前言
总结uni-app订单支付和打包发布
1- 支付
1.1 app的支付
1.1.1 准备工作
支付厂商 获取id
- 去微信支付平台接入微信支付

- 支付宝
打包时候
- 去
mainifest.json文件下,找到 app模块配置 ,勾选payment支付

1.1.2 代码
- 获取支付厂商
uni.getProvide()
uni.getProvider({service:"payment"})
- 用户发起支付
requestPayment(item,index){}
- 获取订单信息
getOrderInfo(item,.id)
- 发起支付api
uni.requestPay,ment({
provider:item.id, //提供商
orderInfo:orderInfo,//订单信息
})
1.2 小程序的支付
- 用户的点击 发起支付
async weixinPay()
- 获取openid
//本地存储 ||loginMpWeixin
//获取code
uni.login({})
//获取openid
uni.request({})
- 获取订单信息 this.getOrderInfo(‘wxpay’)
this.getOrderInfo('wxpay')
- 根据订单信息发起支付
uni.requestPayment({...orderInfo})

1.3 完整代码
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- 小程序支付 -->
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
<!-- app支付 -->
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id" :loading="item.loading" @click="requestPayment(item,index)">{{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price:1,
providerList: [], //支付厂商,微信,或者支付
openid:'' ,//用户id
loading:false,//小程序微信支付
}
},
onLoad(){
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item=>{
if(item==="alipay"){
return {
name: '支付宝',
id: item,
loading: false
}
}else if(item==="wxpay"){
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
async weixinPay(){
this.loading = true;//加载中
// 获取openid
let openid = uni.getStorageSync('openid')
if(!openid){
// 执行登录获取openid
openid = await this.loginMpWeixin();
this.openid = openid;
if (!openid) {
uni.showModal({
content: '获取openid失败',
showCancel: false
})
this.loading = false
return
}
}
// 获取订单信息
let orderInfo = await this.getOrderInfo('wxpay')
// 如果没有订单信息,弹出订单信息失败
if (!orderInfo) {
uni.showModal({
content: '获取支付信息失败',
showCancel: false
})
return
}
// 发起支付
uni.requestPayment({
...orderInfo,
// 成功
success: (res) => {
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (res) => {
uni.showModal({
content: "支付失败,原因为: " + res
.errMsg,
showCancel: false
})
},
// 移除loading
complete: () => {
this.loading = false;
}
})
},
loginMpWeixin(){
// 返回一个promise
return new Promise((resolve,reject)=>{
uni.login({
provider: 'weixin',
success(res) {
// login成功会得到一个code
// 请求后端的登录
uni.request({
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center',
method: 'POST',
data: {
action: 'loginByWeixin',
params: {
code: res.code, // 传入code
platform: 'mp-weixin'
}
},
success(res) {
if (res.data.code !== 0) {
reject(new Error('res获取openid失败:', res))
return
}
// 成功后存储opendi
uni.setStorageSync('openid', res.data.openid)
// 返回openid
resolve(res.data.openid)
},
fail(err) {
reject(new Error('获取openid失败:' + err))
}
})
}
})
})
},
// 实现支付
async requestPayment(item,index){
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider:item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price = e.detail.value;
}
}
}
</script>
2- 打包发布
2.1 h5—打包html代码上传服务器
- 首先可以先配置相对地址,我们先找到自己项目里的
mainifest.json,web配置—>微信小程序配置,填写对应的运行的基础路径./

