项目需求:这是个导航栏(下面是uveiw的tabs标签),然后高亮的时候会有一个背景图,因为title不固定字数,所以宽度不能写死。

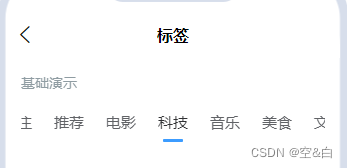
想要的效果

做出来的效果

自己写了个样式,用scroll-view,
<scroll-view scroll-x="true" class="main-scroll">
<view class="main-item" v-for="(item,index) in mainList" :key="index" @click="changeMain(index)" :class="index == mainIndex ? 'f36 col-000 text-bold': 'f28 col-96a text-regular'">
<view class="item-act flex align-c justify-c" v-show="index == mainIndex"></view>
<view class="item-title">
{{item.title||''}}
</view>
</view>
</scroll-view>
<style>
.main-scroll{
height: 64rpx;
width: 100%;
white-space: nowrap;
.main-item{
display: inline-block;
padding: 0 20rpx;
height: 64rpx;
line-height: 64rpx !important;
position: relative;
.item-title{
//position: relative;
}
.item-act{
position: absolute;
left: 0;
right: 0;
top: 10rpx;
margin: auto;
width: 66rpx;
height: 44rpx;
z-index: 0;
background-image: url('');//图片自己设置
background-position: 0 0;
background-size: 100% 100%;
}
}
}
</style>
因为用的是相对、绝对定位,会导致图片会覆盖到文字上。
后面找了下,发现item-title样式加上position: relative;就可以解决这个问题