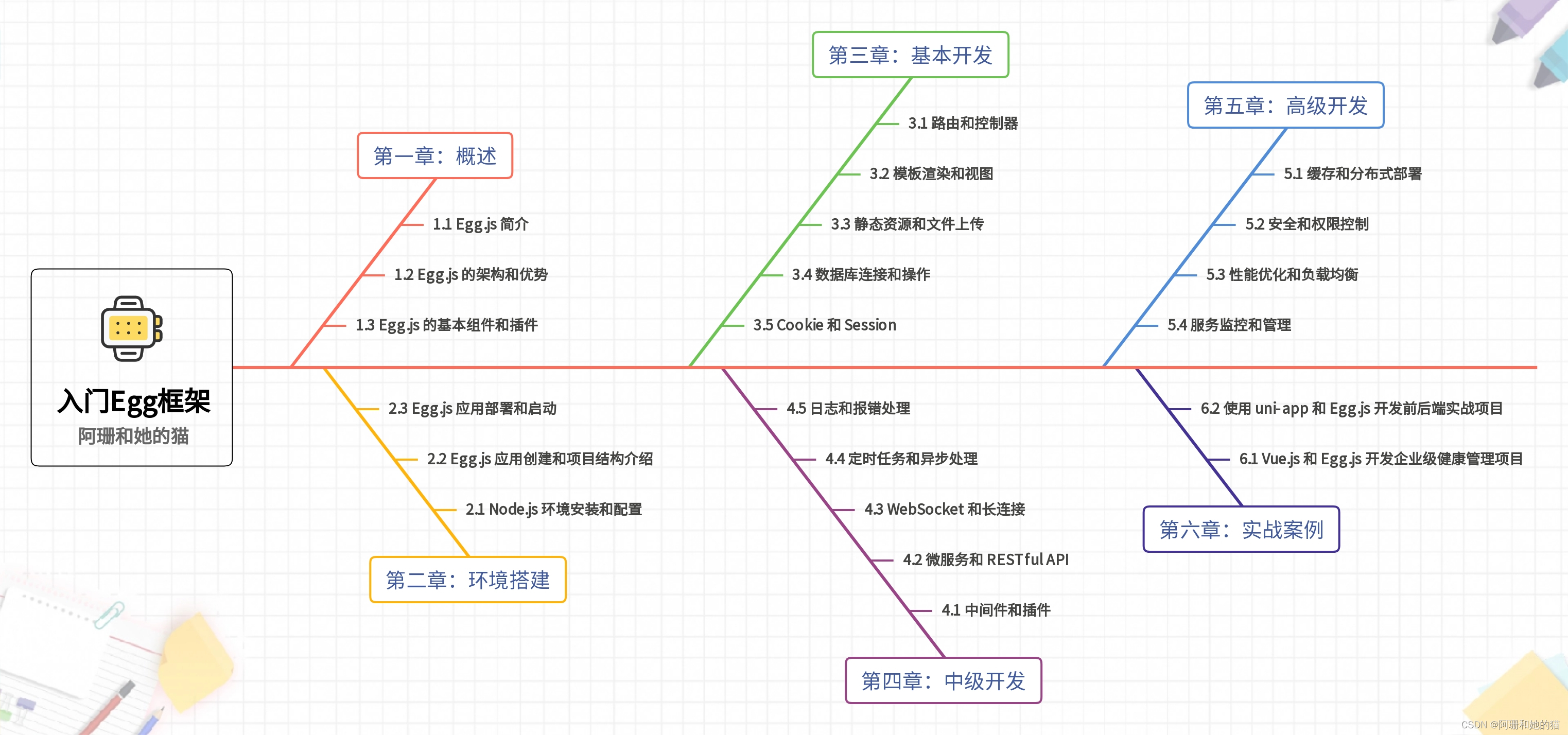
思维导图

文章目录
- 思维导图
- 第一章:概述
- 1.1 Egg.js 简介
- 1.2 Egg.js 的架构和优势
- 1.3 Egg.js 的基本组件和插件
- 第二章:环境搭建
- 2.1 Node.js 环境安装和配置
- 2.2 Egg.js 应用创建和项目结构介绍
- 2.3 Egg.js 应用部署和启动
- 第三章:基本开发
- 3.1 路由和控制器
- 路由
- 控制器
- 3.2 模板渲染和视图
- 模板渲染
- 视图
- 3.3 静态资源和文件上传
- 静态资源
- 文件上传
- 3.4 数据库连接和操作
- 连接数据库
- 操作数据库
- 3.5 Cookie 和 Session
- Cookie
- Session
- 第四章:中级开发
- 4.1 中间件和插件
- 4.2 微服务和 RESTful API
- 4.3 WebSocket 和长连接
- 4.4 定时任务和异步处理
- 4.5 日志和报错处理
- 第五章:高级开发
- 5.1 缓存和分布式部署
- 5.2 安全和权限控制
- 5.3 性能优化和负载均衡
- 5.4 服务监控和管理
- 第六章:实战案例
- 6.1 Vue.js 和 Egg.js 开发企业级健康管理项目
- 6.2 使用 uni-app 和 Egg.js 开发前后端实战项目
第一章:概述
1.1 Egg.js 简介
Egg.js 是一个基于 Node.js 和 Koa 的企业级应用开发框架,它可以帮助开发者快速构建高品质的应用程序。Egg.js借鉴了 Ruby on Rails 和 Laravel 的一些概念,采用了简约的设计风格和约定优于配置的开发模式,为开发者提供了一种更加高效、可靠的开发方式。
Egg.js 框架的主要特点包括:
-
快速上手 - 提供了丰富的脚手架工具和插件,使得项目的初始化和组件的集成非常简单。
-
易于扩展 - 提供了灵活的插件机制和中间件机制,可以很容易地扩展框架的功能和实现业务需求。
-
面向未来 - Egg.js 采用
Koa作为底层框架,支持async/await语法,可以更好地利用JavaScript的新特性进行开发。 -
易于维护 - Egg.js 提供了丰富的工具和机制,如
插件机制、依赖注入机制、配置管理等,可以方便地进行代码的维护和升级。
总之,Egg.js 是一个高效、可靠、易于上手、易于扩展和易于维护的企业级应用开发框架,适用于开发各种 Web 应用、API 接口和微服务等应用场景。
1.2 Egg.js 的架构和优势
Egg.js 的架构基于 Koa 框架,并结合了业界最佳实践,提供了一种约定优于配置的开发模式和一系列工具、机制和插件,使得大规模开发团队可以更加高效、可靠地构建和维护企业级应用程序。
Egg.js 的主要优势包括:
-
轻量级的架构:Egg.js 的核心框架只有几千行代码,而且没有繁琐的依赖关系,使得它可以运行在资源较少的环境中,适合于开发和部署各种规模的应用程序。
-
高度可扩展的应用架构:Egg.js 的插件机制和中间件机制极大地提高了应用程序的可扩展性,它们使得开发者可以很容易地集成各种各样的第三方组件和工具,比如日志记录器、ORM、数据库连接池、消息队列等。
-
约定优于配置的开发核心思想:Egg.js 遵循了约定优于配置的开发模式,降低了开发人员的学习成本和开发难度,同时还可以在开发过程中保证代码的一致性和规范性。
-
丰富的社区和生态系统:Egg.js 有一个庞大和活跃的社区,有许多优秀的开源插件和工具可以使用,例如egg-sequelize、egg-mysql、egg-jwt等,可以快速满足开发者的需求,并且社区提供的支持和解决方案也非常丰富。
-
易于维护的代码结构:Egg.js 的代码结构清晰,支持模块化设计和依赖注入,使得代码易于维护和测试。
综上所述,Egg.js 的架构和优势使得它成为一款非常优秀的企业级应用开发框架,可适用于各种应用场景,并且有很多企业和团队正在使用它,包括阿里巴巴、蚂蚁金服、网易云音乐、美团等知名企业和应用。
1.3 Egg.js 的基本组件和插件
Egg.js 提供了许多基本组件和插件,这些组件和插件可以帮助开发者快速构建和扩展应用程序。
以下是 Egg.js 基本组件和插件的介绍:
1. 基本组件
-
路由系统:Egg.js 基于
Egg Router实现,可以进行多种方式的路由定义,如 RESTful 风格、参数校验、参数提取等。 -
