1. jQuery 的 DOM 操作
1.1 查找节点, 修改属性
-
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
-
查找节点-应用实例

element-attribute.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作节点的属性</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//给button绑定一个click事件
$("button").click(function () {
$("img").attr("src", "../image/1.png");
$("img").attr("height", "200");
})
});
</script>
</head>
<body>
<img src="../image/2.png" height="100"/>
<br/>
<button>设置图像的 height 属性</button>
</body>
</html>
1.2 创建节点
● 创建节点介绍
1.创建节点: 使用 jQuery 的工厂函数 $(): $(html标签); 会根据传入的 html 标记字符串创建一个 jQuery 对象, 并返回.
2.动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
3.当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个<p>元素, 可以使用 $("<p/>") 或 $("<p></p>"), 但不能使用 $("<p>") 或 $("</P>")
4.创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
● 第 1 组方法(内部插入法)
1.append(content) :
向每个匹配的元素的内部的结尾处追加内容,
举例 A.append(B)
老师解读
(1) A, B 都是jquery对象,
(2) 表示把B对象插入到A对象内部的结尾处
(3) 结果是: B对象成为A对象的子元素/节点

2.appendTo(content) :
将每个匹配的元素追加到指定的元素中的内部结尾处 ,
举例A.appendTo(B)
老师解读
(1) A, B都是jquery对象
(2) 表示把 A对象 插入到B对象内部结尾处
(3)结果是 A对象成为B对象的子元素/节点
3.prepend(content):
向每个匹配的元素的内部的开始处插入内容,
举例说明 A.prepend(B)
老师解读
(1) A, B都是jquery对象,
(2) 表示把B对象插入到A对象内部的开始处,
(3) 结果 B成为A的子元素/节点
4.prependTo(content) :
将每个匹配的元素插入到指定的元素内部的,
举例说明A.prependTo(B)
老师解读
(1) A, B都是jquery对象
(2) 表示把A对象插入到B对象内部的开始处
(3) 结果 A成为B的子元素/节点
5.老师说明: 内部插入法是在 元素内插入内容(该内容变成该元素的子元素或节点)
● 第 2 组方法(外部插入法)
1.after(content) :
在每个匹配的元素之后插入内容 ,
举例说明 A.after(B)
老师解读
(1) A,B都是jquery对象
(2) 表示B对象插入到A对象后面
(3) 结果:B成为A的兄弟节点

2.before(content):
在每个匹配的元素之前插入内容,
举例 A.before(B)
老师解读
(1) A, B都是jquery对象
(2) 表示B对象插入到A对象前面
(3) 结果是 B成为A的兄弟节点,并且在A的前面
3.insertAfter(content):
把所有匹配的元素插入到另一个、指定的元素集合的后面 ,
举例说明 A.insertAfter(B)
老师解读
(1) A, B都是jquery对象
(2) 表示把A对象插入到B对象的后面
(3) 结果:A成为B的后一个兄弟节点
4.insertBefore(content) :
把所有匹配的元素插入到另一个、指定的元素元素集合的前面,
举例 A.insertBefore(B),
解读
(1) A, B都是jquery对象
(2) 表示把A对象插入到B对象的前面
(3) 结果是 A成为B的前一个兄弟
5.老师说明: 外部插入法是在元素的外面插入内容(其内容变成元素的兄弟节点)
6.注意: 以上方法不但能将新的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动(可以完成很多需求.).
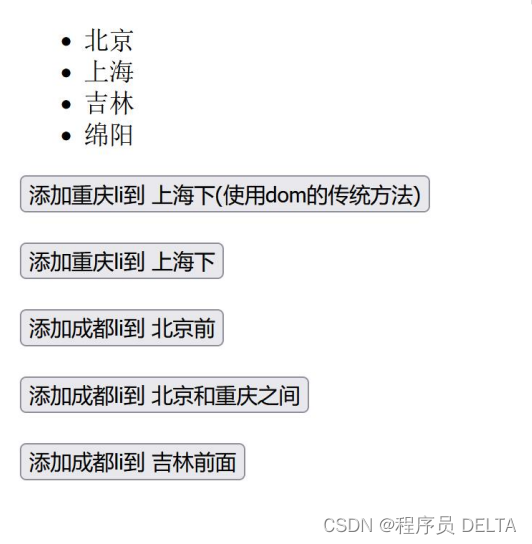
● 创建节点-应用实例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建节点-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//添加重庆li到上海下(使用dom的传统方法)
$("#b1").click(function () {
//1. 创建重庆li
var cq_li = document.createElement("li");
//2. 设置属性和内容
cq_li.setAttribute("id", "cq");
cq_li.setAttribute("name", "chongqing");
cq_li.innerText = "重庆";
//3. 添加到指定元素后面
document.getElementById("sh").append(cq_li);
})
//*****添加重庆li到 上海下-jquery完成添加节点
$("#b2").click(function () {
//创建好重庆li
var $cq_li = $("<li id=\"cq\" name=\"chongqing\">重庆~</li>");
//内部插入法append
//$("#sh").append($cq_li);
//外部插入法
$("#sh").after($cq_li);//老韩推荐...
