文章目录
- 续写
- 任务1、创建登录页面、登录成功与登录失败页面
- 1、创建登录页面
- 2、创建登录成功页面
- 3、创建登录失败页面
- 任务2、首页添加登录链接,单击可跳转到登录页面
- 1、 修改首页,添加超链接
- 2、修改Spring MVC配置类,定义视图控制器
- 3、创建登录控制器
- 4、启动服务器,查看效果
- 任务3、添加静态资源,让Spring MVC正确处理
- 1、准备图片素材
- 2、创建登录样式文件
- 3、创建脚本文件
- 4、修改Spring MVC配置类,添加静态资源映射
- 5、修改首页
- 6、修改登录页面
- 7、启动服务器,查看效果
续写
承接上文《Java配置方式使用Spring MVC》
任务1、创建登录页面、登录成功与登录失败页面
1、创建登录页面
登录页面 - login.jsp

注:这个页面没有JSP代码,其实可以做成静态页面 - login.html
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<script src="js/check.js" type="text/javascript"></script>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
2、创建登录成功页面
登录成功页面 - success.jsp(必须是动态页面,因为要获取会话对象中的数据)

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h1 style="text-align: center">${username},登录成功!</h1>
</body>
</html>
如果不用JSP的标签库,要获取会话中的数据,要复杂一点
<h1 style="text-align: center">${username},登录成功!</h1>
<h1 style="text-align: center"><%= request.getSession().getAttribute("username")%>,登录成功!</h1>
3、创建登录失败页面
登录失败页面 - failure.jsp(必须是动态页面,因为要获取会话对象中的数据)

任务2、首页添加登录链接,单击可跳转到登录页面
1、 修改首页,添加超链接
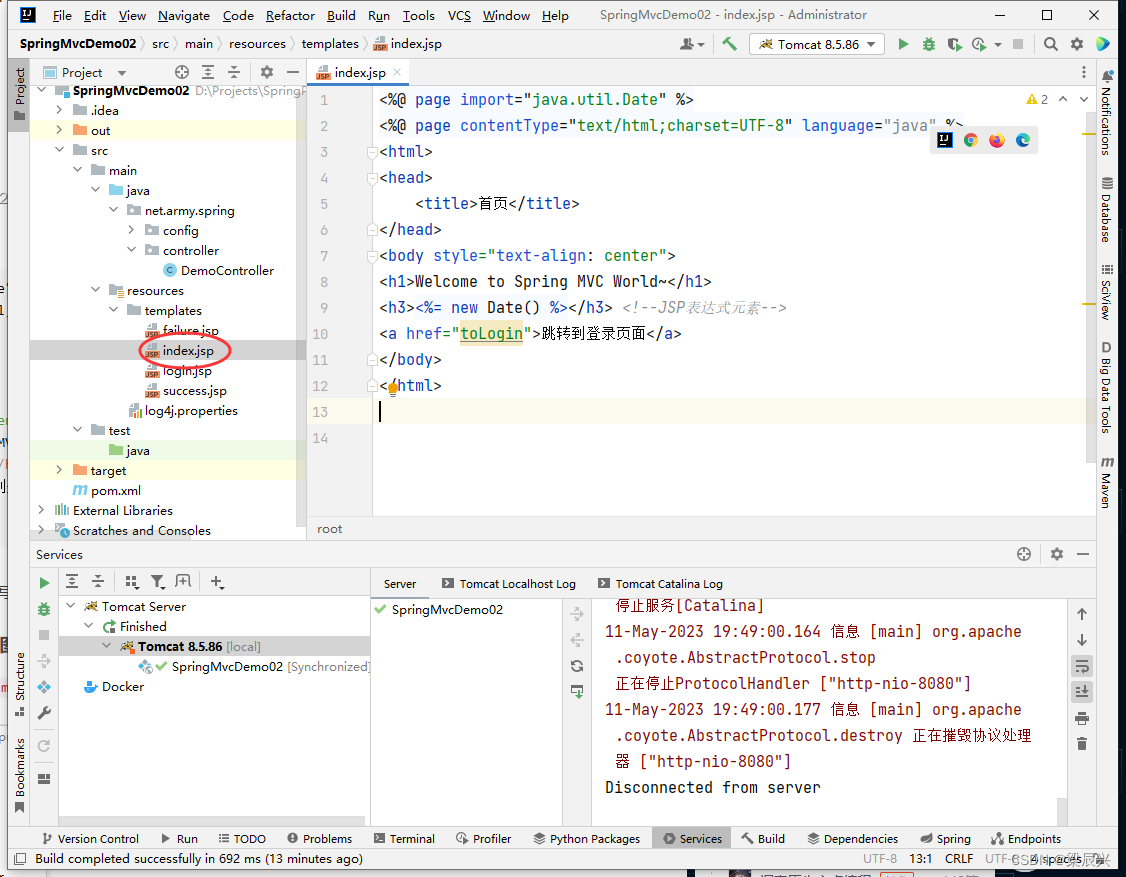
首页 - index.jsp