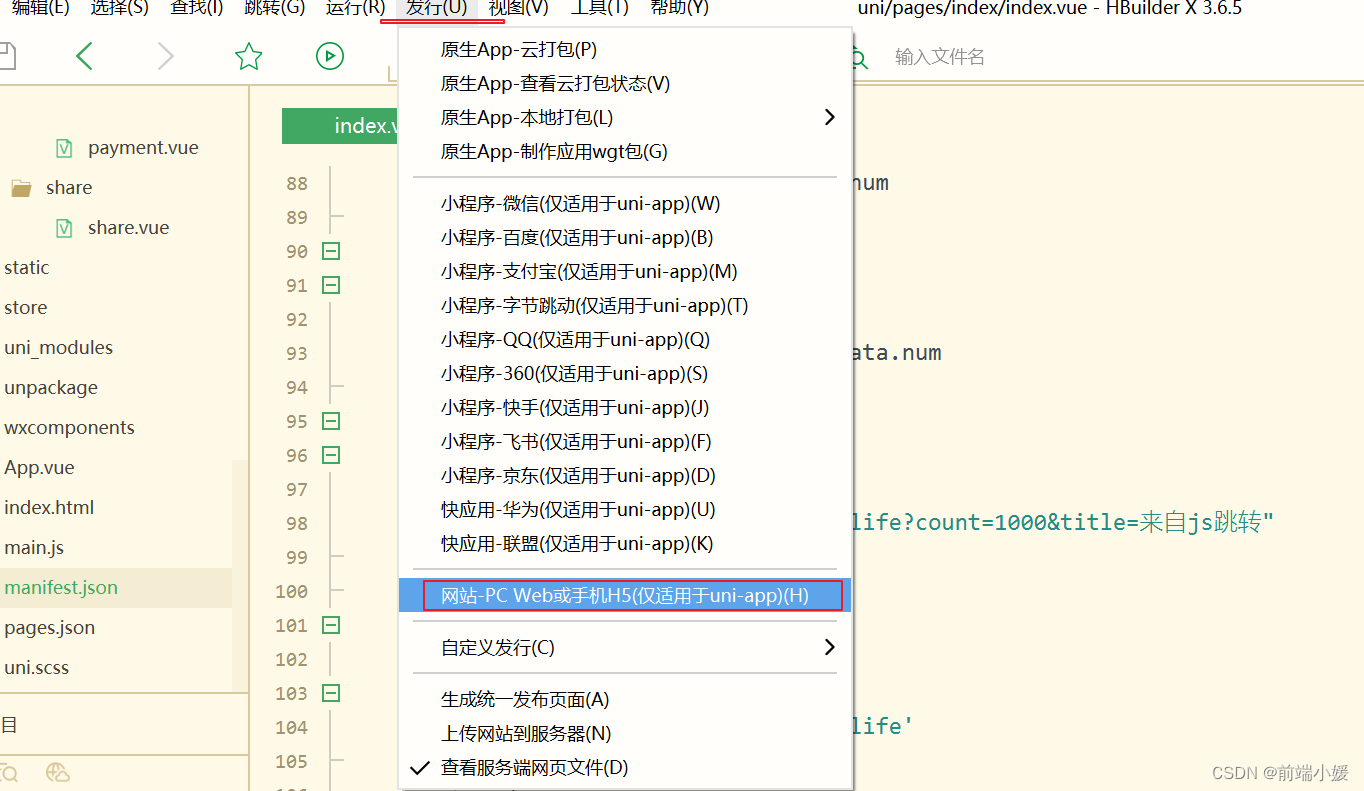
- 点击发行—> 网站-PC或手机H5(仅适用于uni-app)

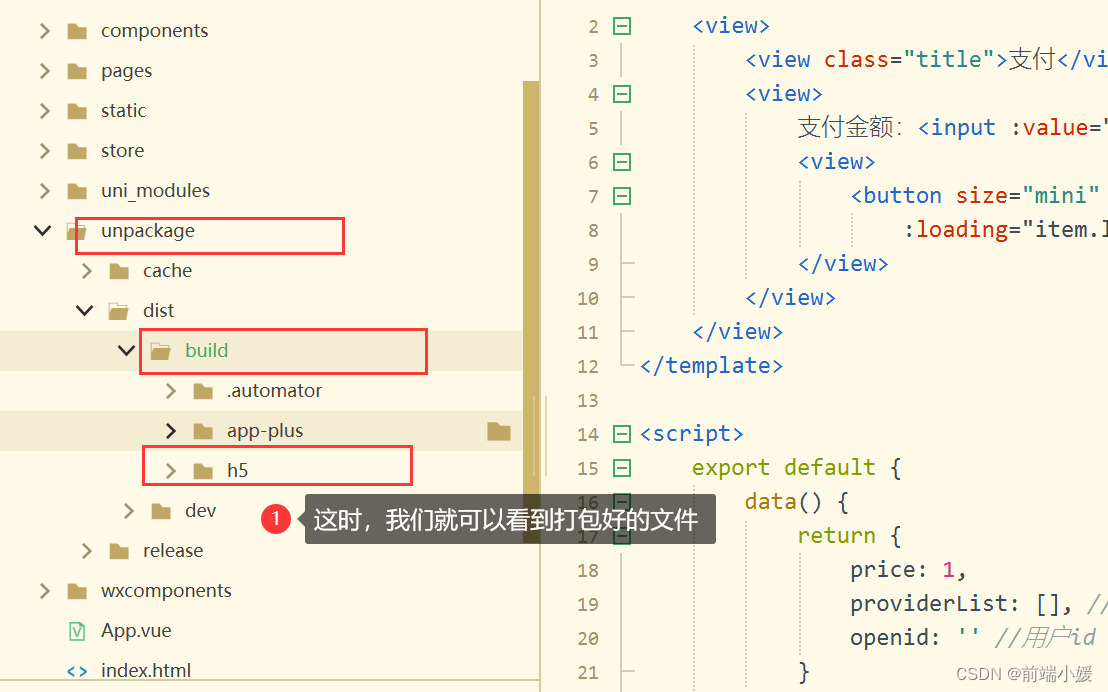
- 打包完成之后,可以根据提示看到文件的路径,
unpackage---dist---build--h5

