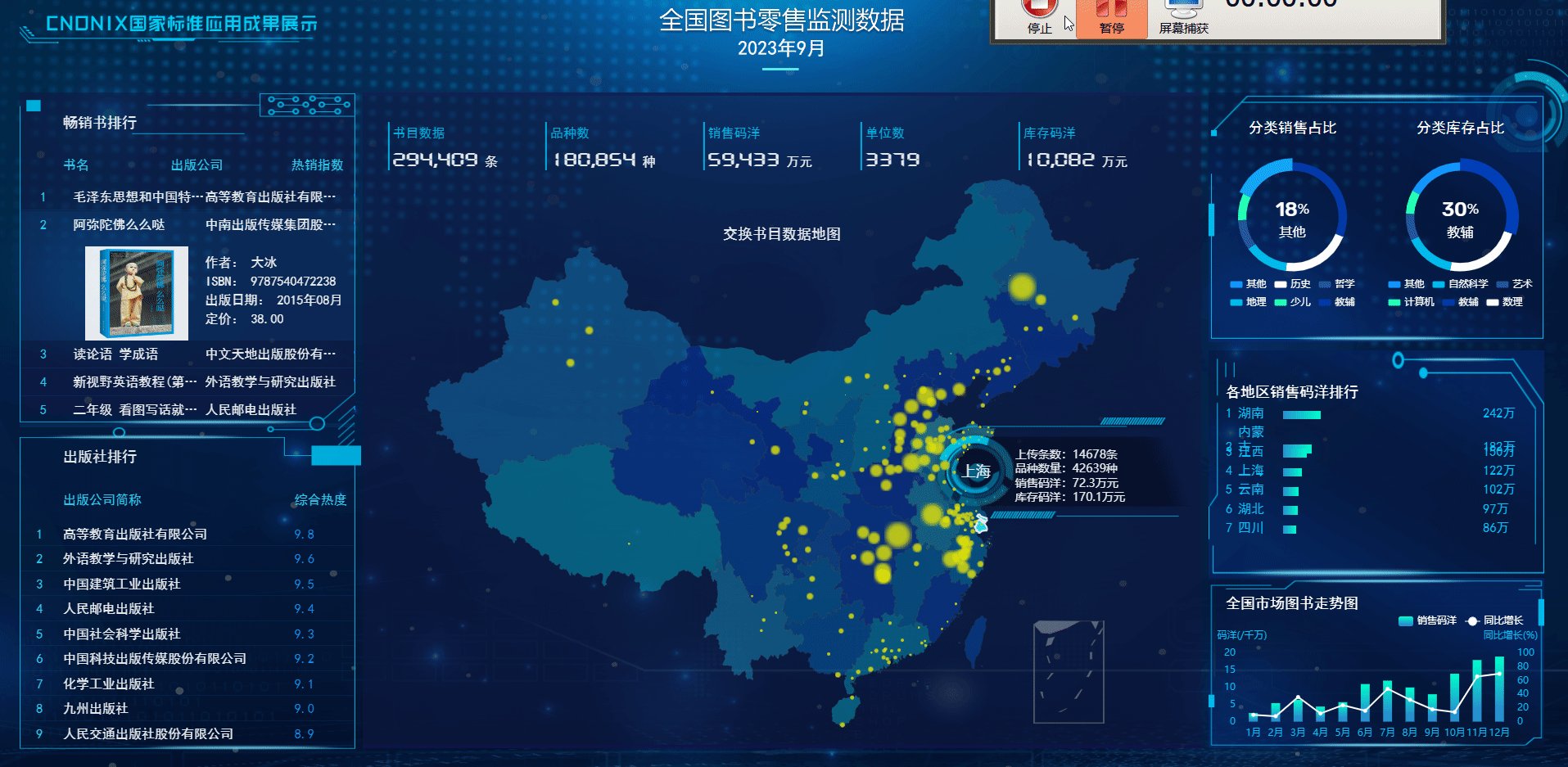
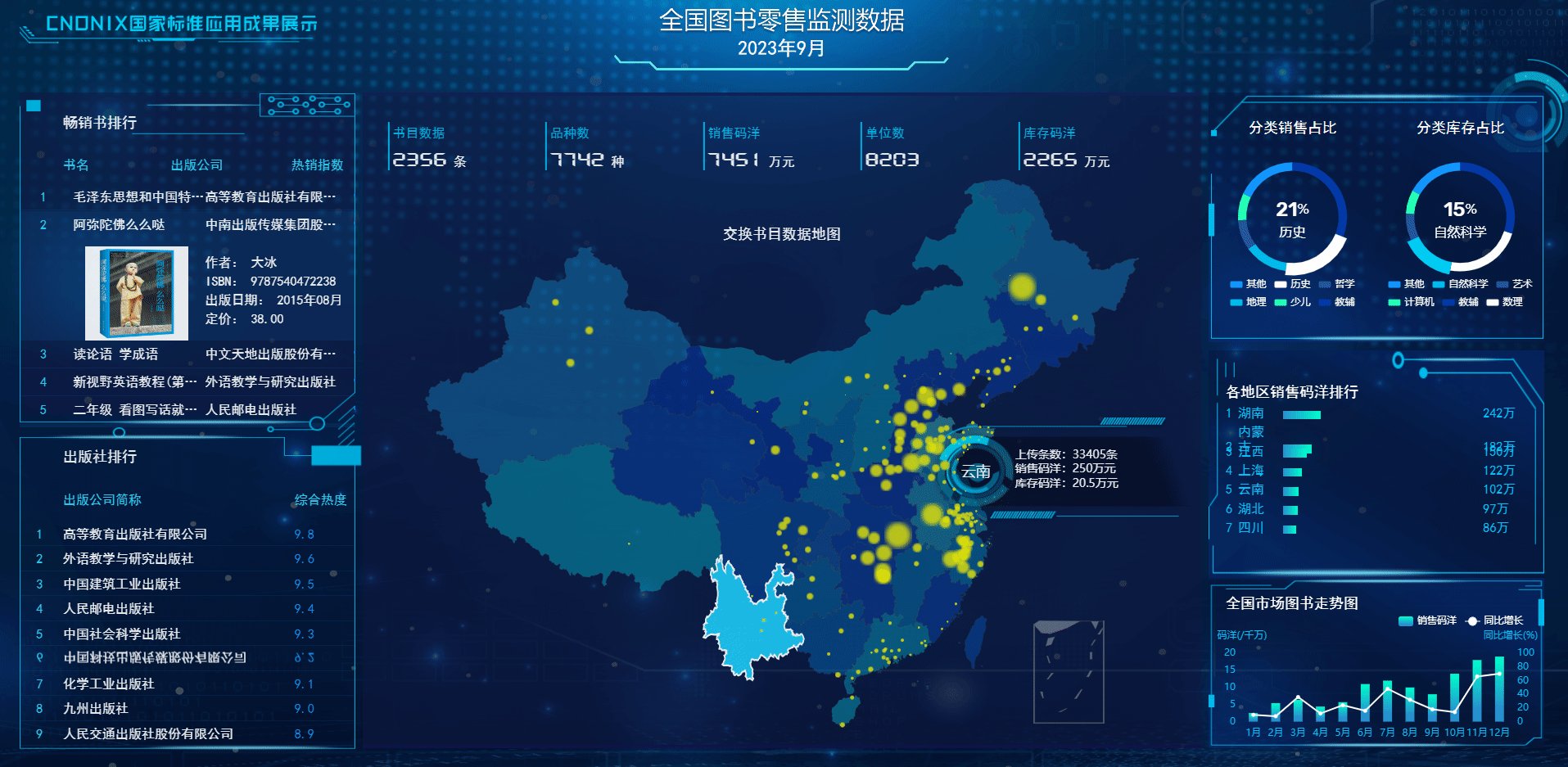
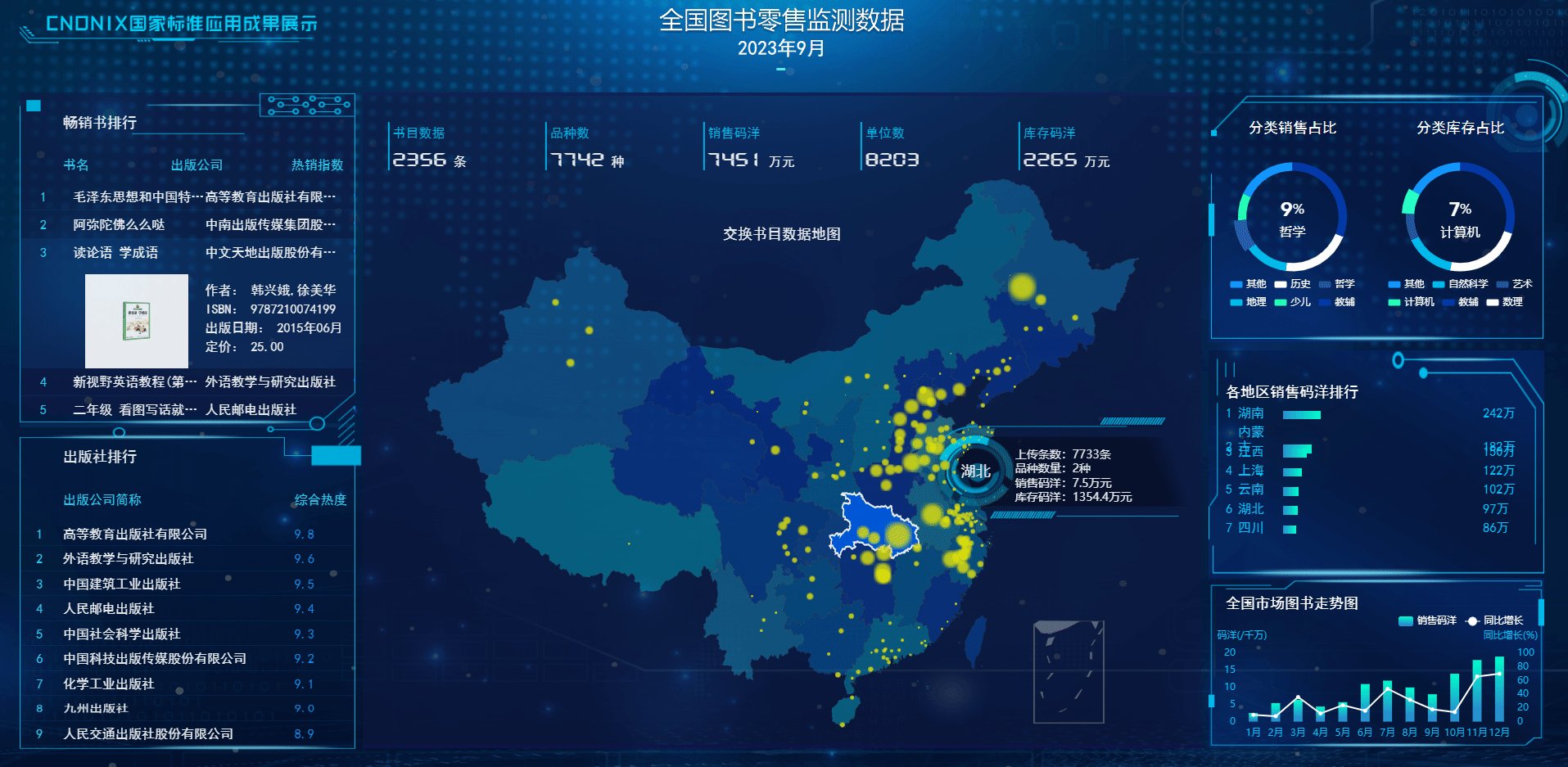
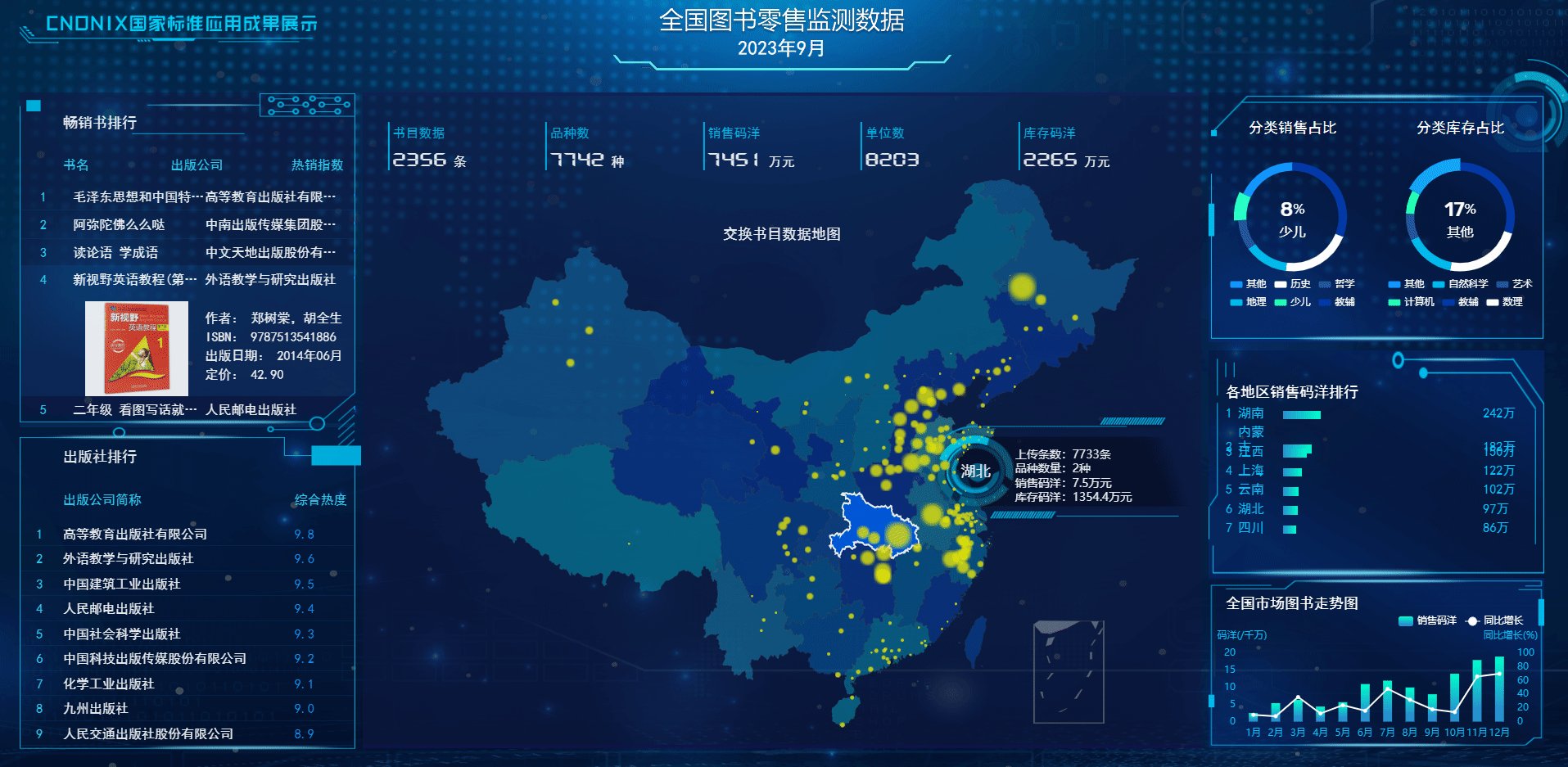
效果图展示
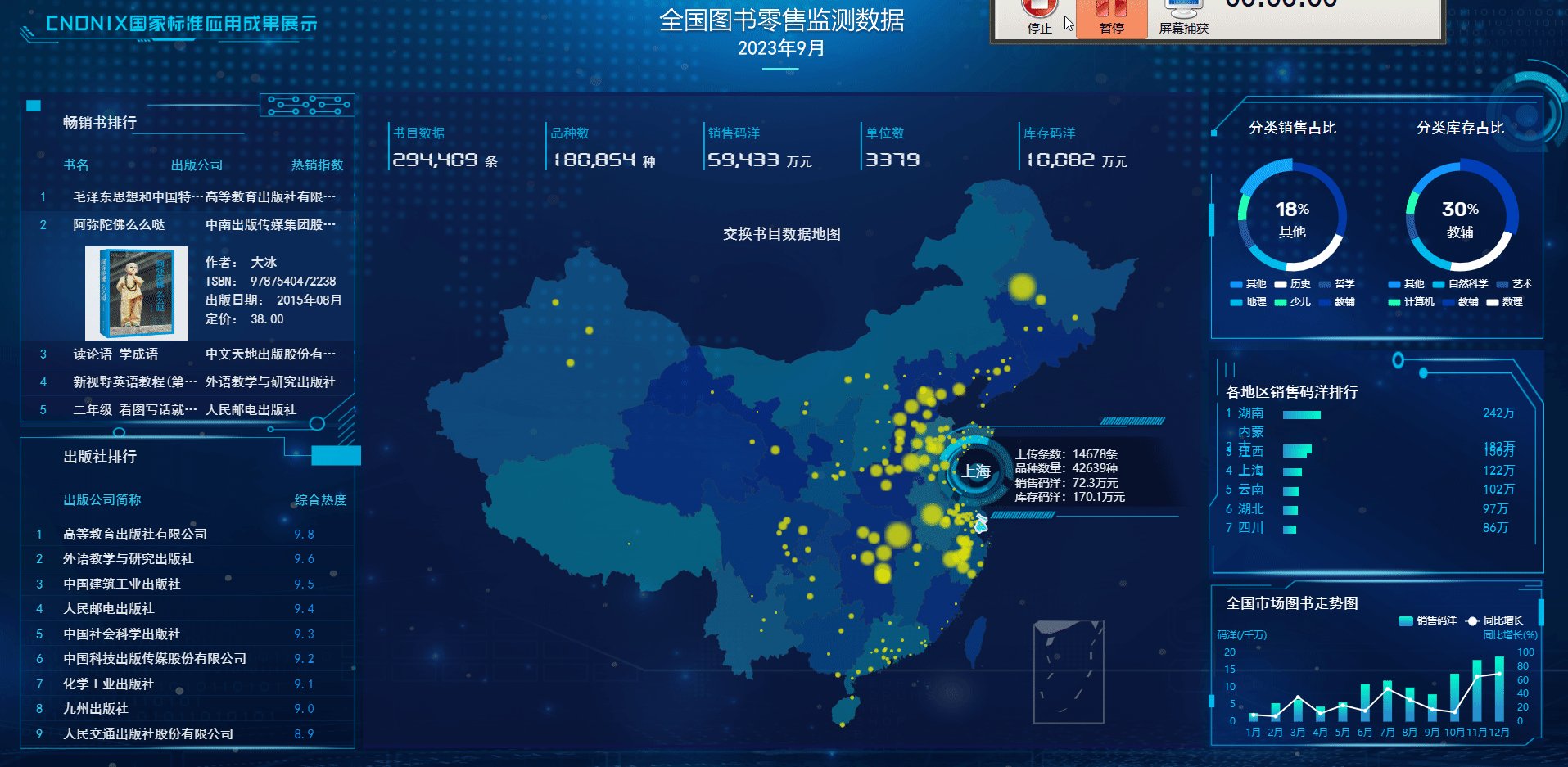
1.动态效果演示

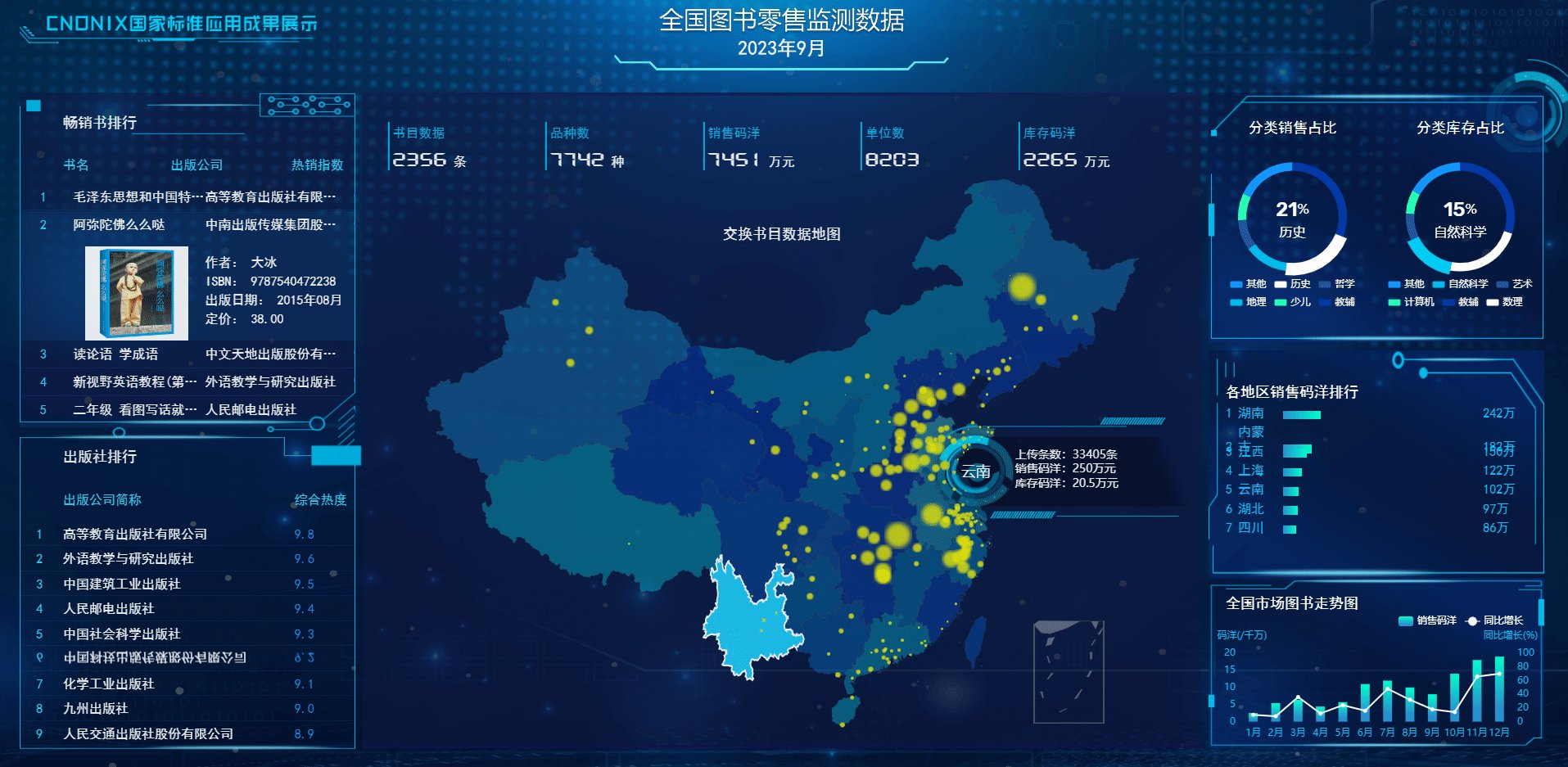
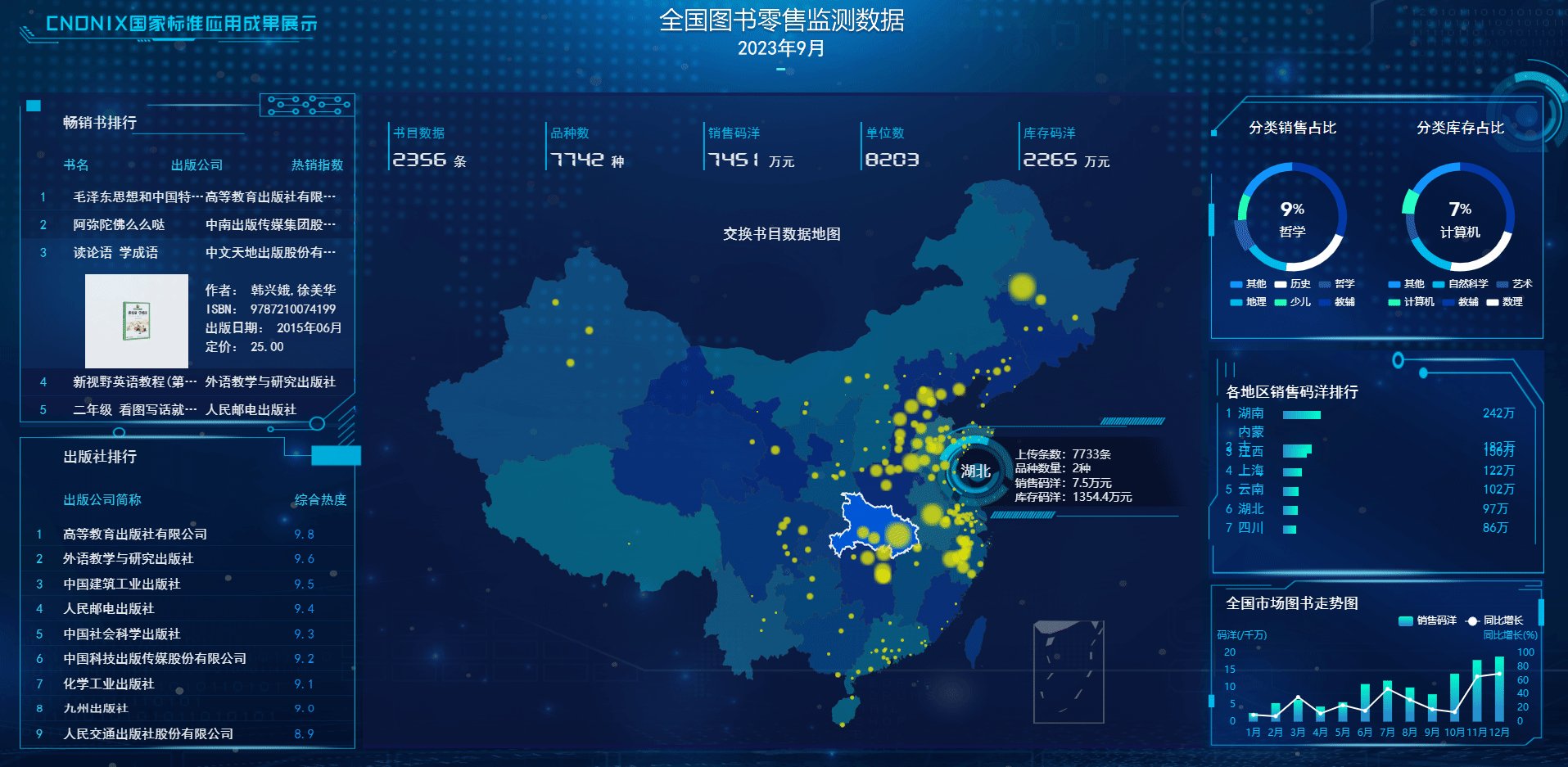
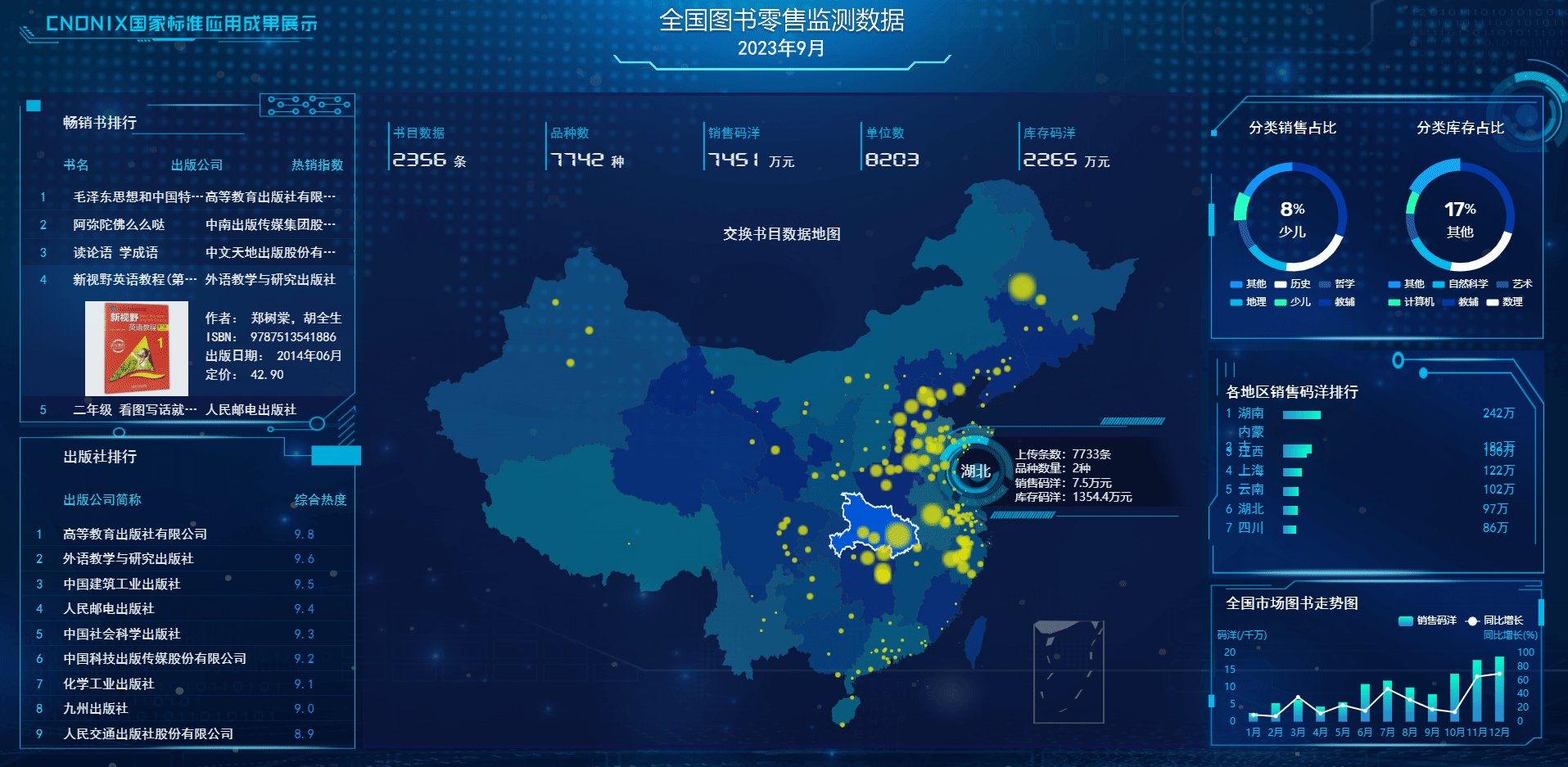
2.静态切片效果图

一、确定需求方案
1.确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2.部署方式
浏览器打开播放,Chrome浏览器、360浏览器等。
二、整体架构设计
前端基于 Echarts开源库设计,使用WebStorm编辑器;
后端基于Python Flask实现,使用 Vscode 或 Pycharm编辑器;
数据传输格式:JSON;
