout",
components: {
Header
}
}
</script>6. 创建 css\global.css
全局的global.css(先准备着, 后面有用) , 以后有全局样式就可以写在这里,
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}7. 修改\main.js , 引入global.css
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import '@/assets/css/global.css'
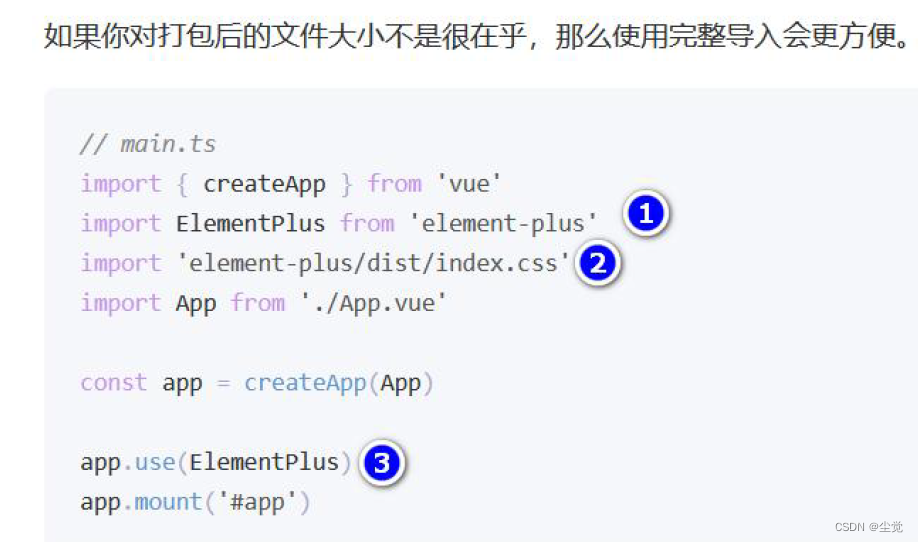
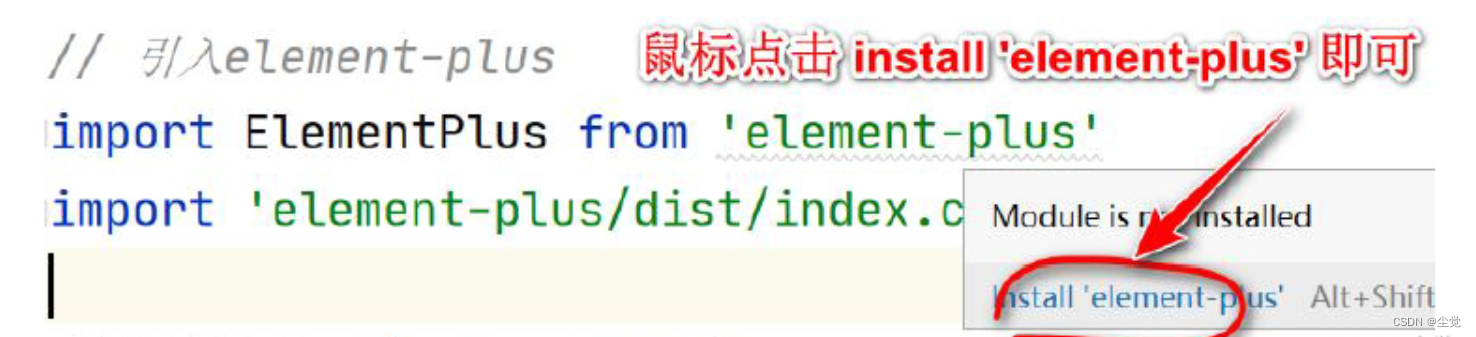
createApp(App).use(store).use(router).mount('#app')8. 修改src\main.js, 引入Element Plus ,
并测试, 如何引入,文档https://element-plus.gitee.io/zh-CN/guide/quickstart.html

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import '@/assets/css/global.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
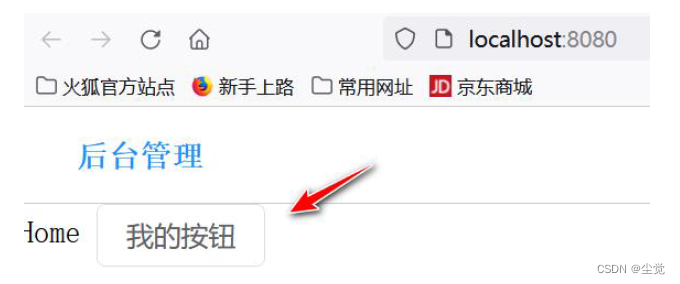
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')9. 修改src\App.vue , 引入一个el-button,看看是否生效
<template>
<div>
<Header />
Home <el-button>我的按钮</el-button>
</div>
</template>
<style>
</style>
<script>
import Header from "@/components/Header";
export default {
name: "Layout",
components: {
Header
}
}
</script>
10. 修改\components\Header.vue ,
引入下拉框, 文档https://doc-archive.element-plus.org/#/zh-CN/component/dropdown【是旧版对应的文档】