//$cq_li.insertAfter($("#sh"));
})
//*** 添加成都li到 北京前
$("#b3").click(function () {
//创建成都li
var $cd_li = $("<li id=\"cd\" name=\"chengdou\">成都</li>");
//添加到北京li前面-老韩玩一把[感受外部插入和内部插入区别]
//$("#bj").prepend($cd_li);//内部插入
$("#bj").before($cd_li);//外部插入
})
//*** 添加成都li到 北京和上海之间
$("#b4").click(function () {
//创建成都li
var $cd_li = $("<li id=\"cd\" name=\"chengdou\">成都~~~~</li>");
//外部插入
//$("#bj").after($cd_li);
$("#sh").before($cd_li);
})
//*** 添加成都li到 吉林前面
$("#b5").click(function () {
//创建成都li
var $cd_li = $("<li id=\"cd\" name=\"chengdou\">成都@@@###</li>");
//外部插入
$("#jl").before($cd_li);//老韩推荐
//$cd_li.insertBefore($("#jl"));
})
})
</script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="jl" name="jilin">吉林</li>
<li id="my" name="mianyang">绵阳</li>
</ul>
<input type="button" id="b1" value="添加重庆li到 上海下(使用dom的传统方法)"/><br/><br/>
<input type="button" id="b2" value="添加重庆li到 上海下"/><br/><br/>
<input type="button" id="b3" value="添加成都li到 北京前"/><br/><br/>
<input type="button" id="b4" value="添加成都li到 北京和上海之间"/><br/><br/>
<input type="button" id="b5" value="添加成都li到 吉林前面"/><br/>
</body>
</html>
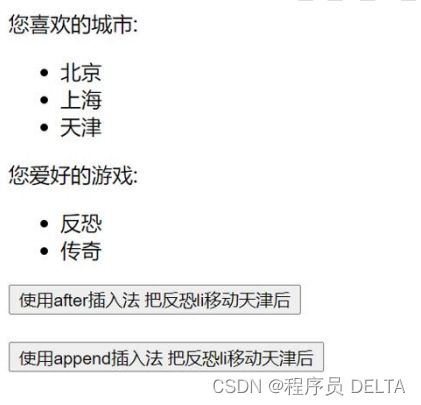
● 创建节点-应用实例2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动节点</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//****使用外部插入法 把反恐li移动天津后
$("#b1").click(function () {
$("#tj").after($("#fk"));
})
//****使用内部插入法 把反恐li移动天津后
$("#b2").click(function () {
$("#tj").append($("#fk"));
})
})
</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="tj" name="tianjin">天津</li>
</ul>
您爱好的游戏:<br>
<ul id="game">
<li id="fk" name="fakong">反恐</li>
<li id="cq" name="chuangqi">传奇</li>
</ul>
<input type="button" id="b1" value="使用after插入法 把反恐li移动天津后"/><br/><br/>
<input type="button" id="b2" value="使用append插入法 把反恐li移动天津后"/><br/><br/>
</body>
</html>
1.3 删除节点
● 删除节点介绍
1.remove():
从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
2.empty():
清空节点 – 清空元素中的所有后代节点(不包含属性节点)
● 删 除 节 点 - 应 用 实 例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//*****删除所有p
$("#b1").click(function () {
$("p").remove();
})
//***所有p清空
$("#b2").click(function () {
$("p").empty();
})
//****删除上海这个li
$("#b3").click(function (){
$("#sh").remove();
})
});
</script>
</head>
<body>
您喜欢的城市:<br>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="sh" name="shanghai">上海</li>
<li id="tj" name="tianjin">天津</li>
</ul>
您爱好的游戏:<br>
<ul id="game">
<li id="fk" name="fakong">反恐</li>
<li id="cq" name="chuangqi">传奇</li>
</ul>
<p>Hello</p> how are <p>you?</p>
<p name="test">Hello, <span>Person</span> <a href="#">and person</a></p>
<input type="button" value="删除所有p" id="b1"/>
<input type="button" value="所有p清空" id="b2"/>
<input type="button" value="删除上海这个li" id="b3"/>
</body>
</html>
1.4 复制节点
● 复制节点介绍
1、clone():
克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
2、clone(true):
复制元素的同时也复制元素中的事件


● 复制节点-应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复制节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script>
$(function () {
//点击p, 弹出文本信息
$("p").click(function () {
//隐式的传入this->p的dom对象
alert("段落的内容= " + $(this).text())
})
//克隆p, 插入到按钮后面
//老师解读
//1. $("p").clone() 表示克隆p元素,但是没有复制事件
//2. $("p").clone(true) 表示克隆p元素,同时复制事件
$("p").clone(true).insertAfter($("button"));
})
</script>
</head>
<body>
<button>保存</button>
<br><br><br><br><br>
///<br>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</body>
</html>
1.5 替换节点
● 替换节点介绍
1.replaceWith():
将所有匹配的元素都替换为指定的 HTML 或 DOM/juqery 元素
A.replaceWith(B)
2.replaceAll():
颠倒了的 replaceWith() 方法.A.replaceAll(B)
3.注意:
若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失

● 替换节点-应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换节点-应用实例</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 将 p 替换成 button
//$("p").replaceWith("<input type='button' id='my' value='我的按钮'/>")
//2.将p 替换成 超链接
//$("p").replaceWith("<a href='http://www.baidu.com'>点击到百度</a><br/>");
//3. 使用对象来进行替换
var $button = $("<input type='button' id='my' value='我的按钮~'/>");
$button.click(function (){
alert("ok ~~~");
})
$("p").replaceWith($button);
});
</script>
</head>
<body>
<h1>节点替换</h1>
<p>Hello</p>
<p>jquery</p>
<p>World</p>
</body>
</html>
1.6 属性操作
● 属性操作介绍/参考文档讲解即可
1.attr(): 获取属性和设置属性
2.attr()传递一个参数时, 即为某元素的获取指定属性
3.attr()传递两个参数时, 即为某元素设置指定属性的值