控制器(Controller):Egg.js 控制器默认支持返回各种类型的响应,支持模板引擎,并默认开启 Body Parse。
-
视图系统:Egg.js 视图系统可以选择多种模板引擎(Swig、Nunjucks、EJS)。
-
中间件(Middleware):Egg.js 内置了多种中间件,如
bodyParser、session、csrf等常用中间件。开发者还可以自定义中间件,通过内置的Middleware插件的方式进行加载。
2. 基础插件
-
egg-sequelize:基于 Sequelize 实现的数据库 ORM 插件,支持 MySQL、PostgreSQL、SQLite、SQLServer 数据库。
-
egg-mysql:简化了 MySQL 配置流程的插件。
-
egg-redis:基于 Redis 的一个插件,支持 Redis 数据库的连接和操作。
-
egg-jwt:基于 JSON Web Token 标准的身份认证鉴权插件。
-
egg-passport:支持多种身份认证方式的鉴权插件。
3. 高级插件
-
egg-view-nunjucks:Nunjucks 模板引擎插件,支持基础语法,支持扩展、过滤、块等高级特性。
-
egg-swagger-doc:支持 API 文档自动生成、swagger 规范的插件。
-
egg-validate:校验参数的插件,内置所有参数校验规则并支持自定义校验规则。
-
egg-cluster:用于应用程序集群化的的插件,可以通过该插件配合其他软件(如PM2、forever)进行负载均衡和进程管理。
总之,Egg.js 提供了丰富的基础组件和插件,可以满足各种应用场景的需求,同时也让开发者可以快速上手,提高开发效率。
第二章:环境搭建
2.1 Node.js 环境安装和配置
Node.js 是 Egg.js 项目的基础环境,因此在安装 Egg.js 之前需要先安装和配置 Node.js 环境。
以下是 Node.js 环境安装和配置的步骤:
-
下载 Node.js 安装包:打开 Node.js 官方网站 https://nodejs.org/,选择合适的 Node.js 安装包进行下载,并按照提示进行安装。
-
验证 Node.js 安装:打开命令行窗口,输入 node -v 命令,可以输出当前 Node.js 的版本号,从而确认安装是否成功。
-
使用 Node.js 包管理器:Node.js 提供了 npm 包管理器来管理、安装和发布 Node.js 应用程序的依赖组件。可以通过输入 npm -v 命令来验证 npm 的安装情况。
-
配置 npm 包镜像:由于国内网络的原因,npm 安装依赖组件速度较慢,为了提高速度,我们可以配置 npm 包镜像。可以输入
npm config set registry https://registry.npm.taobao.org命令来配置使用淘宝的 npm 镜像,也可以使用其他的 npm 镜像源。 -
升级 Node.js 和 npm:Node.js 和 npm 都有官方的升级方式和工具,在安装和使用过程中,我们应该及时升级版本,以享受最新的特性和修复已知的安全漏洞。
以上是 Node.js 环境安装和配置的一些基本步骤。在搭建 Egg.js 开发环境时,需要根据项目需求安装和配置不同的插件、组件和工具。
2.2 Egg.js 应用创建和项目结构介绍
Egg.js 应用程序是基于 Koa 框架进行开发的,它采用约定优于配置的开发模式,提供了脚手架工具和组件插件,让开发者能够快速搭建一个企业级的应用程序。
下面是 Egg.js 应用程序的创建和项目结构介绍:
-
创建 Egg.js 应用:可以通过 Egg.js 官方提供的脚手架工具快速创建 Egg.js 应用程序。在命令行中执行
npm install egg-init -g安装 Egg.js 的脚手架工具,然后执行egg-init egg-example --type=simple创建一个简单的 Egg.js 应用程序。 -
项目结构介绍:Egg.js 应用程序的目录结构如下:
- app 应用程序代码
- controller 控制器层
- public 静态资源文件(如图片、css、js)
- service 服务层
- view 视图层
- config 配置文件夹
- logs 日志文件夹
- node_modules Node.js 模块文件夹
- test 测试用例文件夹
- app.js 应用程序启动文件
- package.json 项目配置文件