<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body style="text-align: center">
<h1>Welcome to Spring MVC World~</h1>
<h3><%= new Date() %></h3> <!--JSP表达式元素-->
<a href="toLogin">跳转到登录页面</a>
</body>
</html>
说明:超链接的href属性值不能直接写页面文件名login.jsp,没有经过Spring MVC的处理,访问不了的
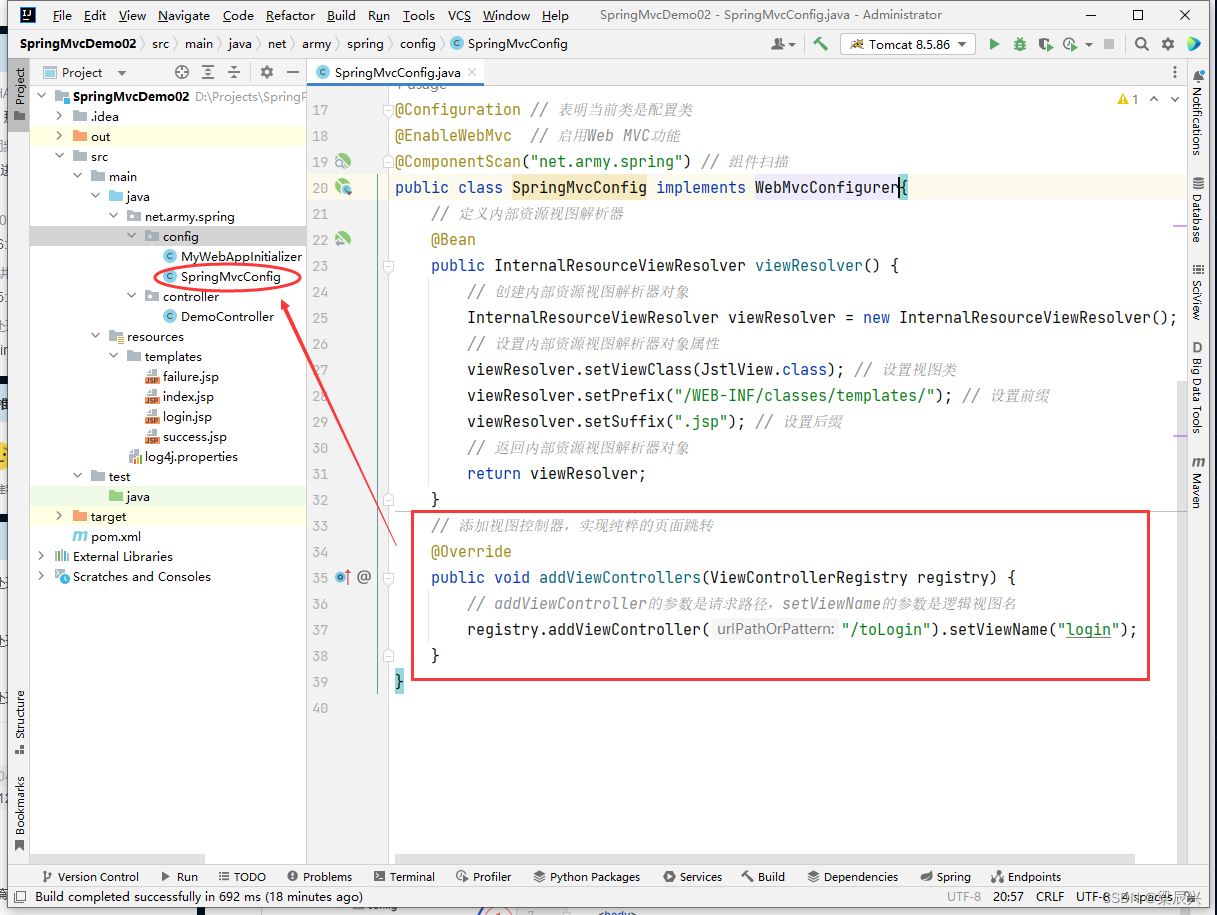
2、修改Spring MVC配置类,定义视图控制器
对应的就是spring-mvc-config里的 <mvc:view-controller path="/toLogin" view-name="login" />