4.jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(),height(), width(), css() 等, 后面我们还会举例说明. 5.removeAttr(): 删除指定元素的指定属性

1.7 样式操作
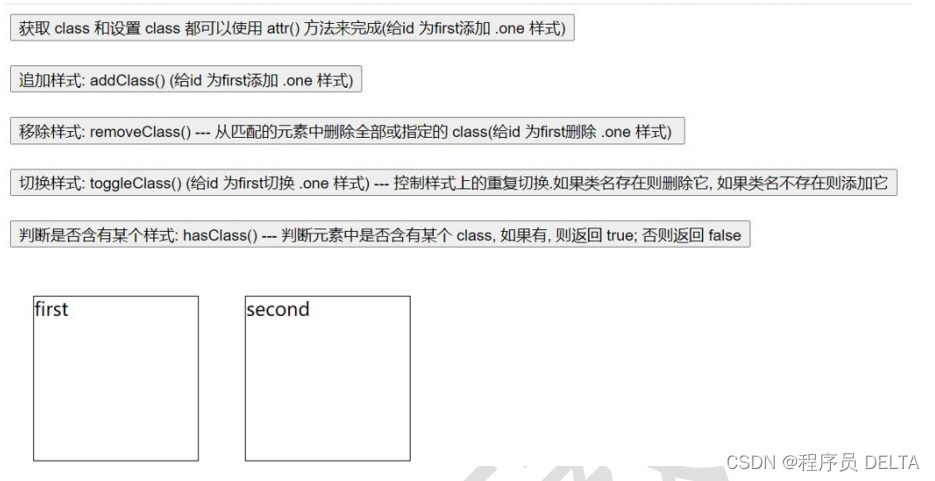
● 样式操作介绍
1.获取 class 和设置 class :
class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
2.追加样式:
addClass()
3.移除样式:
removeClass() — 从匹配的元素中删除全部或指定的 class
4.切换样式:
toggleClass() — 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
5.判断是否含有某个样式:
hasClass() — 判断元素中是否含有某个 class, 如果有, 则返回
true; 否则返回 false
● 样式操作-应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查找节点</title>
<style type="text/css">
div {
width: 140px;
height: 140px;
margin: 20px;
float: left;
border: #000 1px solid;
}
.one {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//获取 class 和设置 class 都可以使用 attr() 方法来完成.(给id 为first添加 .one 样式)
$("#b1").click(function (){
$("#first").attr("class", "one");
})
//追加样式: addClass()
$("#b2").click(function (){
$("#first").addClass("one");
})
//移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
$("#b3").click(function (){
$("#first").removeClass();
})
//切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它
$("#b4").click(function (){
$("#first").toggleClass("one");
})
//判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
$("#b5").click(function (){
alert($("#first").hasClass("one"));
})
});
</script>
</head>
<body>
<input type="button" value="获取 class 和设置 class 都可以使用 attr() 方法来完成(给id 为first添加 .one 样式)" id="b1"/><br/><br/>
<input type="button" value="追加样式: addClass() (给id 为first添加 .one 样式)" id="b2"/><br/><br/>
<input type="button" value="移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class(给id 为first删除 .one 样式) " id="b3"/><br/><br/>
<input type="button"
value="切换样式: toggleClass() (给id 为first切换 .one 样式) --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它"
id="b4"/><br/><br/>
<input type="button"
value="判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false"
id="b5"/><br/><br/>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>
1.8 获取 HTML, 文本和值
● 基本介绍
1、设置或返回所选元素的内容(包括 HTML 标记): html()
2、读取和设置某个元素中的文本内容: text(). 该方法既可以用于 HTML 也可以用于 XML文档.
3、读取和设置某个元素中的值: val() — 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值

● val() 课 堂 练 习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>val()课堂练习</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//单独的一个测试代码
// $("#b1").click(function (){
// alert("默认值=" + this.defaultValue);
// })
//1.给b1绑定一个获取焦点事件
//2.当用户把光标定位到输入框b1, 该事件就会被触发
$("#b1").focus(function (){
//获取-判断
//获取到当前值
var currentVal = $(this).val();
//如果当前值就是默认值, 就清空, 让用户输入自己的值
if(currentVal == this.defaultValue) {
$(this).val("");
}
})
//1. 给b1绑定一个失去焦点事件 blur
//2. 当用户的光标离开这个输入框,就会触发
$("#b1").blur(function (){
//获取当前值
var currentVal = $(this).val();
//判断如果当前值为"", 说明用户没有输入内容
//就恢复提示默认信息
if(currentVal == "") {
$(this).val(this.defaultValue);
}
})
})
</script>
</head>
<body>
<input type="text" value="用户邮箱/手机号/用户名" id="b1"/><br>
<input type="password" value="" id="b2"/><br>
<input type="button" value="登陆" id="b3"/>
</body>
</html>
1.9 常用遍历节点方法
1、取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
2、取得匹配元素后面的同辈元素的集合:next()/nextAll();
3、取得匹配元素前面的同辈元素的集合:prev()/prevAll();
4、取得匹配元素前后所有的同辈元素: siblings()
5、获取指定的第几个元素: nextAll().eq(index)
6、对获取到的同辈元素进行过滤 nextAll().filter(“标签”)
● 常 用 遍 历 节 点 方 法 - 应 用 实 例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用遍历节点方法-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 60px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//**查找所有子元素(class 为 one 的div的子元素)
$("#b1").click(function () {
//我们可以使用这样的方式$("div[class='one']") 来选择
//class 为 one 的div
$("div[class='one']").children().each(function () {
alert("子div的内容是~~~ " + $(this).text());
})
// $("div.one").children().each(function (){
// alert("子div的内容是= " + $(this).text());
// })
//指定获取到第几个子元素, eq(1) 表示得到第2个子元素
//alert($("div.one").children().eq(1).text());
})
//***获取后面的同辈div元素(class 为 one 的div的)
$("#b2").click(function () {
//老师解读
//1. $("div.one") 选择到 class = one 的 div
//2. nextAll() 获取到后面所有的同辈元素
//3. filter("div"), 获取到后面所有的同辈元素, 进行过滤,只得到div
//4. each 遍历
$("div.one").nextAll().filter("div").each(function () {
alert("后面同辈div的内容是= " + $(this).text());
})
//如果我们希望得到后面同辈元素的第几个,可以eq
//获取到后面同辈div元素的第2个
alert("后面同辈div元素的第2个的内容=" +
$("div.one").nextAll().filter("div").eq(1).text());//aaaa..
