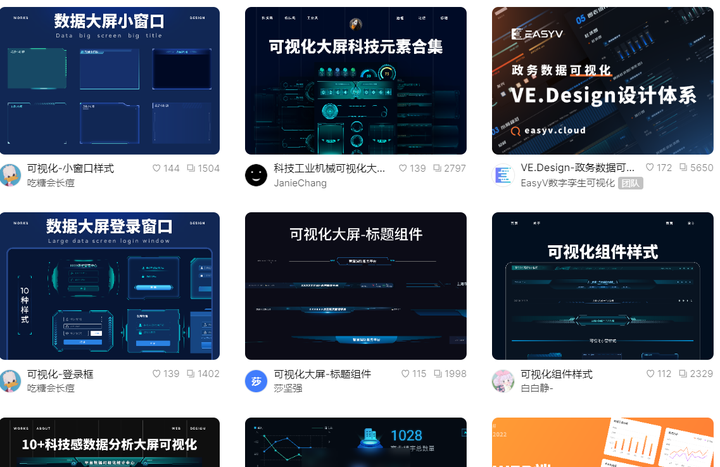
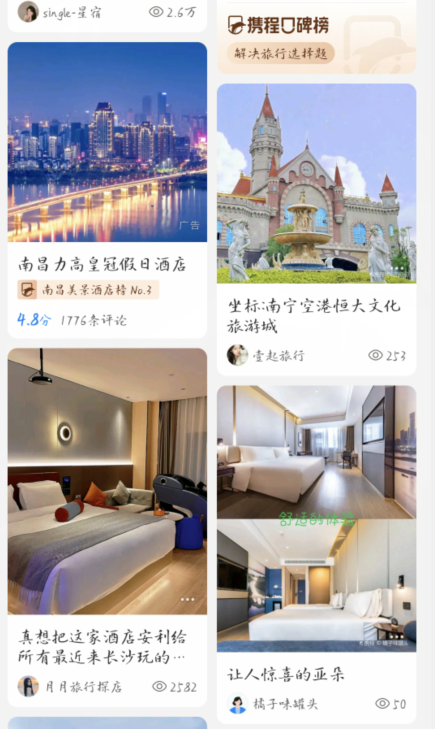
在练习代码的时候,看到了携程的首页下方的布局还挺好看

就是一个瀑布流的布局效果,在携程上是一共两列布局,然后每个格子的高度都会根据图片的高度做排布
一开始是想使用flex进行布局,先让每个格子各占百分之49,然后贴边留个空隙,一行两个格子然后换行就可以得到这个效果
但是写出来的时候想多了
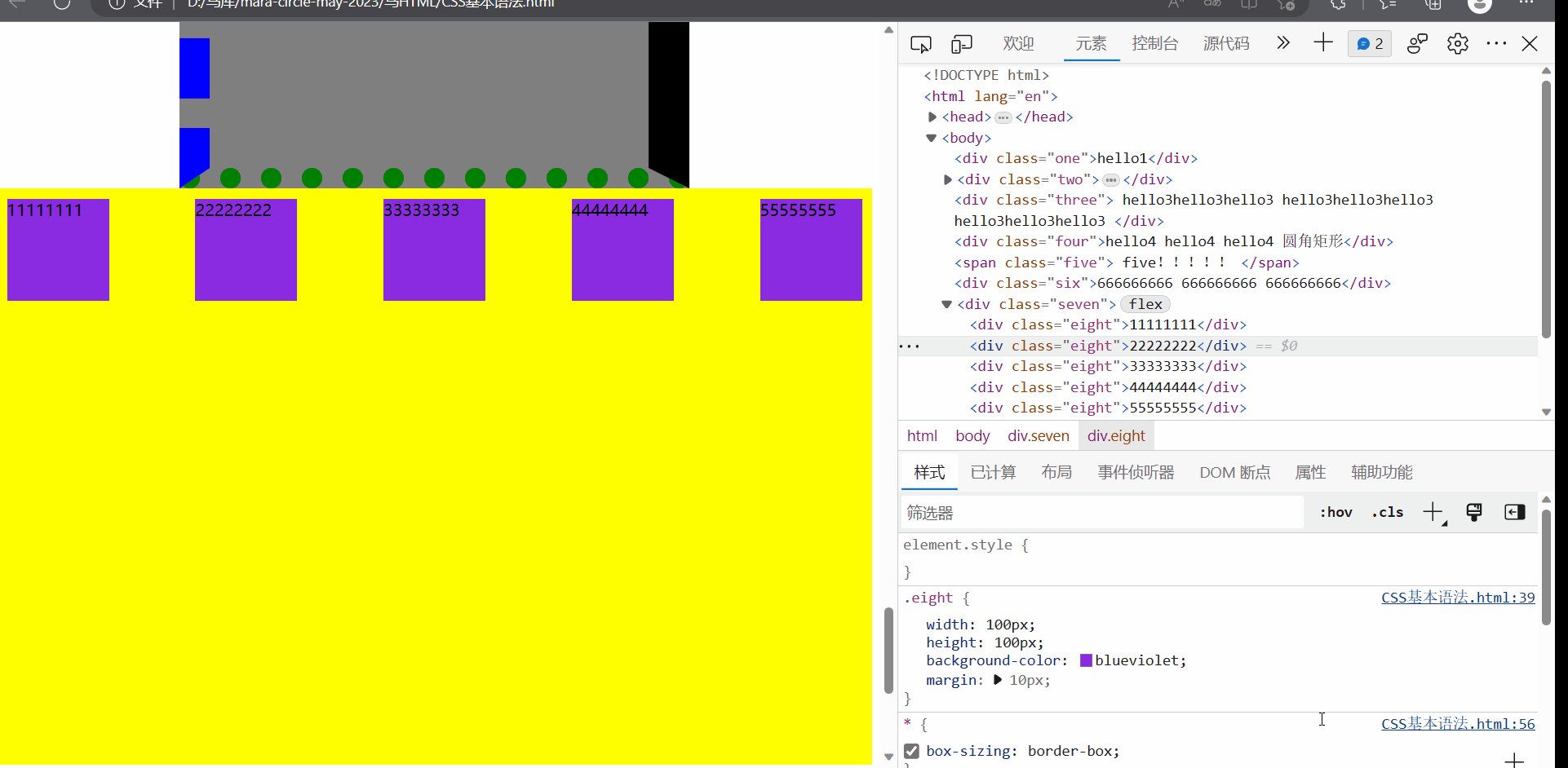
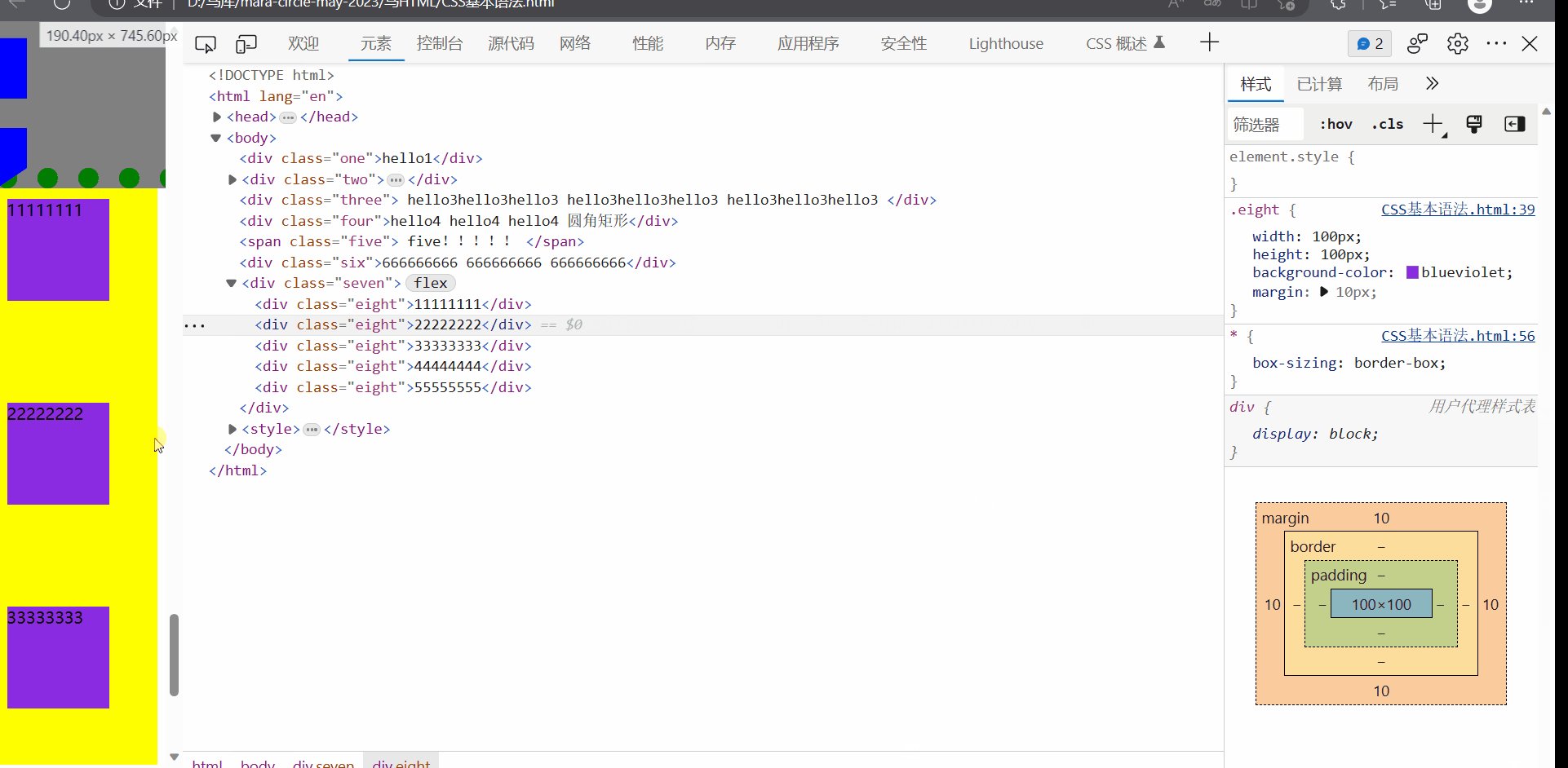
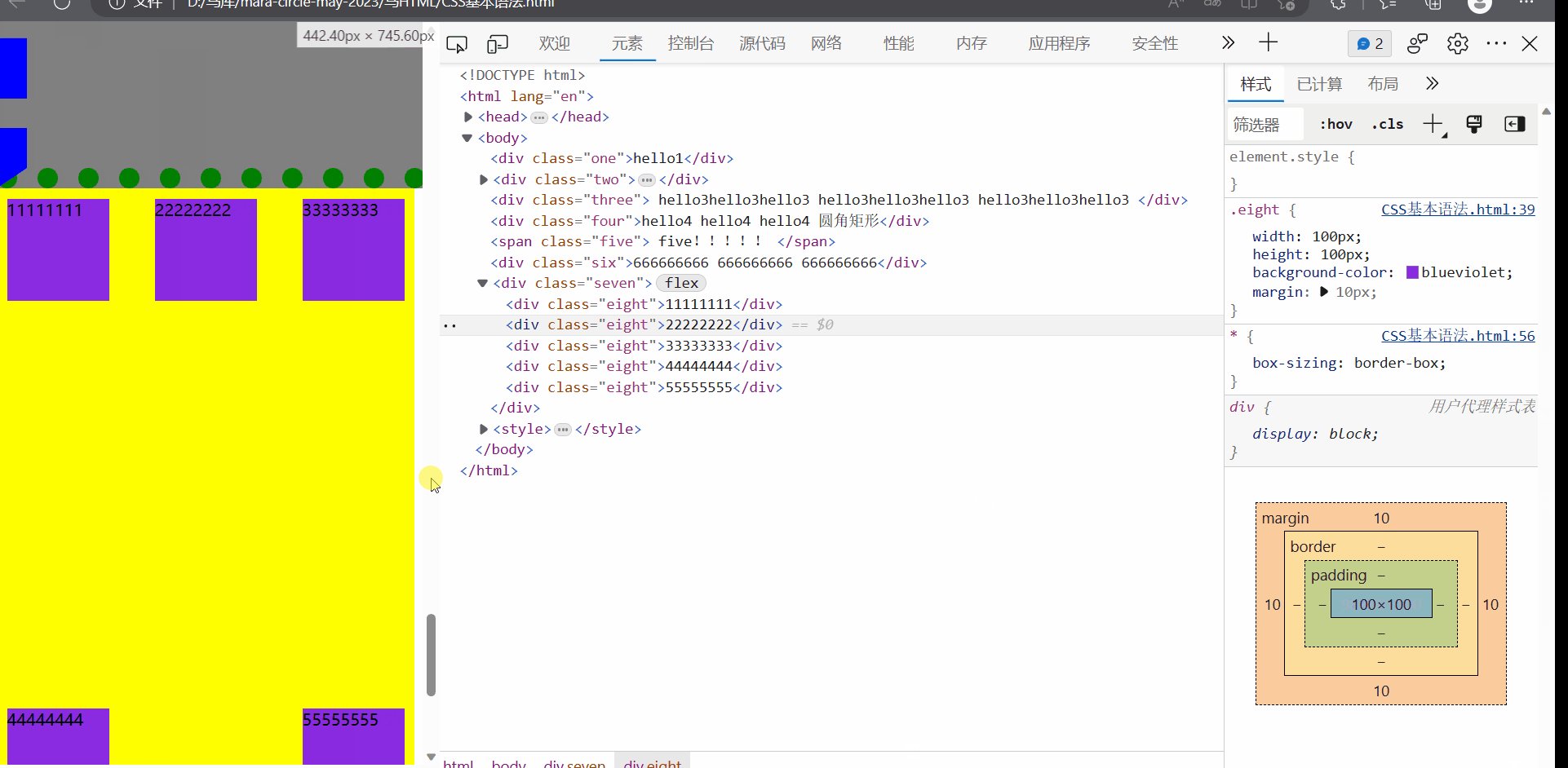
因为flex布局的话,每行的最高高度一定是受到每行两个格子中最高的那个格子影响,也就是说:左边的高度只有100px的话,右边的是200px,下面那行的格子一定是在200px后面进行布局,然后左边的格子和下面那行就会有100px的距离
而这个瀑布流的效果是前后紧贴着的,所以我用flex布局就不成功了= =
然后翻资料学到了一个用css的多列布局(column)就可以去做到这个效果,就可以不需要跑去Jquery之家去找了
(这里就用vue2+css和模拟一些数据来做啦)
1、准备数据
listBox: [
{
id: 1, // 编号
images: 'https://img01.yzcdn.cn/vant/cat.jpeg', // 大图