注意:SpringMvcConfig类必须要实现WebMvcConfigurer接口
package net.army.spring.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* 作者:梁辰兴
* 日期:2023/5/11
* 功能:Spring MVC配置类
*/
@Configuration // 表明当前类是配置类
@EnableWebMvc // 启用Web MVC功能
@ComponentScan("net.army.spring") // 组件扫描
public class SpringMvcConfig implements WebMvcConfigurer{
// 定义内部资源视图解析器
@Bean
public InternalResourceViewResolver viewResolver() {
// 创建内部资源视图解析器对象
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
// 设置内部资源视图解析器对象属性
viewResolver.setViewClass(JstlView.class); // 设置视图类
viewResolver.setPrefix("/WEB-INF/classes/templates/"); // 设置前缀
viewResolver.setSuffix(".jsp"); // 设置后缀
// 返回内部资源视图解析器对象
return viewResolver;
}
// 添加视图控制器,实现纯粹的页面跳转
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// addViewController的参数是请求路径,setViewName的参数是逻辑视图名
registry.addViewController("/toLogin").setViewName("login");
}
}
注意:首页中超链接的href属性值toLogin不能加/,因为加了之后,访问的就不是http://localhost:8080/SpringMvcDemo02/toLogin而是http://localhost:8080/toLogin,这样就会报404错误;但是在Spring MVC配置类添加视图控制器,addViewController的参数/toLogin,必须加/,否则也会跳转不了。
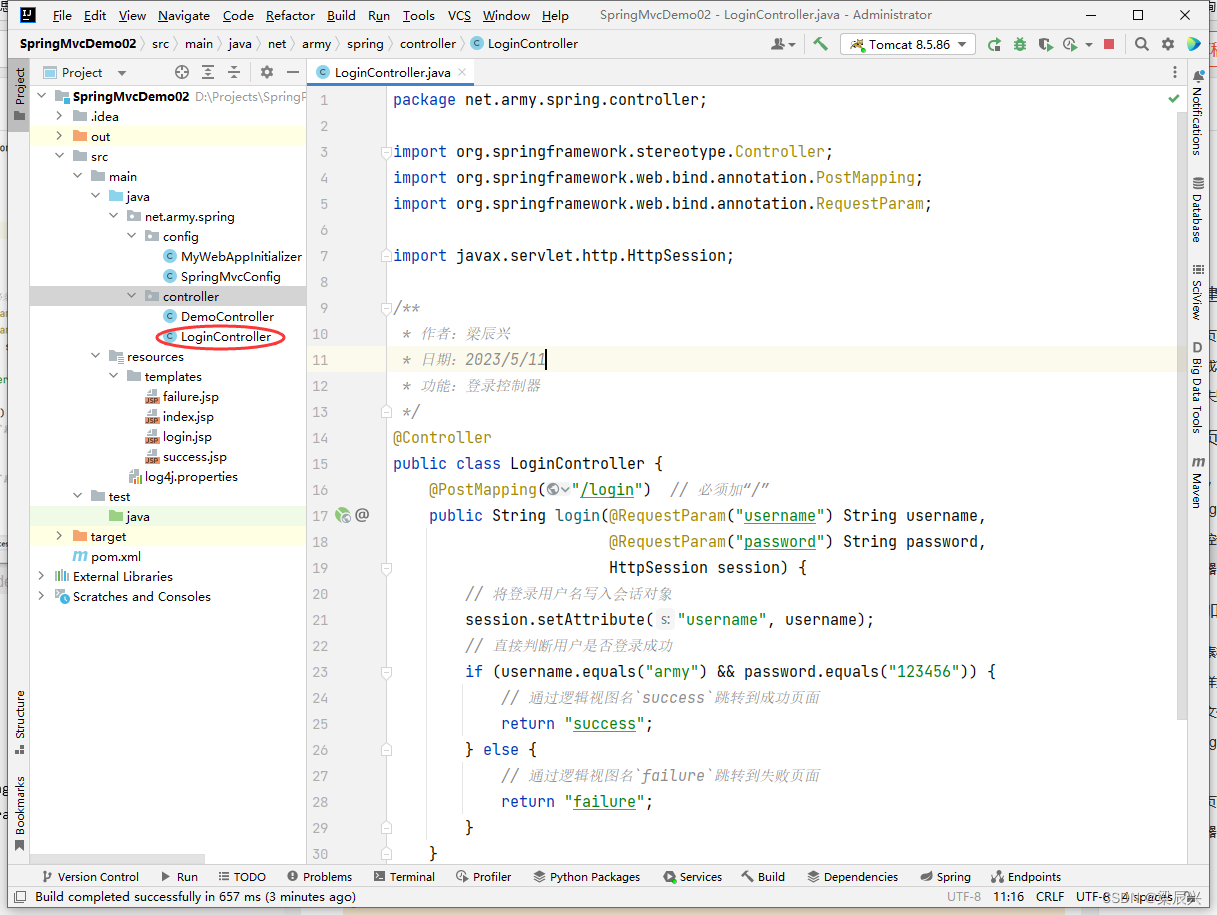
3、创建登录控制器
在net.army.spring.controller包里创建LoginController类

