写在前面:
文章目录
- http简介
- http报文格式
- 请求样例
- 响应样例
- 起始头
- 格式
- 常见请求方法
- GET
- POST
- RESTful风格
- 头部字段
- Content-Type
- Https
http简介
http:超文本传输协议
是一种无状态,无连接,以应答式的协议,可使用扩展的语义和自描述消息格式,与基于网络的超文本信息系统灵动的互动。
无状态是指发送请求不涉及到状态变更
因为它的每个请求都是完全独立的,每个请求包含了处理这个请求所需的完整的数据
即使在HTTP/1.1上,同一个连接允许传输多个HTTP请求的情况下
如果第一个请求出错了,后面的请求一般也能够继续处理
(当然,如果导致协议解析失败、消息分片错误之类的自然是要除外的)。
应答式也就是指询问和回答。
无连接:无连接的含义是限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。
HTTP版本
| 版本 | 介绍 |
|---|---|
| HTTP0.9 | 只接受 GET 一种请求方法 功能很少 只能发送HTML格式字符串 |
| HTTP1.0 | 请求方式变多,有着get、post、head等 不仅仅只能纯文本 指出请求头 开始支持cache,同一请求可以从cache里取 还有着很多新增功能 不能持久化 |
| HTTP1.1 | 主要新增特点为引入了持久连接,可以被多个请求复用(不用声明 Connection: keep-alive) 请求管道化、增加缓存处理、增加Host字段、支持断点传输分块传输 |
| HTTP2.0 | 主要特点有二进制协议、多工、头信息压缩、服务器推送 |
http报文格式
- 起始头
描述请求/响应的基本消息 - 头部字段集合
用key-value形式更详细的说明报文 - 消息正文
实际传输的数据
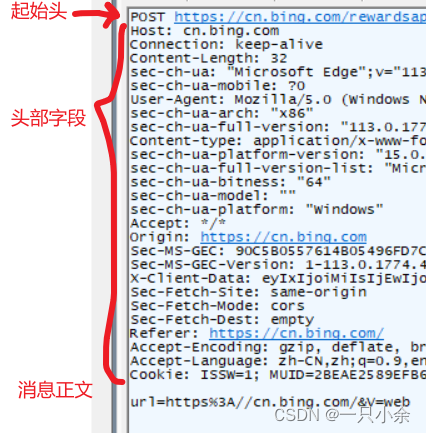
请求样例
可以看到起始头在最上面
下面多行是头部字段
空一行然后就是消息正文

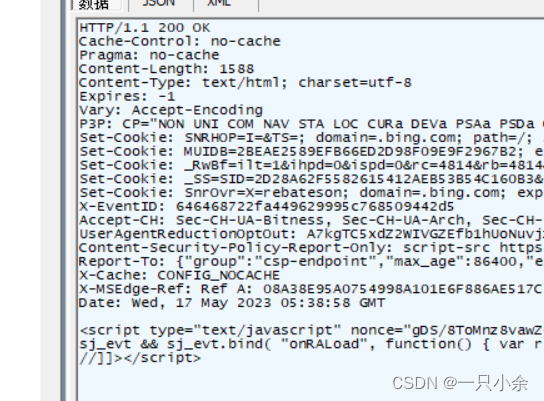
响应样例
也是一样的,

起始头
格式
请求
| 请求方法 | URI | 版本 | 换行 | ||
|---|---|---|---|---|---|
| get | https://cn.bing.com | HTTP/1.1 |
响应
| 版本号 | 状态码 | 原因 | 换行 | ||
|---|---|---|---|---|---|
| HTTP/1.1 | 200 | OK |
常用的状态码
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 206 | Partial Content | 是对资源某一部分的请求,服务器成功处理了部分GET请求,响应报文中包含由Content-Range指定范围的实体内容。 |
| 301 | Moved Permanently | 永久性重定向。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时性重定向。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与302类似。使用GET请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向,会按照浏览器标准,不会从POST变成GET。 |
| 400 | Bad Request | 客户端请求报文中存在语法错误,服务器无法理解。 |
| 401 | Unauthorized | 请求要求用户的身份认证,通过HTTP认证(BASIC认证,DIGEST认证)的认证信息,若之前已进行过一次请求,则表示用户认证失败 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面。也可以在服务器拒绝请求且不想说明理由时使用 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求,也可能是web应用存在bug或某些临时故障 |
| 500 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
常见请求方法
| 请求 | 介绍 |
|---|---|
| GET | 请求指定的页面信息,并返回实体主体。 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| DELETE | 请求服务器删除指定的页面。 |
| CONNECT | 能够将连接改为管道方式的代理服务器。 |
| OPTIONS | 允许客户端查看服务器的性能。 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
GET
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制,不同浏览器的长度限制不同
- GET 请求只应当用于取回数据
POST
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
RESTful风格
RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用 XML 格式定义或 JSON 格式定义。最常用的数据格式是JSON。由于JSON能直接被JavaScript读取,所以,使用JSON格式的REST风格的API具有简单、易读、易用的特点。
原则
- 基于资源,将数据和功能抽象成资源,并通过URI来唯一标识资源。例如,一个用户资源可以通过URL“/users/{id}”来访问,其中“{id}”表示该用户的唯一标识符。
- 使用HTTP动词来表示对资源的操作
| 动词 | 功能 |
|---|---|
| GET | 获取资源 |
| POST | 创建资源 |
| PUT | 更新资源 |