其中,在 app 目录下,controller 用于存放应用的控制器,在这里定义 URL 路由和控制器对应的方法;service 用于存放应用的一些业务逻辑和操作数据库等操作。public 文件夹用于存放静态资源文件,如图片、CSS、JavaScript 等。view 文件夹用于存放视图文件(html、ejs、pug等)。
在 config 文件夹中,存放了开发时的配置文件和生产上的配置文件,默认有一个 config.default.js 配置文件,开发人员可以在这个文件中定义默认的应用配置。
在 logs 文件夹中,存放了应用程序的日志文件,可以根据不同的日志类型进行分割,比如按照日期或者按照日志级别等。
在 test 文件夹中,存放了测试应用程序的测试用例,可以通过执行 npm run test 来运行所有的测试用例。
总的来说,Egg.js 应用程序的目录结构清晰,模块化设计和约定优于配置的开发模式能够帮助开发者快速构建企业级的应用程序。
2.3 Egg.js 应用部署和启动
部署和启动 Egg.js 应用的步骤如下:
-
配置环境:安装 Node.js 和 NPM,确保版本符合 Egg.js 要求。
-
创建 Egg.js 项目:使用命令行工具创建一个 Egg.js 项目。
-
安装依赖:在项目目录中运行
npm install命令,安装项目依赖。 -
配置应用:编辑
config/config.default.js文件,配置应用的基本信息和各种插件的配置。 -
启动应用:使用命令行工具在项目目录中运行
npm run start命令,启动应用。也可以使用npm run dev命令以开发模式启动应用,可以进行实时调试和热更新。 -
部署应用:将代码部署到服务器上,并确保 Node.js 和 NPM 已经安装,并执行
npm install安装依赖,然后使用npm start命令启动应用。
注意,在生产环境中,应该使用 npm start 命令启动应用,因为它会自动开启 Egg.js 的所有优化配置和插件。同时,需要使用 PM2 等进程管理器,确保应用一直在运行,避免意外宕机。
第三章:基本开发
3.1 路由和控制器
在 Egg.js 应用中,路由和控制器是实现业务逻辑的重要组成部分。
路由
在 Egg.js 应用中,可以通过路由来定义 URL 和处理请求之间的映射关系。通常,路由定义在 app/router.js 文件中,代码示例:
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
router.get('/users', controller.users.list);
};
在上面的示例中,首先引入了 app 对象、router 对象和 controller 对象,然后定义了两个 API 接口:/ 和 /users 。其中,/ 会映射到 controller.home.index ,/users 则会映射到 controller.users.list。
控制器
控制器是处理路由请求并返回相应结果的一个模块。每个控制器文件中可以包含多个方法,每个方法处理一种请求。例如,一个用户列表的控制器示例:
module.exports = {
async list(ctx) {
const users = await ctx.service.user.list();
ctx.body = users;
},
async create(ctx) {
const user = await ctx.service.user.create(ctx.request.body);
ctx.body = user;
},
async delete(ctx) {
await ctx.service.user.delete(ctx.params.id);
ctx.status = 204;
}
}
在上面的示例中,定义了三个方法:list、create 和 delete。list 方法会通过 ctx.service.user.list() 方法获取用户列表,并使用 ctx.body 返回给客户端。create 方法会从请求体中获取用户数据,通过 ctx.service.user.create() 方法保存用户,并使用 ctx.body 返回用户数据。delete 方法使用 ctx.params.id 获取要删除的用户 ID,通过 ctx.service.user.delete() 方法删除该用户,并使用 ctx.status 返回 204 状态码。