数据源类型:目前采用JSON文件方式,可自行添加支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加pandas支持Excel表格等,还可以定制HTTP API接口方式。
数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1.前端html代码
<body>
<ul class="nav">
<li class="drop-down">
<a href="#"></a>
<ul class="drop-down-content">
<li>
<a href="./home.html">自动切换</a>
</li>
<li>
<a href="./index.html">第一屏</a>
</li>
<li>
<a href="./second.html">第二屏</a>
</li>
<li>
<a href="./third.html">第三屏</a>
</li>
<li>
<a href="./four.html?index=0">第四屏</a>
</li>
</ul>
</li>
</ul>
<div class="home">
<iframe id="demo1" src="index.html" frameborder="0" class="state-01 demo1"></iframe>
<iframe src="second.html" frameborder="0" class="state-01 demo2"></iframe>
<iframe src="third.html" frameborder="0" class="state-01 demo3"></iframe>
<iframe src="four.html" frameborder="0" class="state-01 demo4"></iframe>
</div>
<script src="js/home.js"></script>
</body>2. 前端JS - echarts图表

var optionBar = {
grid: {
top: 50,
bottom: "20%"
},
legend: {
data: ["销售码洋", "同比增长"],
right: "5%",
itemWidth: 18,
itemHeight: 12,
textStyle: {
color: "#fff"
}
},
xAxis: {
