► 相关链接:
- ① MobileIMSDK-Uniapp端的详细介绍
- ② MobileIMSDK-Uniapp端的开发手册new(* 精编PDF版)
一、理论知识准备
您需要对Uniapp和Vue开发有所了解:
- 1)Uniapp 官方入门教程
- 2)可能是最好的 uniapp 入门教程
- 3)Uniapp 官方 Vue 快速入门教程
您需要对WebSocket技术有所了解:
- 1)新手快速入门:WebSocket 简明教程
- 2)WebSocket 详解(一):初步认识 WebSocket 技术
- 3)WebSocket 从入门到精通,半小时就够!
- 4)从零理解 WebSocket 的通信原理、协议格式、安全性
标准WebSocket协议文档、API手册:
- 1)WebSocket 的 API 手册
- 2)WebSocket 的标准文档
Uniapp 的 WebSocket 文档和手册:
- 1)uniapp 官方文档
二、开发工具准备
1)HBuilderX:

(JackJiang 使用的版本号如下图所示,为了方便直接引用工程,建议你也使用此版或较新版本)
2)一站式下载地址:HBuilderX官方下载地址点此进入。
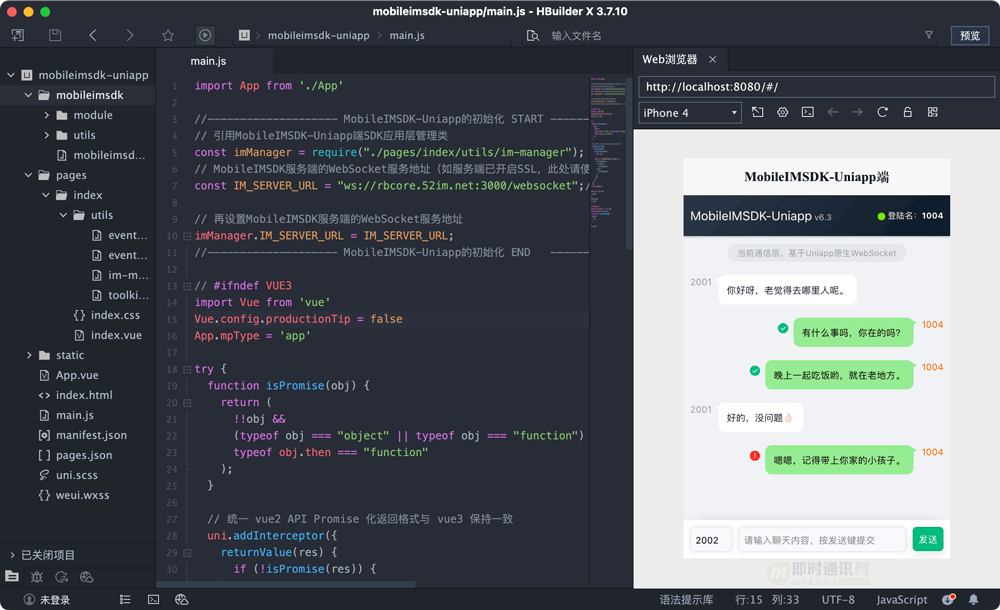
3)HBuilderX效果预览:

三、SDK 文件用途说明
3.1文件概览
纯 Uniapp 标准 JS API 实现,无任何第 3 方库依赖,更无本地原生代码混编:
MobileIMSDK-Uniapp 端 SDK 本身只是 JS 文件源码的集合,自带的 Demo 代码只是为了方便随时测试 SDK 代码,目的主要是用于演示 SDK 的 API 调用,Demo 代码不属于 SDK 框架的一部分。
大致的目录说明:

3.2详细说明
SDK 各模块/文件作用说明:

四、主要 API 接口
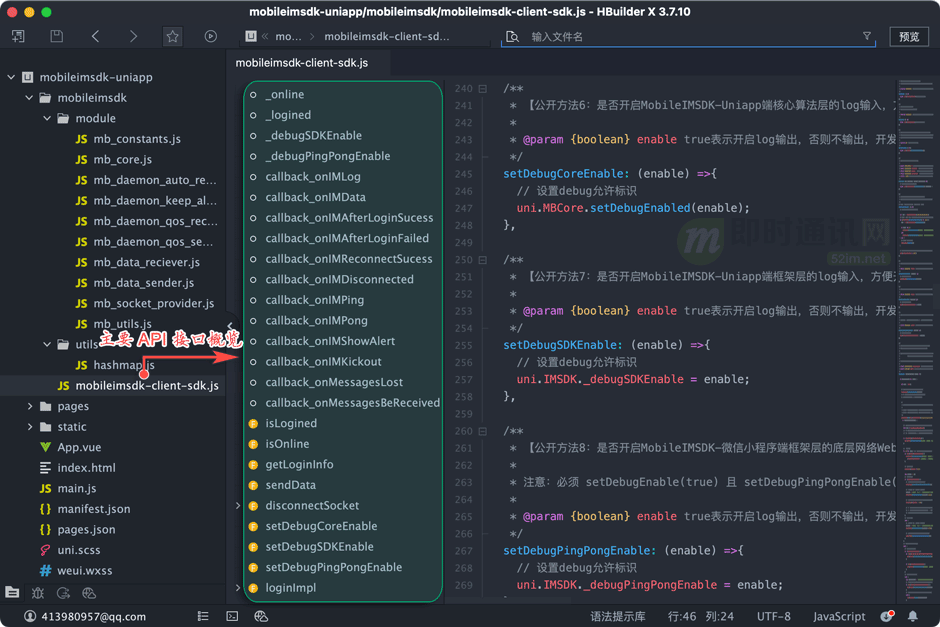
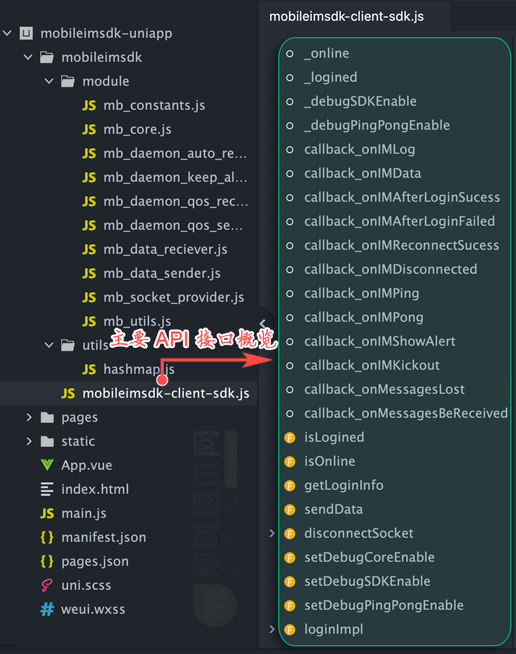
4.1主要 API 接口概览
所有 SDK 接口均由/mobileimsdk/mobileimsdk-client-sdk.js 提供。以下是主要 API 接口概览图。

如下图所示:接口设计跟 MobileIMSDK 的APP版一样,均为高内聚和低侵入式的回调方式传入业务层处理逻辑,无需(也不建议)开发者直接修改 sdk 级代码。

