新增的input 类型
| 属性值 | 说明 |
| type="emall" | 限制用户输入必须为Emall类型(邮箱) |
| type="url" | 限制用户输入必须为URL类型(网址) |
| type="dade" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
示例
<form action="">
<ul>
<li>邮箱:<input type="email"></li>
<li>网址:<input type="url"></li>
<li>日期:<input type="date"></li>
<li>时间:<input type="time"></li>
<li>月:<input type="month"></li>
<li>周:<input type="week"></li>
<li>数字:<input type="number"></li>
<li>手机号码:<input type="tel"></li>
<li>搜素:<input type="search"></li>
<li>颜色:<input type="color"></li>
<li><input type="submit" value="提交"></li>
</ul>
</form>
新增的表单属性
| 属性 | 值 | 说明 |
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示在字段中填写的选项 默认已经打开,如autocomplele="on",关闭autocomplele="off" 需要放在表单内,同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
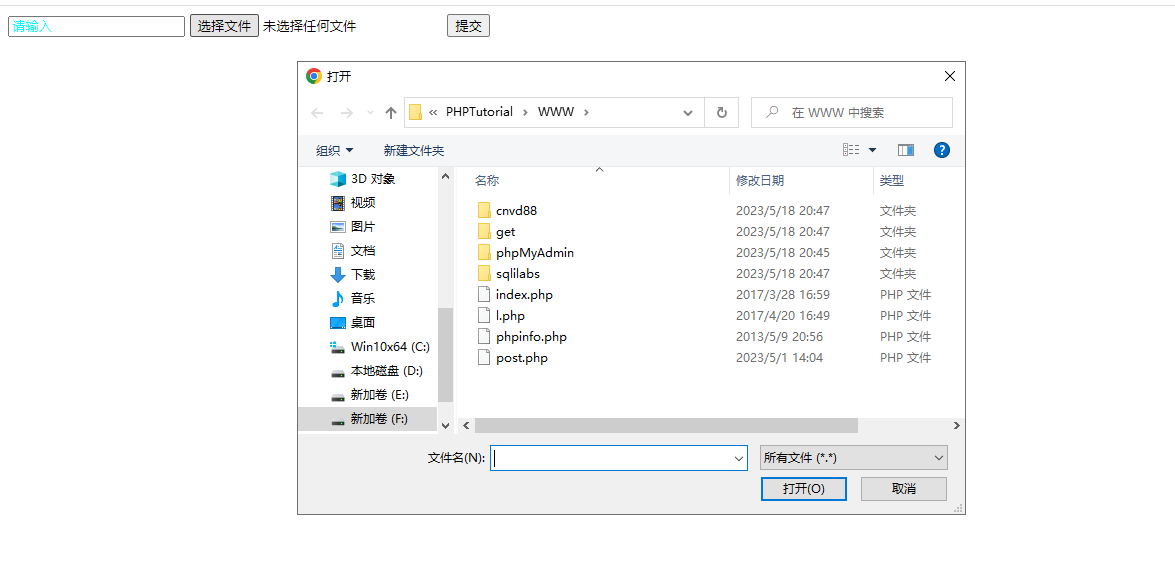
示例
<form action="">
<input type="search" name="sear" required="required" placeholder="请输入" autofocus="autofocus">
<input type="file" multiple="multiple">
<input type="submit" value="提交">
</form>