文章目录
- 一、Part 1 JSP 的内置对象
- 一、实验目的
- 二、实验要求
- 三、实验内容
- 二、Part 2 JSP 的内置对象
- 一、实验目的
- 二、实验要求
- 三、实验内容
- 思考:页面重定向有哪些方式?区别时什么?
一、Part 1 JSP 的内置对象
一、实验目的
通过编程和上机实验理解 JSP 各个页面之间的响 应和传递的过程。并且能够熟练的掌握 JSP 的内置对象的属性和方法,并能灵活运用。
二、实验要求
1. 基础练习:request 常用方法的使用。
2. 编写获取表单数据。
三、实验内容
(一)基础练习:request 常用方法的使用
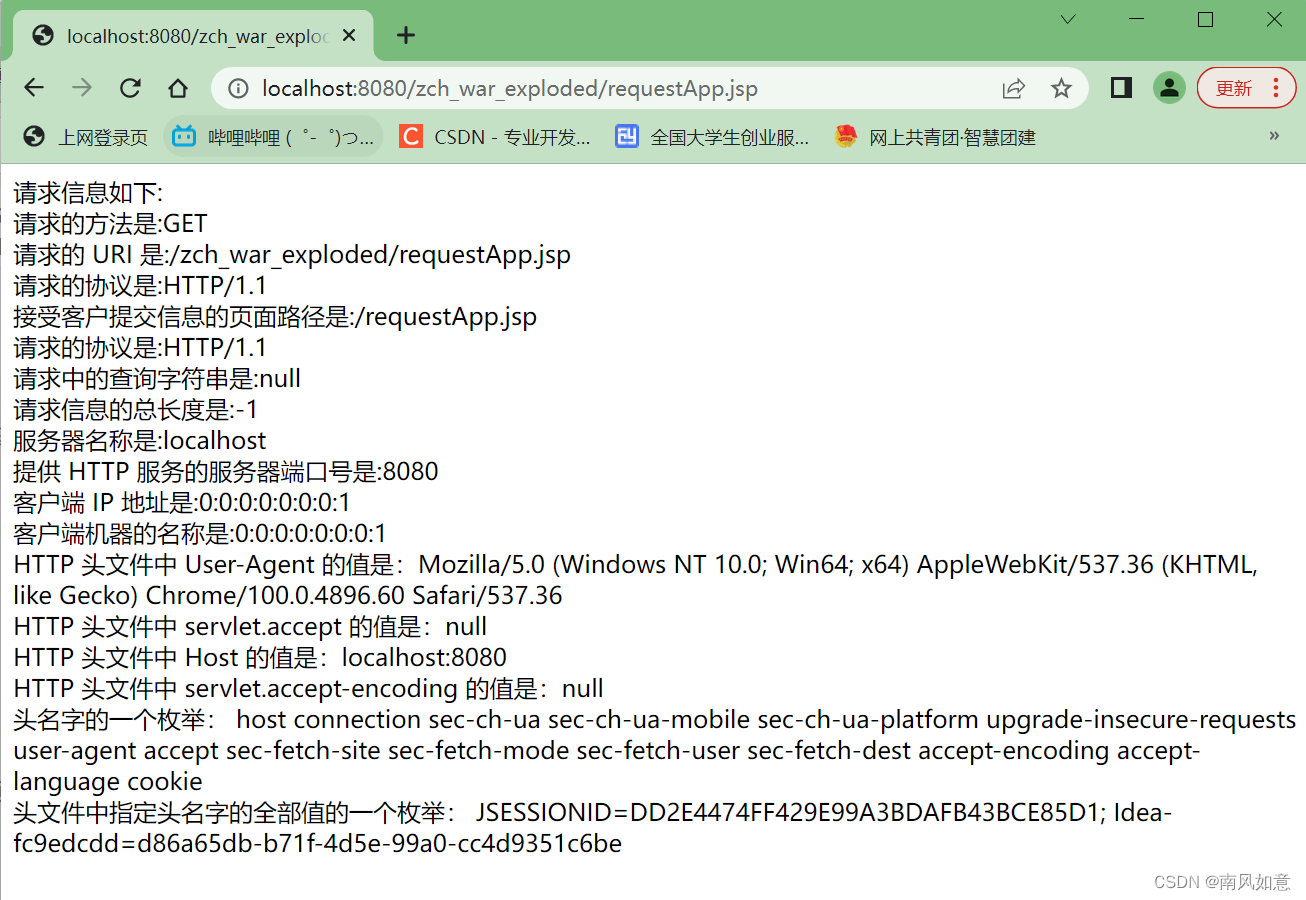
1.用 request 的各种方法输出 request 中的各种方法,新建页面 requestApp.jsp 源代码如下:
<%@ page contentType="text/html;charset=gb2312" %>
<%@ page import="java.util.*" %>
<html>
<head>
</head>
<body>
请求信息如下:<br>
请求的方法是:<%=request.getMethod()%>
<br>
请求的 URI 是:<%=request.getRequestURI()%>
<br>
请求的协议是:<%=request.getProtocol()%>
<br>
接受客户提交信息的页面路径是:<%=request.getServletPath()%>
<br>
请求的协议是:<%=request.getProtocol()%>
<br>
请求中的查询字符串是:<%=request.getQueryString()%>
<br>
请求信息的总长度是:<%=request.getContentLength()%>
<br> 服务器名称是:<%=request.getServerName()%>
<br>
提供 HTTP 服务的服务器端口号是:<%=request.getServerPort()%>
<br>
客户端 IP 地址是:<%=request.getRemoteAddr()%>
<br>
客户端机器的名称是:<%=request.getRemoteHost()%>
<br>
HTTP 头文件中 User-Agent 的值是:<%=request.getHeader("User-Agent")%>
<br>
HTTP 头文件中 servlet.accept 的值是:<%=request.getHeader("servlet.accept")%>
<br>
HTTP 头文件中 Host 的值是:<%=request.getHeader("Host")%>
<br>
HTTP 头文件中 servlet.accept-encoding 的值是:<%=request.getHeader("servlet.accept-encoding")%>
<br>头名字的一个枚举:
<% Enumeration enumHead = request.getHeaderNames();
while (enumHead.hasMoreElements()) {
out.println((String) enumHead.nextElement());
}
%>
<br>头文件中指定头名字的全部值的一个枚举:
<% Enumeration enum_headedValues = request.getHeaders("cookie");
while (enum_headedValues.hasMoreElements()) {
out.println((String) enum_headedValues.nextElement());
}
%>
</body>
</html>```
# 二、Part 2 JSP 的内置对象
Part 1 JSP 的内置对象## 1.引入库
代码如下(示例):
```c
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
运行结果:

(二)获取表单数据
1.建立一个新的WEB工程,再建立一个 Register.jsp 和 Accept.jsp。
(1) 程序功能:实现页面与页面之间的信息交换。
(2) 程序源代码如下:
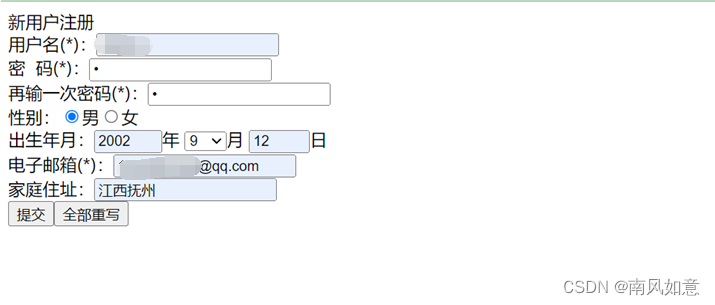