- 上传到服务器(可以用flashFX工具上传)
2.2 打包微信小程序上传
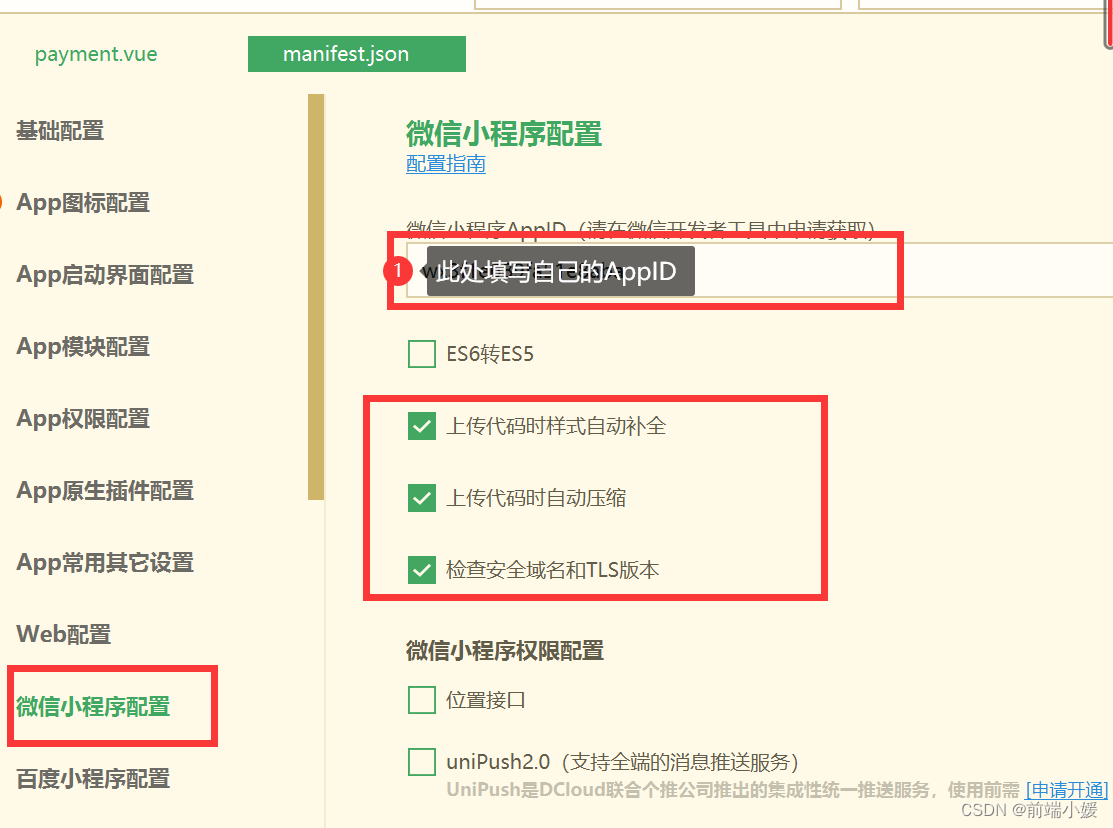
-
在自己项目的
mainifest.json下,配置AppID等操作

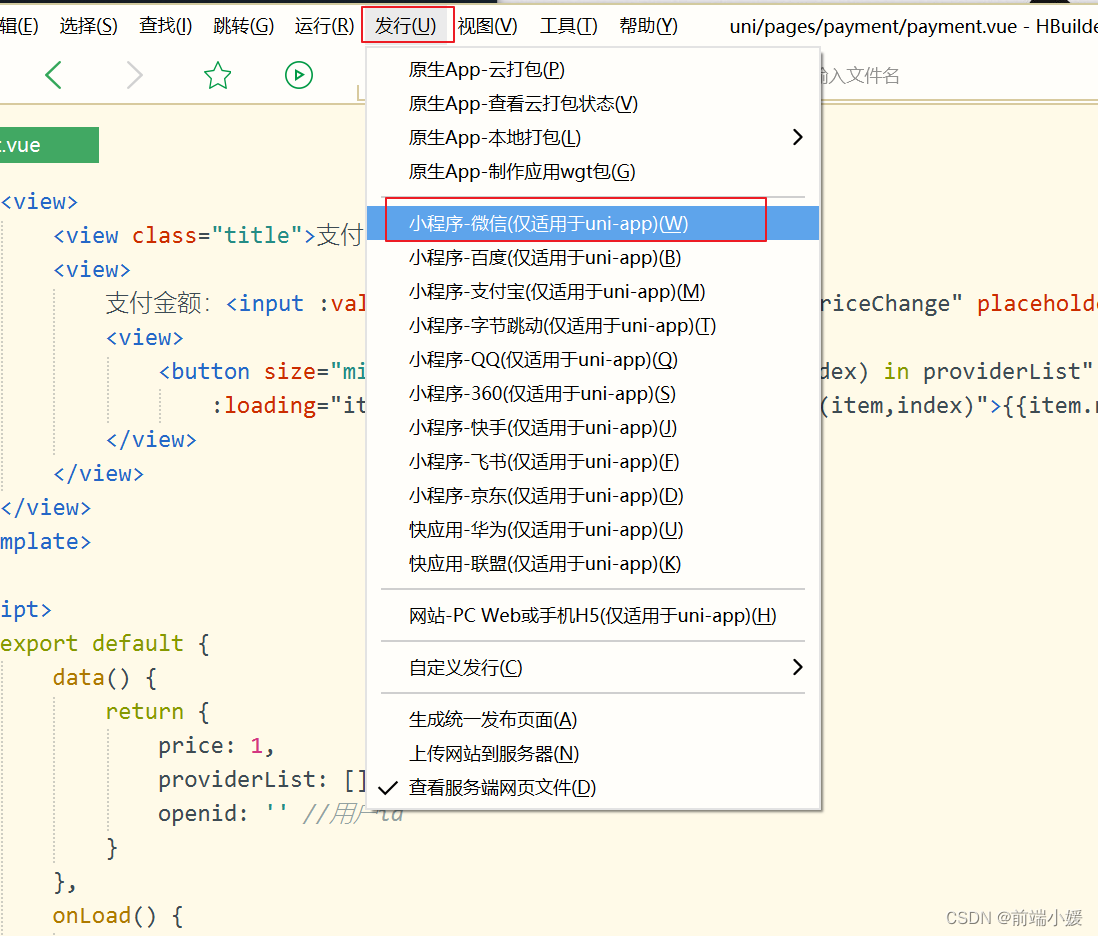
-
点击发行---->小程序–微信(适用于uni-app)

