模版字符串
ES6新增的创建字符串的方式,使用反引号定义
示例
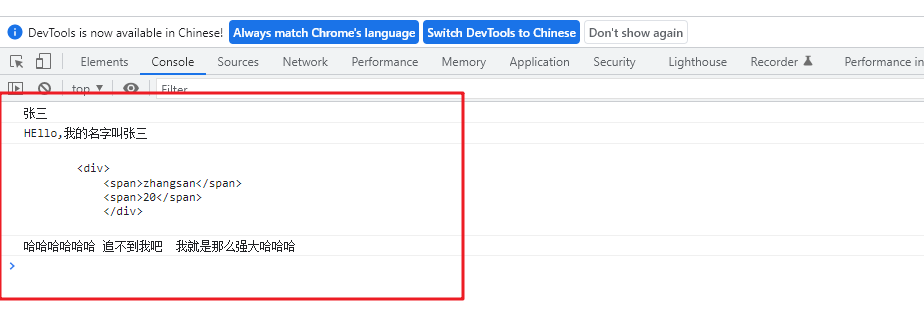
<script>
// 1.模板字符串可以解析变量 ${}显示变量的值
let name = `张三`;
let sayHello = `HEllo,我的名字叫${name}`;
console.log(name);
console.log(sayHello);
let result = {
name: "zhangsan",
age: 20
};
// 模版字符串 可以换行
let html = `
<div>
<span>${result.name}</span>
<span>${result.age}</span>
</div>
`;
console.log(html);
// 模版字符串 可以调用函数
const sayHEllo = function () {
return '哈哈哈哈哈哈 追不到我吧 我就是那么强大';
}
let greet = `${sayHEllo()}哈哈哈`;
console.log(greet);//哈哈哈哈哈哈 追不到我吧 我就是那么强大哈哈哈
</script>
startsWith()方法和endsWith()方法(不常用)
startsWith():表示字符串知否在原字符串的头部,返回布尔值
endsWith():表示字符串知否在原字符串的尾部,返回布尔值
<script>
let str = 'Hello world!';
console.log(str.startsWith('Hello'));//true
console.log(str.endsWith('!'));//true
</script>
repeat()
repeat方法表示将原来的字符串重复n次,返回一个新的字符串。
示例
<script>
console.log('z'.repeat(3));//zzz
console.log('hello'.repeat(2));//hellohello
</script>
Set数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成Set数据结构。
示例
<script>
// size 返回数组的长度
const s = new Set();
console.log(s.size);//0
// Set 函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 5]);
console.log(set.size);//5
// 重复的值不会被存储
let a = [1, 2, 3, 4, 4]
const set1 = new Set(a);
console.log(set1.size);//4
// 可以利用 Set 数组去重
console.log(...set1, 123);//[1, 2, 3, 4]
console.log(a);
let Pro = new Promise((resoive, reject) => {
try {
let res = '成功啦'
resoive(res) // 把成功信息暴露出去
}
catch (e) {
reject(e) // 把失败信息暴露出去
}
})
Pro.then(
(res) => {
console.log('成功', res)
},
(e) => {
console.log('失败', e)
})
</script> Set对象实例方法
Set对象实例方法
- add (value):添加某个值,返回Set结构本身
- delete (value):删除某个值,返回布尔值,表示删除是否成功
- has (value):返回一个布尔值,表示该值是否为Set的成员
- clear ():清除所有成员,没有返回值
示例
<script>
const s = new Set();
s.add(1).add(2).add(3);//添加某个值
console.log(s);//{1, 2, 3}
var a = s.delete(2);//删除某个值
console.log(a);//true
console.log(s);//{1, 3}
// has表示该值是否为Set的成员
console.log(s.has(1));//true
s.clear();//清除所有成员
console.log(s);
</script>
遍历Set
遍历Set数据结构 从中取值
示例
<script>
// 遍历Set数据结构 从中取值
const s5 = new Set(['a', 'b', 'c']);
s5.forEach(value => {
console.log(value);
})
</script>