<template>
<div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display:
flex">
<div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div>
<div style="flex: 1"></div>
<div style="width: 100px">
<el-dropdown>
<span class="el-dropdown-link">
tom
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
</div>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style> 
11.创建侧边栏组件, 并引入导航菜单组件
components\Aside.vue ,
参考文档https://doc-archive.element-plus.org/#/zh-CN/component/menu

粘贴的代码要注意:

<template>
<div>
<!-- 说明-->
<!-- 先去掉, 这两个方法, 否则会报错-->
<!-- @open="handleOpen"-->
<!-- @close="handleClose"-->
<el-menu default-active="2" class="el-menu-vertical-demo">
<el-sub-menu index="1">
<template #title>
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template #title>分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<template #title>导航二</template>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<template #title>导航三</template>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside"
}
</script>
<style scoped>
</style>12. 修改src\App.vue, 将页面分成三个部分
<template>
<div>
<!-- 头部-->
<Header />
<!-- 主体-->
<div style="display: flex">
<!-- 侧边栏-->
<Aside />
<!-- 内容区域,表格, 这个部分是从HomeView.vue 组件来的-->
<router-view style="flex: 1" />
</div>
</div>
</template>
<style>
</style>
<script>
import Header from "@/components/Header";
import Aside from "@/components/Aside";
export default {
name: "Layout",
components: {
Header,
Aside
}
}
</script>13. 修改HomeView.vue, 加入一个el-button,进行测试
<template>
<div>
<el-button>我的按钮</el-button>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'HomeView',
components: {
}
}
</script>14. 看看主页面的效果, 基本结构已经出来了

对主页面进行一个完善, 比如导航栏的宽度,
去掉不必要的子菜单等, 整合项目Aside.vue
注意
先去掉, 这两个方法, 否则会报错。
@open="handleOpen"。
@close="handleClose"。
<template>
<div>
<!-- 说明-->
<!-- 先去掉, 这两个方法, 否则会报错-->
<!-- @open="handleOpen"-->
<!-- @close="handleClose"-->
<el-menu style="width: 200px" default-active="2" class="el-menu-vertical-demo">
<el-sub-menu index="1-4">
<template #title>选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-sub-menu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<template #title>导航二</template>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<template #title>导航三</template>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
name: "Aside"
}
</script>
<style scoped>
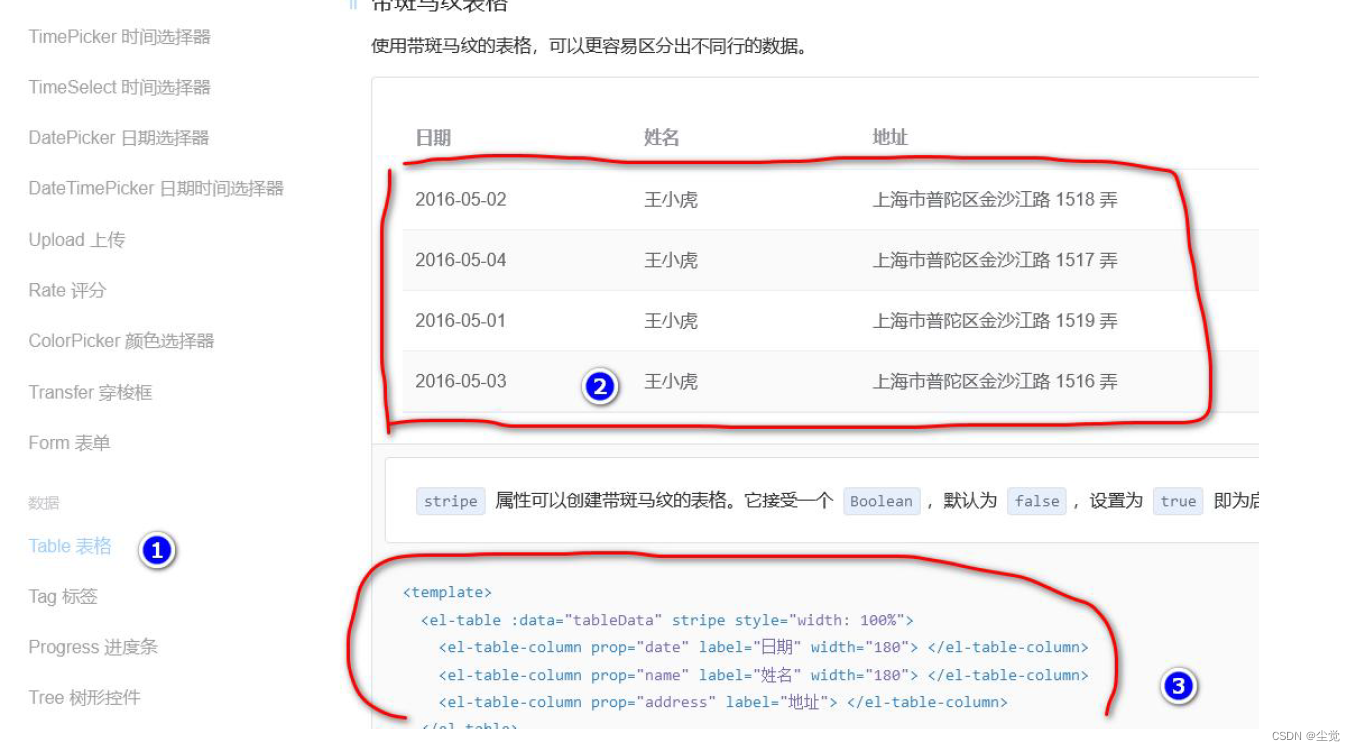
</style>16. 修改HomeView.vue , 引入表格,后面来显示数据, 参考文档

