节前准备:文档: xr-frame 模型链接 (注明:来源于微信开放文档)
基础要点:
1.ar-system="modes:Face;camera:Front"
- ar-system 表示ar系统,camera表示相机(默认为后置Back,前置为Front)
- modes 表示模式,目前支持平面识别Plane、2DMarker识别Marker、OSD识别OSD、人脸识别Face、肢体识别body和手部识别Hand2.
2. <xr-assets type="xx">资源加载器 模型、材质、纹理、都可在这里加载,type表示加载类型:gltf,texture等
tips:<xr-assets-xx asset-id="xx"> 用到的时候只需要绑定asset-id,mode="asset-id"模型material="asset-id"材质
3.<xr-ar-tracker src="" mode="">为其指定了模式mode和识别对象地址src,然后在其子级添加了一个glTF模型
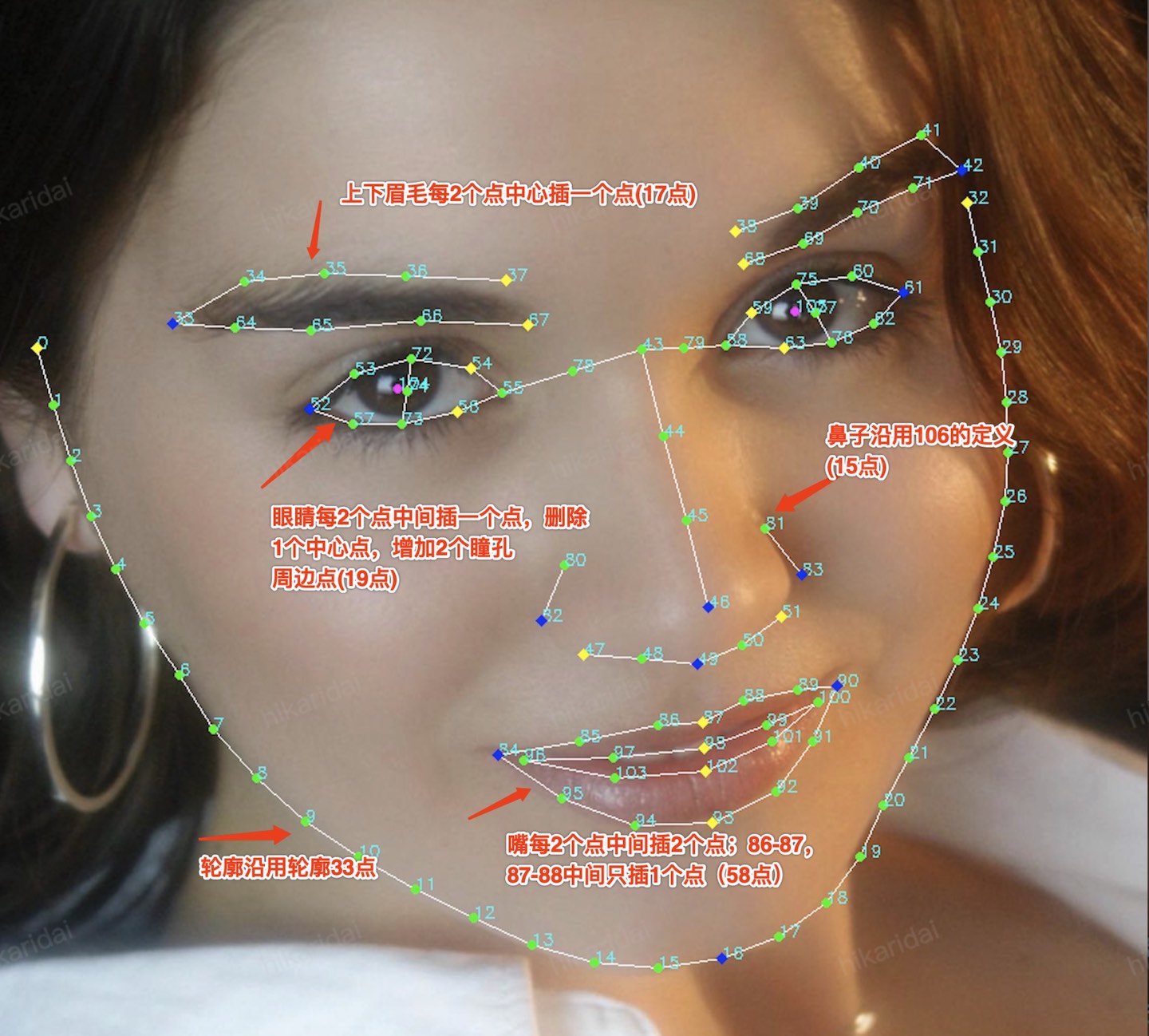
4.mode=Face特征点定义如下:(本文用到的点为43)

- 图片来源于微信开放文档
重点代码:
1. 场景设置为ar 模式为Face
<xr-scene ar-system="modes:Face;camera:Front" bind:ready="handleReady" bind:ar-ready="handleARReady" />
2. 加载用到的资源,本文用到的是一个面具(来源于:微信开放文档)
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<xr-asset-load type="gltf" asset-id="gltf-glass" src="https://mmbizwxaminiprogram-1258344707.cos.ap-guangzhou.myqcloud.com/xr-frame/demo/jokers_mask_persona5.glb" />
</xr-assets>3.添加追踪器(属性auto-sync,这是一个数字数组,表示将识别出的面部特征点和对应顺序的子节点绑定并自动同步)
<xr-ar-tracker id='tracker' mode="Face" auto-sync="43">
<xr-node name="nose" >
<xr-gltf node-id="gltf-glass" position="0 0.02 -0.05" rotation="0 180 0" scale="0.5 0.5 0.5" model="gltf-glass"></xr-gltf>
</xr-node>
</xr-ar-tracker>4.整体代码 (注明:来源于微信开放文档)
- wxml
<xr-scene ar-system="modes:Face;camera:Front" bind:ready="handleReady" bind:ar-ready="handleARReady">
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<xr-asset-load type="gltf" asset-id="gltf-glass" src="https://mmbizwxaminiprogram-1258344707.cos.ap-guangzhou.myqcloud.com/xr-frame/demo/jokers_mask_persona5.glb" />
</xr-assets>
<xr-env env-data="xr-frame-team-workspace-day" />