| DELETE | 删除资源 |
- 无状态。在一个REST系统中,服务端并不会保存有关客户的任何状态。也就是说,客户端自身负责用户状态的维持,并在每次发送请求时都需要提供足够的信息。
- 可缓存。REST系统需要能够恰当地缓存请求,以尽量减少服务端和客户端之间的信息传输,以提高性能。
- 统一的接口。一个REST系统需要使用一个统一的接口来完成子系统之间以及服务与用户之间的交互。这使得REST系统中的各个子系统可以独自完成演化。
实例
如对用户表user
那么
| 功能 | 方式 | url | body |
|---|---|---|---|
| 获取所有用户 | get | /user | |
| 获取id=1 | get | /user/1 | |
| 添加用户 | post | /user | 用户信息 |
| 修改用户 | update | /user | 用户信息 |
| 删除id=1 | delete | /user/1 |
头部字段
头部字段是key-value的形式,key和value用:分割,最后用CRLF换行表示字段的结束。
通用标头
| 标头 | 说明 | 例 |
|---|---|---|
| Date | 报文创建日期 | |
| Cache-Control | 控制缓存行为 | |
| Connection | 连接控制 | 持久连接,事务完成后不关闭网络连接 : Connection: keep-alive 非持久连接,事务完成后关闭网络连接: Connection: close |
| Content-Type | 表示后面的文档属于什么MIME类型 | application/x-www-form-urlencoded |
请求标头
| 标头 | 说明 | 例 |
|---|---|---|
| Host | 指明了服务器的域名及服务器监听的TCP端口号。 | Host: zuzuche.com |
| Accept | 浏览器可接受的MIME类型。 | application/json, text/javascript |
| Referer | 告诉服务器该网页是从哪个页面链接过来。 | |
| Accept-Encoding | 浏览器能够进行解码的数据编码方式 | gzip, deflate |
| Accept-Charset | 规定服务器处理表单数据所接受的字符集。 | 常用字符集有 UTF-8-Unicode等 |
| Accept-Language | 告知服务器用户代理能够处理的自然语言集。 | |
| Authorization | 告知服务器客户端的Web认证信息。 | |
| User-Agent | 告知服务器HTTP 客户端程序的信息。 | 如判断是否是用微信客户端就是通过这个来的。 |
| Cookie | 包含先前由服务器使用 Set-Cookie 标头发送存储的 HTTP cookie。 |
响应标头
| 标头 | 说明 | 例 |
|---|---|---|
| Keep-Alive | 表示Connection 非持续链接的存活时间。 | |
| Set-Cookie | 用于服务器想客户端发送sessionID。 | |
| Transfer-Encoding | 规定了传输报文主题时采用的编码方式。 | |
| Location | 令客户端重定向至指定的URI。 | |
| WWW-Authenticate | 表示服务器对客户端的认证信息。 |
Content-Type
一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,
决定浏览器将以什么形式、什么编码读取这个文件,
语法格式
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
常见格式
| 格式 | 介绍 |
|---|---|
| text/html | HTML格式 |
| text/plain | 纯文本格式 |
| text/xml | XML格式 |
| application/json | JSON格式 |
| application/xml | XML数据格式 |
| application/msword | Word文档格式 |
| application/pdf | PDF格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| application/x-www-form-urlencoded | URL编码数据格式 |
| multipart/form-data | 需要在表单中进行文件上传时,就需要使用该格式 |
- application/x-www-form-urlencoded
表单提交时,请求方式是post时,form标签的属性entry=”application/x-www-form-urlencoded“(这也是默认值)
把处于form标签里的表单元素的内容组织成键值对的方式(key1=val1&key2=val2)。其中,键 就是每个表单元素的name属性的值;值就是表单元素的value属性的值。键和值都进行了URL的转码。并放到请求实体里面。(注意如果是中文或特殊字符如"/“、”,“、“:” 等会自动进行URL转码)。 - multipart/form-data
文件上传时。既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息。 - application/json
json格式进行交互
Https
https就是在http+SSL/TLS认证
也就是通过一系列的加密保证通讯的安全。保证数据不被篡改。
具体的涉及网络安全的知识。
HTTPS的缺点
HTTPS协议多次握手,导致页面的加载时间延长近50%;
HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗;
申请SSL证书需要钱,功能越强大的证书费用越高。
SSL涉及到的安全算法会消耗 CPU 资源,对服务器资源消耗较大。