目录
一、初试自动化测试
1.自动化测试的分类(简单了解)
2.如何实施自动化单元测试
二、selenium 介绍(重点内容)
1.工作原理
2.Selenium 环境搭建
2.1 Chrome + java
2.2 常见问题及解决方案
1.元素的定位
1.1 CSS 定位
1.2 CSS选择语法(面试高频)
1.3 XPath 定位
1.5 实现一个自动化需求
2.操作测试对象
2.1 clear 清除对象输入的文本内容
2.2 submit 提交
2.3 getAttribute 获取元素对应属性的值
一、初试自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程;也就是说自动化测试相当于将人工测试手段进行转化,让代码去执行
1.自动化测试的分类(简单了解)

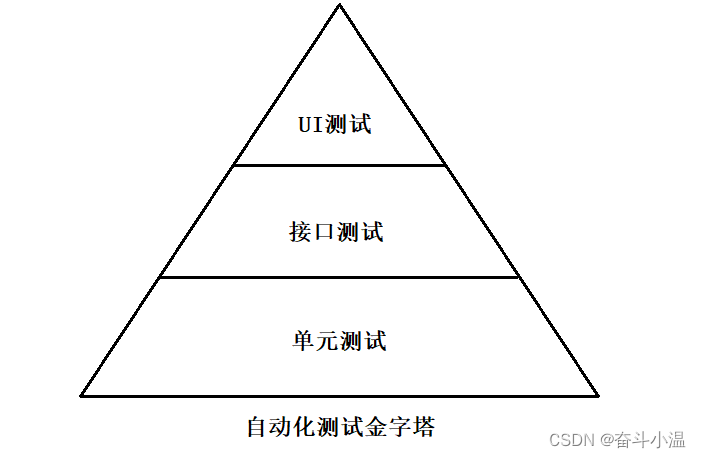
自动化测试包括 UI测试、接口自动化、单元测试。按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自贡话测试产出投入比(ROI),可以用较少的投入获得很好的收益
- 单元测试:最大的投入应该在单元测试上,单元测试运行的频率也更加高。
- 接口自动化 :接口测试就是API测试,相对于UI自动化API自动化更加容易实现,执行起来也更稳定。
可在产品前期,接口完成后介入;用例维护量小;适合接口变动较小,界面变动频繁的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等。
- UI自动化:虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI层的测试。
用例维护量大;页面相关性强,必须后期项目页面开发完成后介入;UI测试适合与界面变动较小的项目
UI 自动化测试的好处:
- 降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是在程序修改比较频繁效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试
- 减少重复测试的时间,实现快速回归测试
- 创建优良可靠的测试过程,减少人为错误
- 可以运行更多更繁琐的测试
- 可以执行一些手工测试困难或不可能进行的测试
- 更好的利用资源
- 测试脚本的重用性
UI层自动化测试框架:
UI层的测试框架比较多,比如Windows客户端测试的AutoIT,web测试的selenium以及TestPlant eggPlant,Robot framework,QTP等。
测试课程里我们主要以Web UI自动化测试框架Selenium为例进行详细介绍。selenium有以下优点:
- 免费,也不用再为破解软件而大伤脑筋
- 小巧,对于不同的语言它只是一个包而已,而QTP 需要下载安装1个多G 的程序。
- 这也是最重要的一点,不管你以前更熟悉C、java、ruby、python、或都是C# ,你都 可以通过
- selenium 完成自动化测试,而QTP 只支持VBS
- 支持多平台:windows、linux、MAC ,支持多浏览器:ie、ffff、safari、opera、chrome
- 支持分布式测试用例的执行,可以把测试用例分布到不同的测试机器执行,相当于分 发机的功能。
UI自动化测试的适用对象:
实施自动化测试的前提条件:需求变动不频繁、项目周期足够长、自动化测试脚本可重复使用。 适合做自动化的项目:
1️⃣产品型项目。产品型的项目,新版本是在旧版本的基础上进行改进,功能变不大的项目,但项目的新老功能都必须重复的进行回归测试。回归测试是自动化测试的强项,它能够很好的验证你是否引入了新的缺陷,老的缺陷是否修改过来了。在某种程度上可以把自动化测试工具叫做回归测试工具。
2️⃣机械并频繁的测试。每次需要输入相同、大量的一些数据,并且在一个项目中运行的周期比较长。比如兼容性测试。
以下情况的项目不适合做自动化测试:
1、需求变动频繁的项目,自动化脚本不能重复使用,维护成本太大,性价比低
2、项目周期短,自动化脚本编制完成后使用次数不多,性价比低
3、交互型较强的项目,需要人工干预的项目,自动化无法实施
2.如何实施自动化单元测试
1️⃣分析:总体把握系统逻辑,分析出系统的核心体系架构
2️⃣设计:设计测试用例,测试用例要足够明确和清晰,覆盖面广而精
3️⃣实现:实现脚本,有两个要求一是断言,二是合理的运用参数化
4️⃣执行:执行脚本远远没有我们想象中那么简单。脚本执行过程中的异常需要我们仔细的去分析原因。
5️⃣总结:测试结果的分析,和测试过程的总结是自动化测试的关键。
6️⃣维护:自动化测试脚本的维护是一个难以解决但又必须要解决的问题。
7️⃣分析:在自动化测试过程中深刻的分析自动化用例的覆盖风险和脚本维护的成本
二、selenium 介绍(重点内容)
是用来做 web 自动化测试框架
- 支持各种浏览器
- 支持各种平台
- 支持各种语言(Python、Java、JS...),有丰富的 API
1.工作原理