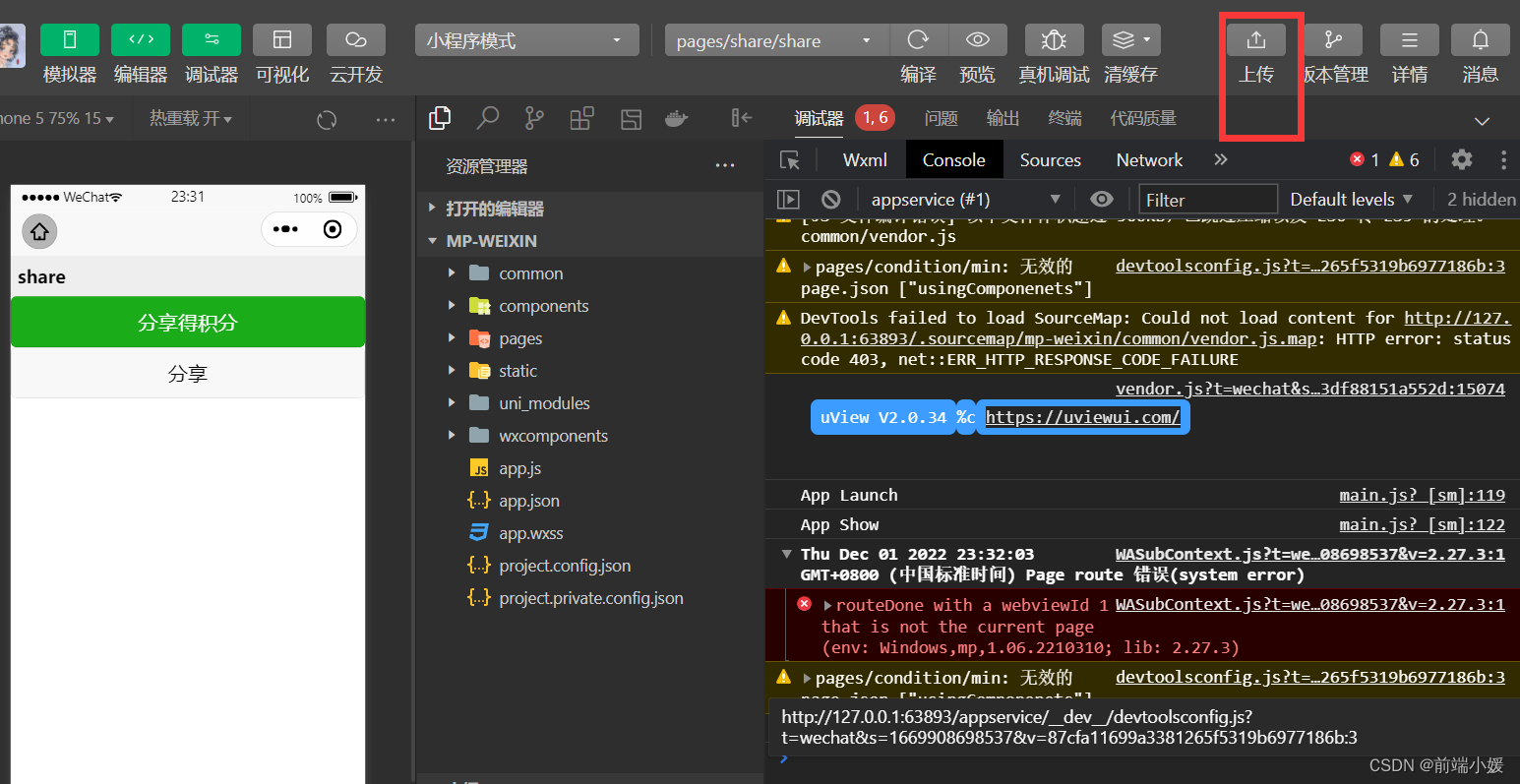
- 进入微信开发者工具,进行小程序上传;首先点击小程序右上角上传(友情提示:先进行测试,真机测试)