4.2主要 API 接口概览
1)IMSDK.isLogined():
- 用途:是否已经完成过首次登陆。
- 说明 :用户一旦从自已的应用中完成登陆IM服务器后,本方法就会一直返回true(直到退出登陆IM)。
- 返回值:{boolean},true表示已完成首次成功登陆(即已经成功登陆过IM服务端了,后面掉线时不影响此标识),否则表示尚未连接IM服务器。
2)IMSDK.isOnline():
- 用途:是否在线。
- 说明 :表示网络连接是否正常。
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
3)IMSDK.getLoginInfo():
- 用途:返回登陆时提交的登陆信息(用户名、密码/token等)。
- 说明 :格式形如:{loginUserId:'',loginToken:''},此返回值的内容由调用登陆函数 loginImpl()时传入的内容决定。字段定义详见:PLoginInfo
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
4)IMSDK.sendData(p, fnSucess, fnFail, fnComplete):
- 用途:向某人发送一条消息。
- 参数p:{Protocal} 要发送的消息协议包对象,Protocal详情请见“/module/mb_constants.js”下的createCommonData函数说明。
- 参数fnSuccess :{function} 接口调用成功的回调函数,非必填项
- 参数fnFail :{function} 接口调用失败的回调函数,非必填项
- 参数fnComplete :{function} 接口调用结束的回调函数(调用成功、失败都会执行),非必填项
- 返回值:{int} 0表示成功,否则表示错误码,错码详见“/module/mb_constants.js”下的MBErrorCode对象属性说明。
5)IMSDK.disconnectSocket():
- 用途:客户端主动断开客户端socket连接。
- 说明 :当开发者登陆IM后,需要退出登陆时,调用本函数就对了,本函数相当于登陆函数 loginImpl()的逆操作。
6)IMSDK.setDebugCoreEnable(enable):
- 用途:是否开启MobileIMSDK-Uniapp端核心算法层的log输入,方便开发者调试。
- 参数enable :{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
7)IMSDK.setDebugSDKEnable(enable):
- 用途:是否开启MobileIMSDK-Uniapp端框架层的log输入,方便开发者调试。
- 参数enable :{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
8)IMSDK.setDebugPingPongEnable(enable):
- 用途:是否开启MobileIMSDK-Uniapp端框架层的底层网络WebSocket心跳包的log输出,方便开发者调试。
- 参数enable :{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
- 注意:必须 setDebugEnable(true) 且 setDebugPingPongEnable(true) 时,心跳log才会真正输出,方便控制。
- 返回值:true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
9)IMSDK.loginImpl(varloginInfo, wsUrl):
- 用途:登陆/连接MobileIMSDK服务器时调用的方法。
- 说明 :登陆/连接MobileIMSDK服务器由本函数发起
- 参数varloginInfo:{PLoginInfo} 必填项,登陆要提交给Websocket服务器的认证信息,不可为空,对象字段定义见:PLoginInfo
- 参数wsUrl:{string} 必填项:要连接的Websocket服务器地址,不可为空,形如:wss://yousite.net:3000/websocket。
10)IMSDK.callback_onIMLog(message, toConsole):
- 用途:由开发者设置的回调方法:用于debug的log输出。
- 推荐用法 :开发者可在此回调中按照自已的意图打印MobileIMSDK微信小程序端框架中的log,方便调试时使用。
- 参数1: {String}:必填项,字符串类型,表示log内容。
- 参数2: {boolean}:选填项,true表示输出到console,否则默认方式(由开发者设置的回调决定)。
11)IMSDK.callback_onIMData(p, options):
- 用途:由开发者设置的回调方法:用于收到聊天消息时在UI上展现出来(事件通知于收到IM消息时)。
- 推荐用法:开发者可在此回调中处理收到的各种IM消息。
- 参数1: {Protocal}:详情请见“/module/mb_constants.js”下的Protocal类定义)。
12)IMSDK.callback_onIMAfterLoginSucess():
- 用途:由开发者设置的回调方法:客户端的登陆请求被服务端成功认证完成后的回调(事件通知于 登陆/认证 成功后)。
- 推荐用法 :开发者可在此回调中进行登陆IM服务器成功后的处理。
13)IMSDK.callback_onIMAfterLoginFailed(isReconnect):
- 用途:由开发者设置的回调方法:客户端的登陆请求被服务端认证失败后的回调(事件通知于 登陆/认证 失败后)。
- 说明 :补充说明:登陆/认证失败的原因可能是用户名、密码等不正确等,但具体逻辑由服务端的 callBack_checkAuthToken回调函数去处理。
- 推荐用法:开发者可在此回调中提示用户登陆IM服务器失败。。
- 参数1: {boolean}:true表示是掉线重连后的认证失败(在登陆其间可能用户的密码信息等发生了变更),否则表示首次登陆时的认证失败。
14)IMSDK.callback_onIMReconnectSucess():
- 用途:由开发者设置的回调方法:掉线重连成功后的回调(事件通知于掉线重连成功后)。
- 推荐用法 :开发者可在此回调中处理掉线重连成功后的界面状态更新等,比如设置将界面上的“离线”文字更新成“在线”。
15)IMSDK.callback_onIMDisconnected():
- 用途:由开发者设置的回调方法:网络连接已断开时的回调(事件通知于与服务器的网络断开后)。
- 推荐用法 :开发者可在此回调中处理掉线时的界面状态更新等,比如设置将界面上的“在线”文字更新成“离线”。
16)IMSDK.callback_onIMPing():
- 用途:由开发者设置的回调方法:本地发出心跳包后的回调通知(本回调并非MobileIMSDK-Uniapp端核心逻辑,开发者可以不需要实现!)。
- 推荐用法 :开发者可在此回调中处理底层网络的活动情况。
17)IMSDK.callback_onIMPong():
- 用途:由开发者设置的回调方法:收到服务端的心跳包反馈的回调通知(本回调并非MobileIMSDK-Uniapp端核心逻辑,开发者可以不需要实现!)。
- 推荐用法 :开发者可在此回调中处理底层网络的活动情况。
18)IMSDK.callback_onIMShowAlert(alertContent):
- 用途:由开发者设置的回调方法:框架层的一些提示信息显示回调(本回调并非MobileIMSDK-Uniapp端核心逻辑,开发者可以不需要实现!)。
- 说明 :开发者不设置的情况下,框架默认将调用wx.showModal()显示提示信息,否则将使用开发者设置的回调——目的主要是给开发者自定义这种信息的UI显示,提升UI体验,别无它用】。
- 参数1:{String}:必填项,文本类型,表示提示内容。
19)IMSDK.callback_onIMKickout(kickoutInfo):
- 用途:由开发者设置的回调方法:收到服务端的“踢出”指令(本回调并非MobileIMSDK-Uniapp端核心逻辑,开发者可以不需要实现!)。
- 参数1 :{PKickoutInfo}:非空,详见:PKickoutInfo
20)IMSDK.callback_onMessagesLost(lostMessages):
- 用途:由开发者设置的回调方法:消息未送达的回调事件通知。
- 发生场景 :比如用户刚发完消息但网络已经断掉了的情况下,表现形式如:就像手机qq或微信一样消息气泡边上会出现红色图标以示没有发送成功)。
- 建议用途:应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为“发送失败”以便即时告之用户。
- 参数1:{Array<rotocal>}:由框架的QoS算法判定出来的未送达消息列表。
21)IMSDK.callback_onMessagesBeReceived(theFingerPrint):
- 用途:由开发者设置的回调方法:消息已被对方收到的回调事件通知。
- 说明 :目前,判定消息被对方收到是有两种可能:
- 1) 对方确实是在线并且实时收到了;
- 2) 对方不在线或者服务端转发过程中出错了,由服务端进行离线存储成功后的反馈(此种情况严格来讲不能算是“已被收到”,但对于应用层来说,离线存储了的消息原则上就是已送达了的消息:因为用户下次登陆时肯定能通过HTTP协议取到)。
- 建议用途:应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为“发送成功”以便即时告之用户。
- 参数1:{String}:已被收到的消息的指纹特征码(唯一ID),应用层可据此ID找到原先已发的消息并可在UI是将其标记为”已送达“或”已读“以便提升用户体验。
五、如何接入SDK
5.1如何引入SDK到您的Uniapp工程中?
很简单:只需要将第2节中提到的SDK所有JS文件复制到您的Uniapp工程下即可。
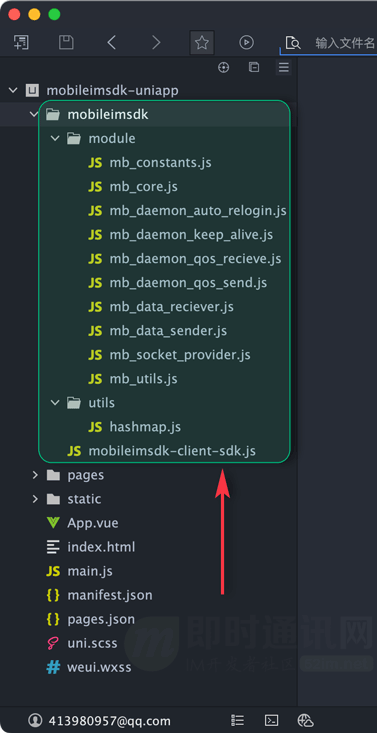
以下是SDK全部文件在工程中的路径和位置(以自带的Demo工程为例,如下图所示):