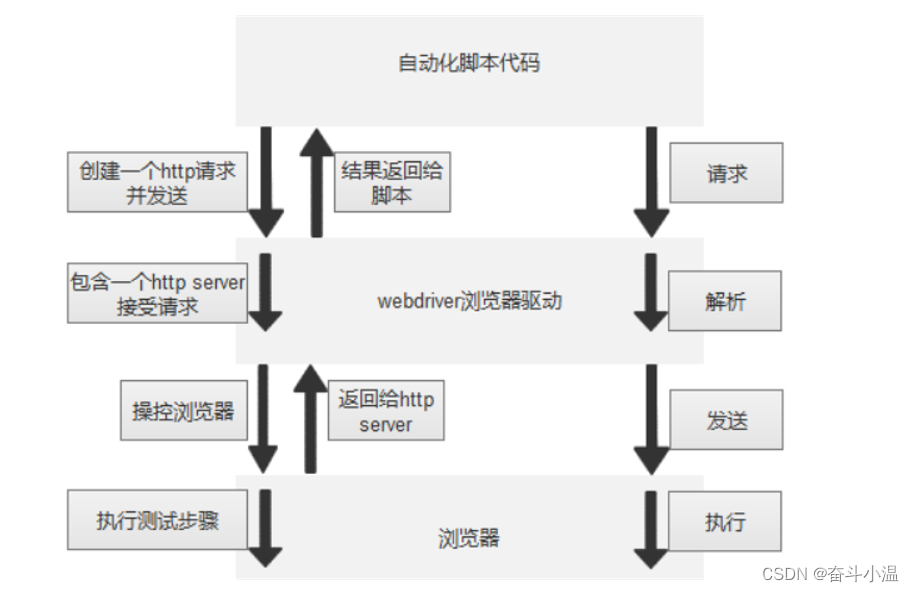
通过idea编写代码,然后运行代码,此时相当于创建一个 http 请求(运行的时候在后台运行了一个服务,有了这个服务就可以接收这个请求),这个浏览器驱动就在接收代码发送的请求,并且需要解析成浏览器能够识别一系列的指令;这个时候浏览器就知道了接下来该做什么,到底有没有做成功呢?这个时候浏览器向驱动返回一个结果,再向代码返回一个结果
用Selenium实现自动化,主要需要三个东西:
- 自动化测试代码:自动化测试代码发送请求给浏览器的驱动
- 浏览器驱动:它来解析这些自动化测试的代码,解析后把它们发送给浏览器
- 浏览器:执行浏览器驱动发来的指令,并最终完成工程师想要的操作。
Selenium脚本执行时后端实现的流程:
- 对于每一条Selenium脚本,一个http请求会被创建并且发送给浏览器的驱动
- 浏览器驱动中包含了一个HTTP Server,用来接收这些http请求
- HTTP Server接收到请求后根据请求来具体操控对应的浏览器
- 浏览器执行具体的测试步骤
- 浏览器将步骤执行结果返回给HTTP Server
- HTTP Server又将结果返回给Selenium的脚本,如果是错误的http代码我们就会在控制台看到对应的报错信息。
2.Selenium 环境搭建
环境搭建需要 java 版本最低要求为8,浏览器的使用为 Edge 或者 Chrome 浏览器,我们以 Chrome 浏览器来搭建环境
2.1 Chrome + java
1️⃣下载chorme 浏览器:Google Chrome 网络浏览器
2️⃣查看chrome浏览器版本

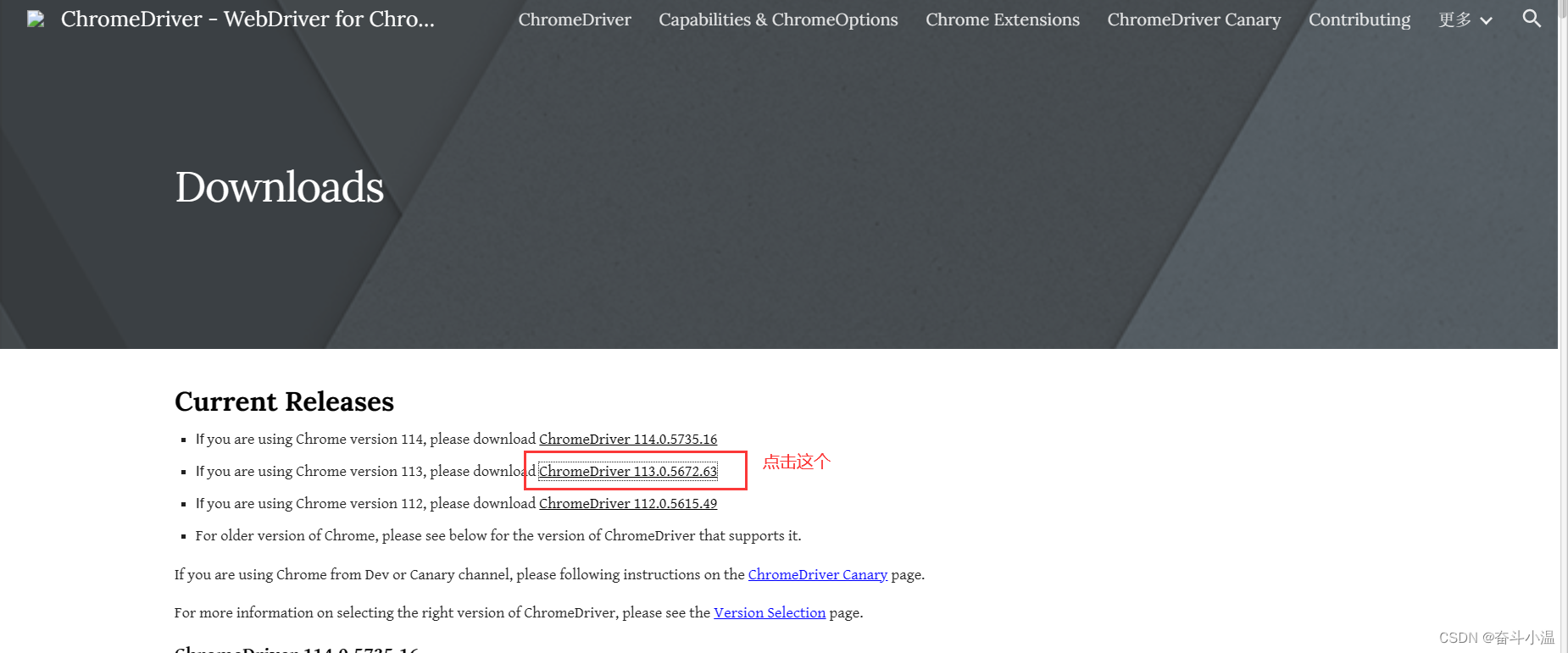
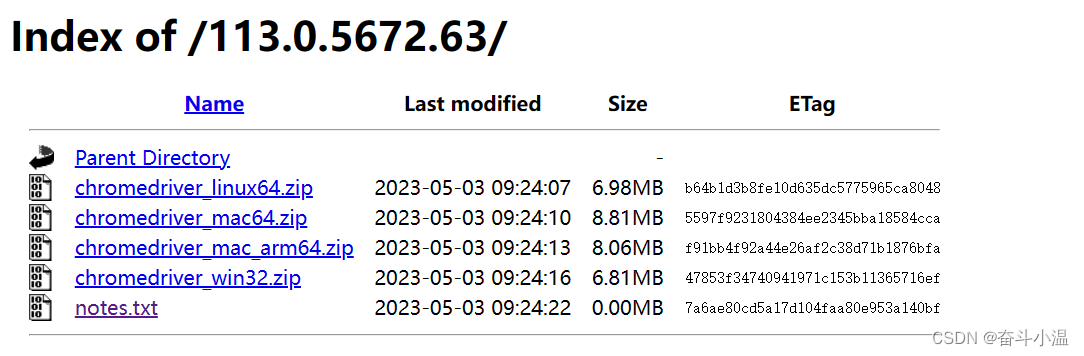
3️⃣下载chrome浏览器驱动
ChromeDriver - WebDriver for Chrome - Downloads (chromium.org)

