geoserver发布矢量数据服务前几篇文章已经分享过了,但是在实际业务中,矢量数据shp文件有时候比较大,包含上百万完个点,发布完整的服务后,有时候,前端显示还是有点慢,毕竟是一次加载完成;而且前端需要不同的样式去渲染一个地图,而不需要事先在服务器端(比如GeoServer)进行预先的样式配置;基于此,我们可以把矢量数据进行切片,前端频繁调用,每次获取少量数据。
目录
一、操作流程
二、理论支持
一、操作流程
首先需要了解,GeoServer可以生成三种格式的矢量切片:GeoJSON,TopoJSON,MapBox Vector(MVT)。这些矢量切片格式也得到OpenLayers和其他客户端地图引擎的支持。
1、安装矢量切片插件
官网下载地址:切片下载

直接点击下载就行了。
解压后显示:

注意:此插件的版本和geoserver的版本必须保持一致!
2、导入jar
将下载的四个jar包复制到GeoServer的WEB-INF/lib文件夹下,即:
apache-tomcat-7.0.72\webapps\geoserver\WEB-INF\lib
3、重启前验证
点击任何一个图层查看:

目前没有切面插件相关的选项。
4、重启后验证
同样点击任何一个图层查看

发现安装的切片插件生效了
5、发布矢量切片
点击切片图层

进入图层列表,找到准备切片的图层:

点击,然后添加四个切片相关的选项
 然后点击保存,返回列表:
然后点击保存,返回列表:

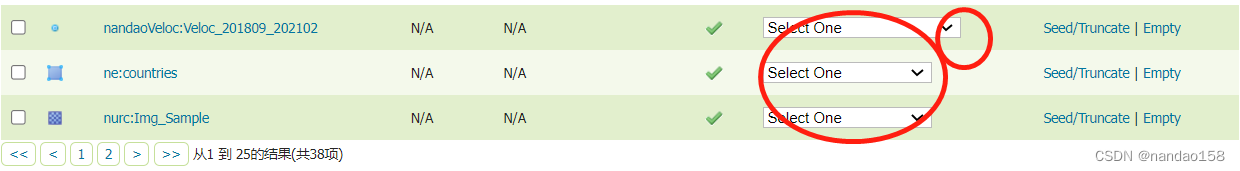
发现下拉框变宽了,点击查看:

发现切片缓存已经生成。比如选择geojson选项,点击:

浏览器请求地址:
http://127.0.0.1:8080/geoserver/nandaoVeloc/gwc/demo/nandaoVeloc:Veloc_201809_202102?gridSet=EPSG:4326&format=application/json;type=geojson
F12查看调用情况:

参数查看:

返回数据:

选择第四个.pdf 试试,是mapbox格式,即(.mvt):正常显示出图片
浏览器地址变了:
http://127.0.0.1:8080/geoserver/nandaoVeloc/gwc/demo/nandaoVeloc:Veloc_201809_202102?gridSet=EPSG:4326&format=application/vnd.mapbox-vector-tile
即参数变了:

返回值是二进制:
 基于此前端可以配置好参数来后端请求,放到或者缩小图层,或者点击图片,会根据点击处的位置去查是否有数据内容,如果有返回url,再根据url去后端请求返回被点击的元素的属性,。
基于此前端可以配置好参数来后端请求,放到或者缩小图层,或者点击图片,会根据点击处的位置去查是否有数据内容,如果有返回url,再根据url去后端请求返回被点击的元素的属性,。
二、理论支持
1、矢量切片特点
优点:
- 数据在客户端渲染(例如,OpenLayers),而不是在服务器端。这允许不同的地图应用程序使用不同的样式去渲染一个地图,而不需要事先在服务器端(比如GeoServer)进行预先的样式配置。
- 矢量切片的大小通常比图片瓦片小,这可以使得数据传输得更快以及使用更低的带宽。
- GeoServer内嵌的GeoWebCache可以有效地存储矢量切片数据。由于样式由客户端配置,而不是在服务器配置,因此GeoWebCache只需要存储一个矢量切片就能在客户端配置不同的样式。
- 由于在客户端上可以获取到矢量数据,所以不需要相应地增加带宽,就可以绘制分辨率很高的地图。
- 客户端可以本地访问实际的要素信息(属性信息和几何信息),所以可以进行非常复杂和精细的要素渲染。
缺点:
矢量切片的主要缺点是需要对地理数据进行预处理,以便客户端能够完成所需的绘图(类似于图像瓦片地图的预处理数据)。考虑到这一点,矢量切片只能用于渲染。虽然是矢量格式,但是它们不可编辑,矢量切片是为了读取和渲染优化的格式,如果想在客户端编辑要素,最适合的是使用OGC的WFS服务。
另外理论可以参考这篇文章,我偶尔看到的,感觉还行:
理论支撑参考
到此,geoserver发布矢量切片服务理论与实战分享完毕,大家多测试验证几次,定会收获很多。








![[ACTF新生赛2020]easyre 题解](https://img-blog.csdnimg.cn/43d6921a80f2489c954adea1845b38b3.png)