Quill 官网:https://quilljs.com//
一、Quill的安装与使用(初级)
1、下载安装
npm install vue-quill-editor --save
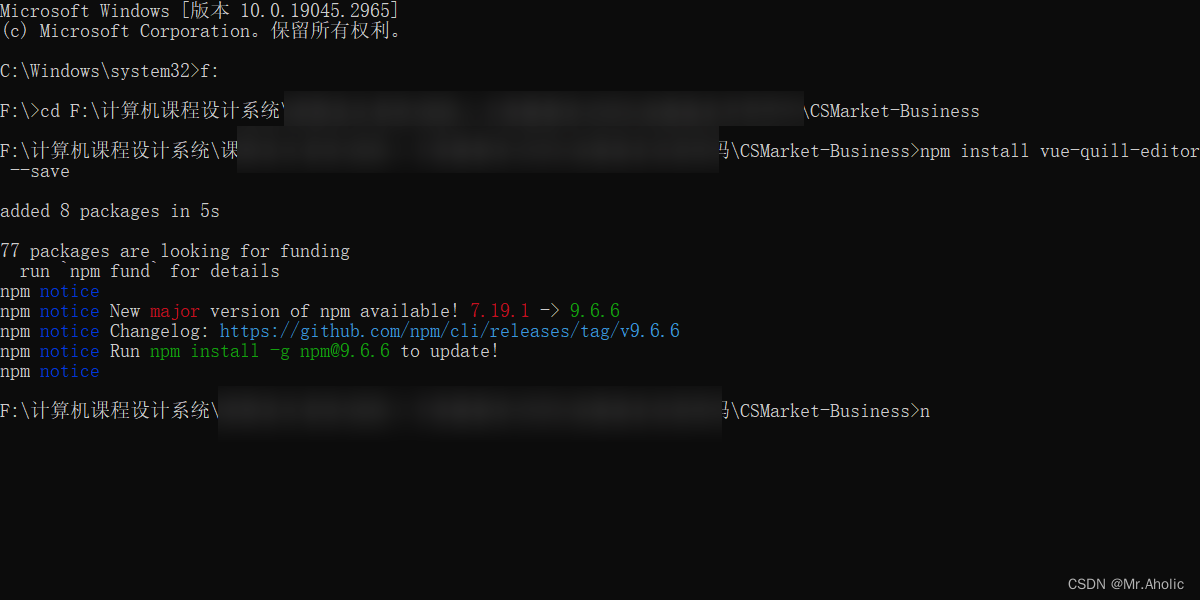
这里建议使用管理员命令窗口的形式,找到自己的项目,如下图所示。然后进行安装(目的:避免权限不足导致的下载失败)

2、挂载(局部挂载)
在某个vue页面中引入,。不进行全局引入。我这里采用的是部分页面引入的形式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor, Quill } from 'vue-quill-editor' //引入插件
export default {
components: {
quillEditor
}
提示:如果想要全局引入、就在main.js中引入就行。(如果极个别页面使用的情况下,直接在单独页面引入就可以了)
import VueQuillEditor from 'vue-quill-editor'
// 引入相关css
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor);
3、模块使用(quill富文本编辑器)
// html文件
<quill-editor
class="ql-editor"
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
// 插件引入
import { quillEditor } from 'vue-quill-editor'
-------------------------------------------
components: {
quillEditor
},
// 事件方法
onEditorBlur(e){