headline: '1太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}, {
id: 2, // 编号
images: 'https://note.mafengwo.net/img/c6/60/d51965185e339ecf184b358a82757b70.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90', // 大图
headline: '2太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}, {
id: 3, // 编号
images: 'https://note.mafengwo.net/img/51/a7/149ca089ea04674204100a0178511458.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90', // 大图
headline: '3太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}, {
id: 4, // 编号
images: 'https://note.mafengwo.net/img/c7/55/ead3994fbdd95bc77b59feed06a1db0e.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90', // 大图
headline: '4太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}, {
id: 5, // 编号
images: 'https://note.mafengwo.net/img/6a/23/3db9f119449633453e2a9b368d1d8023.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90', // 大图
headline: '5太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}, {
id: 6, // 编号
images: 'https://note.mafengwo.net/img/20/1d/9cfa0e8bea955ff45890714e2af3ad43.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90', // 大图
headline: '6太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}, {
id: 7, // 编号
images: 'https://note.mafengwo.net/img/fd/d1/2f3fb6ab810f86a927d5940175c27f38.jpeg?imageMogr2%2Fthumbnail%2F1360x%2Fstrip%2Fquality%2F90', // 大图
headline: '7太湖有座岛,名叫“西山”', // 推荐文本
userImg: 'https://p1-q.mafengwo.net/s15/M00/D7/1E/CoUBGV3Sr4yAV2q0AADUzHbBm_Y18.jpeg?imageMogr2%2Fthumbnail%2F%21200x200r%2Fgravity%2FCenter%2Fcrop%2F%21200x200%2Fquality%2F90', // 用户头像
userName: '沃趣', // 用户名字
pageView: 6666
}
]2、渲染结构数据
<div id="TestContainer">
<div class="box" v-for="item in listBox" :key="item.id">
<img :src="item.images" alt="">
<h5>{{item.headline}}</h5>
</div>
</div>3、在CSS上添加多列布局
1、多列布局需要添加在父盒子身上,也就是在上面的结构中的 #TestContainer这个盒子,box盒子是用来做循环的格子
#TestContainer{
margin: 0 auto;
width: 98%;
background-color: pink;
//添加上多列布局
column-fill: balance;
column-count: 2;
column-gap: 1;
.box{
img{
width: 100%;
}
}
}