以上是 Egg.js 应用中路由和控制器的基本概念和用法。在实际项目中,可以根据业务需求定制路由和控制器,并通常会配合使用模型、服务等其他组件来实现完整的应用逻辑。
3.2 模板渲染和视图
在 Egg.js 应用中,模板渲染和视图也是实现页面展示和用户交互的重要组成部分。
模板渲染
Egg.js 默认使用模板引擎 nunjucks,支持多种模板文件格式,如 .html、 .nunjucks 和 .nj 等。
在 Egg.js 中,可以通过 app.view.use('nunjucks', nunjucks) 方法启用 nunjucks 模板引擎,然后使用 this.ctx.render() 方法渲染模板文件。通常,模板文件的根目录是 /app/view,渲染的文件名不需要后缀,例如:
// 启用模板引擎
const nunjucks = require('nunjucks');
module.exports = app => {
app.view.use('nunjucks', nunjucks.configure('app/view', {
autoescape: true
}));
};
// 控制器中渲染模板文件
class HomeController extends Controller {
async index() {
const { ctx } = this;
await ctx.render('index', { data: 'hello world' });
}
}
在上述代码中,模板文件的根目录是 app/view,渲染的文件名是 index。在控制器中,使用 this.ctx.render() 方法渲染模板文件,并传入需要注入的数据对象。
视图
在 Egg.js 应用中,视图的实现方式和其他框架类似。视图通常是由模板引擎根据模板文件渲染生成,可以通过模板引擎向视图中注入数据来实现动态页面展示和用户交互的效果。
与模板引擎相关的视图文件通常位于 /app/view 目录下,可以根据需要自行组织子目录。在控制器中,通过 this.ctx.render() 方法渲染视图,并通过第二个参数传入要注入的数据对象。
在 Egg.js 应用中,可以使用多种模板引擎,根据需要进行选择和配置。同时,视图的实现方式也可以和其他框架一样,通过 HTML、CSS 和 JavaScript 等前端技术实现视图的效果。
3.3 静态资源和文件上传
在 Egg.js 应用中,静态资源和文件上传也是实现页面展示和用户交互的重要组成部分。
静态资源
在 Egg.js 应用中,可以使用 egg-static 插件提供静态资源服务。在项目中安装 egg-static 插件:
npm i egg-static --save
安装完毕之后,在应用的 config/config.default.js 里面配置静态文件存放路径:
exports.static = {
prefix: '/public/',
dir: path.join(appInfo.baseDir, 'app/public'),
};
在上述代码中,prefix 是访问静态资源的 URI 的前缀,dir 是静态资源存放的目录,根据实际需求进行配置。
之后使用以下代码启用中间件,在路由之前处理静态资源的请求:
// config/config.default.js
module.exports = app => {
app.config.coreMiddleware.unshift('static');
};
文件上传
在 Egg.js 应用中,可以使用 egg-multipart 插件实现文件上传。安装 egg-multipart 插件:
npm i egg-multipart --save
安装完毕之后,在应用的 config/plugin.js 文件中启用插件,并定义插件的配置:
exports.multipart = {
mode: 'file',
fileSize: '10mb',
whitelist: [
'.jpeg',
'.jpg',
'.png',
'.gif',
'.bmp',
'.txt',
'.doc',
'.docx',
'.zip',
'.rar',
'.gzip',
],
};
在控制器中,可以通过 this.ctx.request.files 获取上传的文件:
async upload() {
const { ctx } = this;
const file = ctx.request.files[0];
const { name, path } = file;
// 处理上传的文件
...