//如果我们希望得到的是紧邻的面同辈元素
alert("紧邻的面同辈元素=" +
$("div.one").next().text());//ttt...
})
//**获取前面的同辈div元素(class 为 one 的div的)
$("#b3").click(function () {
//遍历
// $("div.one").prevAll().filter("div").each(function (){
// alert("div的内容= " + $(this).text());
// })
//得到前面的同辈元素第4个
//$("div.one").prevAll().eq(3);
//得到前面的紧邻同辈元素
alert($("div.one").prev().text())//ccccc
})
//**获取所有的同辈div元素(class 为 one 的div的)
$("#b4").click(function () {
$("div.one").siblings().filter("div").each(function () {
alert("同辈div text= " + $(this).text())
})
})
})
</script>
</head>
<body>
<input type="button" value="查找所有子元素 (class 为 one 的div的)" id="b1"/><br/><br/>
<input type="button" value="获取后面的同辈元素 (class 为 one 的div的)" id="b2"/><br/><br/>
<input type="button" value="获取前面的同辈元素 (class 为 one 的div的)" id="b3"/><br/><br/>
<input type="button" value="获取所有的同辈元素 (class 为 one 的div的)" id="b4"/>
<hr/>
<div>
ccccccc
</div>
<p class="one">
ccccccc
</p>
<div class="one">
<div id="one">
XXXXXXXXX one
</div>
<div id="two">
XXXXXXXXX two
</div>
<div id="three">
XXXXXXXXX three
</div>
<div id="four">
XXXXXXXXX four
</div>
</div>
<div>
tttttttttt
</div>
<div>
aaaaaaa
</div>
<div>bbbbbb</div>
<p>hello, pp</p>
</body>
</html>
1.10 CSS-DOM 操作
● CSS-DOM 操作说明

1、获取和设置元素的样式属性: css()
2、获取和设置元素透明度: opacity 属性
3、获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
4、获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
● CSS-DOM 操作-应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-dom操作</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
$("#b1").click(function (){
var width = $("img").width();
alert("width=" + width);
//offset
var offset = $("img").offset();
alert("img的 top = " + offset.top);
alert("img的 left = " + offset.left);
})
})
</script>
</head>
<body>
<br/><br/><br/>
hello,world~<img src="../image/1.png" width="200">
<button id="b1" type="button">获取图片信息</button>
</body>
</html>
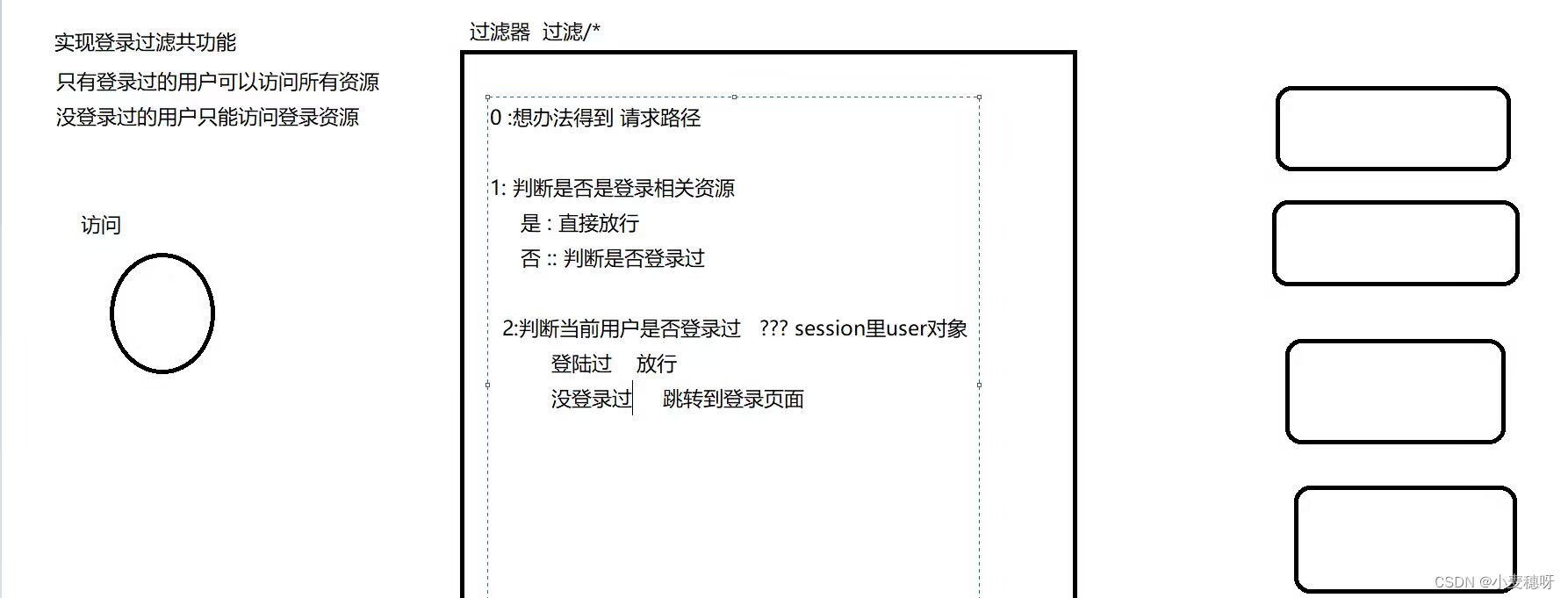
2. 多选框应用-综合课堂练习
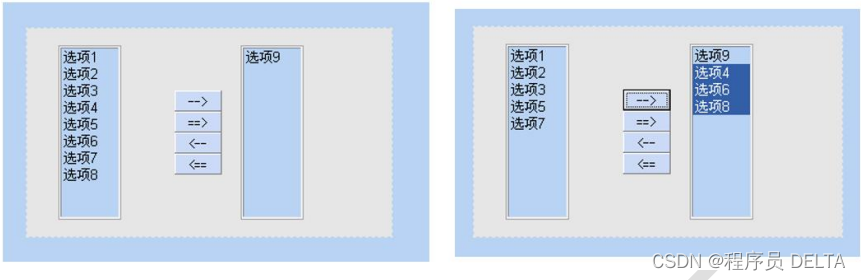
● 需求说明:如图

1、点击->把左边选中的移动到右边
2、点击==> 把左边全部移动到右边
3、双击左边或者右边的某个选项,将其自动移动到另外一边
思路:
(1) 绑定事件
(2) 选择对应的对象
(3) 插入[内部插入/外部插入]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选框应用</title>
<style type="text/css">
BODY {
font-size: 12px;
margin: 0px 0px 0px 0px;
overflow-x: auto;
overflow-y: auto;
background-color: #B8D3F4;
}
.default_input {
border: 1px solid #666666;
height: 18px;
font-size: 12px;
}
.default_input2 {
border: 1px solid #666666;
height: 18px;
font-size: 12px;
}
.nowrite_input {
border: 1px solid #849EB5;
height: 18px;
font-size: 12px;
background-color: #EBEAE7;
color: #9E9A9E;
}
.default_list {
font-size: 12px;
border: 1px solid #849EB5;
}
.default_textarea {
font-size: 12px;
border: 1px solid #849EB5;
}
.nowrite_textarea {
border: 1px solid #849EB5;