</style>| 属性 | 描述 |
| column-count | 指定分几列 |
| column-fill | 默认值,根据其他列属性值使列的高度尽可能平衡 (默认值就是balance,这里可以省略不写) |
| column-gap | 指定列和列之间的距离间隙 |
详细看这里
CSS column(多列布局) (biancheng.net)![]() http://c.biancheng.net/css3/column.html
http://c.biancheng.net/css3/column.html
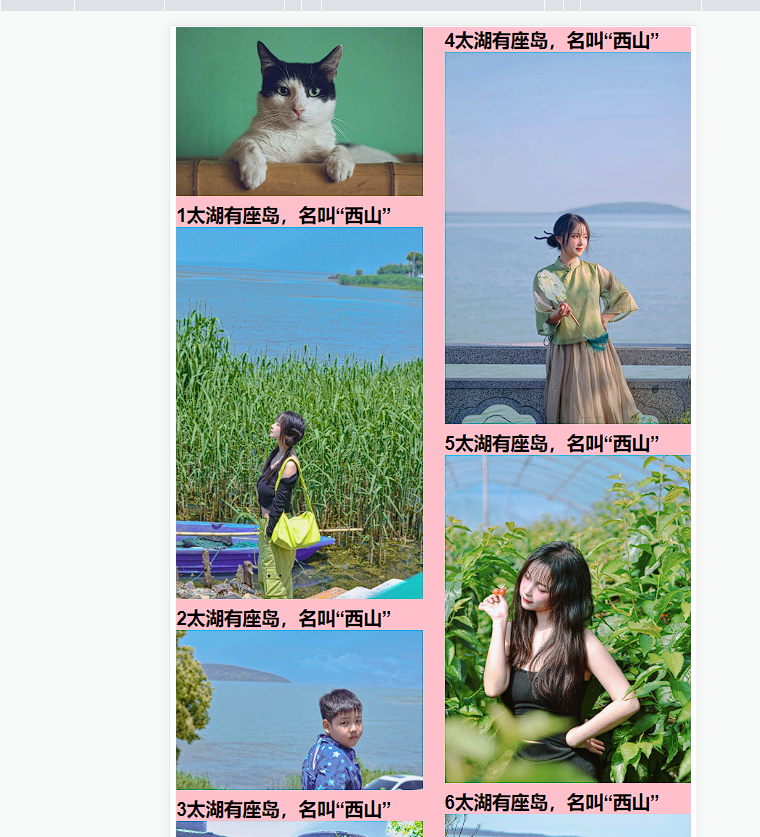
4、效果

第一眼看上去是没有毛病的,然后在往下拉,会发现


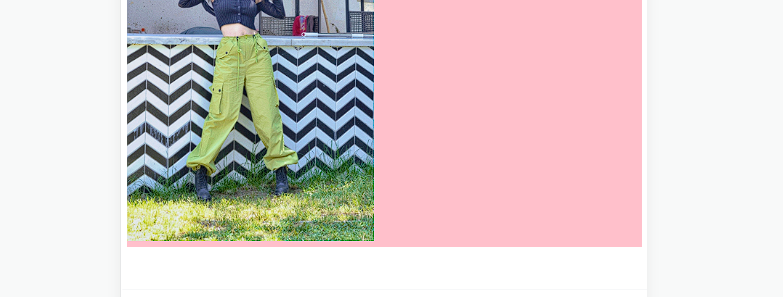
第四次循环出来的图片和内容被分开的 ,这个就不是我想要的效果了
解决方法:给循环的div添加上这个样式:overflow: auto;
样式完整一点就是这样子
#TestContainer{
margin: 0 auto;
width: 98%;
background-color: pink;
//添加上多列布局
column-count: 2;
column-gap: 1;
.box{
overflow: auto;
img{
width: 100%;
}
}
}
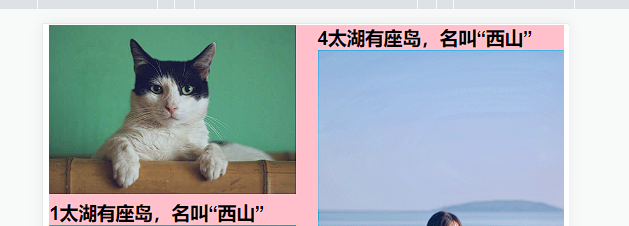
它的效果就下来了,这样子就完成了一个瀑布流的简单布局思密达~