Register.jsp:
<%@ page contentType="text/html;charset=gb2312" %>
<script language="javascript"> function on_submit() {//验证数据的合法性
if (form1.username.value == "") {
alert("用户名不能为空,请输入用户名!");
form1.username.focus();
return false;
}
if (form1.userpassword.value == "") {
alert("用户密码不能为空,请输入密码!");
form1.userpassword.focus();
return false;
}
if (form1.reuserpassword.value == "") {
alert("用户确认密码不能为空,请输入密码!");
form1.reuserpassword.focus();
return false;
}
if (form1.userpassword.value != form1.reuserpassword.value) {
alert("密码与确认密码不同");
form1.userpassword.focus();
return false;
}
if (form1.email.value.length != 0) {
for (i = 0; i < form1.email.value.length; i++)
if (form1.email.value.charAt(i) == "@")
break;
if (i == form1.email.value.length) {
alert("非法 EMail 地址!");
form1.email.focus();
return false;
}
} else {
alert("请输入 Email!");
form1.email.focus();
return false;
}
}
</script>
<html>
<head>
<title>新用户注册</title>
</head>
<body>
<form method="POST" action="accept.jsp" name="form1" onsubmit="return on_submit()">
新用户注册<br>
用户名(*):<input type="text" name="username" size="20"><br>
密 码(*):<input type="password" name="userpassword" size="20"><br>
再输一次密码(*):<input type="password" name="reuserpassword" size="20"><br>
性别:<input type="radio" value="男" checked name="sex">男
<input type="radio" name="sex" value="女">女<br>
出生年月:<input name="year" size="4" maxlength=4>年
<select name="month">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="8">7</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<input name="day" size="3" maxlength=4>日<br>
电子邮箱(*):<input name="email" maxlength=28><br>
家庭住址:<input type="text" name="address" size="20"><br>
<input type="submit" value="提交" name="B1">
<input type="reset" value="全部重写" name="B2"><br>
</form>
</body>
</html>
Accept.jsp:
<%@ page contentType="text/html;charset=gb2312" %>
<%!
public String codeToString(String str) {//处理中文字符串的函数
String s = str;
try {