font-size: 12px;
background-color: #EBEAE7;
color: #9E9A9E;
}
.wordtd5 {
font-size: 12px;
text-align: center;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
}
.wordtd {
font-size: 12px;
text-align: left;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
}
.wordtd_1 {
font-size: 12px;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #516CD6;
color: #fff;
}
.wordtd_2 {
font-size: 12px;
text-align: right;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #64BDF9;
}
.wordtd_3 {
font-size: 12px;
text-align: right;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #F1DD34;
}
.inputtd {
font-size: 12px;
vertical-align: top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
}
.inputtd2 {
text-align: center;
font-size: 12px;
vertical-align: top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
}
.tablebg {
font-size: 12px;
}
.tb {
border-collapse: collapse;
border: 1px outset #999999;
background-color: #FFFFFF;
}
.td2 {
line-height: 22px;
text-align: center;
background-color: #F6F6F6;
}
.td3 {
background-color: #B8D3F4;
text-align: center;
line-height: 20px;
width: 100px;
}
.td4 {
background-color: #F6F6F6;
line-height: 20px;
}
.td5 {
border: #000000 solid;
border-right-width: 0px;
border-left-width: 0px;
border-top-width: 0px;
border-bottom-width: 1px;
}
.tb td {
font-size: 12px;
border: 2px groove #ffffff;
}
.noborder {
border: none;
}
.button {
border: 1px ridge #ffffff;
line-height: 18px;
height: 20px;
width: 45px;
padding-top: 0px;
background: #CBDAF7;
color: #000000;
font-size: 9pt;
}
.textarea {
font-family: Arial, Helvetica, sans-serif, "??";
font-size: 9pt;
color: #000000;
border-bottom-width: 1px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #000000;
background-color: transparent;
text-align: left
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//关于页面加载完毕后, 触发的方法 的几种写法
//1. js 的原生方式
// window.onload = function () {
// alert("页面加载完毕后。。")
// }
//2.方式 jquery方式
// $(document).ready(function () {
// alert("页面加载完毕后。。方式2")
// })
//3. 上面的方式可以简化写法
$(function () {
alert("页面加载完毕后。。方式3")
})
// $(function (){
// //全部移动右边 => 你的编程思维,编程体系 =》 不会自动生成 5,10
// //不思考-> 基础 -> 提升 level
// //(1) 绑定事件 (2) 选择对应的对象 (3) 处理 插入[内部插入/外部插入]
// $("#add_all").click(function () {
// //老师解读: "#first > option" => 层级选择器
// //
// $("#first > option").appendTo($("#second"));
// })
//
// //选中的移到右边
// $("#add").click(function () {
// //选择对象
// $("#first > option:selected").appendTo($("#second"));
// //原生 js ->jquery[库, 锋利的js库]-> vue[封装度]
// })
//
// //双击移到右边
// $("#first").dblclick(function (){
// //选择对象 -> 隐式传入 this (dom) -> $(this)jquery.appendTo()
// //刚才的错误是因为 $(this) 表示的是 select
// $("#first > option:selected").appendTo($("#second"));
// })
//
// //全部移动左边
// //快速实现, 就是前面的一个反向操作
