踢足球

1. 准备工作
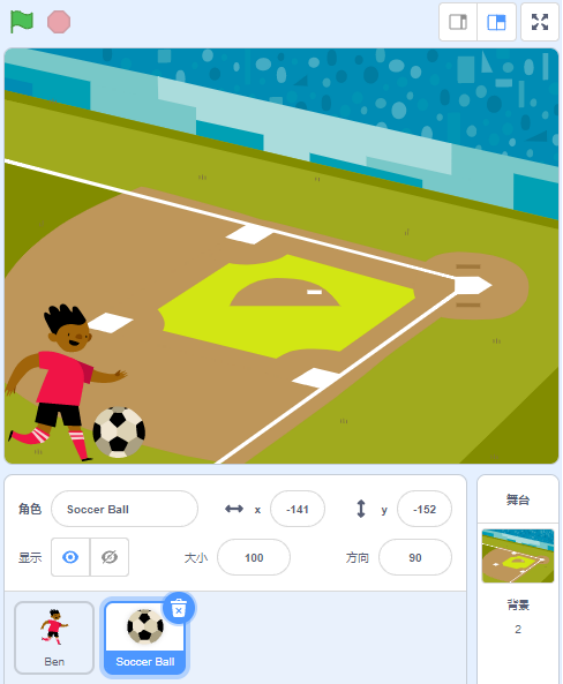
(1)选择背景Baseball 2;
(2)删除默认的小猫角色,选择角色Ben和Soccer Ball。
2. 功能实现
(1)Ben初始造型为ben-a,初始位置为舞台左下角;
(2)Soccer Ball位于Ben脚前不远处;
(3)点击绿旗,等哨声(Referee Whistle)结束后,Ben每隔1秒钟切换一个造型,直至其造型为ben-d;
(4)在切换成ben-b造型后,Soccer Ball往前移动至舞台右边缘;
(5)观众的欢呼声(Goal Cheer)随即响起,Soccer Ball消失。
3. 设计思路与实现
(1)角色分析
角色:Ben、Soccer Ball
(2)背景分析
背景:Baseball 2
(3)所用积木块介绍
a. 运动类

- 角色移动指定的步数,正数就是向前,负数就是向后。

- 将角色移动到舞台中指定的X/Y坐标位置,默认坐标(x:0, y:0)。
- x的范围(-240, 240);y的范围(-180, 180)。
b. 外观类

- 将角色的造型换成指定的造型。

- 在舞台中显示当前角色。

- 在舞台中隐藏当前角色。
c. 声音类

- 播放指定的声音,并等声音播完之后再执行后面的积木指令。

- 播放指定的声音,声音开始播放的同时立刻执行后面的积木指令。
d. 事件类

- 程序开始积木块。
- 点击舞台区的绿旗,执行以绿旗开始的所有程序脚本。
e. 控制类

- 时间间隔,等待指定的时间后执行后面的指令。

- 循环积木块:一遍一遍地执行包起来的积木序列。
- 重复执行指定的次数后停止,该积木块通常在角色移动等场景中使用。
(4)角色、舞台背景设置
a. 角色设置
按照题目要求,删除默认的小猫角色,并添Ben和Soccer Ball角色。

b. 舞台背景设置
添加Baseball 2背景。

(5)脚本编写
编程题的功能实现有多种方案,标准答案所示参考程序仅是其中的一种,最终以是否完成题目要求的功能实现效果作为评分依据。
a. 角色:Ben

当绿旗被点击时:
- 开始:点击绿旗,也就是程序启动,就要执行后续的程序指令。
- 初始造型:ben-a。(Ben初始造型为ben-a)
- 初始位置:X = -171,Y = -99。(初始位置为舞台左下角)
- 播放声音 Referee Whistle 等待播完。(点击绿旗,等哨声(Referee Whistle)结束后…)
- 等待1秒。(Ben每隔1秒钟切换一个造型,直至其造型为ben-d)
- 换成 ben-b 造型。
- 等待1秒。
- 播放声音 Goal Cheer。(观众的欢呼声(Goal Cheer)随即响起)
- 换成 ben-c 造型。
- 等待1秒。
- 换成 ben-d 造型。
b. 角色:Soccer Ball