- 提交之后,去微信开发平台,查看自己提交的版本,进入
版本管理。

- 如果有网络请求,配置域名必须是
https开头:开发管理------>服务器设置------>服务器域名request合法域名:uni.request,wx.request请求的域名必须事先定义好uploadFile合法域名:如果有上传也要配置上传的域名downloadFile合法域名:配置下载域名

2.3 app打包上传应用商店
App在各大安卓应用商店上架要求汇总
1、 首先在各大应用商店注册账号。 法人手机号,名字,身份证材料准备好,完成开发者实名认证;
2、 软著是必要的,提前准备好,软著申请大概需要1-2周时间才能下来。提前把APP名字想好,然后同步准备软著;
3、需要注意,部分类型的软件要求 提供特定的许可证书。比如,华为应用商店要求金融征信类APP提供ICP证(《互联网新闻信息服务许可证》/《ICP经营许可证》);
某应用商店对不同类APP许可证的要求
4、部分商店、部分类型的APP需要提交免责书承诺函等材料。比如,华为、百度、360、vivo、oppo应用商店要求提交承诺函;
某应用商店对上传图标的要求
6、提前准备APP的名称(注意要和软著的APP名字一致,用于应用商店搜索和下载至桌面显示)、关键词(几个词语,可展示本App主要功能、所属行业等信息,用于APP模糊搜索)、宣传文本(用于介绍公司或APP。会显示在APP描述上方)、描述文本(详细描述APP的主要功能、可实现效果、受众群体等)、主要类别(可选择一个主要和次要分类,可针对本公司APP定位选择)、技术支持网站、隐私政策网站、APP版本号、版权信息(公司名称)、审核需提供测试账号(如APP需要登录则需提供账号以供测试)、审核过程中的联系人(姓名、电话、邮箱)。
7、隐私协议一定填写完整详细
某应用商店对APP介绍的要求
注意:一定要注意各个商店对不同APP的分类,仔细阅读对应的要求,按照要求准备申请材料和上传操 作;上传前APP一定要测试完全没有问题,以免延长审核周期,带来后续问题。
总结:
- 应用商店:华为、oppo、vivo、小米
- 现在只有华为可以个人上传,其他都必须是公司
- 个人上传:app的版权证明
- 最难的一点就是国家的隐私条例和应用商店的隐私审核
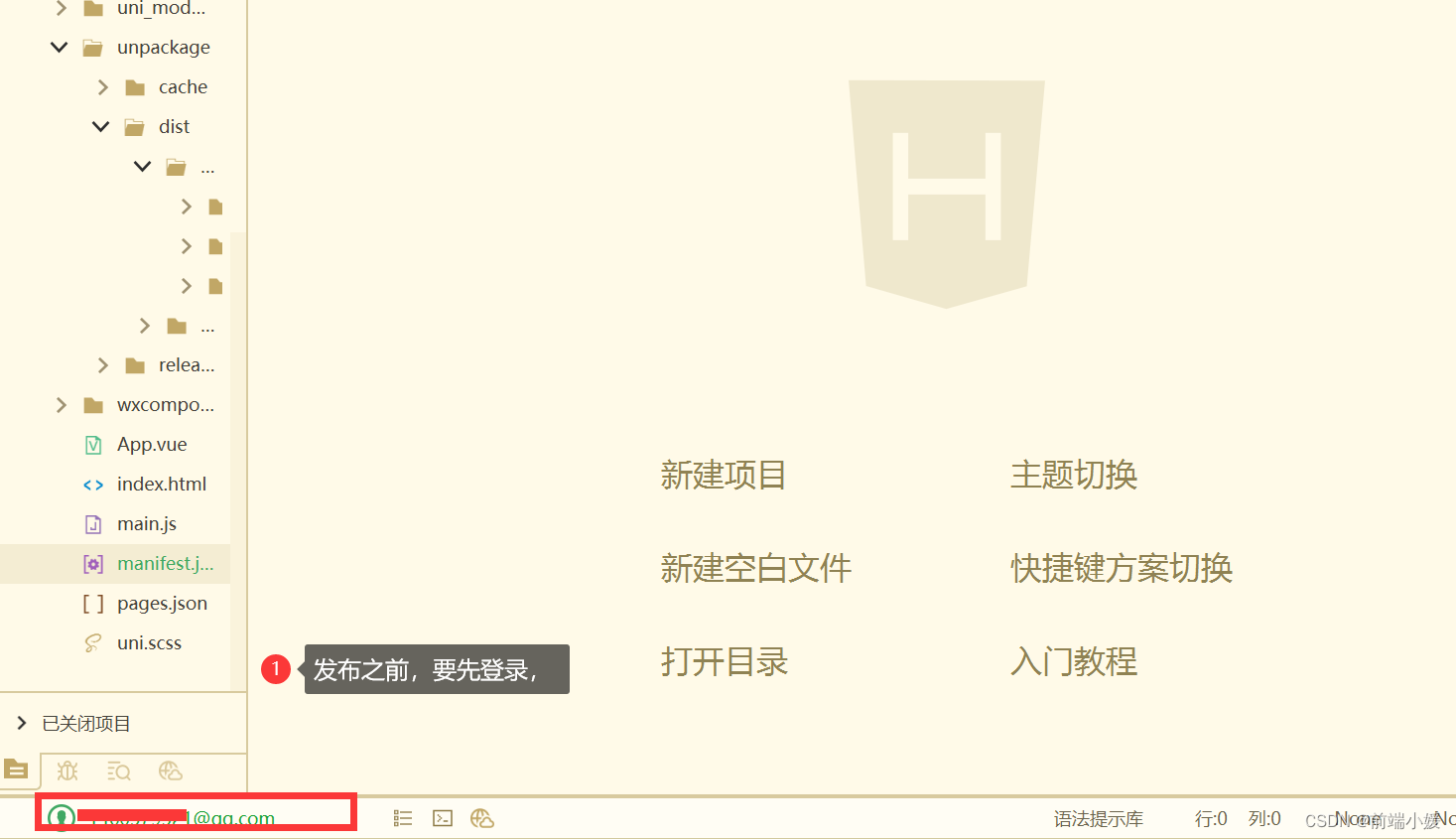
- 点击 HBuilderX 状态栏左侧的未登录按钮,弹出登录的对话框:
- 在弹出的登录对话框中,填写账号和密码之后,点击登录即可