data: [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
axisLine: {
show: false,
lineStyle: {
color: "#07bffb"
}
},
axisTick: {
show: false
},
axisLabel: {
interval: 0
}
},
yAxis: [
{
name: "码洋(/千万)",
axisLine: {
show: false,
lineStyle: {
color: "#07bffb"
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
interval: 5,
min: 0,
max: 20,
position: "left"
},
{
name: "同比增长(%)",
max: 100,
min: 0,
axisLabel: {
formatter: "{value}"
},
axisLine: {
show: false,
lineStyle: {
color: "#07bffb"
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
position: "right"
}
],
series: [
{
name: "销售码洋",
type: "bar",
barWidth: "40%",
barGap: 5,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "#00fecc"
},
{
offset: 0.8,
color: "#2690cf"
}
],
false
)
}
},
data: [2.5, 5.4, 6.4, 4.4, 5.7, 11, 12, 10, 8, 14, 18, 19]
},
{
name: "同比增长",
type: "line",
itemStyle: {
color: "#fff"
},
yAxisIndex: 1,
data: [10, 8, 36, 12, 24, 16, 48, 32, 18, 14, 66, 70]
}
]
};3. 前端JS - 数据定时更新控制
var data01 = (function () {
var init = function () {
updating();
setInterval(function () {
updating();
}, 5000); //刷新周期设置
};
var updating = function updating() {