// $("#remove_all").click(function () {
// $("#second > option").appendTo($("#first"));
// })
//
// //选中的移到左边
// $("#remove").click(function () {
// //$("#second > option:selected") 层级选择器 > 可以省略
// $("#second option:selected").appendTo($("#first"));
// })
//
// //双击移到左边
// $("#second").dblclick(function () {
// $("#second option:selected").appendTo($("#first"));
// })
//
// })
</script>
</head>
<body>
<div style="border:1px dashed #E6E6E6;margin:50px 0px 0px 50px; width:350px; height:260px; background-color:#E6E6E6;">
<table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0"
style="margin:15px 0px 0px 15px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->"/>
<input name="add_all" id="add_all" type="button" class="button" value="==>"/>
<input name="remove" id="remove" type="button" class="button" value="<--"/>
<input name="remove_all" id="remove_all" type="button" class="button" value="<=="/>
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项9">选项9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>
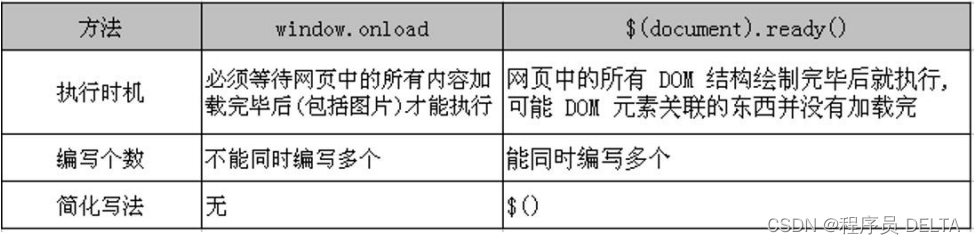
3. jQuery 中的事件 – 加载 DOM
- 老师说明:在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件.
- 在常规的 JavaScript 代码中, 通常使用 window.onload 方法,
window.onload = function(){} - 在 jQuery 中使用$(document).ready() 方法
- 如图所示

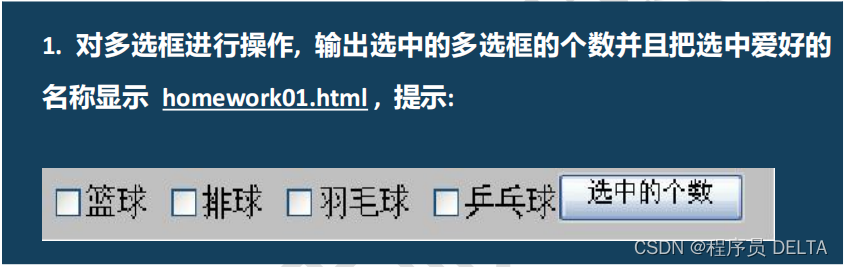
4. 课后作业
4.1 作业布置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对多选框进行操作</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () { //页面加载完毕
//1. 绑定事件
//2. 选择对象
//3. 进行处理
$("#b1").click(function () {
//思路:选择所有的checkbox -> 过滤 checked
var $input = $("input[type='checkbox']:checked");
console.log("你选择的个数= " + $input.length);
//显示名称, 遍历 $input
$input.each(function () {
//隐式this
console.log("选择的爱好是= " + $(this).val())
})
})
})
</script>
</head>
<body>
<h1>对多选框进行操作</h1>
<input type="checkbox" name="hobby" value="篮球"/>篮球
<input type="checkbox" name="hobby" value="足球"/>足球
<input type="checkbox" name="hobby" value="网球"/>网球
<input type="checkbox" name="hobby" value="排球"/>排球
<input type="button" id="b1" value="点击测试"/>
</body>
</html>


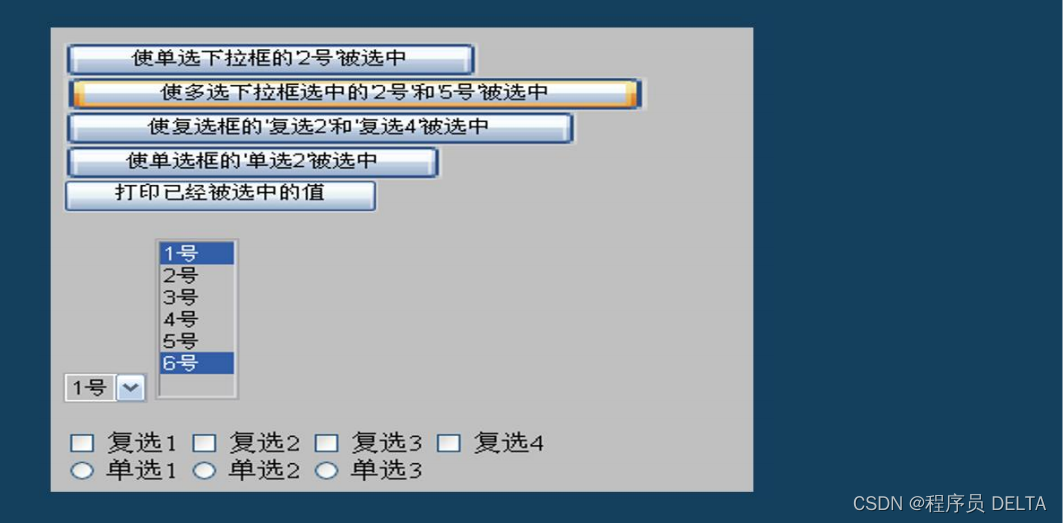
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>根据给出的示意图,完成相应的功能</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 使单选下拉框的'2号'被选中
$("#input1").click(function () {
//思路,怎么样才是表示选择了某个option
//通过设置val, 表示选择
$("#one").val("2号");
})
//2. 使多选下拉框选中的'2号'和'5号'被选中
// 思路和上面类似
// 如何选择第二个button
// input:eq(1) 表示选择第二个input对象
$("input:eq(1)").click(function () {
//ctrl+b 可以看源码
$("#many").val(["5号","2号"]);
})
//使复选框的'复选2'和'复选4'被选中
//思路和上面类似
$("input:eq(2)").click(function () {
//这里小伙伴注意,val的值是 value属性
$("input[type='checkbox']").val(["check2","check4"])
})
//使单选框的'单选2'被选中
$("input:eq(3)").click(function () {
//技术有时需要尝试=> 跟着老师说:大胆的去测试..