找版本前两位数一样的,最后.93找接近的

此时找自己电脑的版本,我的是win操作系统,就下载win32;下载之后务必要解压文档❗❗
4️⃣配置环境:在这里配置环境不做解释,如果不会配置和没有配置的小伙伴,可以去看我的博客,有详细的配置环境步骤:(29条消息) Windows下最简单的JDK和IDEA安装教程_idea jdk安装教程_奋斗小温的博客-CSDN博客
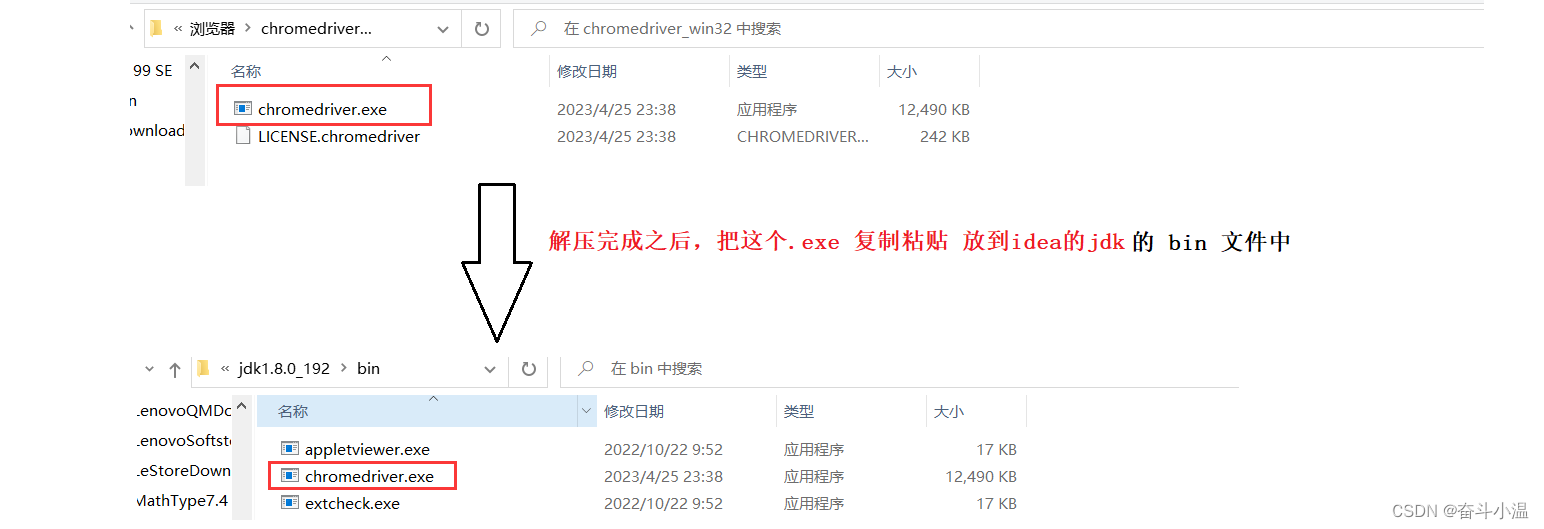
5️⃣ 将 .exe 放到 jdk 的 bin 文件中

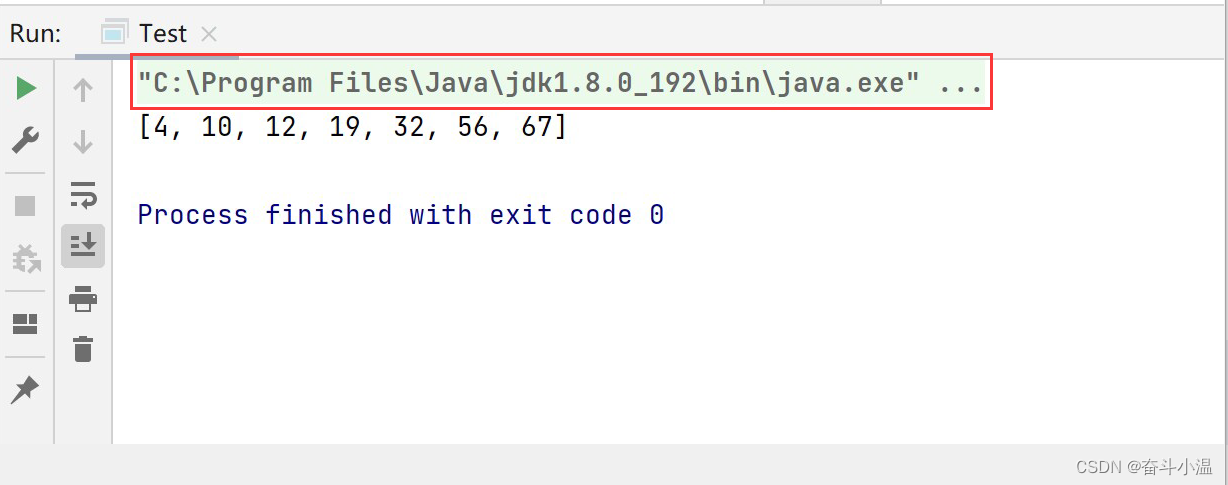
如果此时忘记了 jdk在哪个路径下存放,我可以给大家提供一个简单使用方法:去运行java代码,然后就会看到一下路径,这就是jdk的存放路径
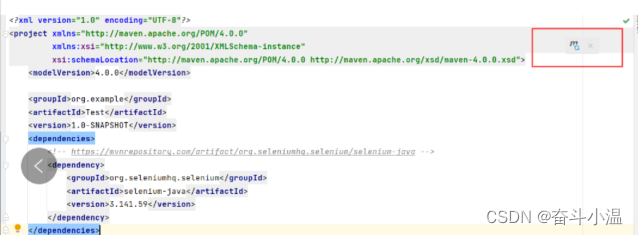
6️⃣打开idea,创建 maven 项目:在pom文件中添加依赖
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>❗❗❗添加完记得刷新页面
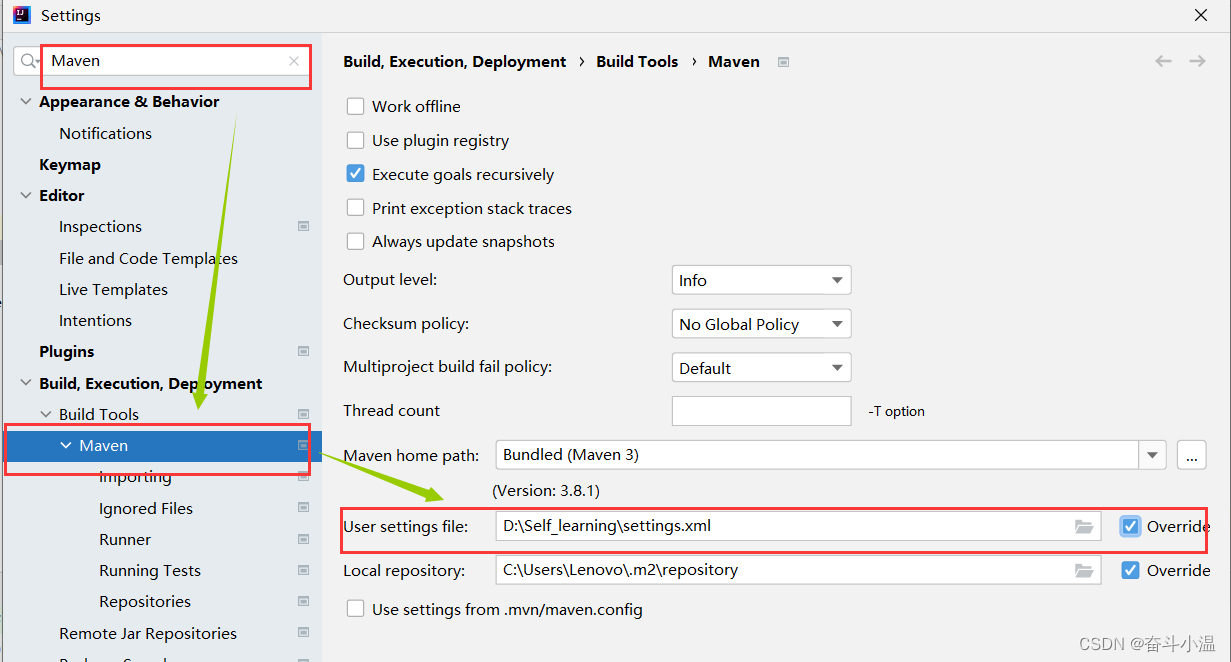
在这里需要注意依赖可能添加不成功:这时候我们需要更换一下使用目录