package net.army.spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* 作者:梁辰兴
* 日期:2023/5/11
* 功能:登录控制器
*/
@Controller
public class LoginController {
@PostMapping("/login") // 必须加“/”
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) {
// 将登录用户名写入会话对象
session.setAttribute("username", username);
// 直接判断用户是否登录成功
if (username.equals("army") && password.equals("123456")) {
// 通过逻辑视图名`success`跳转到成功页面
return "success";
} else {
// 通过逻辑视图名`failure`跳转到失败页面
return "failure";
}
}
}
如果session.setAttribute(“username”, username);代码里的属性名改成uname,那么登录成功和失败页面的代码里就要用${uname}来显示用户名。
4、启动服务器,查看效果
启动服务器,显示首页

单击【跳转到登录页面】超链接

输入错误的用户民或密码

单击【登录】按钮

从登录表单提交的数据,中文就是乱码了,怎么办呢?
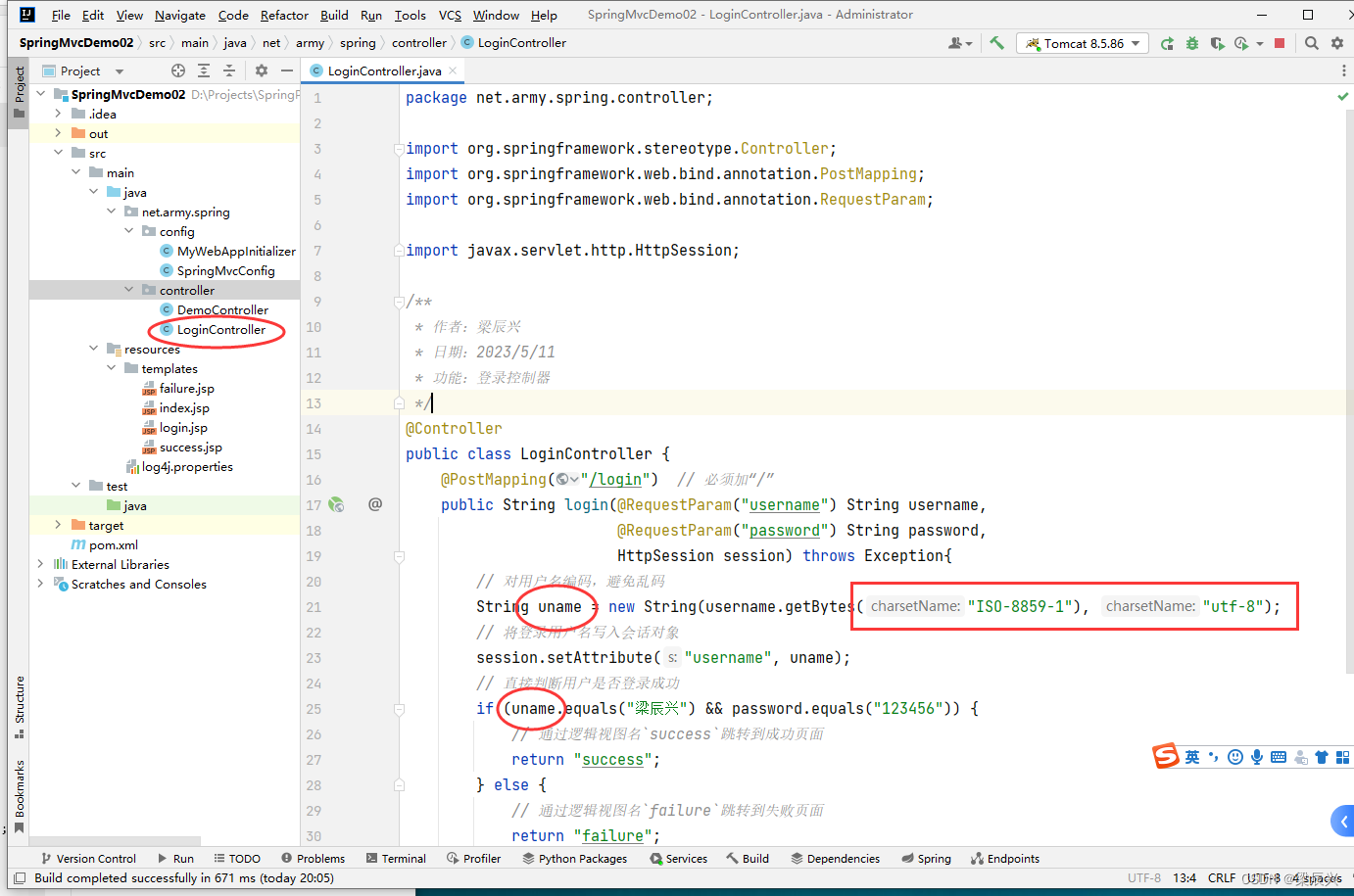
修改代码

package net.army.spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* 作者:梁辰兴
* 日期:2023/5/11
* 功能:登录控制器
*/
@Controller
public class LoginController {
@PostMapping("/login") // 必须加“/”
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) throws Exception{
// 对用户名编码,避免乱码
String uname = new String(username.getBytes("ISO-8859-1"), "utf-8");
// 将登录用户名写入会话对象
session.setAttribute("username", uname);
// 直接判断用户是否登录成功
if (uname.equals("梁辰兴") && password.equals("123456")) {
// 通过逻辑视图名`success`跳转到成功页面
return "success";
} else {
// 通过逻辑视图名`failure`跳转到失败页面
return "failure";
}
}
}
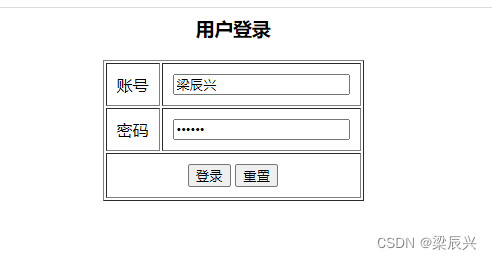
启动服务器,跳转到登录页面,输入正确的用户名和密码

单击【登录】按钮

任务3、添加静态资源,让Spring MVC正确处理
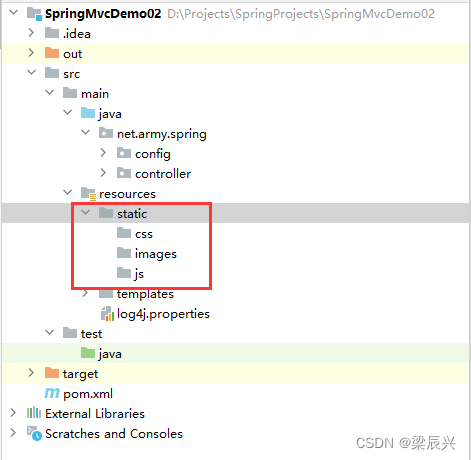
在resources里创建static目录,在static里创建images、css和js目录

1、准备图片素材
在images目录里添加一张图片 - bear.png