//单选框val内必须是数组,否则不生效
$("input[type='radio']").val(["radio2"]);
})
})
</script>
</head>
<body>
<input type="button" id="input1" value="使单选下拉框的'2号'被选中"/><br>
<input type="button" value="使多选下拉框选中的'2号'和'5号'被选中"/><br>
<input type="button" value="使复选框的'复选2'和'复选4'被选中"/><br>
<input type="button" value="使单选框的'单选2'被选中"/><br>
<br/>
<select id="one">
<option>1号</option>
<option>2号</option>
<option>3号</option>
</select>
<select id="many" multiple="multiple" style="height:120px;">
<option selected="selected">1号</option>
<option>2号</option>
<option>3号</option>
<option>4号</option>
<option>5号</option>
<option selected="selected">6号</option>
</select>
<br/>
<br/>
<input type="checkbox" name="c" value="check1"/> 复选1
<input type="checkbox" name="c" value="check2"/> 复选2
<input type="checkbox" name="c" value="check3"/> 复选3
<input type="checkbox" name="c" value="check4"/> 复选4
<br/>
<input type="radio" name="r" value="radio1"/> 单选1
<input type="radio" name="r" value="radio2"/> 单选2
<input type="radio" name="r" value="radio3"/> 单选3
</body>
</html>

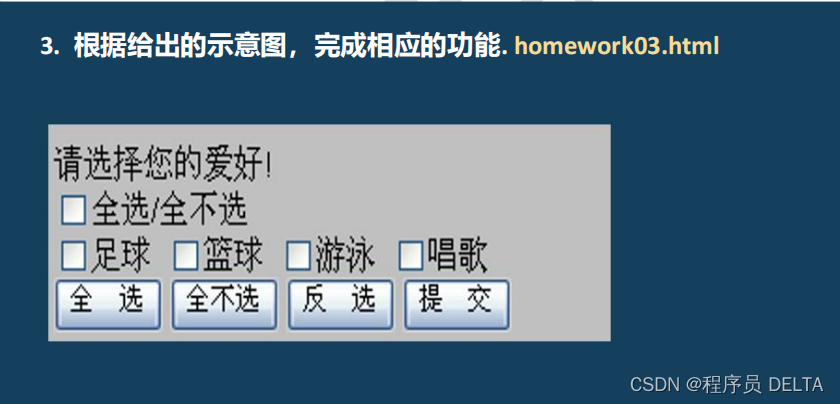
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>根据给出的示意图,完成相应的功能. homework03.html</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 点击按钮,完成全选
$("#CheckedAll").click(function () {
//留一个小? 我们不使用 attr -> prop
//$("input[name='items']").attr("checked", "")
//老韩解读
//1. 简单的讲就是prop("checked", true) 就将选择的对象的状态设置为选中
//2. prop("checked", false), 就将选择的对象的状态设置为未选中
$("input[name='items']").prop("checked", true);
})
//2. 全不选
$("#CheckedNo").click(function () {
//这里将选择的对象, 的状态设置为,未选中
$("input[name='items']").prop("checked", false);
})
//3. 反 选
$("#CheckedRev").click(function () {
//判断当前是不是选中状态, 进行遍历处理
$("input[name='items']").each(function () {
//alert("当前的状态= " + this.checked)
if(this.checked) {
$(this).prop("checked", false)
} else {
$(this).prop("checked", true);
}
})
})
//4. 全选/全不选
$("#checkedAll_2").click(function () {
//判断当前的<input type="checkbox" id="checkedAll_2"/>全选/全不选 状态
if(this.checked) {//表示希望全选
//把所有的name='items' 的checkbox的状态设置为选中
$("input[name='items']").prop("checked", true);
} else {
$("input[name='items']").prop("checked", false);
}
})
})
</script>
</head>
<body>
<form method="post" action="">
请选择您的爱好!