这个 settings.xml 文件我会放到资源里边大家可以自行下载
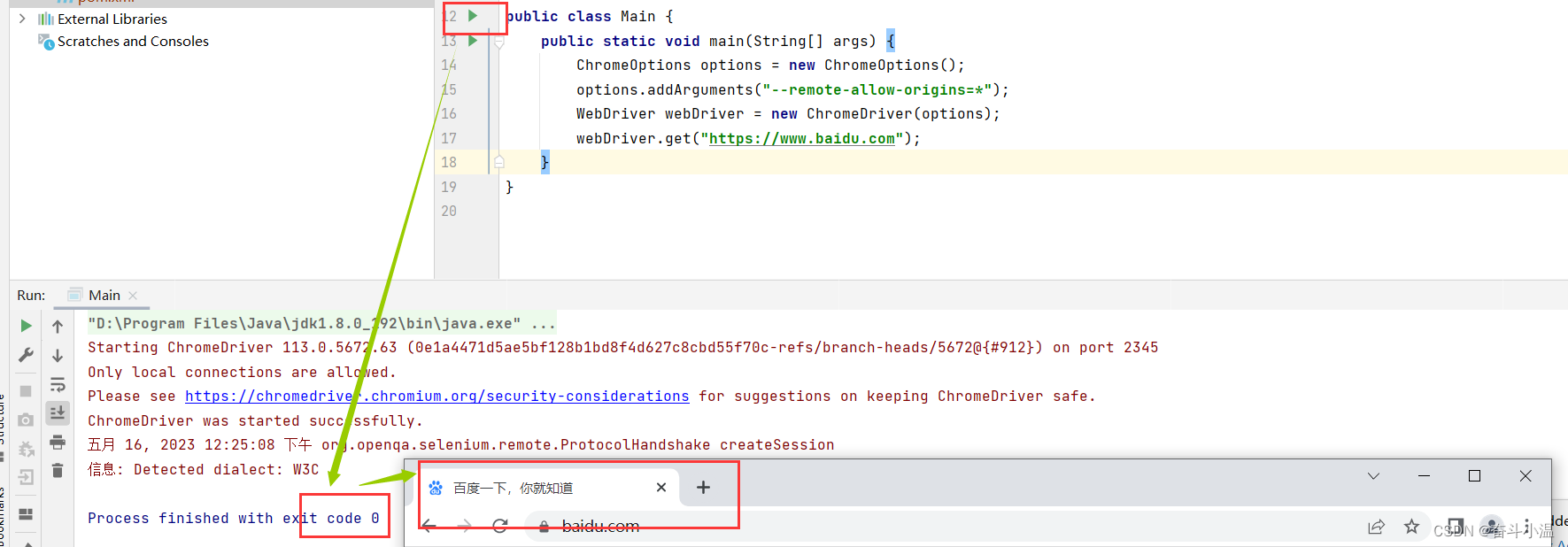
7️⃣验证环境是否搭建成功

如果出现以上内容,则说明 selenium环境搭建 已经成功
2.2 常见问题及解决方案
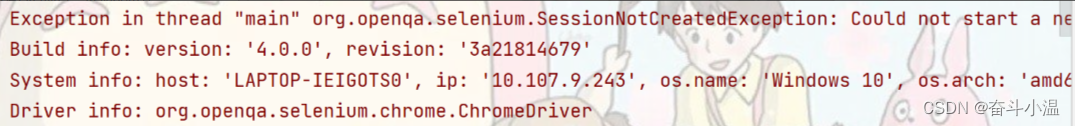
1️⃣SessionNotCreatedException

原因:selenium找不到Chrome.exe的安装路径
解决办法:前提——请先确认您下载的谷歌浏览器不是盗版。
驱动实例化中使用绝对路径:
ChromeDriver driver = new ChromeDriver("E:/browser/Google/Chrome/Application/chrome.exe);❗❗注意:这里放同学自己的Chrome.exe所在路径哦,不要盲目复制粘贴~~
2️⃣The version of ChromeDriver only support xxxxxxxxx
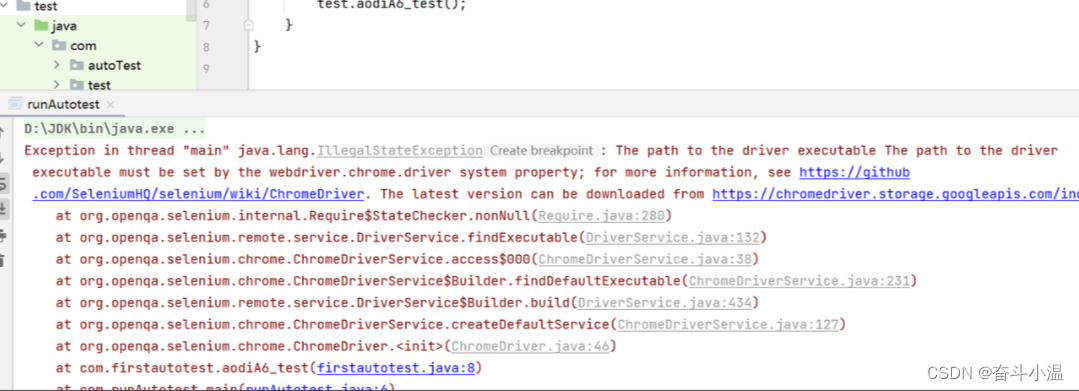
3️⃣The path to the driver executable the path to