console.log(e, '失去焦点事件');
},
onEditorFocus(e){
console.log(e, '获得焦点事件');
},
onEditorChange(e){
console.log(e, '内容改变事件');
},
// 富文本功能配置
editorOption:{
modules:{
toolbar:[
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ 'list': 'ordered'}, { 'list': 'bullet' }], //列表
[{ 'script': 'sub'}, { 'script': 'super' }], // 上下标
[{ 'indent': '-1'}, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文本方向
[{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], //几级标题
[{ 'color': [] }, { 'background': [] }], // 字体颜色,字体背景颜色
[{ 'font': [] }], //字体
[{ 'align': [] }], //对齐方式
['clean'], //清除字体样式
['image','video'] //上传图片、上传视频
]
}
},
实战案例代码(如果看上边的实在不知道放置的位置,就看一下下方的例子。这个案例,可以跳过)
<template>
<div class="myMain">
<div>
<div class="table-title">公告信息</div>
</div>
<div class="row">
<div style="margin-top: 20px">
<div style="border: 1px solid #c9c9c9">
<div class="panel-heading">公告信息表</div>
<div class="panel-body">
<div style="width: 100%">
<div class="nx-table-header" style="">
<div style="float: left; margin-bottom: 10px">
<el-button
type="primary"
size="small"
round
@click="addNewTypeInfo()"
>添加</el-button
>
</div>
<div
style="float: left; margin-bottom: 10px; margin-left: 10px"
></div>
</div>
<div>
<!-- ====================================添加公告信息====================================-->
<el-dialog
title="添加公告信息"
:visible.sync="adddialogVisible"
width="40%"
@close="closeDialog"
>
<hr />
<div style="height: 425px; overflow: auto">
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
style="height: 400px"
/>
</div>
<hr />
<span slot="footer" class="dialog-footer">
<el-button @click="adddialogVisible = false"
>取 消</el-button
>
<el-button
