平常window.print分页一般打印时用到page-break-after:always;
打印的样式设置在
<style type="text/css" media="print"></style>进行设置
但现在我想动态打印分页,即内容一页时打印一页,内容两页时打印两页。。。
现在我想控制每页的宽高,我们可以在打印样式中设置
@page{
size: 1000px 1414px;
}
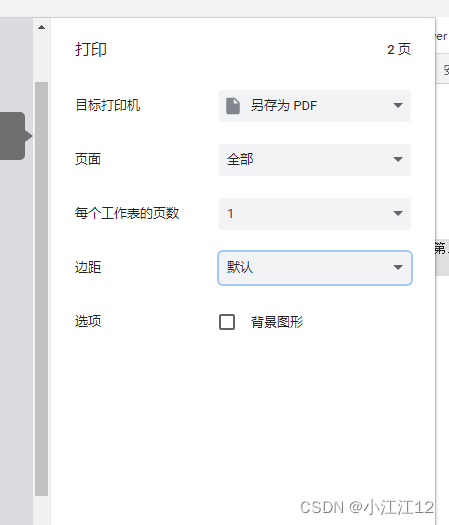
设置后,本来只有一页的1414高度,结果老是打印出两页;于是就思考怎玩意怎么多出来的,结果试了很多都没有用,最后在打印时注意到有
里面有个边距默认是默认值,修改为无后,就是一页了,可我不能一开始就让用户打印去改这个边距,这种体验是极其不人性化的,已是在打印样式设置里面增加 margin:0;
@page{
margin: 0;
size: 1000px 1414px;
}
完美解决了
于是想着增加第二页打印看下效果,我滴乖乖,好了,结果两页的页面又多出了一页。
经过不断尝试,发现,在最后一页的高度设置比平常页数低17px就可以解决,于是就针对最后一页进行样式设置减少17px,至此解决window.print打印分页问题。