做一道题,理解一下:
function getPrinterList() {
let res = '初始'
setTimeout(() => {
res = 1
},1000)
return res
}
let res = getPrinterList()
console.log(res); //输出'初始'在getPrinterList函数中,先分清同步异步.

JS执行语句时,会区分同步异步,把所有的同步放在同步队列中,把所有的异步放到异步队列中; 等所有的同步任务执行完,再执行异步任务. 所以输出的res是'初始'.
如果我们想让getPrinterList函数输出为 1, 那么该怎么办呢?
只需将getPrinterList函数返回一个promise即可,代码见下:
function getPrinterList() {
return new Promise((resolve,reject) => {
let res = '初始'
setTimeout(() => {
res = 1
resolve(res)
},1000)
})
}
(1)---getPrinterList().then(res => {console.log(res)}) //输出的res为1
此处和我们经常使用封装好的request请求是一样的.
(2)
关于(1)也可以写为:
async func(){
const res = await getPrinterList()
console.log(res) //输出的res为1
}注意:resolve(res)抛出结果的位置,是在setTime()里面;

function getPrinterList() {
return new Promise((resolve,reject) => {
let res = '初始' //同步
setTimeout(() => { //异步
res = 1
},1000)
resolve(res) //同步
})
}
getPrinterList().then(res => {console.log(res)}) //输出为'初始'如果resolve(res)放在setTimeout外面,那么输出的res就不是1,而是'初始'了.
可见: 将getPrinterList函数内返回一个Promise,就可以实现我们想要的效果.
类似的,平时我们使用封装好的request,返回的就是promise. 写法有2种:
①先封装好接口函数:

②使用接口函数发送请求:
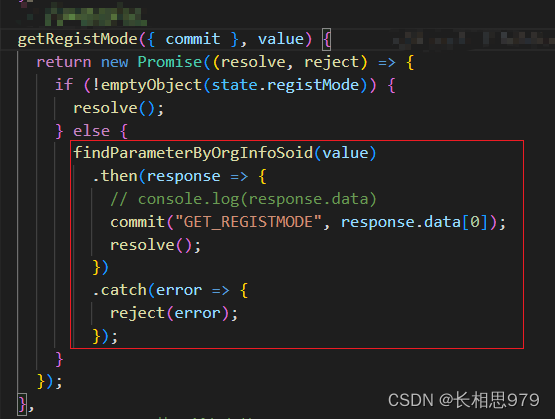
发送请求写法(1),使用.then

发送请求写法(2),使用async await 语法糖
async getTableData(){
const res = await registrationGetRegistRequestPage(请求参数)
res就是请求的结果
// const res = await registrationGetRegistRequestPage(请求参数).finally(() => {})
//使用await时,也可直接调用finally()即无论请求结果成功与否,都要执行的语句
}关于Promise, 学习可参考: ES6---promise详解及用法_es6 promise的用法_Cirrod的博客-CSDN博客
Promise是一个容器,是一个对象或者说是构造函数,用来封装异步操作并可以获取其成功或失败的结果.
const service = new Promise((resolve,reject) => {
resolve()可抛出成功结果也可不抛 ----> 抛出成功状态
reject()可抛出失败结果也可不抛 ----> 抛出成功状态
})
service.then()是promise实例的方法,成功时调用
service.catch()是promise实例的方法,失败时调用
service.finnaly()是promise实例的方法,无论成功失败都会调用

而async await是promise的语法糖, 用来处理promise结果.可代替.then ()