type="primary"
round
@click="submitForm('TypeInfoForm')"
>确 定</el-button
>
</span>
</el-dialog>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { quillEditor, Quill } from "vue-quill-editor";
export default {
components: {
quillEditor,
},
data() {
return {
content: "<h2>I am Example</h2>",
editorOption: {
modules: {
toolbar: [
["bold", "italic", "underline", "strike"], //加粗,斜体,下划线,删除线
["blockquote", "code-block"], //引用,代码块
[{ header: 1 }, { header: 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ list: "ordered" }, { list: "bullet" }], //列表
[{ script: "sub" }, { script: "super" }], // 上下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ direction: "rtl" }], // 文本方向
[{ size: ["small", false, "large", "huge"] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], //几级标题
[{ color: [] }, { background: [] }], // 字体颜色,字体背景颜色
[{ font: [] }], //字体
[{ align: [] }], //对齐方式
["clean"], //清除字体样式
["image", "video"], //上传图片、上传视频
],
},
},
},
adddialogVisible: false,
};
},
methods: {
onEditorBlur(quill) {
console.log("editor blur!", quill);
},
onEditorFocus(quill) {
console.log("editor focus!", quill);
},
onEditorReady(quill) {
console.log("editor ready!", quill);
},
onEditorChange({ quill, html, text }) {
console.log("editor change!", quill, html, text);
this.content = html;
},
//添加公告信息窗口
addNewTypeInfo() {
this.adddialogVisible = true;
},
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
},
created() {
this.showAllUserInfo();
},
};
</script>
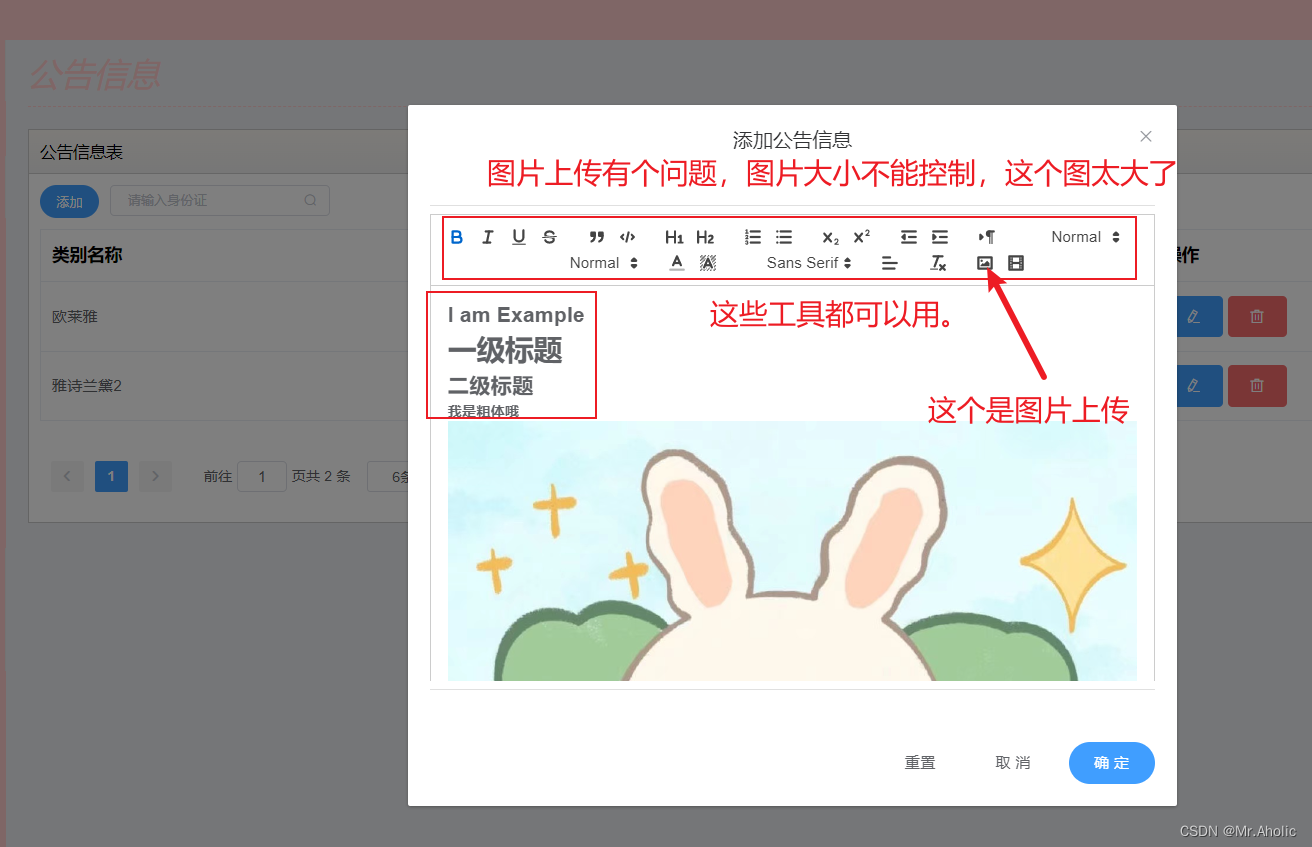
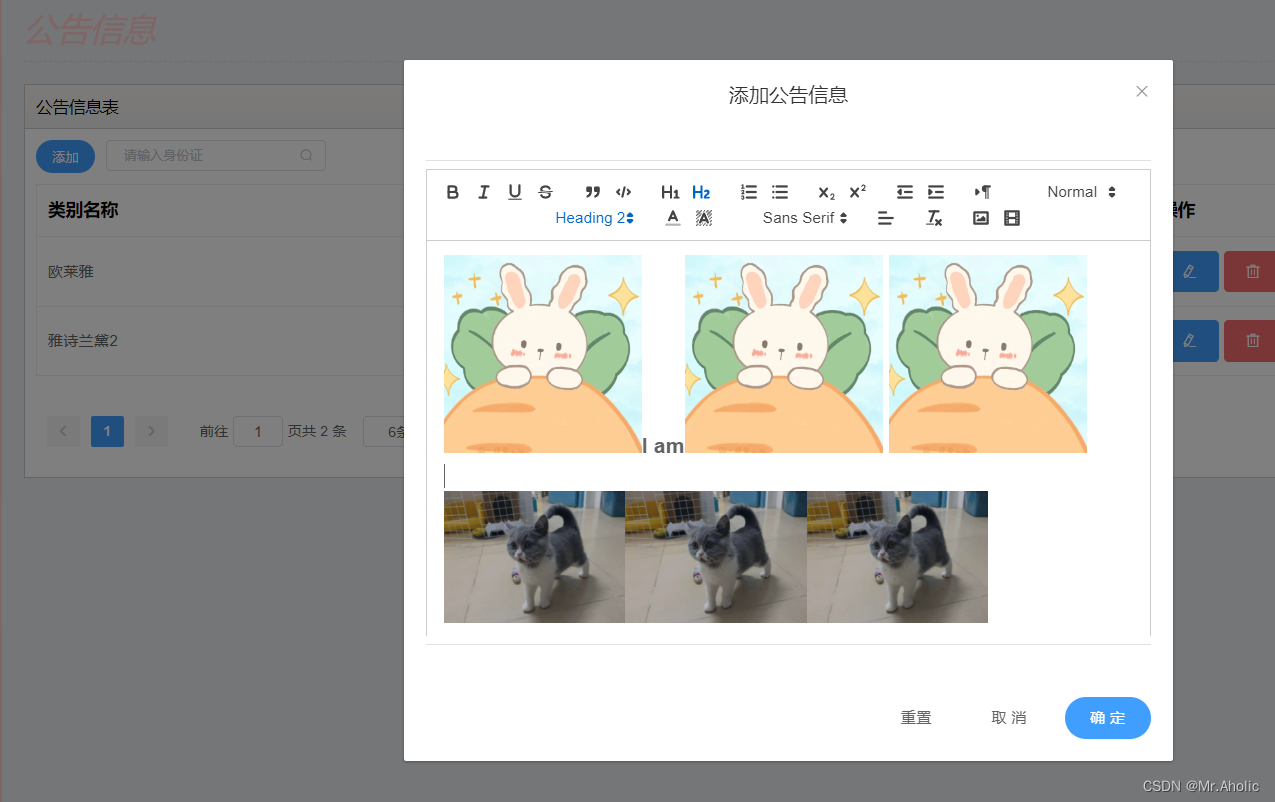
4、实际效果展示
工具栏中的工具可以使用,图片上传也可以使用,不过上传的图片大小不能改变。向下方图片所示,图片太大了。

二、图片缩放(进阶)