<br><input type="checkbox" id="checkedAll_2"/>全选/全不选
<br/>
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="游泳"/>游泳
<input type="checkbox" name="items" value="唱歌"/>唱歌
<br/>
<input type="button" id="CheckedAll" value="全 选"/>
<input type="button" id="CheckedNo" value="全不选"/>
<input type="button" id="CheckedRev" value="反 选"/>
<input type="button" id="send" value="提 交"/>
</form>
</body>
</html>

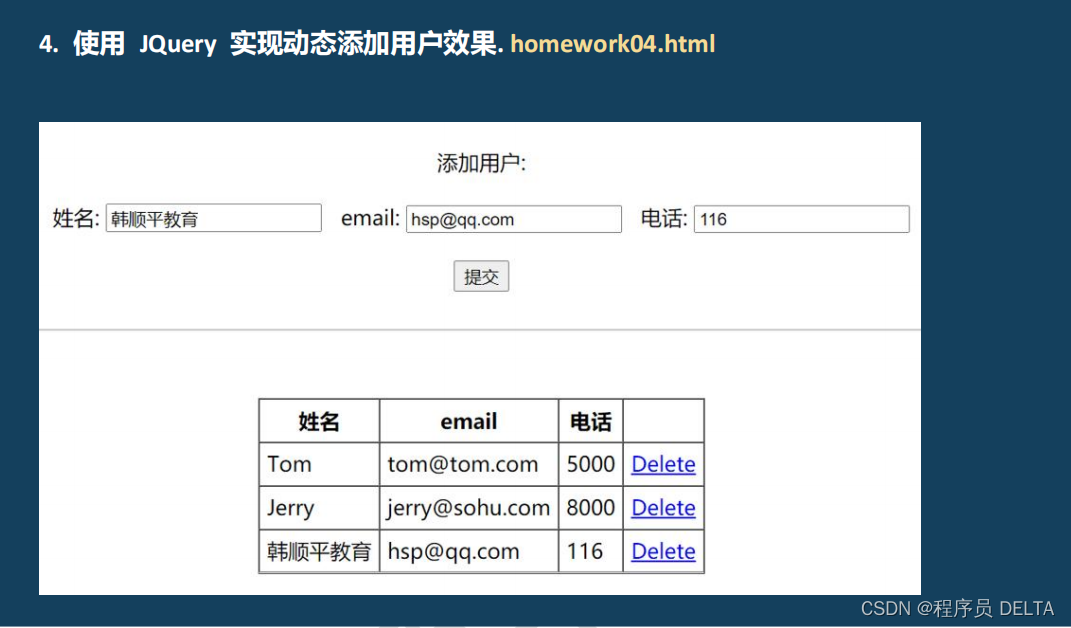
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用 JQuery 实现动态添加用户效果</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//点击删除超链接,完成删除某个用户的任务
/*
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td>
</tr>
//一定一定一定要自己先思考->走走代码-> 思考后,还是不会,再看老师评讲
*/
function deleteUser($a) {
//弹出一个确认的对话框
var b = window.confirm("你确认要删除 " + $a.attr("id") + " 用户信息");
if(!b){
return false;
}
//继续处理删除
//1. 通过$a 找到父tr
$a.parent().parent().remove();
return false;
}
$(function () {
//我们将初始化的用户,也绑定删除的事件
$("a").click(function () {
//隐式传入this
//调用deleteUser 时候,需要对this 包装成$(this)
return deleteUser($(this));
})
$("#addUser").click(function () {
/*
思路分析==> 代码[功能逐步实现(1) 添加 (2) 删除]
1. 使用到jquery dom 相关技术
2. 添加的内容/对象 到 table > tbody
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td>
</tr>
3 如果去构建一个 上面的tr juqery对象
4.逐步构建
(1)nameTD, 名字从输入得到
(2)emailTD, telTD, deleteTD
(3)构建 TR, 把前面的td, 加入.
5.将 tr , 加入 table tbody
*/
var $nameTD = $("<td/>");
var nameVal = $("#name").val();
$nameTD.append(nameVal);
var $emailTD = $("<td/>");
var emailVal = $("#email").val();
$emailTD.append(emailVal);
var $telTD = $("<td/>");
var telVal = $("#tel").val();
$telTD.append(telVal);
//构建deleteTD
var $deleteTD = $("<td/>");
var $a = $("<a/>");
$a.html("Delete");
$a.attr("id", nameVal);
$a.attr("href", "deleteEmp?id=" + nameVal);
//绑定了 完成点击删除的功能
$a.click(function (){
//专门写一个函数,完成删除任务
//老师解读:如果我们返回的false ,则表示放弃提交,页面就会停留在原页面
return deleteUser($a);
})
$deleteTD.append($a);
//创建tr对象
var $tr = $("<tr/>");
$tr.append($nameTD);
$tr.append($emailTD);
$tr.append($telTD);
$tr.append($deleteTD);
//将tr加入到table > tbody
$("#usertable tbody").append($tr);
})
})
</script>
</head>
<body>
<center>
<br><br>
添加用户:<br><br>
姓名: <input type="text" name="name" id="name"/>
email: <input type="text" name="email" id="email"/>
电话: <input type="text" name="tel" id="tel"/><br><br>
<button id="addUser">提交</button>
<br><br>
<hr>
<br><br>
<table id="usertable" border="1" cellpadding="5" cellspacing=0>
<tbody>
<tr>
<th>姓名</th>
<th>email</th>
<th>电话</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a id="Tom" href="deleteEmp?id=Tom">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>