byte tempB[] = s.getBytes("ISO-8859-1");
s = new String(tempB);
return s;
} catch (Exception e) {
return s;
}
}
%>
<html>
<head>
<title>接收新用户注册</title>
</head>
<body>
这是新用户注册所提交的数据:
<br>
用户名是:<%=codeToString(request.getParameter("username"))%><br>
密码是:<%=codeToString(request.getParameter("userpassword"))%><br>
性别是:<%=codeToString(request.getParameter("sex"))%><br>
出生年月是:<%=request.getParameter("year") + request.getParameter("month") + request.getParameter(" day")%><br>
电子邮箱是:<%=request.getParameter("email")%><br>
家庭住址是:<%=codeToString(request.getParameter("address"))%><br>
</body>
</html>
运行结果:


二、Part 2 JSP 的内置对象
一、实验目的
通过编程和上机实验理解 JSP 各个页面之间的响应和传递的过程。并且能够熟练的掌握 JSP 的内置对象的属性和方法,并能灵活运用。
二、实验要求
1.编写页面重定向程序。
2.编写 session 属性设置和获取的程序。
3.编写用 out 对象输出表格程序。
三、实验内容
(一)页面重定向
1.在建立的 WEB 工程中建立 Redirect.jsp 文件, 程序功能:实现页面的重定向。 Redirect.jsp 程序的源代码如下。
Redirect.jsp:
<%@ page contentType="text/html;charset=gb2312" %>
<html>
<body>
<%
//页面重定向程序片
String url;
url = request.getParameter("goaddress");
if (url != null) {
response.sendRedirect(url);
}
%>
<form name="form1" action="Redirect.jsp" method="post">
页面重定向:
<select name="goaddress" onchange="javascript:form1.submit()">
<option value="">========请选择========</option>
<option value="http://www.csai.cn">中国系统分析员</option>
<option value="http://www.51cmm.com">软件工程专家网</option>
<option value="http://www.glut.edu.cn">桂林理工大学</option>
<option value="http://www.csdn.net">中国程序员</option>
</select>
</form>
</body>
</html>
运行结果:

(二)session 属性设置和获取
在建立的 WEB 工程中建立 Login.jsp 和 LoginInfor.jsp 文件。 程序功能:实现 session 属性在整个页面缓存信息的保存和销毁。 程序源代码如下:
Login.jsp:
<%@ page contentType="text/html;charset=gb2312" %>
<script language="javascript">
function on_submit() {//验证数据的合法性
if (form1.username.value == "") {
alert("用户名不能为空,请输入用户名!");
form1.username.focus();
return false;
}
if (form1.userpassword.value == "") {
alert("用户密码不能为空,请输入密码!");
form1.userpassword.focus();
return false;
}
}
</script>
<%!