vue-quill-editor的两个插件:quill-image-drop-module 和quill-image-resize-module 可以帮助实现上传图片的缩放和拖拽功能。
1、下载安装
npm install quill-image-drop-module -S //允许粘贴图像并将其拖放到编辑器中。
npm install quill-image-resize-module -S //允许调整图像大小
2、修改配置
2.1 vue2中配置文件修改
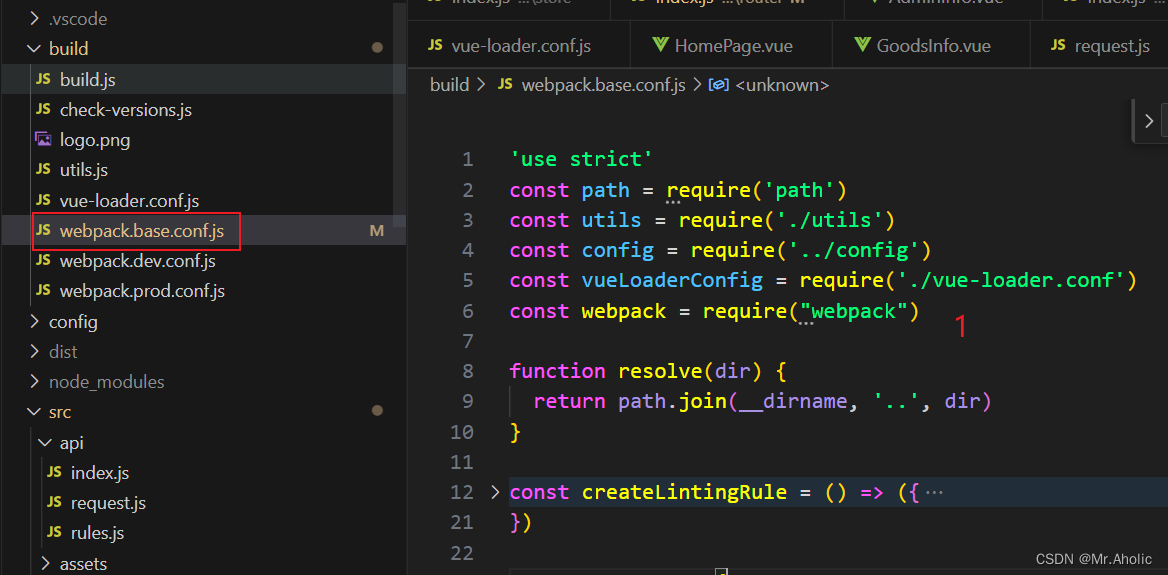
在build/webpack.base.conf.js添加, 然后配置下面的代码:
-
1、
const webpack = require('webpack') -
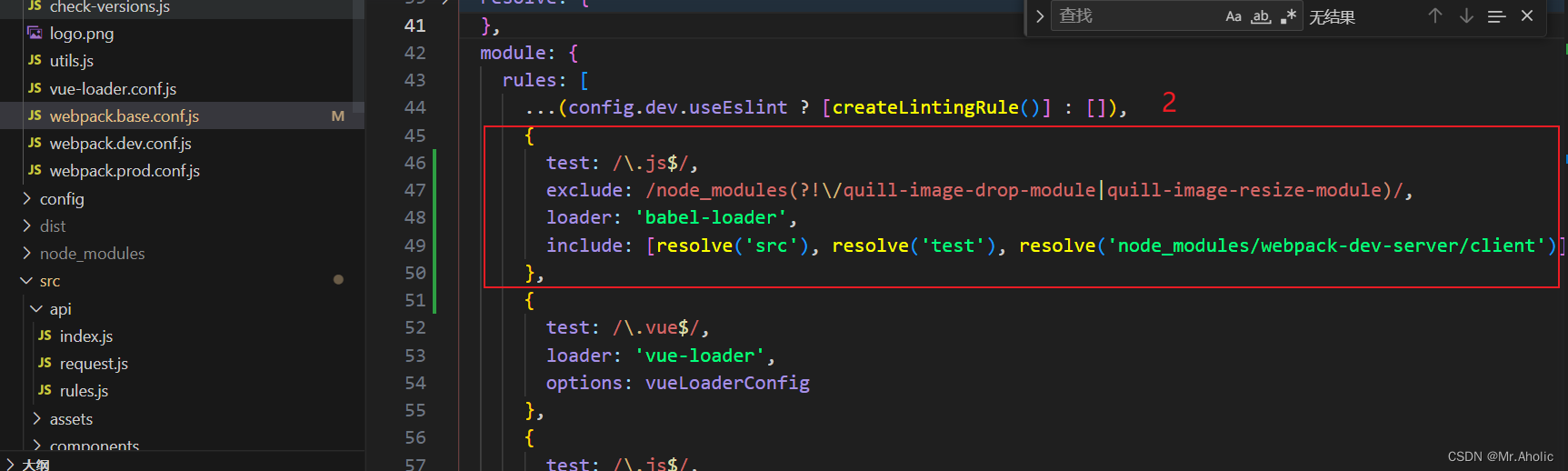
2、在js规则中添加exclude
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules(?!\/quill-image-drop-module|quill-image-resize-module)/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
]
}
3、插件设置
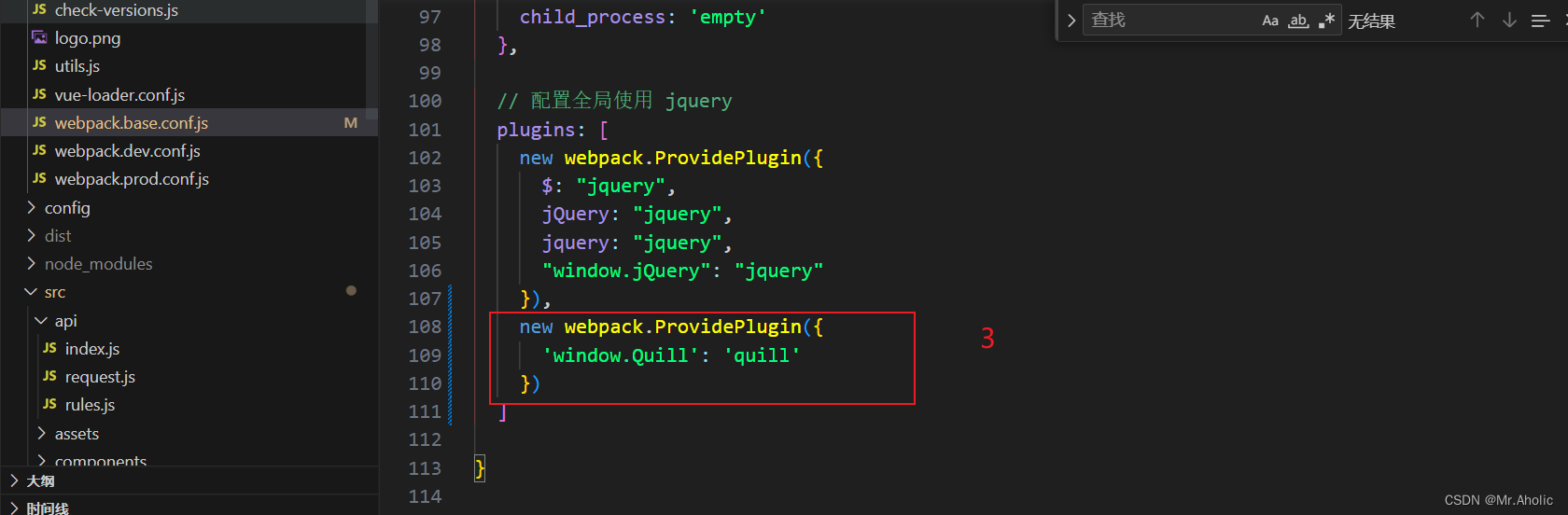
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill'
})
],
具体位置如下图所示,



2.2 vue3中配置文件修改
// vue cli3.0用法
chainWebpack: (config) => {
config.plugin('provide').use(webpack.ProvidePlugin,[{