原因:浏览器驱动没有放到系统环境变量下
解决办法(二选一即可):
- 找到驱动所在路径,复制路径并添加系统环境变量
- 将驱动放到jdk路径下
三、webdriver API
Webdriver (Selenium2.0)是一种用于Web应用程序的自动测试工具;
1.元素的定位
假如要测试一个百度网页,输入一个 Test ,是否返回 Test 相关数据❓❓首先我们需要找到百度的输入框在哪里,然后输入相关信息,再去找百度一下这个按钮在哪里,然后去点击它,这就是通常的一个操作;同理代码的测试也是一样的,也需要去找这个元素,再进行操作
元素的定位方法有很多:
- id 定位
find_element_by_id( )- name 定位
find_element_by_name( )- tag name 定位和 class name 定位
find_element_by_tag_name( )- CSS 定位
- XPath 定位
- link text 定位:通过元素标签对之间的文本信息来定位元素。
find_element_by_link_text( )- Partial link 定位:是对link定位的补充,有些文本链接比较长,这个时候可以取文本链接的一 部分定位,只要这一部分信息可以唯一地标识这个链接
find_element_by_partial_link_text( )最主要的是 CSS 定位 和 XPath 定位,也是功能最为强大的,可以找到页面几乎所有的元素
1.1 CSS 定位
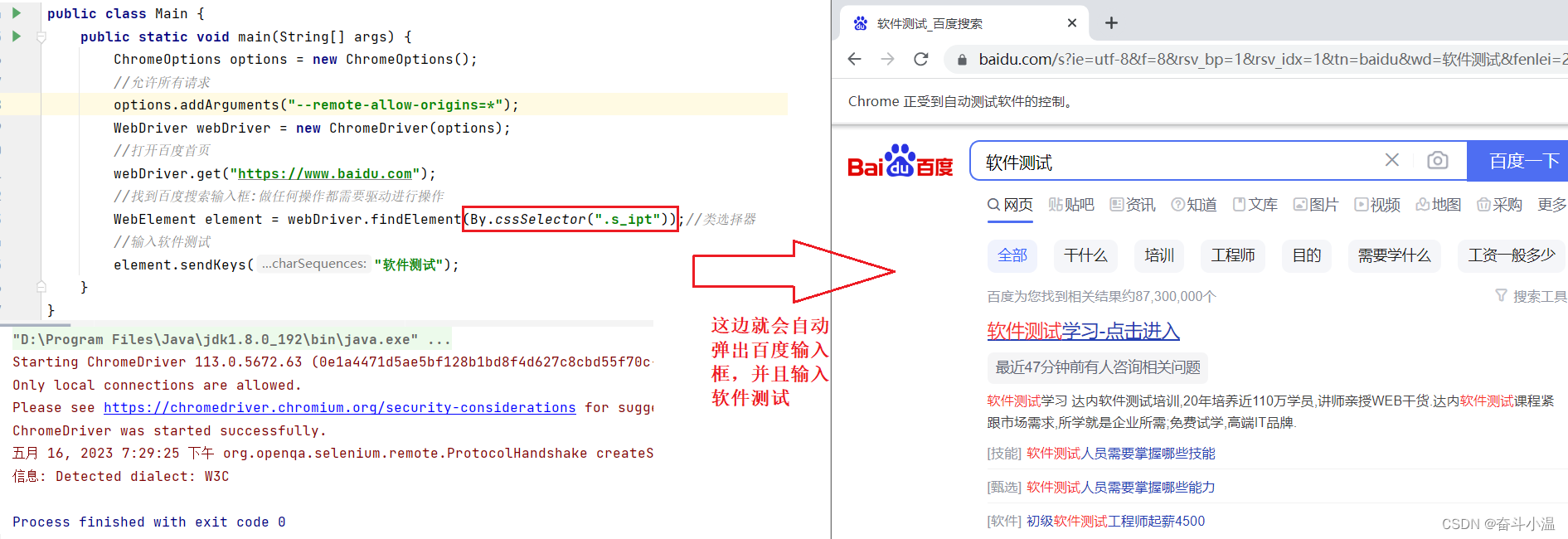
首先我们在百度框输入“软件测试”,需要自动化输入:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框:做任何操作都需要驱动进行操作
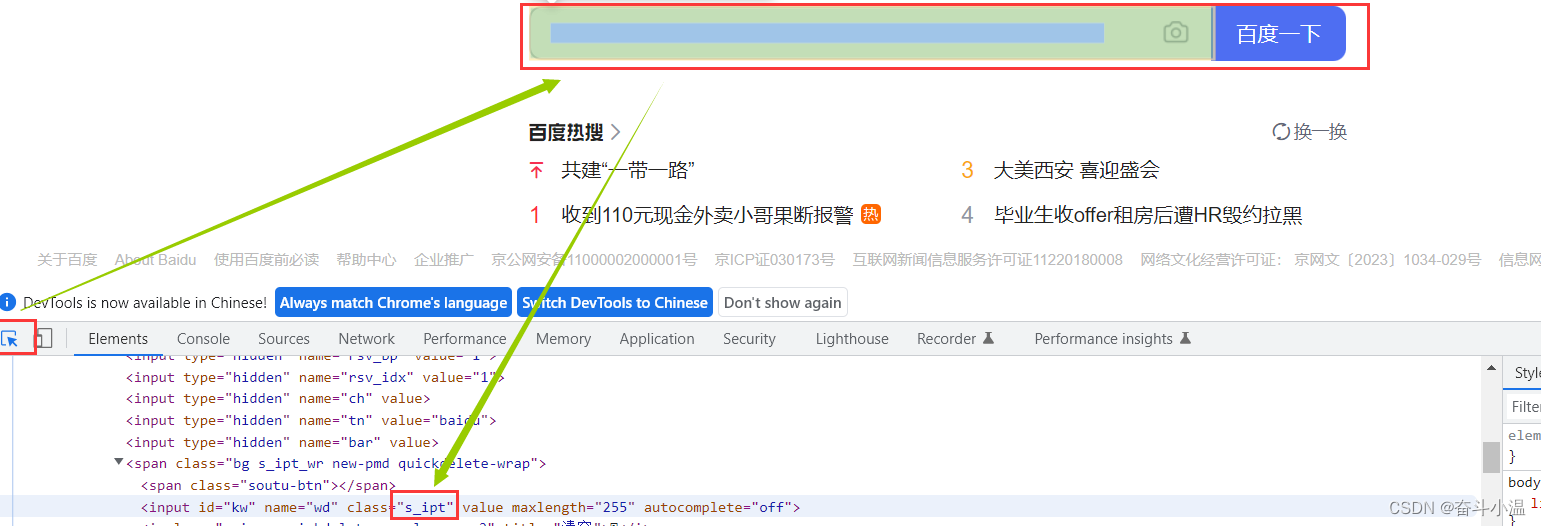
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));//类选择器
//输入软件测试
element.sendKeys("软件测试");
}
}
其中 CSS 类选择器如何找呢?
1.2 CSS选择语法(面试高频)
CSS选择语法,我们在学习 CSS 中已经讲解过,在这里不做过多介绍
1️⃣id选择器:#id
2️⃣类选择器:.class名
3️⃣标签选择器:标签名
4️⃣后代选择器:父级选择器/子级选择器
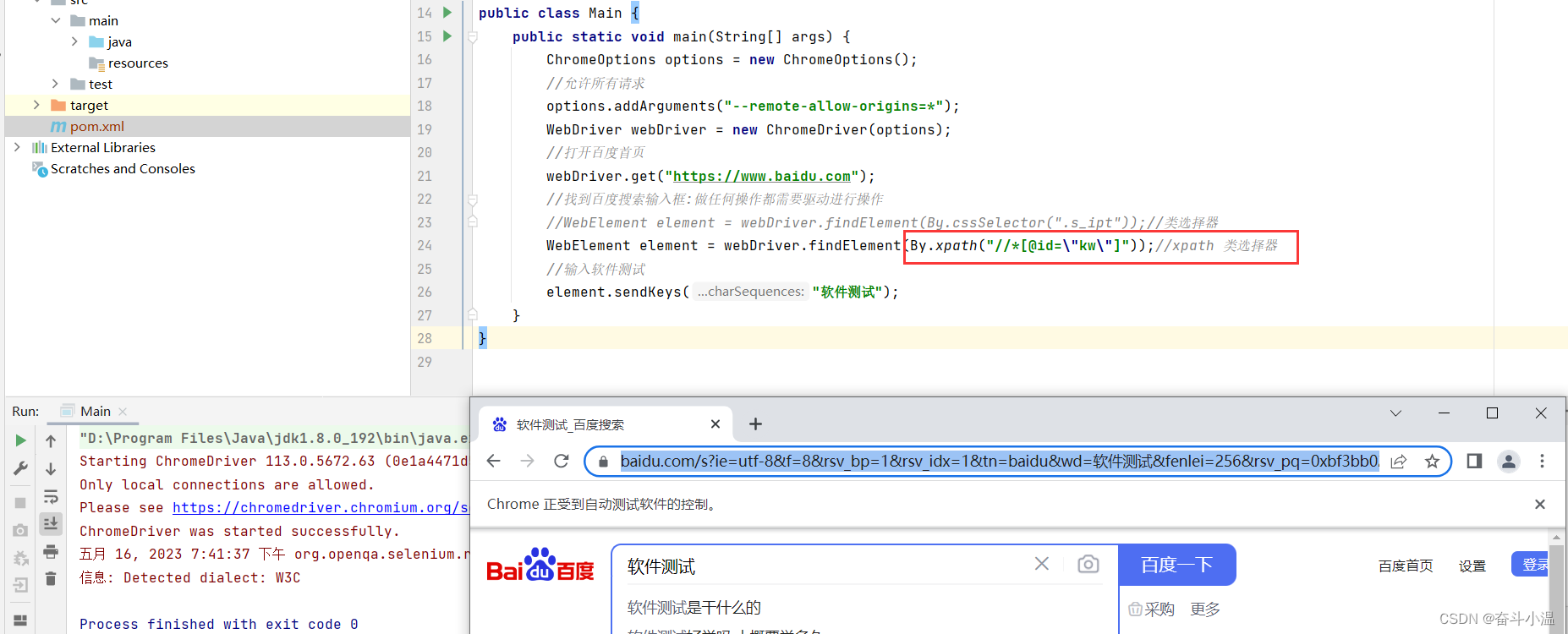
1.3 XPath 定位
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框:做任何操作都需要驱动进行操作
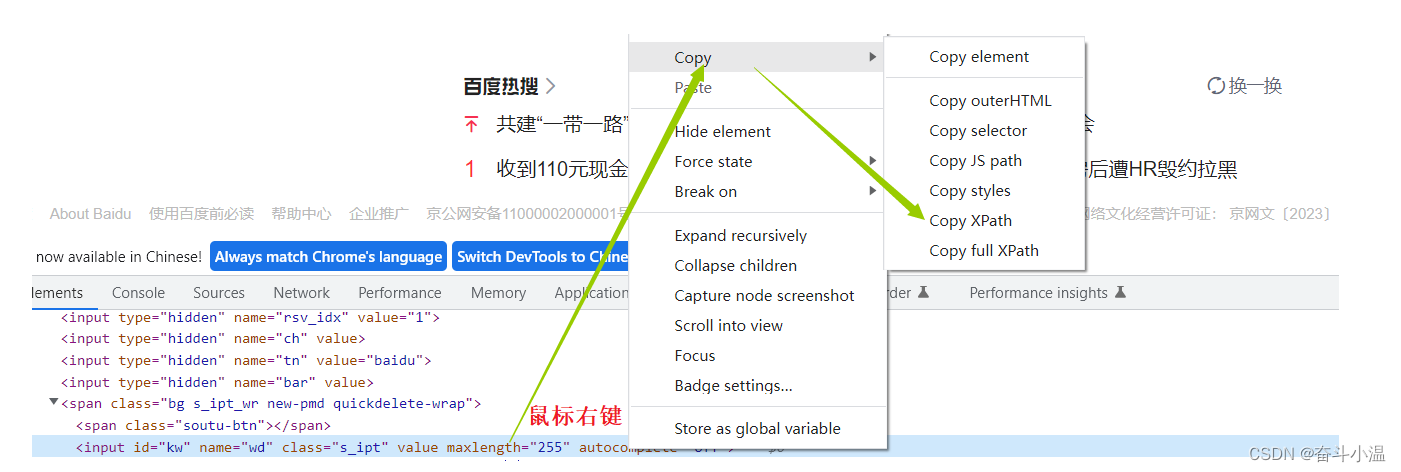
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));//xpath 类选择器
//输入软件测试
element.sendKeys("软件测试");
}
}
XPath 选择器如何让找呢?
1.4 XPath选择语法(面试高频)
语法大家可以参考在线教程,讲解的很详细:w3school 在线教程