3. 打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app 应用标识,并填写应用名称:

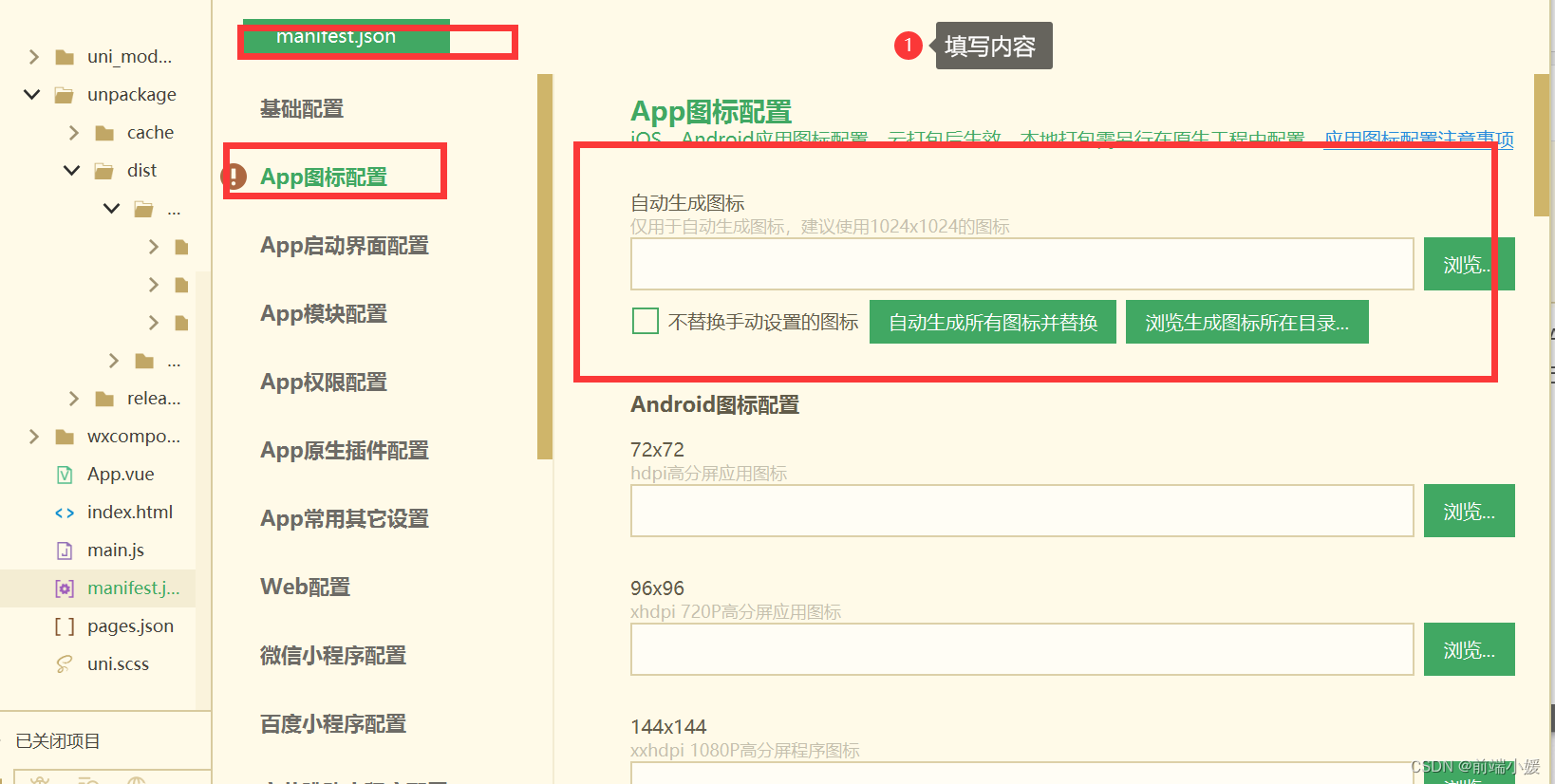
4. 切换到 App 图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并
替换即可:

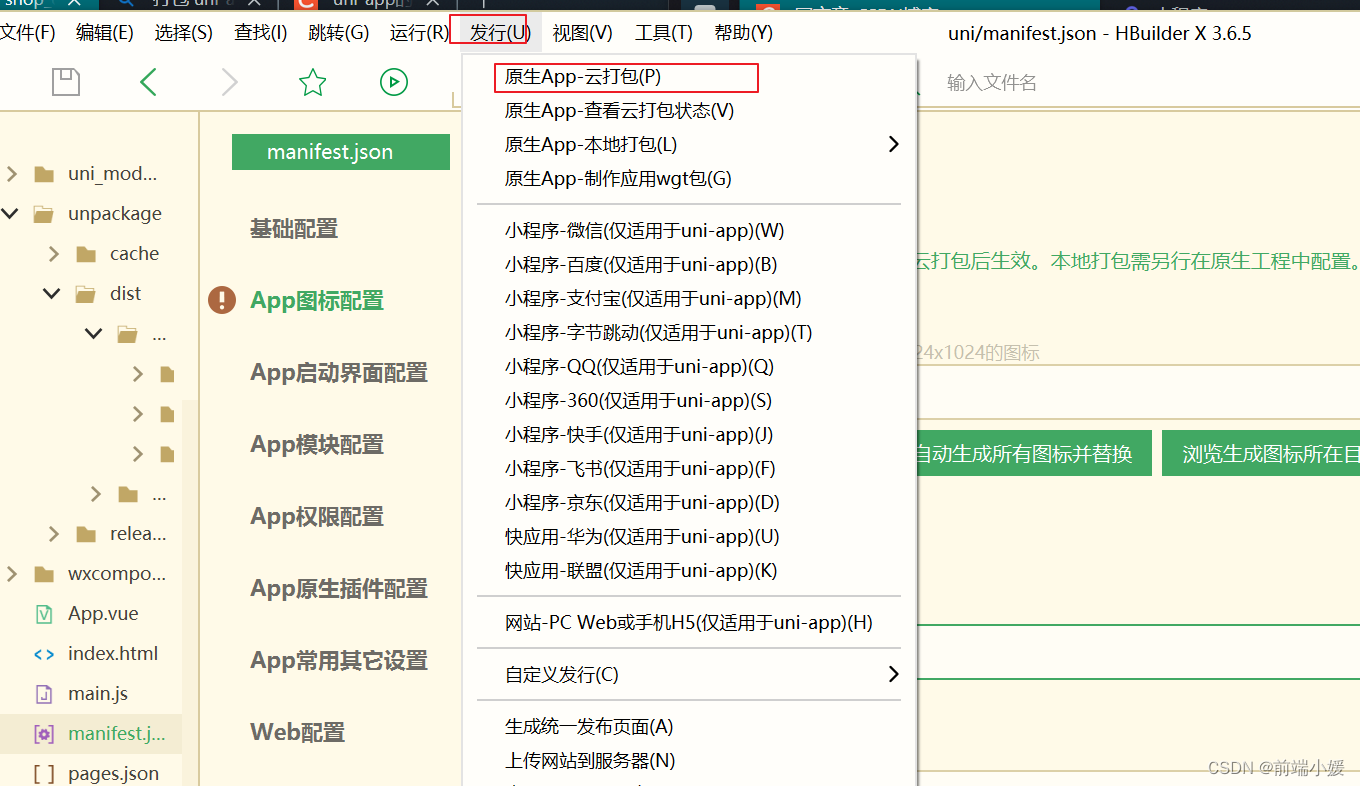
5. 点击菜单栏上的 发行 -> 原生 App-云打包:

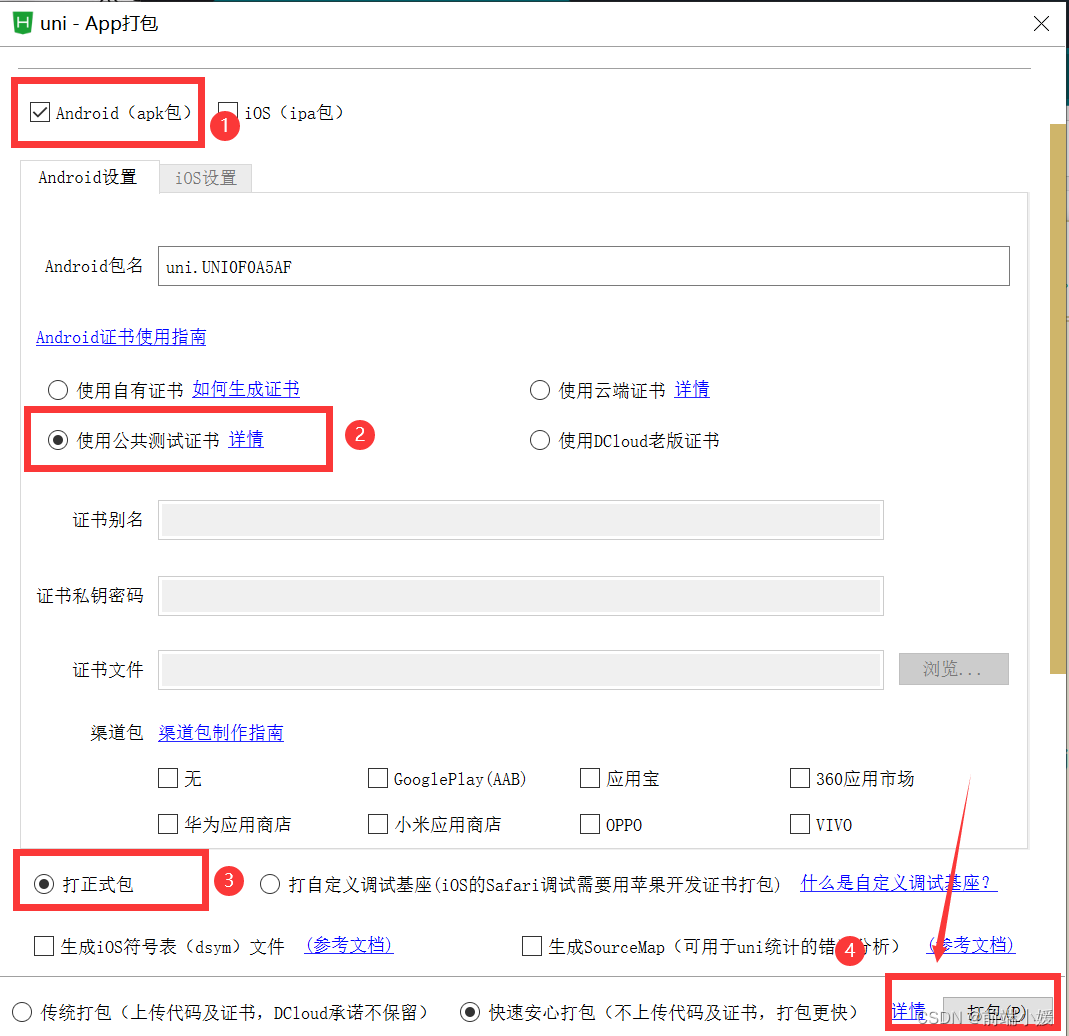
6. 勾选打包配置如下:

-
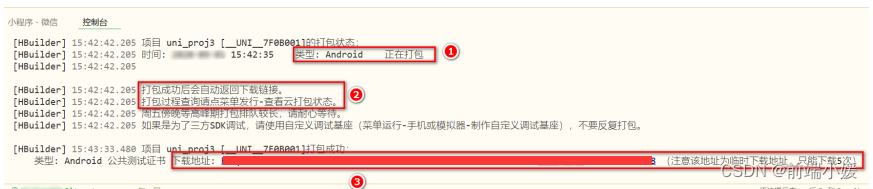
在控制台中查看打包的进度信息:

-
点击链接下载 apk 的安装包,并安装到 Android 手机中查看打包的效果。
往期传送门
【uni-app】总结vuex+常用api+内置组件+自定义组件+第三方插件的运用(建议收藏)
【uni-app】详细总结uni-app基础知识和如何配置项目,运行到模拟器和小程序端,附案例和图(建议收藏)












![[附源码]JAVA毕业设计衡师社团管理系统(系统+LW)](https://img-blog.csdnimg.cn/fbd924337d3e4b6bbbe68012bc231464.png)




![[附源码]JAVA毕业设计衡水特产展销系统(系统+LW)](https://img-blog.csdnimg.cn/4f51d9e7a1354178bfdd93af1e0eb15b.png)