<template>
<!-- 去掉class="home"-->
<div>
<!-- <img alt="Vue logo" src="../assets/logo.png">-->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/>-->
<!-- <el-button>我的按钮</el-button> -->
<!-- 去掉字段的width, 让其自适应-->
<el-table :data="tableData" stripe style="width: 90%">
<el-table-column prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
},
data() {
return {
tableData: []
}
}
}
</script>17.可以看到, element-plus 默认是英文的, 我们将其国际化一下
https://doc-archive.element-plus.org/#/zh-CN/component/i18n , 修改\SSM-Vue 整合项目src\main.js

import {createApp} from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import '@/assets/css/global.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
createApp(App).use(store).use(router).use(ElementPlus,{locale: zhCn,}).mount('#app') 
18 整合项目HomeView.vue, 从官网设置一些测试数据, 并支持日期排序

<template>
<!-- 去掉class="home"-->
<div>
<!-- <img alt="Vue logo" src="../assets/logo.png">-->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/>-->
<!-- <el-button>我的按钮</el-button>-->
<el-table :data="tableData" stripe style="width: 90%">
<el-table-column sortable prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路1518 弄',
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路1517 弄',
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路1519 弄',
}
]
}
}
}
</script>
19. 修改views\HomeView.vue, 增加相关的操作按钮和搜索框,
参考el-input组件文档, 表格的固定列文档


<template>
<!-- 去掉class="home"-->
<div>
<div style="margin: 10px 0">
<el-button type="primary">新增</el-button>
<el-button>其它</el-button>
</div>
<!-- 搜索-->
<div style="margin: 10px 0">
<el-input v-model="search" placeholder=" 请输入关键字" style="width:
30%"></el-input>
<el-button style="margin-left: 10px" type="primary">查询</el-button>
</div>
<el-table :data="tableData" stripe style="width: 90%">
<el-table-column sortable prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template #default="scope">
<el-button @click="handleEdit(scope.row)" type="text">编辑</el-button>
<el-button type="text">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
},
data() {
return {
search: '',
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路1518 弄',
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路1517 弄',
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路1519 弄',
}
]
}
},
methods: {
handleEdit() {
}
}
}
</script>运行效果

注意事项和细节
1、flex: 1 布局说明
https://www.cnblogs.com/LangZ-/p/12703858.html
2、box-sizing: border-box
box-sizing: border-box 就是将border 和padding 数值包含在width 和height 之内,这样的好处就是修改border 和padding 数值盒子的大小不变
这里主要讲后端 前端知识以后在学
3、引入Element-Plus , 启动可能出现的问题和解决方案

到目前为止我们的架子已经搭好 为了阅读性后台我将单开一篇文章感谢大家的理解