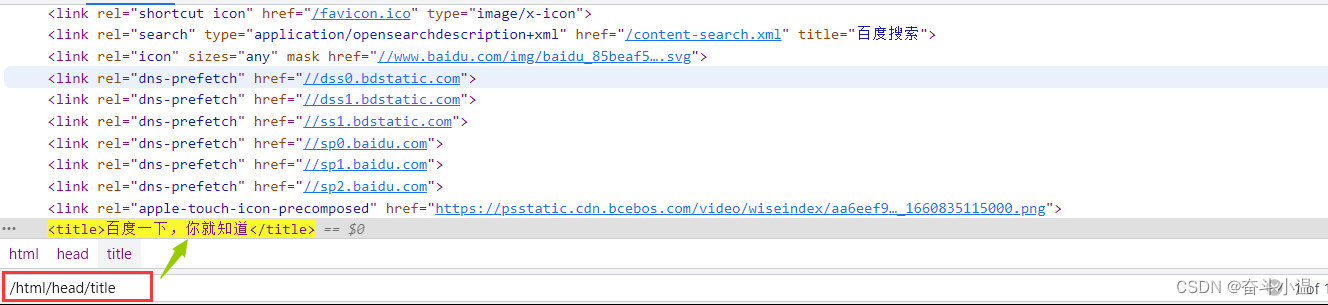
1️⃣绝对路径:/html/head/title (不常用)

2️⃣相对路径:
相对路径有很多,这里介绍几种常用的相对路径
- 相对路径+索引(找下标)://form/span[1]/input
例如我们找百度的输入框:

- 相对路径+属性值(找相关属性)://input[@class="s_ipt"]
例如我们找百度的输入框class的属性:

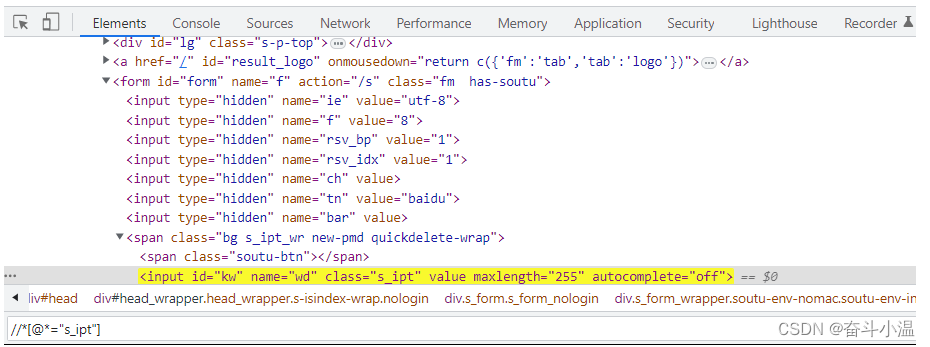
- 相对路径+通配符://*[@*="s_ipt"]
找所有属性下的s_ipt:

- 相对路径+文本匹配:
1.5 实现一个自动化需求
自动化需求:实现一个在百度的输入框中输入”软件测试“,是否返回对应的数据
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import javax.xml.bind.Element;
import java.util.List;
import static java.lang.Thread.sleep;
public class Main {
public static void main(String[] args) throws InterruptedException {
test01();
}
private static void test01() throws InterruptedException {
int flg = 0;
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框:做任何操作都需要驱动进行操作
//WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));//类选择器
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));//xpath 类选择器
//输入软件测试
element.sendKeys("软件测试");
//找到百度按钮点击并校验
//1.找到百度按钮并 点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);//等到3s
//2.校验
//找到搜索结果
List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));
for (int i = 0; i < elements.size(); i++) {
//System.out.println(elements.get(i).getText());
//如果返回的结果有软件测试,证明测试通过,否则测试不通过
if (elements.get(i).getText().equals("测试")) {
flg = 1;
System.out.println("测试通过");
break;
}
}
if (flg == 0) {
System.out.println("测试不通过");
}
}
}
2.操作测试对象
前面我们学习了元素的定位,但是定位只是第一步,定位之后需要对玄素进行操作,是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交
- text 用于获取元素的文本信息
- getAttribute 获取元素对应属性的值
2.1 clear 清除对象输入的文本内容
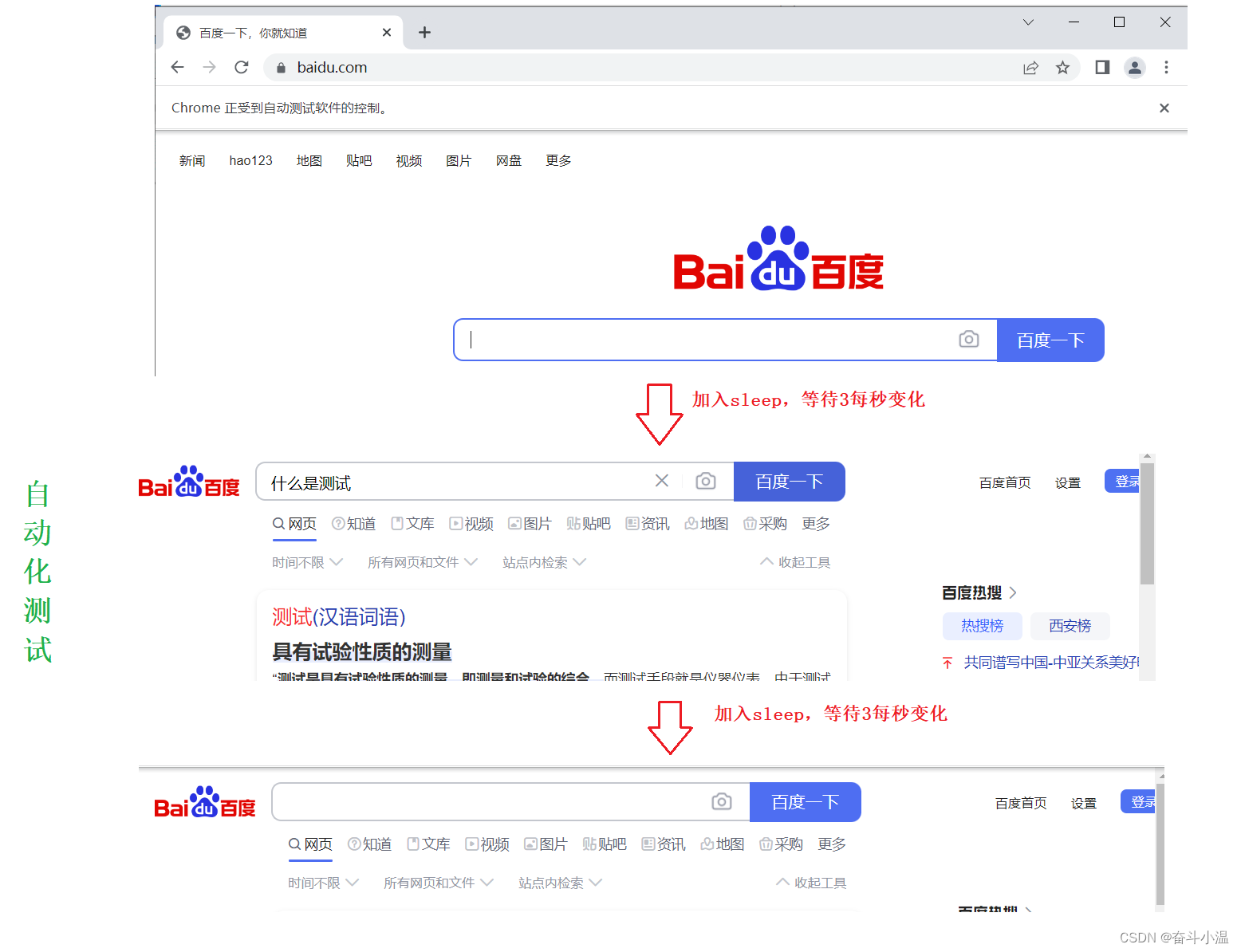
自动化需求:打开一个百度的首页,并且在输入框中输入“什么是测试”,并且点击“百度一下”按钮,最后清除输入框内容
如何找输入框和点击一下:打开百度网页,F12,利用选择元素找到输入框和百度一下,查看id:

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.util.List;
import static java.lang.Thread.sleep;
public class Main {
public static void main(String[] args) throws InterruptedException {
test02();
}
//clear 清除对象输入的文本内容
private static void test02() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
sleep(3000);
//找到百度输入框的:id为kw,并且输入“什么是测试”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("什么是测试");
//找到百度一下按钮:“su”,并且点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//清除百度输入框的中的数据
webDriver.findElement(By.cssSelector("#kw")).clear();
}
}
2.2 submit 提交
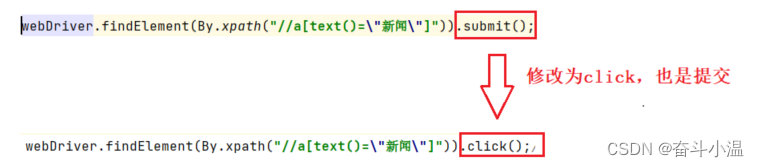
如果点击的元素放在 form 标签中,此时使用 submit 实现的效果和 click 是一样的;如果点击的元素放在非 form 标签中,此时使用 submit 回报错
点击百度中的“新闻”超链接,这个超链接没有放在form标签中,则会报错
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class Main2 {
public static void main(String[] args) throws InterruptedException {
test();
}
//submit
//如果点击的元素放在 form 标签中,此时使用 submit 实现的效果和 click 是一样的;
//如果点击的元素放在非 form 标签中,此时使用 submit 回报错
//点击百度中的“新闻”超链接,这个超链接没有放在form标签中,则会报错
private static void test() {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//使用xpath定位,并提交
webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).submit();
}
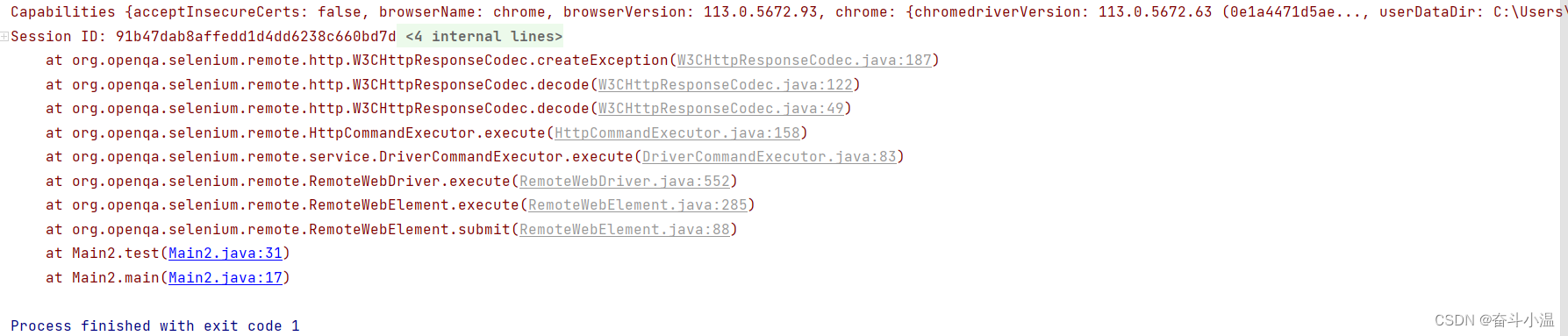
}
这个代码报错的原因就是因为 submit 操作的不是 form 标签的数据

在 click 和 submit 中,推荐使用 click,避免出现错误
2.3 getAttribute 获取元素对应属性的值
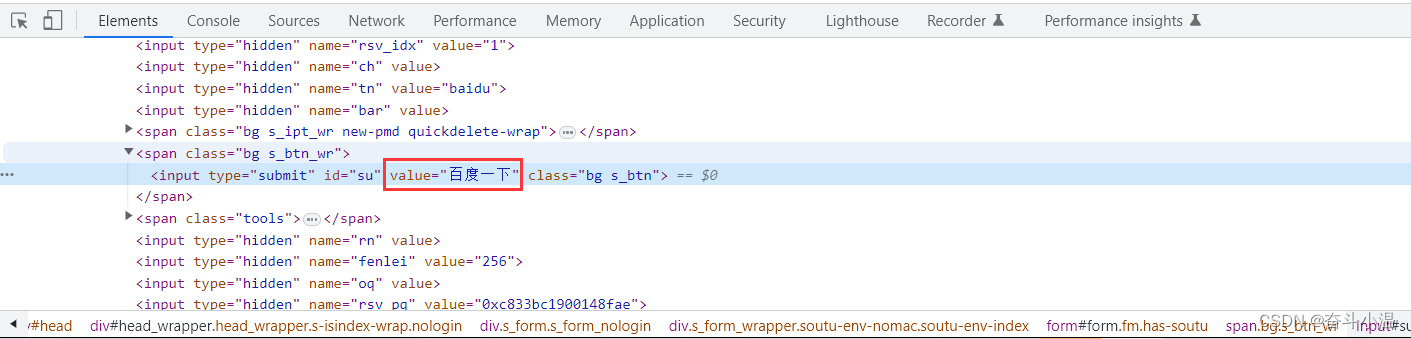
自动化需求:找到“百度一下”按钮,这个按钮属于一个属性,没有放在标签中间,不可以通过 test 来获取,这个时候需要通过getAttribute 获取元素对应属性的值
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main3 {
public static void main(String[] args) throws InterruptedException {
test();
}
//getAttribute 获取元素对应属性的值
private static void test() {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//获取属性的值
String button_value = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
if (button_value.equals("百度一下")) {
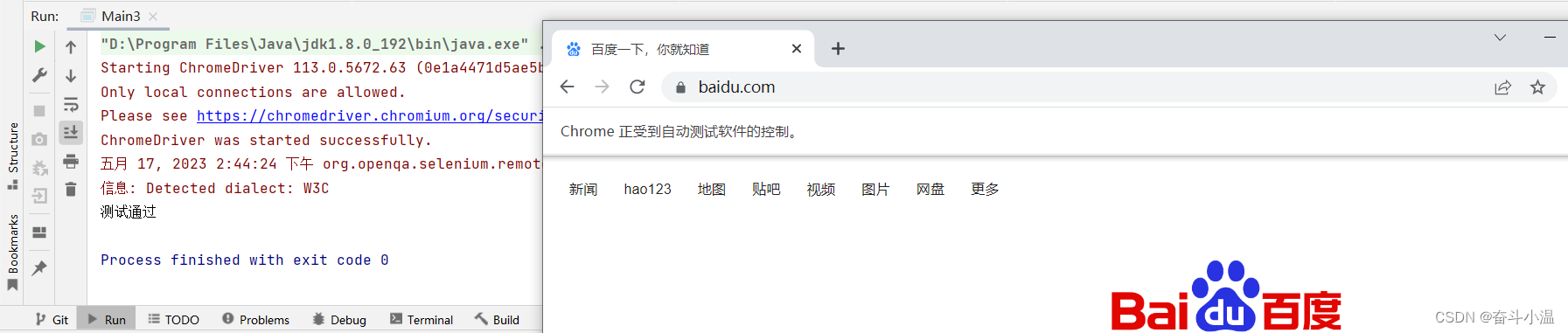
System.out.println("测试通过");
} else {
System.out.println(button_value);
System.out.println("测试不通过");
}
}
}
🌈目前我们已经学习了webdriver API 中元素的定位、操作测试对象,但是不仅仅是这两个方面,还有很多,本文我们简单介绍一下自动化测试,由于今天要学的知识有很多,所以下次测试课我们继续讲解 webdriver API,请继续关注我,下节课是本章自动化测试的一个核心知识点+高频面试题❗❗❗