ctx.body = { name, path };
}
上传的文件会被存储在 Egg.js 应用的临时文件夹中,使用 this.ctx.request.files 获取上传的文件路径,可以对文件进行后续的处理或保存。结果被序列化为一个对象,包含文件的名称、路径和大小等信息。
以上是 Egg.js 中处理静态资源和文件上传的常用方法,可以根据实际需求进行定制和配置。
3.4 数据库连接和操作
在 Egg.js 应用中,可以使用 egg-sequelize 插件连接和操作 MySQL、PostgreSQL、SQLite 和 MSSQL 等关系型数据库。
连接数据库
在 Egg.js 应用中,可以在 config/config.default.js 中配置数据库连接信息:
const Sequelize = require('sequelize');
exports.sequelize = {
dialect: 'mysql',
host: 'localhost',
port: 3306,
database: 'testdb',
username: 'testuser',
password: 'testpass',
define: {
timestamps: true,
paranoid: true,
underscored: true,
freezeTableName: true,
},
timezone: '+08:00',
dialectOptions: {
dateStrings: true,
typeCast: true,
},
pool: {
max: 5,
min: 0,
idle: 10000,
},
};
在以上示例中,定义了连接MySQL测试数据库的相关信息,通过 exports.sequelize 属性导出。其中,
dialect定义了要连接的数据库类型。host和port定义了数据库的主机名和端口号。database定义了要连接的数据库名称。username和password定义了连接数据库的用户名和密码。
操作数据库
一般情况下,我们会在控制器中操作数据库。以下是一个示例,以获取用户列表为例:
class UserController extends Controller {
async index() {
const { ctx } = this;
const users = await ctx.model.User.findAll();
ctx.body = users;
}
}
使用 ctx.model.xxx 可以访问模型对象。在数据库查询时,通常会使用 await 关键字,待查询结束后获取返回的结果即可。
除此以外,还有很多其他的操作数据库的方法,可根据需求进行探索和使用。
需要注意的是,不同数据库的连接方式、查询方式等可能会有所不同,具体的实现方式需参考具体数据库的文档,并结合 Egg.js 的使用方式进行实现。
3.5 Cookie 和 Session
在 Egg.js 应用中,Cookie 和 Session 是管理 HTTP 请求和响应的重要组成部分。
Cookie
Cookie 是一种用于存储小量数据的机制。在 Egg.js 应用中,可以通过 this.cookies.set() 方法设置 Cookie,通过 this.cookies.get() 方法获取 Cookie。例如:
// 设置 cookie
this.cookies.set('username', 'testuser');
// 获取 cookie
const username = this.cookies.get('username');
在以上示例中,this.cookies.set() 方法设置了一个名为 username 的 Cookie,值为 testuser;this.cookies.get() 方法获取名为 username 的 Cookie 的值,并将其保存在 username 变量中。
除了设置和获取 Cookie 之外,还可以通过设置 Cookie 的属性修改其有效期、域和路径等信息。例如:
this.cookies.set('username', 'testuser', {
maxAge: 3600 * 1000, // 1 hour
httpOnly: true,
});
在以上示例中,maxAge 属性设置 Cookie 的失效时间,单位为毫秒;httpOnly 属性设置 Cookie 是否仅允许服务器访问,防止 XSS 攻击。
Session
Session 是一种在客户端和服务器端之间存储用户数据的机制。在 Egg.js 应用中,可以使用 egg-session 插件实现 session 管理。首先,在应用中安装 egg-session 插件:
npm i egg-session --save
