目录
1,在根目录新建文件夹和js文件
2. 在main.js中设置全局语言状态(默认设置为中文)
3. 页面添加 语言切换按钮(登录页面)
4. 在需要显示的页面导入使用
1,在根目录新建文件夹和js文件
根目录新建一个locales.js文件, 通用的一些函数可以放在此文件该文件夹下 ,如下图所示

配置中英文字段,字段要一一对应
let localList = {
'zh': {
'language': '简体中文',
'login': '登录',
'register': '注册账号',
'phone': '账号',
'password': '密码',
... ... (自己配置)
},
'en': {
'language': 'English',
'login': 'Login',
'register': 'Register',
'phone': 'Phone',
'password': 'Password',
... ...
}
}
module.exports = {
localList: localList
}
2. 在main.js中设置全局语言状态(默认设置为中文)
let lang = uni.getSystemInfoSync().language
if (uni.getStorageSync("local") == "") {
let localList = require("./utils/locales.js")
if (lang == "zh" || lang == "zh_CN") {
uni.setStorageSync("local", localList.localList.zh)
} else {
uni.setStorageSync("local", localList.localList.en)
}
}3. 页面添加 语言切换按钮(登录页面)

切换语言按钮
<span class="changeLang" @click="changeLang">
{{local.ChangeLanguage}}
</span>切换语言包的 js 点击事件操作
changeLang() {
let that = this
uni.showActionSheet({
itemList: ['中文', 'English'],
success(res) {
let localList = require("../../utils/locales")
if (res.tapIndex == 0) uni.setStorageSync("local", localList.localList.zh)
if (res.tapIndex == 1) uni.setStorageSync("local", localList.localList.en)
that.local = uni.getStorageSync("local")
uni.$showSuccMsg(that.local.SwitchSucc);
return
},
fail(res) {
console.log(res.errMsg)
}
})
},4. 在需要显示的页面导入使用

在页面的data中导入本地语言包对象
data() {
return {
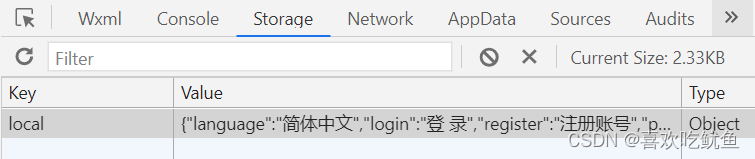
local: uni.getStorageSync("local"),
}
}使用{{ }}获取本地数据渲染到需要显示的位置
<span>{{local.ChangeLanguage}}</span>