<xr-node wx:if="{{arReady}}">
<xr-ar-tracker id='tracker' mode="Face" auto-sync="43">
<xr-node name="nose" >
<xr-gltf node-id="gltf-glass" position="0 0.02 -0.05" rotation="0 180 0" scale="0.5 0.5 0.5" model="gltf-glass"></xr-gltf>
</xr-node>
</xr-ar-tracker>
<xr-camera
id="camera" node-id="camera" clear-color="0.925 0.925 0.925 1"
background="ar" is-ar-camera near="0.01"
></xr-camera>
</xr-node>
<xr-node node-id="lights">
<xr-light type="ambient" color="1 1 1" intensity="0.2" />
<xr-light type="directional" rotation="180 0 0" color="1 1 1" intensity="1" />
</xr-node>
</xr-scene>
- js部分
Component({ data: { loaded: false, arReady: false, }, methods: { handleReady({detail}) { const xrScene = this.scene = detail.value; xrScene.event.add('tick', this.handleTick.bind(this)); console.log('xr-scene', xrScene); }, handleAssetsProgress: function ({detail}) { console.log('assets progress', detail.value); }, handleAssetsLoaded: function ({detail}) { console.log('assets loaded', detail.value); this.setData({loaded: true}); }, handleARReady: function ({detail}) { console.log('arReady'); this.setData({arReady: true}); }, handleTick: function () { const xrSystem = wx.getXrFrameSystem(); const trackerEl = this.scene.getElementById('tracker'); if (!trackerEl) { return; } const tracker = trackerEl.getComponent(xrSystem.ARTracker); if (!tracker.arActive) { return } // 这里只是例子,实际上用的是`ARTracker`的`autoSync`属性。 // 但也是一个更高自由度的选项。 // 视情况需要自己同步`tracker`的`scale`和`rotation`特定节点。 // 第一个参数是特征点编好,第二个是可选的复用结果,第三个是可选的是否相对于`ARTracker`。 // 为`false`为世界空间的位置,需要配合`scale`自己使用 const position = tracker.getPosition(98, new xrSystem.Vector3(), false); } } })效果链接 (注明:来源于微信开放文档)