配置及启用 session:
// config/config.default.js
exports.session = {
key: 'SESSION_ID',
maxAge: 86400000,
httpOnly: true,
encrypt: true,
};
// app.js
app.use(session(app));
在以上示例中,exports.session 配置了 Session 的名称、有效期、是否仅允许服务器访问和是否需要加密传输。在 app.js 文件中启用了 session 中间件。
在路由中使用 Session:
await ctx.session.set('username', 'testuser');
const username = await ctx.session.get('username');
在以上示例中,使用 ctx.session.set() 方法设置 Session 的值,使用 ctx.session.get() 方法获取 Session 的值。
需要注意的是,Session 的数据量较大时、过于频繁的操作 Session 都会对应用性能产生影响,因此在使用时应当权衡利弊,根据实际需求合理配置和使用。
第四章:中级开发
4.1 中间件和插件
Egg.js 是一个基于 Node.js 和 Koa.js 的框架,它提供了丰富的插件和中间件,使开发者可以更加方便地构建 Web 应用程序。
其中,插件和中间件的概念如下:
-
中间件:在 Egg.js 中,中间件指的是一个函数,它可以被注册到应用的中间件列表中,用于处理所有的请求。中间件可以在请求到达控制器之前和之后执行一些操作,例如进行身份验证、记录日志、设置请求头等等。
-
插件:插件是 Egg.js 中的一种组件,它提供了一些特定的功能和服务,可以在应用中通过配置来启用。例如,egg-mysql 就是一个常用的插件,它提供了访问 MySQL 数据库的能力。还有一些其它的插件,例如 egg-socket.io、egg-redis、egg-jwt 等等,都可以方便地扩展 Egg.js 的功能。
需要注意的是,插件通常会使用中间件来实现它们的功能。例如,egg-mysql 插件会使用一个中间件来处理所有的数据库查询请求。所以,中间件和插件在应用中是密切相关的。
4.2 微服务和 RESTful API
Egg.js 是一个面向企业级应用的 Node.js 框架,支持构建 RESTful API 和微服务。它提供了一些特定的组件和插件,使得构建 RESTful API 和微服务变得更加容易。
-
RESTful API: Egg.js 提供了最基础的 RESTful API 的支持,它可以和 Egg.js 的路由、控制器、服务、中间件等一起使用,以实现高效地构建一些常见的
RESTful API服务,支持 HTTP 请求的GET、POST、PUT、DELETE等方法。开发者只需要通过定义 Egg.js 的路由规则、控制器代码和服务逻辑即可完成服务的开发,这些代码也可以被重用于其它项目中。 -
微服务: 除了
RESTful API,Egg.js 还提供了微服务的支持。微服务是一种基于服务架构的应用,它将整个应用拆分成一些小的服务,每个服务都可以独立部署和升级。Egg.js 提供了基于 Egg-Cluster 的微服务实现,可以通过配置多个 Agent 进程和 Worker 进程,将整个应用拆分成多个服务。每个服务都可以注册不同的路由和控制器,以实现不同的功能。
总之,Egg.js 既支持 RESTful API,也支持微服务,开发者可以根据自己的需求来选择合适的方式来构建应用。
4.3 WebSocket 和长连接
Egg.js 框架也支持 WebSocket 和长连接的开发。开发者可以很方便地使用 Egg.js 实现实时通信的应用,以及支持客户端与服务端之间保持长连接的应用,例如在线聊天室、推送服务等应用。
在 Egg.js 中,可以使用 egg-socket.io 插件来实现 WebSocket 和长连接的开发。这个插件基于 Socket.IO 库实现,使得开发者能够很方便地使用 Socket.IO 提供的 API,来处理客户端和服务端之间的实时通信。
使用 egg-socket.io 插件,开发者需要在应用的代码中,先注册一个 Socket.IO 中间件。然后在控制器中,可以使用 ctx.socket 对象来获取到当前客户端的 Socket 对象,以进行消息的处理和推送。
例如,下面是一个使用 egg-socket.io 插件的聊天室示例:
// app.js 中注册 egg-socket.io 插件
exports.io = {
enable: true,
package: 'egg-socket.io',
};
// 在路由中注册聊天室控制器