5.2如何在代码中调用SDK?
第一步:引用SDK的接口主文件(具体例子详见Demo中的im-manager.js文件)

- 第二步:为SDK设置回调各种函数(具体例子详见Demo中的im-manager.js文件)

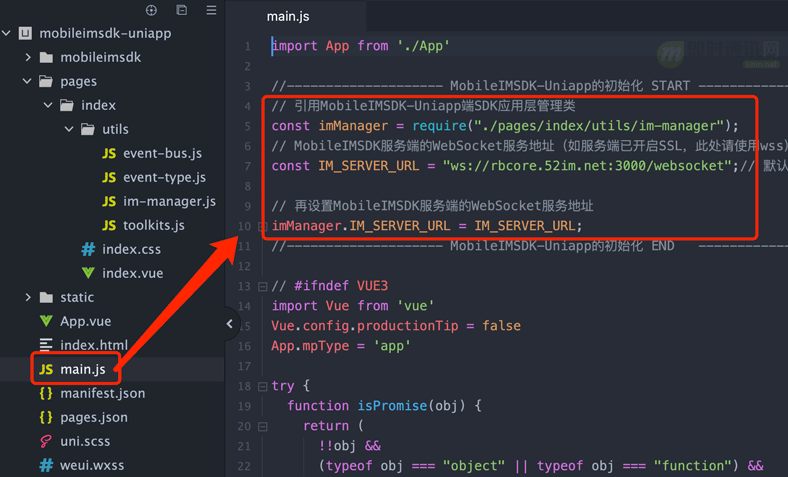
第三步:初始化SDK(具体例子详见Demo中的main.js文件)

注意:上图中登录连接的IP地址请设置为您的MobileIMSDK服务器地址哦。
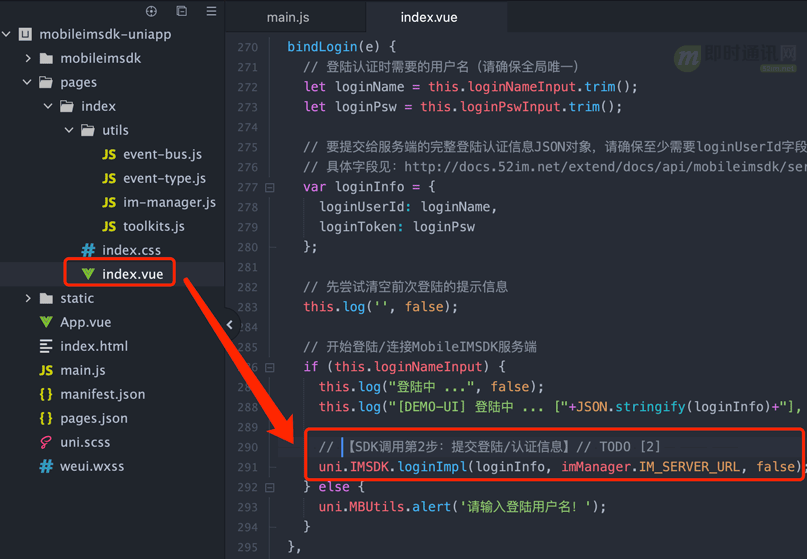
第四步:在你的主界面或登陆界面中调用IM的登陆方法即可(具体例子详见Demo中的主界面index.vue文件)