public String codeToString(String str) {//处理中文字符串的函数
String s = str;
try {
byte tempB[] = s.getBytes("ISO-8859-1");
s = new String(tempB);
return s;
} catch (Exception e) {
return s;
}
}
%>
<%
String username = request.getParameter("username");
String userpassword = request.getParameter("userpassword");
if (username != null & userpassword != null) {//如果用户名和密码都合法,记下用户名,一般把用户和密码存在数据库中,
//用数据库中的信息与提交的用户名和密码比较以进行用户合法性检查,
//这些内容在后续章节中会继续学习
session.setAttribute("username", codeToString(username));
response.sendRedirect("LoginInfo.jsp");
}
%>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<table aligin="center">
<form name="form1" method="post" action=" Login.jsp" onsubmit="return on_submit()">
<tr aligin="center">
<td>
用户登录
</td>
</tr>
<tr aligin="center">
<td>
请输入用户名:<input type="text" name="username" size="20">
</td>
</tr>
<tr aligin="center">
<td>
请输入密码: <input type="password" name="userpassword" size="20">
</td>
</tr>
<tr aligin="center">
<td>
<input type="submit" value="提交" name="B1">
<input type="reset" value="全部重写" name="B2">
</td>
</tr>
</form>
</table>
</body>
</html>
LoginInfor.jsp:
<%@ page contentType="text/html;charset=gb2312" %>
<html>
<head>
<title>用户登录成功</title>
</head>
<body>
用户登录成功!<br>
您的用户名是:<%=(String)session.getAttribute("username")%>
</table>
</body>
</html>
运行结果:


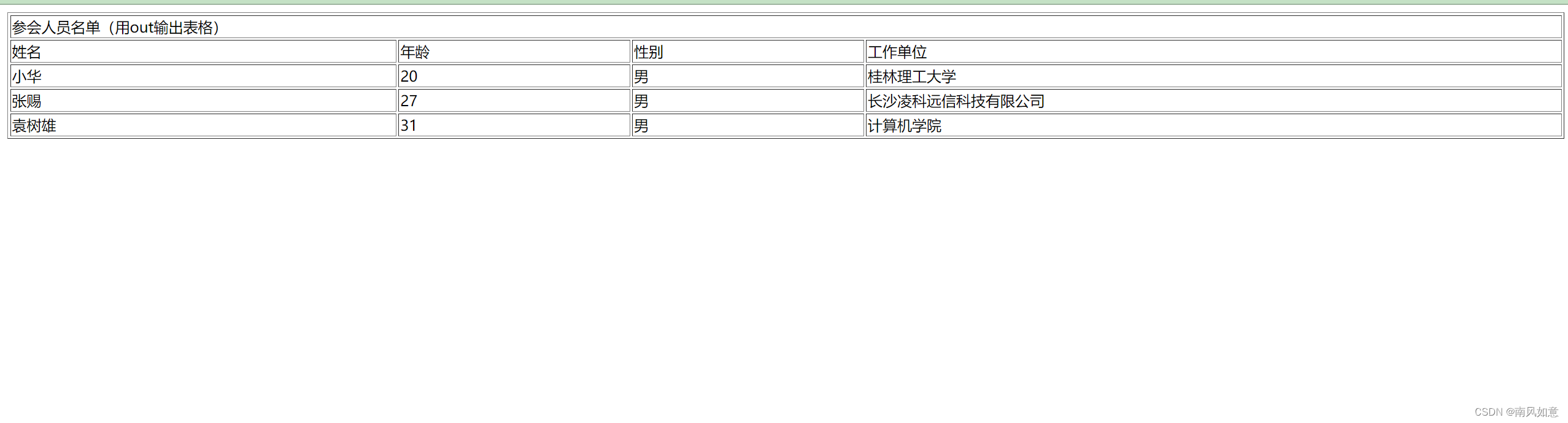
(三)用 out 对象输出表格程序
在建立的WEB工程中建立Outapp.jsp文件 程序功能:通过使用out输出静态表格,从而掌握利用内置对象实现静态网页的方法。
Outapp.jsp:
<%@ page contentType="text/html;charset=GB2312" %>
<HTML>
<head>
<title>out应用示例</title>
</head>
<BODY><%
out.print("<table border='1' width='100%'><tr><td width='100%' colspan='4'>");