module.exports = app => {
const { router, io } = app;
router.get('/', async ctx => {
ctx.body = 'Hello World';
});
io.of('/chat').route('chat', io.controller.chat.index);
};
// 实现聊天室控制器
exports.chat = {
async index() {
const { ctx, app } = this;
const { socket } = ctx;
socket.emit('connected', '欢迎来到聊天室');
socket.on('message', msg => {
app.io.of('/chat').sockets.emit('message', msg);
});
},
};
在这个示例中,我们使用了 egg-socket.io 插件来创建实时通信的应用,其中 io.route() 方法用于注册路由控制器,每个路由的处理函数都会接收到一个包含了当前 Socket 对象的 ctx 对象,通过这个 ctx.socket 对象,我们可以方便地发送和接收实时数据,同时也可以在控制器中存储一些会话相关的数据。
总之,使用 Egg.js 和 egg-socket.io 插件可以很方便地开发 WebSocket 和长连接应用,方便实现实时通信。
4.4 定时任务和异步处理
Egg.js 框架提供了异步任务处理的能力,可以使用定时任务和异步任务处理来完成一些后台任务和数据处理。
-
定时任务:Egg.js 通过 egg-schedule 插件提供了定时任务处理功能,可以非常方便的实现定时任务的配置和执行。开发者只需要在应用配置文件中,配置需要执行的定时任务的规则和处理函数,就可以实现自动执行定时任务的功能。例如,可以在每个小时的第几分钟执行某个任务,并通过 EJS 模板引擎生成结果,然后将结果发送到某个电子邮件地址。
-
异步任务处理:在 Egg.js 应用程序中,可以使用异步任务处理来处理一些复杂的数据处理任务。异步任务通常涉及到一些耗时操作,比如从数据库或 API 获取数据。Egg.js 通过使用异步队列来管理后台任务,可以使开发者非常方便地实现异步任务处理。Egg.js 中,可以通过 egg-queue 插件来实现异步队列的管理。egg-queue 可以与 Redis 集成,使任务队列和任务结果存储更加可靠。
总之,Egg.js 提供了丰富的异步处理能力,包括定时任务和异步任务处理。这些能力可以大大提高应用程序的性能和可靠性。
4.5 日志和报错处理
Egg.js 框架提供了丰富的日志处理和报错处理能力,可以让开发者更容易地进行应用程序调试和排错。
-
日志处理:Egg.js 中默认集成了 Bunyan 日志库,开发者可以很方便地使用 ctx.logger 对象记录应用程序中的日志信息。
ctx.logger对象提供了多种级别的日志记录方法,包括debug、info、warn、error 和 fatal等,可以直接将日志写入到控制台、文件或其它日志存储系统中。同时,Egg.js 还提供了egg-logrotatate插件,可以周期性地自动轮换应用日志文件,防止日志过大影响系统性能。 -
报错处理:Egg.js 中的错误处理通常可以分为客户端报错和服务端报错。客户端报错通常是
由于请求参数非法、权限不足或业务处理失败等原因导致,这时可以使用 Egg.js 中的异常捕获中间件来统一处理。服务端报错通常是由于代码异常抛出、调用第三方组件发生错误或其它外部因素导致,这时可以使用 Egg.js 提供的错误处理中间件来处理。默认情况下,Egg.js 中所有未处理的异常都会被返回到客户端,导致应用程序异常退出。为了让应用程序更加健壮,开发者可以使用 egg-onerror 插件来自动捕获所有未处理的异常,并记录日志,自动上报错误信息等处理。
总之,Egg.js 提供了丰富的日志处理和报错处理能力,可以让开发者更容易地进行应用程序调试和排错,同时提高应用程序的可靠性和健壮性。
第五章:高级开发
5.1 缓存和分布式部署
Egg.js 框架提供了丰富的缓存管理和分布式部署能力,使得应用程序可以更好地利用可扩展性和高性能的分布式系统架构。
-
缓存管理:Egg.js 提供了
egg-cache插件用于缓存管理。egg-cache 插件支持多种缓存系统,包括内存缓存、Redis 缓存、Memcached 缓存等等,并提供了一种统一的 API,使开发者可以轻松地缓存应用程序中的数据,同时也支持缓存数据自动过期等功能。 -