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
}])
}
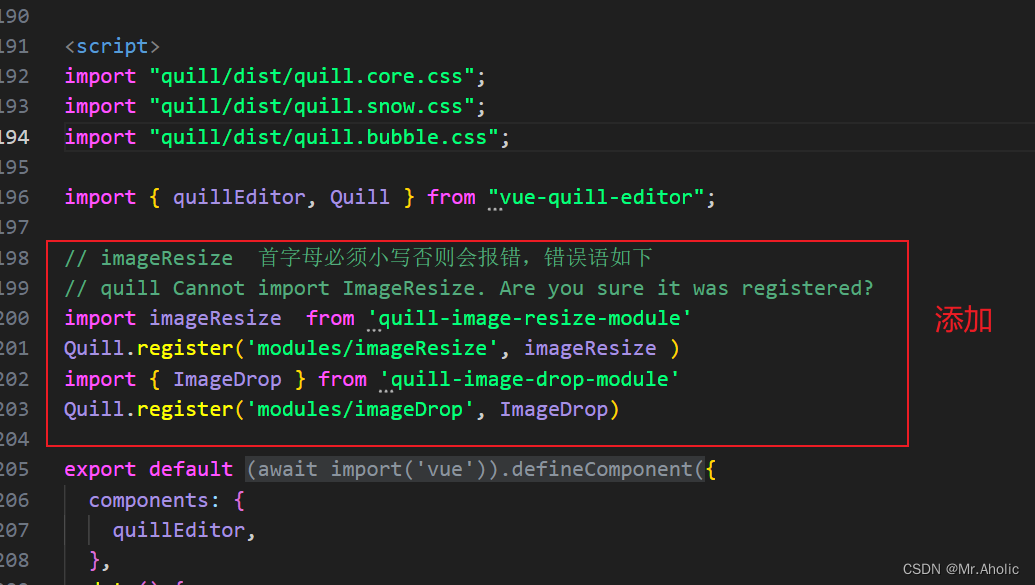
3、js引入增加新的引入
// imageResize 首字母必须小写否则会报错,错误语如下
// quill Cannot import ImageResize. Are you sure it was registered?
import imageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', imageResize )
import { ImageDrop } from 'quill-image-drop-module'
Quill.register('modules/imageDrop', ImageDrop)

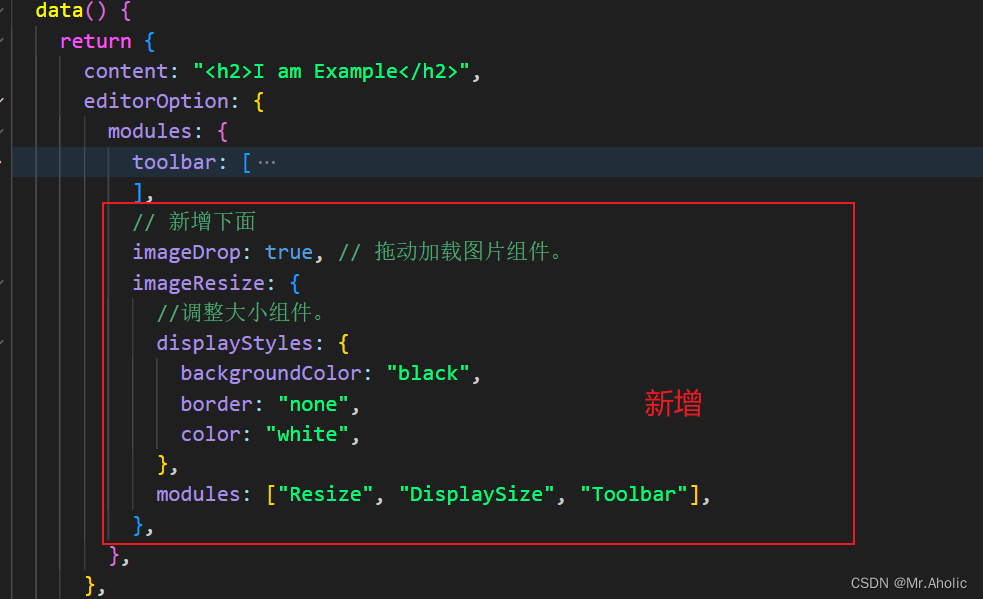
4、修改editorOption里面配置
editorOption: {
modules: {
// 新增下面
imageDrop: true, // 拖动加载图片组件。
imageResize: { //调整大小组件。
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: [ 'Resize', 'DisplaySize', 'Toolbar' ]
}
}
}

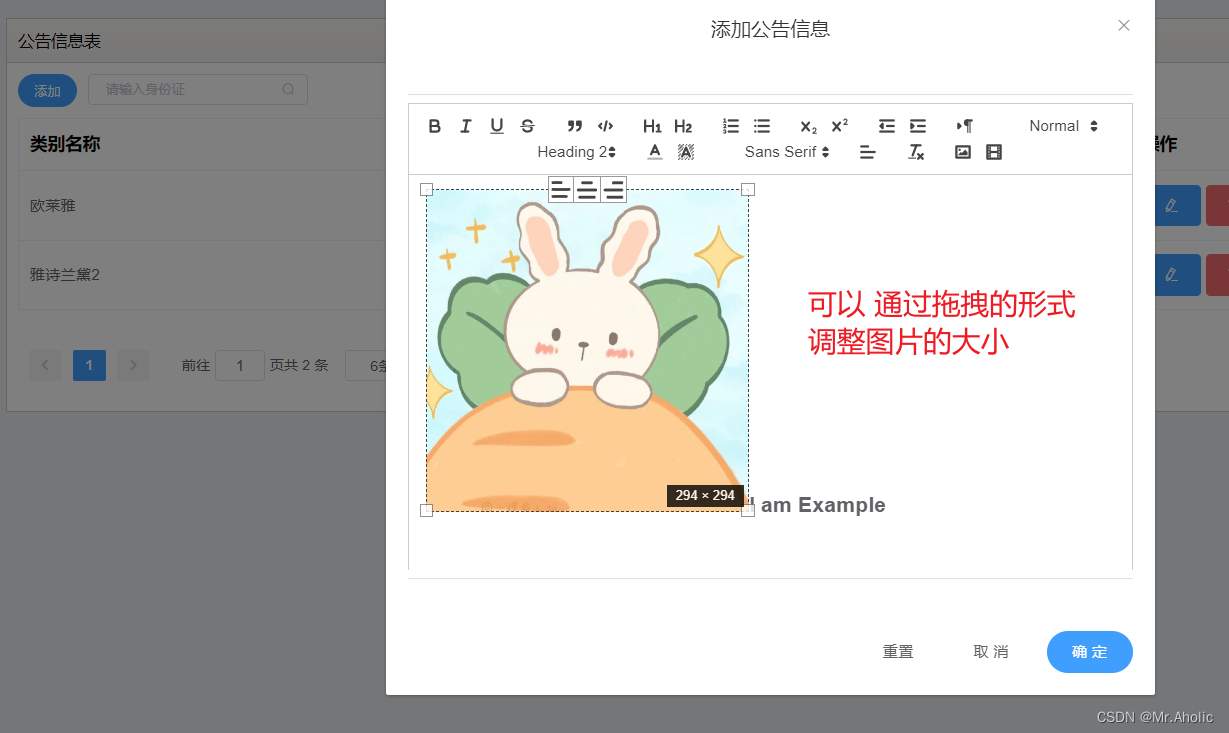
5、效果展示


三、后语
可以上传视频、可以将上传的图片上传到服务器等等。有需要会进一步探讨,目前需要做的就是收集这些数据,然后放入数据库存储。
资料参考:https://www.cnblogs.com/meiyanstar/p/12909755.html
资料参考:图片缩放