out.print("参会人员名单(用out输出表格)" + "</tr>");
out.print("<tr><td width='25%'>" + "姓名" + "</td>");
out.print("<td width='15%'>" + "年龄" + "</td>");
out.print("<td width='15%'>" + "性别" + "</td>");
out.print("<td width='45%'>" + "工作单位" + "</td></tr>");
out.print("<tr><td width='25%'>" + "张弛华" + "</td>");
out.print("<td width='15%'>" + "20" + "</td>");
out.print("<td width='15%'>" + "男" + "</td>");
out.print("<td width='45%'>" + "桂林理工大学" + "</td></tr>");
out.print("<tr><td width='25%'>" + "张赐" + "</td>");
out.print("<td width='15%'>" + "27" + "</td>");
out.print("<td width='15%'>" + "男" + "</td>");
out.print("<td width='45%'>" + "长沙凌科远信科技有限公司 " + "</td></tr>");
out.print("<tr><td width='25%'>" + "袁树雄" + "</td>");
out.print("<td width='15%'>" + "31" + "</td>");
out.print("<td width='15%'>" + "男" + "</td>");
out.print("<td width='45%'>" + "计算机学院" + "</td></tr>");
out.print("</table>");
%>
</BODY>
</HTML>
运行结果:

思考:页面重定向有哪些方式?区别时什么?
答:
- RequestDispatcher.forward():在服务器端起作用,重定向后浏览器地址栏URL不变。通常在servlet中使用,不在jsp中使用。
- response.sendRedirect() :在用户的浏览器端工作, 重定向后在浏览器地址栏上会出现重定向页面的URL!使用response.sendRedirect时,前面不能有HTML输出; response.sendRedirect之后,应该紧跟一句return。
- <jsp:forward page=“” /> :它的底层部分是由RequestDispatcher来实现的,因此它带有RequestDispatcher.forward()方法的印记。除此之外,如果在之前有很多输出,前面的输出已使缓冲区满,将自动输出到客户端,那么该语句将不起作用。并且它不能改变浏览器地址,刷新的话会导致重复提交。
- 修改HTTP header的Location属性来重定向,通过设置直接修改地址栏来实现页面的重定向。
- JSP中实现在某页面停留若干秒后,自动重定向到另一页,可以通过setHeader来实现某页面停留若干秒后,自动重定向到另一页面。








![[附源码]JAVA毕业设计衡师社团管理系统(系统+LW)](https://img-blog.csdnimg.cn/fbd924337d3e4b6bbbe68012bc231464.png)




![[附源码]JAVA毕业设计衡水特产展销系统(系统+LW)](https://img-blog.csdnimg.cn/4f51d9e7a1354178bfdd93af1e0eb15b.png)