get_mdata("/get_mdata");
};
var get_mdata = function get_mdata(url) {
$.getJSON(url, function (data) {
allMData["book"][0] = data.book;
allMData["variety"][0] = data.variety;
allMData["sales"][0] = data.sales;
allMData["stock"][0] = data.stock;
allMData["id"] = data.id;
setMdata();
});
};
return {
init: init,
};
})();4. 后端 Python Flask 代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import time
import urllib
import random
import json
from flask import Flask, redirect
# 导入线程模块
import threading
app = Flask(__name__, static_folder="static", template_folder="template")
@app.route('/')
def index():
return redirect('/static/index.html')
@app.route('/get_mdata')
def get_mdata():
jsonData = {}
jsonData['book'] = random.randint(100, 10000)
jsonData['variety'] = random.randint(100, 10000)
jsonData['sales'] = random.randint(100, 10000)
jsonData['stock'] = random.randint(100, 10000)
jsonData['id'] = random.randint(100, 10000)
return json.dumps(jsonData)
def loop():
time.sleep(10)
pass
# 主程序在这里
if __name__ == "__main__":
a = threading.Thread(target=loop)
a.start()
# 开启 flask 服务
app.run(host='127.0.0.1', port=80, debug=True)
四、运行
<!-- 启动server命令 -->
python main.py
<!-- 浏览器中输入网址查看大屏(端口为 main.py 中的 port 参数定义) -->
http://localhost/
 五、更多案例
五、更多案例
YYDatav的数据可视化大屏《精彩案例汇总》(Python&Echarts源码)_YYDataV的博客-CSDN博客
【工厂扫码打印&扫码装箱&错误追溯系统】完整案例详解(Python&PyQt 源码&Mysql数据库)_YYDataV数据可视化的博客-CSDN博客_pyqt案例
感谢开源分享的前端代码。
六、源码下载
38源码数据可视化:基于 Echarts + Python 动态实时大屏 - 全国图书零售监测数据.zip








![[架构之路-200]- 性能需求与性能分析:影响性能的主要因素](https://img-blog.csdnimg.cn/20210928172207220.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAZHhtZHhtMTIz,size_20,color_FFFFFF,t_70,g_se,x_16)