当绿旗被点击时:
- 开始:点击绿旗,也就是程序启动,就要执行后续的程序指令。
- 初始状态:显示。
- 初始位置:X = -141,Y = -142。(Soccer Ball位于Ben脚前不远处)
- 等待 1.8 秒。(等待Ben切换成 ben-b造型)
- 重复执行35次:(Soccer Ball往前移动至舞台右边缘)
- 移动10步。
- 等待 1 秒。(等待欢呼声(Goal Cheer)响起)
- 隐藏。(Soccer Ball消失)
4. 评分标准
(1)能够选择题目要求的背景和角色;(2分)
(2)能初始化造型和位置;(1分)
(3)角色Ben能将哨声播放完毕后再开始切换造型(3分),Ben能每隔1秒钟切换一个造型(3分);
(4)当角色Ben的造型切换成ben-b后,Soccer Ball能往前移动至舞台右边缘;(4分)
(5)声音Goal Cheer响起,Soccer Ball隐藏。(2分)
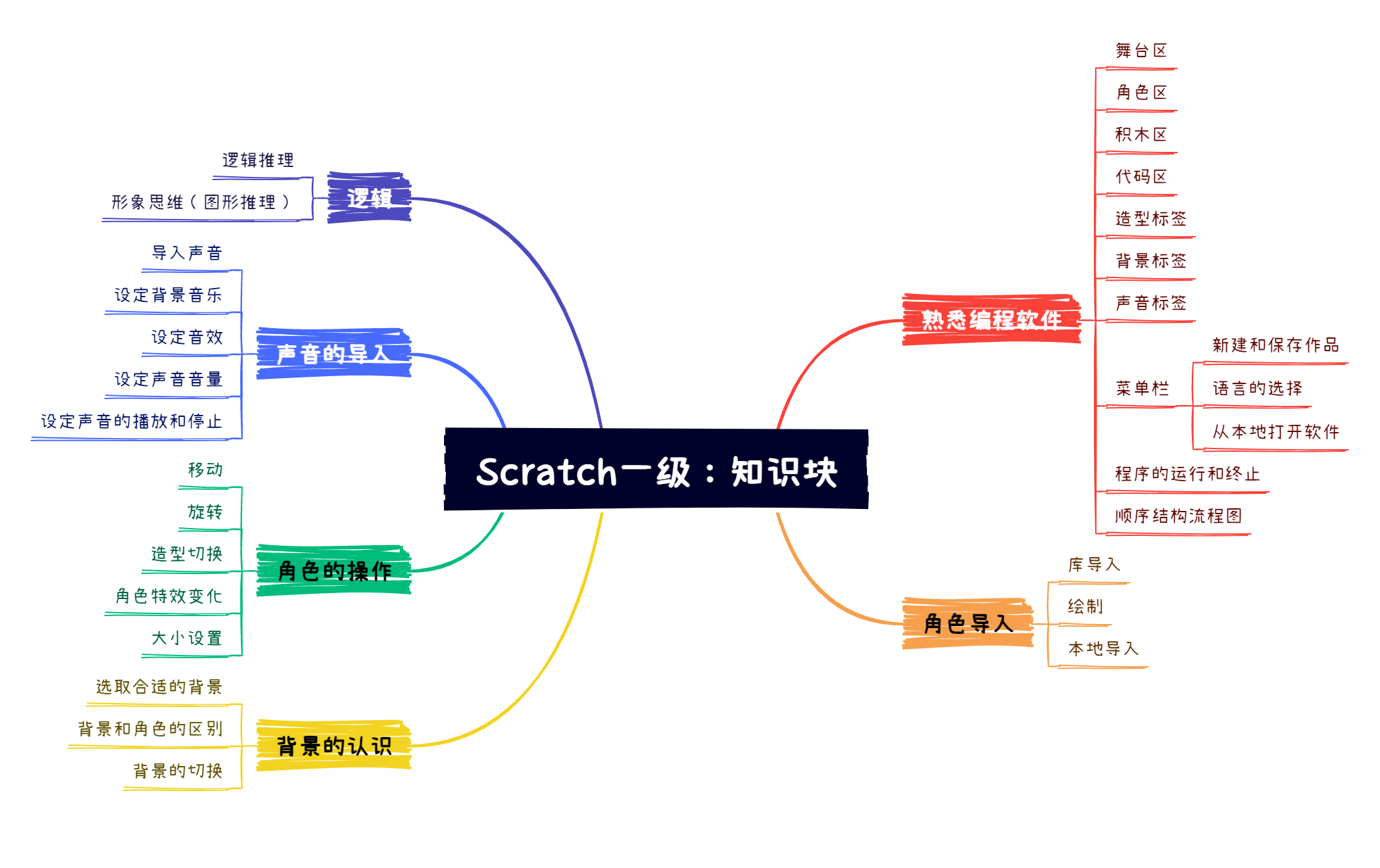
5. 知识块


![[附源码]Python计算机毕业设计Django公共台账管理系统](https://img-blog.csdnimg.cn/72cc364a63bf49989e0878b09f3c017d.png)