六、Demo运行效果和功能说明

▲ 上图是以iOS真机为例的运行截图(其它设备运行效果请见本文档后面的章节)
七、Demo运行方法(运行到浏览器中)
7.1重要说明
特别说明:MobileIMSDK的Uniapp端工程(包括Demo代码),不依赖任何第3方库,也不存在任何Native代码混编,完全使用Uniapp官方标准API实现,所以你在拿到MobileIMSDK的Uniapp端工程后直接开箱即可运行,切莫搞复杂、不要私自加戏!
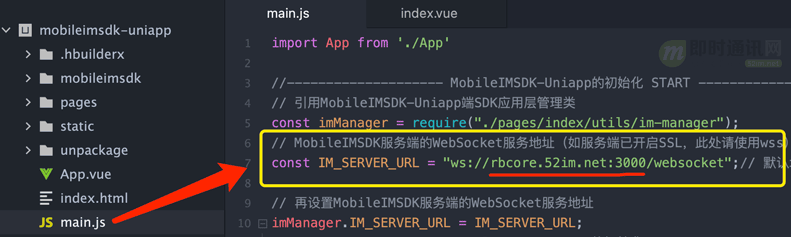
7.2配置要连接的MobileIMSDK服务器IP
注意:下图中登陆连接的IP地址请设置为您自已的MobileIMSDK服务器地址哦。
友情提示: MobileIMSDK的服务端该怎么部署就不是本手册要讨论的内容了,你可以参见《即时通讯框架MobileIMSDK的Demo使用帮助:Server端》。

▲ 配置要连接的服务器IP(以上代码详见 /app.js文件)
7.3一键运行
如下图所示,在弹出菜单中点击“运行到内置浏览器”后,将自动在左边模拟器里显示自带的Demo界面:

7.4在内置浏览器中的运行效果
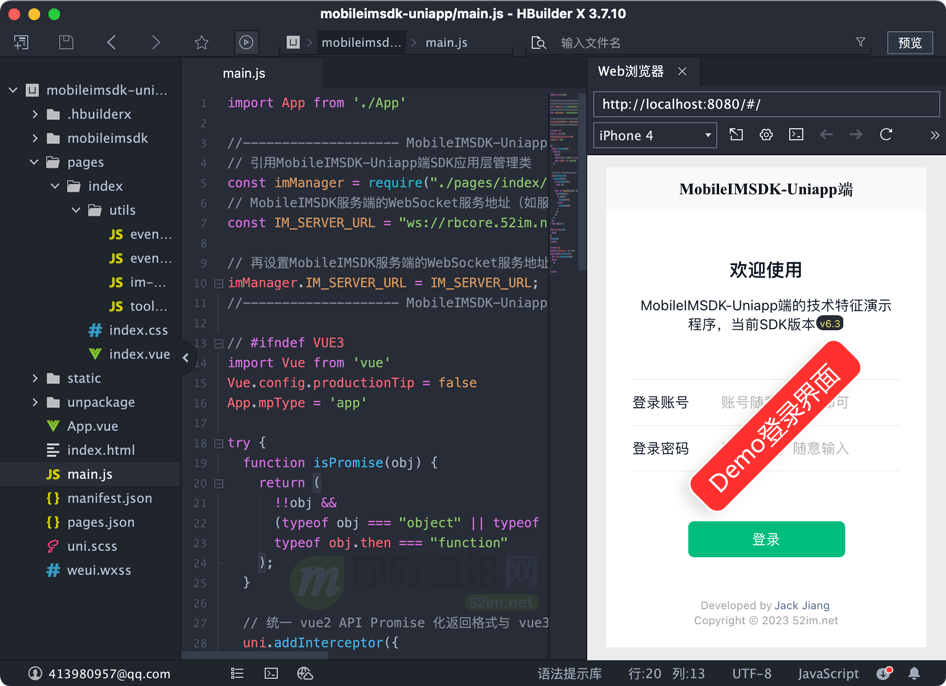
1)Demo的登陆界面运行截图:

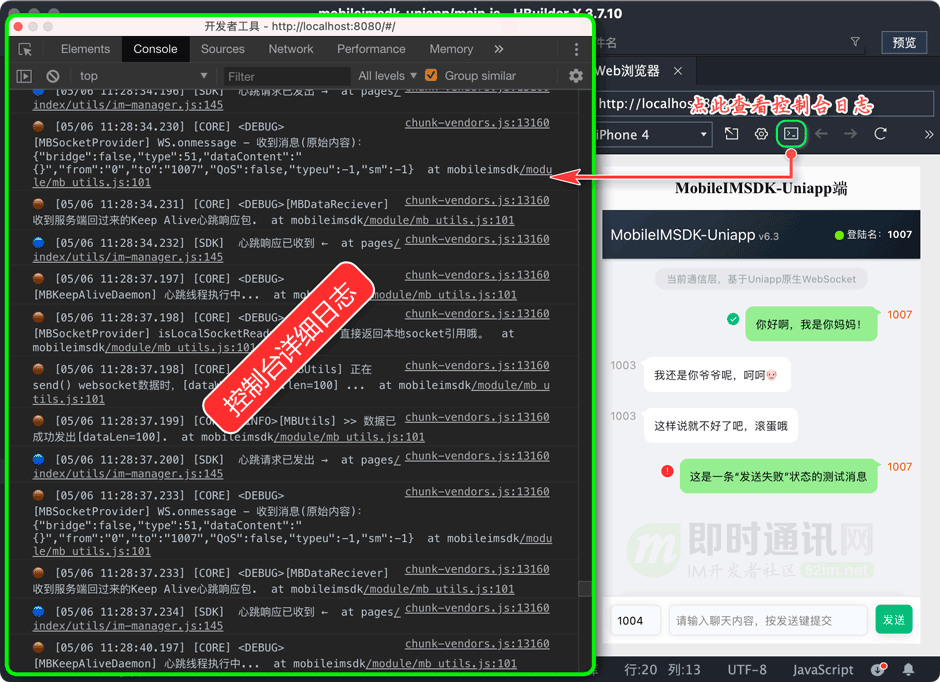
2)Demo的主界面运行截图:

3)Demo运行的同时,可以查看详细的log输出(方便调试):

7.5在电脑浏览器中的运行效果(以Chrome为例)
1)Demo的登陆界面在Chrome中的运行截图:

2)Demo的主界面在Chrome中的运行截图:

八、Demo运行方法(运行到Android真机)
8.1选择要运行的App基座
如下图所示,在弹出菜单中点击“运行到Android App基座”:

8.2选择要运行的Android真机
如下图所示,在弹出菜单中选择已通过USB连接的Android手机并点击“运行”:

8.3在Android真机上的运行效果

九、Demo运行方法(运行到iOS模拟器)
9.1 选择要运行的App基座
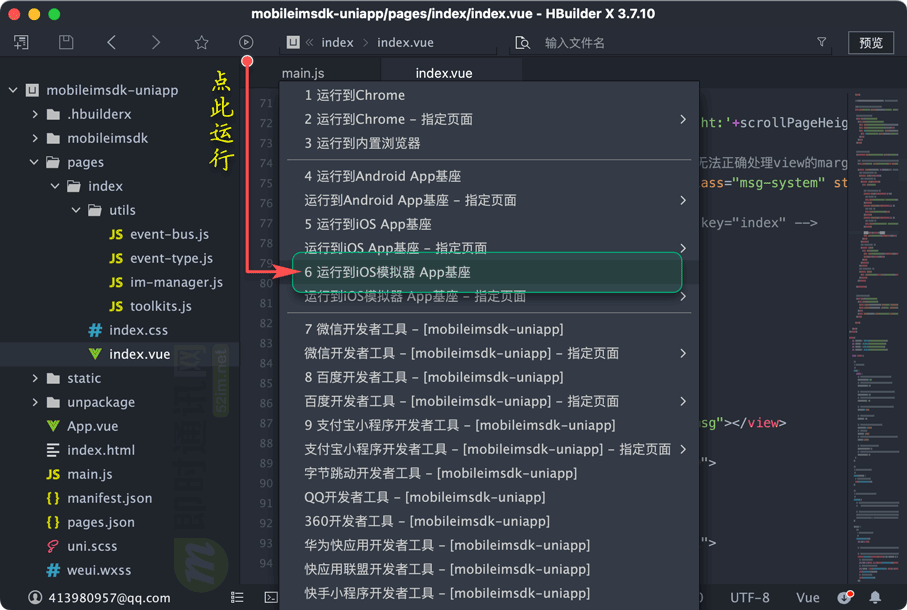
如下图所示,在弹出菜单中点击“运行到iOS模拟器App基座”:

9.2选择正在运行中的iOS模拟器
如下图所示,在弹出菜单中选择已通过XCode启动的iOS模拟器并点击“运行”:

9.3 在iOS模拟器上的运行效果
1)Demo运行完整截屏:

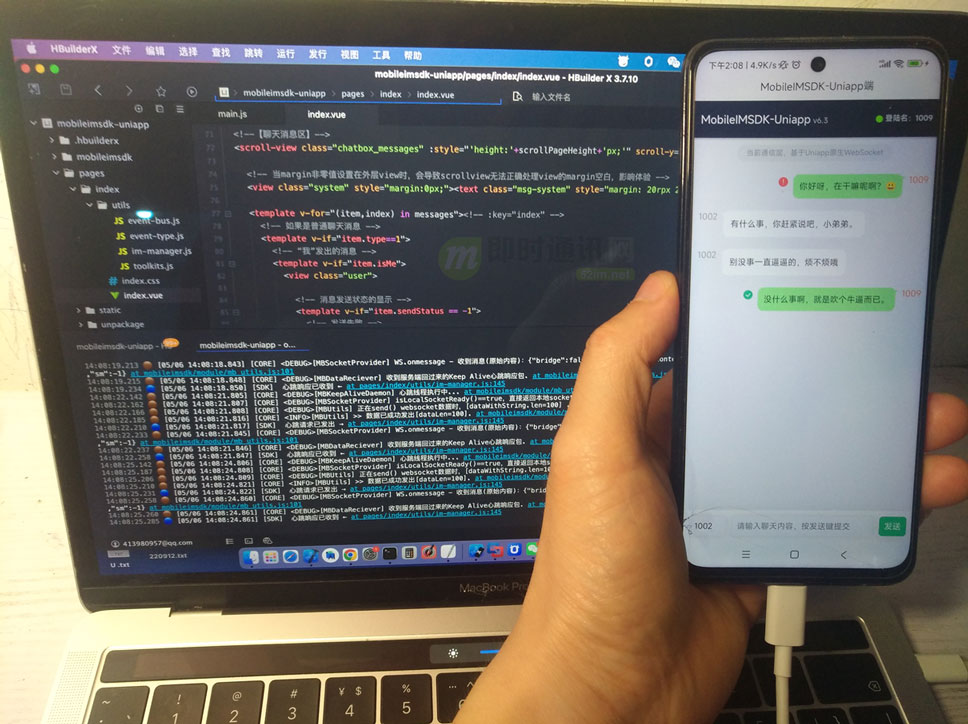
2)Demo运行实拍照片:

十、Demo运行方法(运行到iOS真机)
10.1选择要运行的App基座
如下图所示,在弹出菜单中点击“运行到iOS App基座”:

10.2配置开发者证书签名等
如下图所示,在弹出菜单中点击“使用Apple证书签名”(以便配置好真机需要的开发者证书等信息):

10.3选择要运行的iOS真机
如下图所示,在弹出菜单中选择已通过USB连接的iOS真机并点击“运行”:

10.4在iOS真机上的运行效果

十一、Demo运行方法(运行到微信小程序)
11.1选择要导出的基座
如下图所示,在弹出菜单中点击“微信开发者工具”(它将自动生成微信小程序并自动找开微信开发者工具):

11.2HBuilderX将自动生成微信小程序
1)HBuilder自动生成微信小程序成功时的控制台日志信息输出(有这样的信息就表示生成成功了):

2)HBuilder会自动打开微信小程序开发工具,并导入上一步中自动生成的微信小程序:

十二、Demo运行方法(运行到支付宝小程序)
12.1 选择要导出的基座
如下图所示,在弹出菜单中点击“支付宝开发者工具”(它将自动生成支付宝小程序并自动找开支付宝开发工具):

12.2HBuilderX将自动生成支付宝小程序
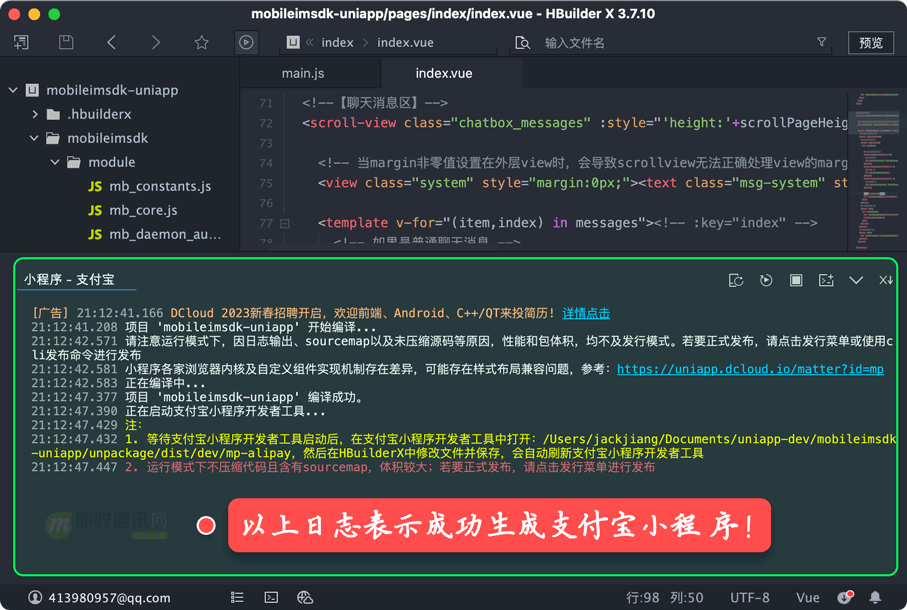
1)HBuilder自动生成支付宝小程序成功时的控制台日志信息输出(有这样的信息就表示生成成功了):

2)HBuilder会自动打开支付宝小程序开发工具,手动导入上一步中自动生成的支付宝小程序:

十三、常见问题(FAQ)
13.1为什么控制台下有些log不显示?
原因是:微信开发工具中,控制台下的日志级别默认进行了过过滤,勾选所有日志级别,就能看到SDK的详细日志输出了。
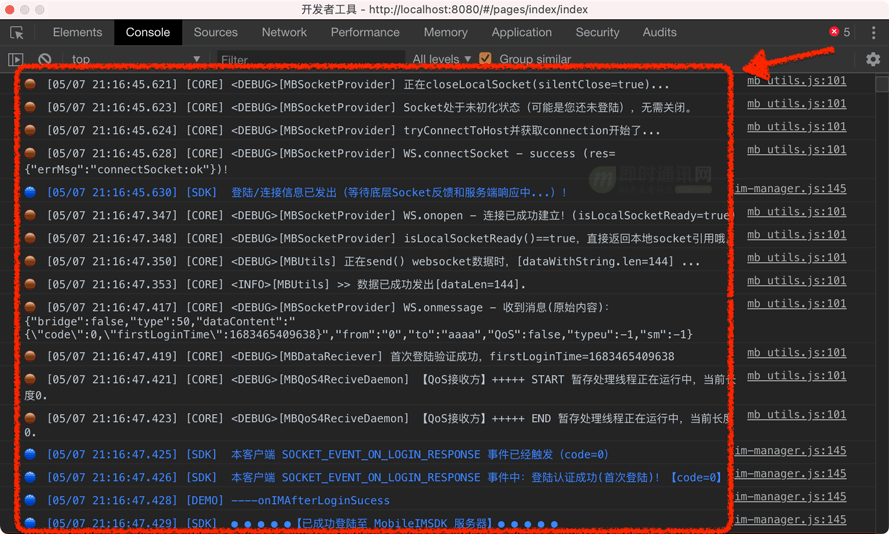
勾选所有的日志输出级别:

然后就能看到SDK中详细的日志输出了(就像下图这样),方便调试和研究:

13.2HBuilderX内置浏览器对css的mask-image支持存在bug
此Bug带来的现象:当运行在HuilderX的内置浏览器中,滚动条出现时,图标就变成了方块了(mask-image属性失效了)。
影响范围:经反复测试,Android、ios、PC浏览器中都能正常运行,唯独HuilderX的内置浏览器会出这个问题。
以下是Bug导致的问题截图:

Bug上报地址:https://ask.dcloud.net.cn/question/168312
解决办法:目前暂无解决办法,只能等官方解决,好在只影响HBuilderX的内置浏览器,而内置浏览器除了偶尔用于调试预览以外,并没有更多用处,所以没影响。此处特别写出,只是让开发者遇到此现象时不要困惑。
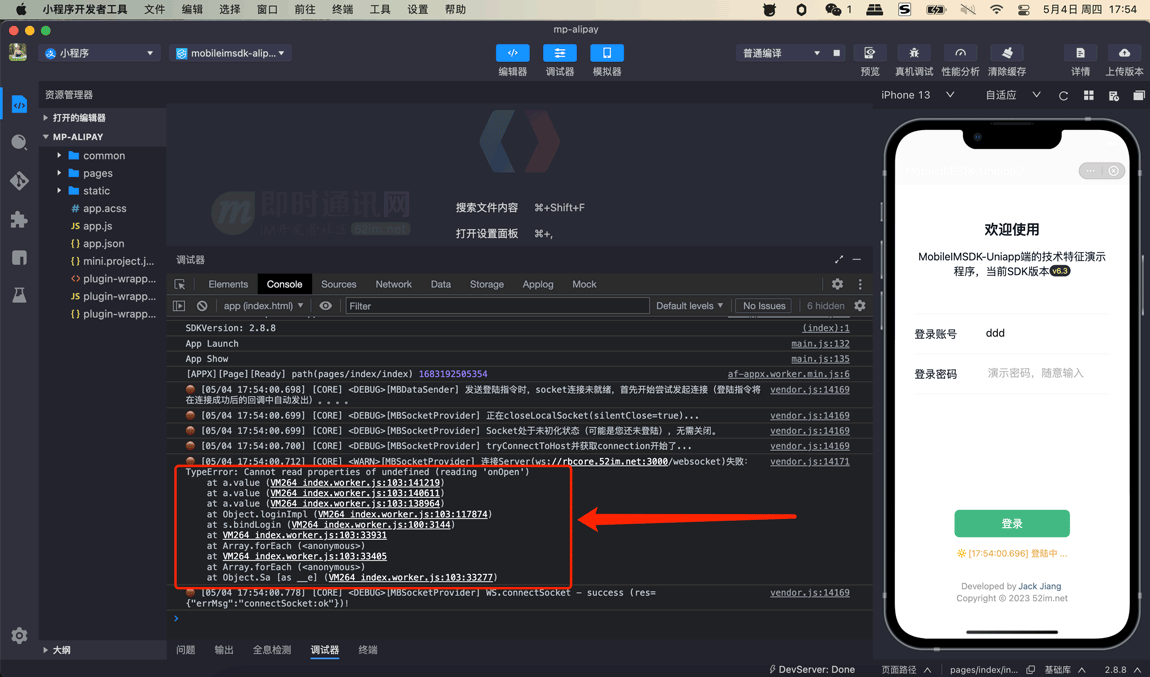
13.3HBuilderX生成的支付小程序代码在WebSocket上存在bug
此Bug带来的现象:当运行HBuilderX的生成的支付宝小程序时,一旦运行就会报“Cannot read properties of undefined (reading 'onOpen')”错误。进而无法完成网络连接。
影响范围:当于仅影响HBuilderX的生成的支付宝小程序。
以下是Bug导致的问题log信息:

Bug上报地址:https://ask.dcloud.net.cn/question/168947
解决办法:目前暂无解决办法,只能等官方解决,暂时测试时只影响了HBuilderX生成的支付宝小程序。
十四、引用资料
[1] Uniapp官方开发者手册
[2] MobileIMSDK开源框架的API文档
[3] MobileIMSDK开源IM框架源码(Github地址点此)
[4] MobileIMSDK-Uniapp端发布公告
[5] MobileIMSDK-Uniapp端基本介绍
[6] MobileIMSDK-Uniapp端的开发手册(* 精编PDF版)
[7] MobileIMSDK的Demo使用帮助:Server端
[8] WebSocket从入门到精通,半小时就够!