1.5.1.3 JSON对象
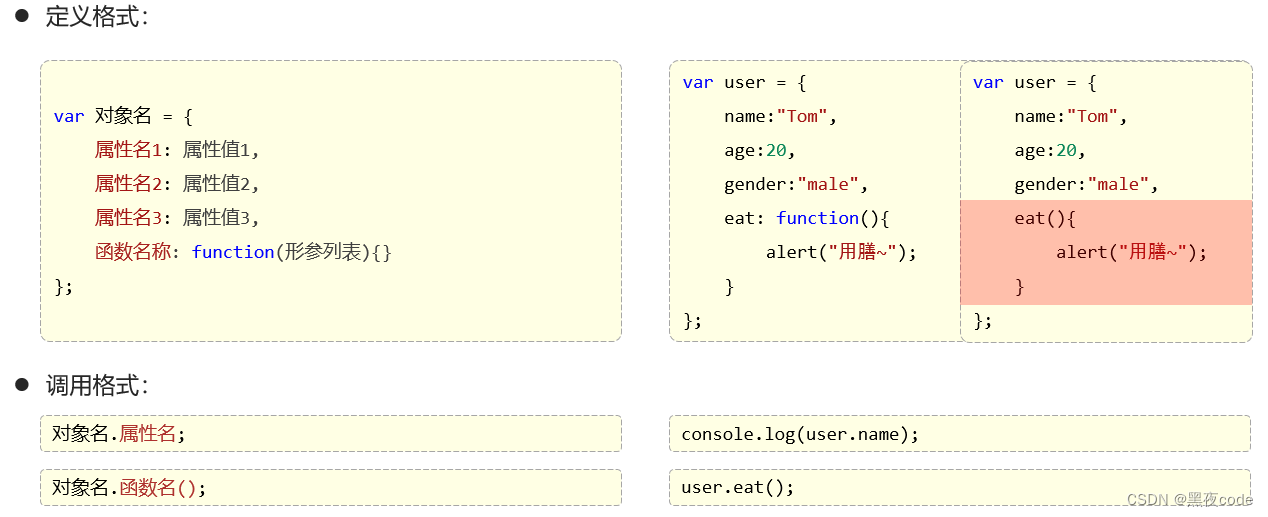
在 JavaScript 中自定义对象特别简单,其语法格式如下:

<body>
<script>
//自定义对象
var user = {
name: "tom",
age: 20,
gendar: "male",
eat: function () { //函数
alert("吃饭啦");
}
};
alert(user.age); //调用对象的属性
user.eat(); //调用对象的方法
</script>
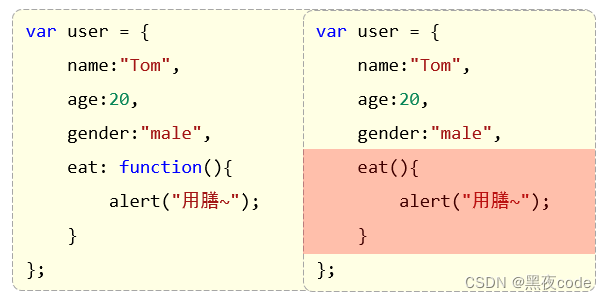
</body>自定义对象中的方法可以简化,去掉:function
eat () {
alert("吃饭啦");
}
json对象
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
{
"key":value,
"key":value,
"key":value
}其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
json这种数据格式的文本经常用来作为前后台交互的数据载体。
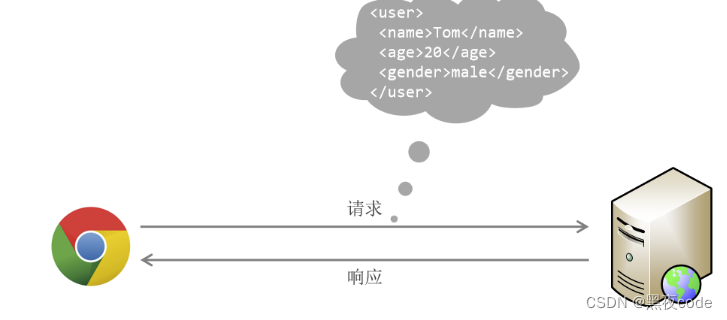
如下图所示:前后台交互时,我们需要传输数据,但是java中的对象我们该怎么去描述呢?我们可以使用如图所示的xml格式,可以清晰的描述java中需要传递给前端的java对象。

但是xml格式存在如下问题:
-
标签需要编写双份,占用带宽,浪费资源
-
解析繁琐
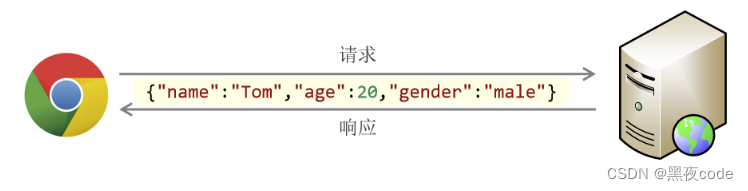
所以我们可以使用json来替代,如下图所示:

<script>
//定义json
var text = '{"fname":"tom","sage":25,"gender":"male"}';
//alert(text.name); text是字符串,所以无法访问name
//json字符串--js对象
var obj = JSON.parse(text);
alert(obj.fname);
//js对象--json字符串
alert(JSON.stringify(obj));
</script>1.5.2 BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。BOM中提供了如下5个对象:
| 对象名称 | 描述 |
|---|---|
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | d地址栏对象 |
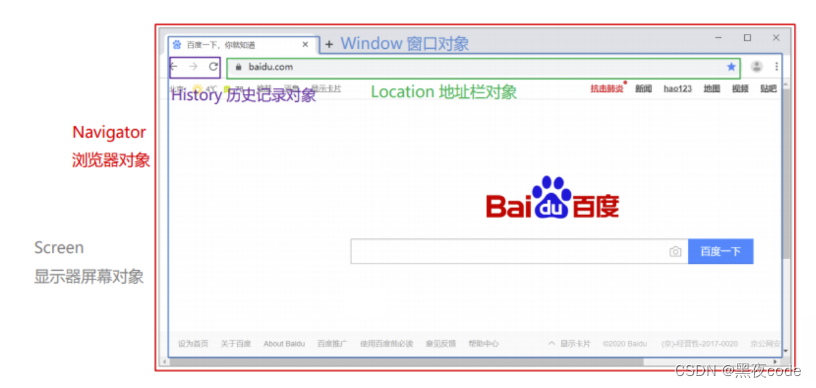
上述5个对象与浏览器各组成对应的关系如下图所示:

对于上述5个对象,我们重点学习的是Window对象、Location对象这2个。
1.5.2.1 Window对象
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,可以直接使用,并且对于window对象的方法和属性,可以省略window.例如:之前学习的alert()函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');其可以省略window. 所以可以简写成
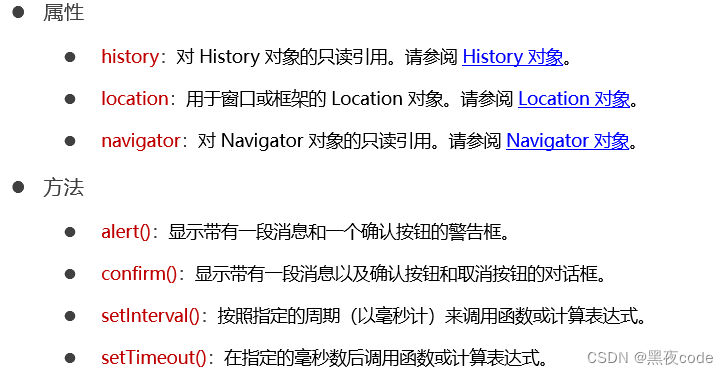
alert('hello')所以对于window对象的属性和方法,我们都是采用简写的方式。window提供了很多属性和方法,下表列出了常用属性和方法

- confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
confirm("您确认删除吗?");
我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时,返回true,点击取消时,返回false。
var flag = confirm("您确认删除吗?");
alert(flag);- setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数:
fn:函数,需要周期性执行的功能代码
毫秒值:间隔时间
var i = 0;
setInterval(function(){
console.log("第"+i+"次输出");
},2000);- setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。参数和上述setInterval一致。
//定时器 - setTimeout -- 延迟指定时间执行一次
setTimeout(function(){
alert("JS");
},3000);1.5.2.2 Location对象
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.baidu.com";浏览器效果如下:首先弹框展示浏览器地址栏信息,

然后点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到百度。
1.5.3 DOM对象
1.5.3.1 DOM介绍
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。封装的对象分为
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

学习DOM技术主要作用如下:
-
改变 HTML 元素的内容
-
改变 HTML 元素的样式(CSS)
-
对 HTML DOM 事件作出反应
-
添加和删除 HTML 元素
总而达到动态改变页面效果目的。
1.5.3.2 获取DOM对象
我们知道DOM的作用是通过修改HTML元素的内容和样式等来实现页面的各种动态效果,但是我们要操作DOM对象的前提是先获取元素对象,然后才能操作。所以学习DOM,主要的核心就是学习如下2点:
-
如何获取DOM中的元素对象(Element对象 ,也就是标签)
-
如何操作Element对象的属性,也就是标签的属性。
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
源程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">教育</div> <br>
<div class="cls">程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
</html><script>
//通过id获取element对象
var img = document.getElementById('h1');
alert(img);
</script> <script>
//通过标签获取element对象
var ivs = document.getElementsByTagName('div');
for (let i = 0; i < ivs.length; i++) {
const element = ivs[i];
alert(element);
}
</script><script>
//通过类名获取element对象
var ivs = document.getElementsByClassName('cls');
for (let i = 0; i < ivs.length; i++) {
const element = ivs[i];
alert(element);
}
</script>- 操作属性
那么获取到标签了,我们如何操作标签的属性呢?通过查询文档资料,如下图所示:

我们可以通过div标签对象的innerHTML属性来修改标签的内容。此时我们想把页面中的教育替换成教育666,所以要获取2个div中的第一个,所以可以通过下标0获取数组中的第一个div:
<script>
//通过类名获取element对象
var ivs = document.getElementsByClassName('cls');
var iv = ivs[0] ; //获取第一个对象
iv.innerHTML += "666";
</script>
1.5.4 案例
1.5.4.1 需求说明
需求如下3个:
-
点亮灯泡
-
将所有的div标签的标签体内容后面加上:very good
-
使所有的复选框呈现被选中的状态

<script>
//通过ID获取element对象,修改图片src属性
var img = document.getElementById('h1');
img.src = "./img/on.gif";
//通过类名获取element对象,修改div标签内容
var ivs = document.getElementsByClassName('cls');
for (let i = 0; i < ivs.length; i++) {
const element = ivs[i];
element.innerHTML += "<font color = 'red'>666</font>";
}
//修改复选框选中状态
var ivs = document.getElementsByName('hobby');
for (let i = 0; i < ivs.length; i++) {
const element = ivs[i];
element.checked=true;
}
</script>







![P1772 [ZJOI2006] 物流运输](https://img-blog.csdnimg.cn/f31d37d964cc4516a10ae9d34040ba4a.png)