分布式部署:在分布式部署的环境下,Egg.js 应用程序可以通过 egg-cluster 插件来运行。egg-cluster 可以启动多个 Node 进程运行应用程序,以提高应用程序的吞吐量和性能。如果需要在多台服务器上部署 Egg.js 应用程序,可以使用 Egg.js 的部署工具 egg-scripts,这个工具支持部署到多个 Node.js 进程和多台服务器中,并支持运行在多个进程和节点上的负载均衡等功能。
总之,Egg.js 提供了丰富的缓存和分布式部署能力,可以让开发者更好地利用可扩展性和高性能的分布式系统架构,以提高应用程序的可靠性和性能。
5.2 安全和权限控制
Egg是Node.js的一个框架,它提供了一些机制来帮助开发人员确保应用程序的安全性和访问控制。
以下是Egg中的一些安全和权限控制机制:
-
CSRF防御:Egg自动使用CSRF令牌来防止跨站点请求伪造攻击。
-
HSTS(HTTP Strict Transport Security):Egg支持设置HSTS响应头,以便浏览器始终通过HTTPS访问应用程序。
-
XSS(跨站点脚本攻击):Egg提供内置的安全模板来自动转义输出中的特殊字符,并可使用egg-security插件进一步增强安全性。
-
JWT(JSON Web Token):Egg可以与JWT一起使用,以对用户进行身份验证和授权。
-
RBAC(基于角色的访问控制):Egg提供了egg-auth插件,可用于实现RBAC,以控制应用程序内各个部分的访问。
总而言之,Egg提供了许多内置机制和插件来帮助确保您的应用程序安全,并且可以方便地进行定制和配置以满足特定需求。
5.3 性能优化和负载均衡
EGG具有一些内置的性能优化和负载均衡机制,以确保Web应用的高效运行。
以下是Egg中的一些机制:
-
Egg-cluster:Egg可以使用
egg-cluster来启动多个Worker进程,用于处理并行请求。这可以提高应用程序的并发处理能力。 -
集群模式下的进程负载均衡:当Egg在集群模式下运行时,每个Worker进程将使用自己的端口号处理请求,而负载均衡器将根据负载情况将请求分配给不同的Worker进程。
-
使用PM2或Docker管理和部署应用程序:
PM2和Docker都是流行的部署工具,可用于管理和部署Egg应用程序。PM2可以帮助您在服务器上管理进程,而Docker可以轻松地创建和部署容器。 -
使用Cache:Egg提供了内置缓存插件,如
egg-redis、egg-memcached等,可以使应用程序避免频繁地读取和写入磁盘,提高响应速度。 -
使用CDN:使用
CDN可以减轻服务器的负担,提高应用程序的加载速度和响应速度。
综上所述,Egg具有丰富的性能优化和负载均衡机制,可以帮助开发人员确保应用程序高效运行,并且可以方便地进行配置和定制以满足特定的需求。
5.4 服务监控和管理
EGG提供了一些工具和插件,可用于监控和管理应用程序。
以下是Egg中的一些监控和管理工具:
-
Egg-monitor:Egg-monitor是一个内置监控插件,可以提供应用程序的实时监控和性能分析。
-
Egg-logger:Egg-logger是Egg的日志管理插件,可以记录应用程序的运行日志,并可以将日志发送到远程服务器或存储在文件中。
-
Egg-cluster-client:Egg-cluster-client是一个内置的客户端工具,可以帮助开发人员轻松管理同一集群中的Worker进程,例如,可以通过Egg-cluster-client停止或重启一个Worker进程。
-
PM2:PM2是一个流行的进程管理工具,可以用于管理和部署Egg应用程序。
-
Docker:Docker是一个流行的容器化工具,可以用于管理和部署Egg应用程序,通过容器实现部署和运行的隔离。
总体而言,Egg提供了丰富的工具和插件来监控和管理应用程序,可以满足开发人员对应用程序的实时监控、日志管理、进程管理和部署管理等多种需求。这些工具和插件可以帮助开发人员快速发现和解决问题,确保应用程序的高效运行。
第六章:实战案例
6.1 Vue.js 和 Egg.js 开发企业级健康管理项目
感兴趣可点击传送门
我国经济的快速发展,人民收入水平和生活水平的大幅度提高,老人对老年健康服务需求将呈多样化、迅速增长态势。为了方便老人和子女预约护工,专业医生可发表健康科普知识,解决虚假信息泛滥的痛点,方便老人或者子女及时获取科普文章信息,本课程将使用 Vue.js 和 Egg.js 开发一个企业级健康管理项目。
6.2 使用 uni-app 和 Egg.js 开发前后端实战项目
感兴趣可点击传送门
本课程将带读者使用 uni-app 技术栈,开发一个具有前后端的完整实战项目,让读者在实践中学习,在学习中夯实开发能力。读者将学到登录、注册、修改个人信息等基础功能的开发知识,也能学到发布、创建、删除待办事项、动态发帖等核心功能的编程思想。纸上得来终觉浅,得知此事要躬行。一起实践下吧!