2、创建登录样式文件
登录样式文件 - login.css

代码:
/* 登录页面样式 */
body {
margin: 0px;
text-align: center;
background: cornsilk;
}
3、创建脚本文件
脚本文件 - check.js

代码:
/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
4、修改Spring MVC配置类,添加静态资源映射
Spring MVC配置类 - SpringMvcConfig

package net.army.spring.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* 作者:梁辰兴
* 日期:2023/5/11
* 功能:Spring MVC配置类
*/
@Configuration // 表明当前类是配置类
@EnableWebMvc // 启用Web MVC功能
@ComponentScan("net.army.spring") // 组件扫描
public class SpringMvcConfig implements WebMvcConfigurer{
// 定义内部资源视图解析器
@Bean
public InternalResourceViewResolver viewResolver() {
// 创建内部资源视图解析器对象
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
// 设置内部资源视图解析器对象属性
viewResolver.setViewClass(JstlView.class); // 设置视图类
viewResolver.setPrefix("/WEB-INF/classes/templates/"); // 设置前缀
viewResolver.setSuffix(".jsp"); // 设置后缀
// 返回内部资源视图解析器对象
return viewResolver;
}
// 添加视图控制器,实现纯粹的页面跳转
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// addViewController的参数是请求路径,setViewName的参数是逻辑视图名
registry.addViewController("/toLogin").setViewName("login");
}
// 添加资源处理器,实现静态资源的映射
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 处理图片静态资源(第一个参数是虚拟路径,第二个参数是物理路径)
registry.addResourceHandler("/images/**")
.addResourceLocations("classpath:/static/images/");
// 处理样式静态资源(第一个参数是虚拟路径,第二个参数是物理路径)
registry.addResourceHandler("/css/**")
.addResourceLocations("classpath:/static/css/");
// 处理脚本静态资源(第一个参数是虚拟路径,第二个参数是物理路径)
registry.addResourceHandler("/js/**")
.addResourceLocations("classpath:/static/js/");
}
}
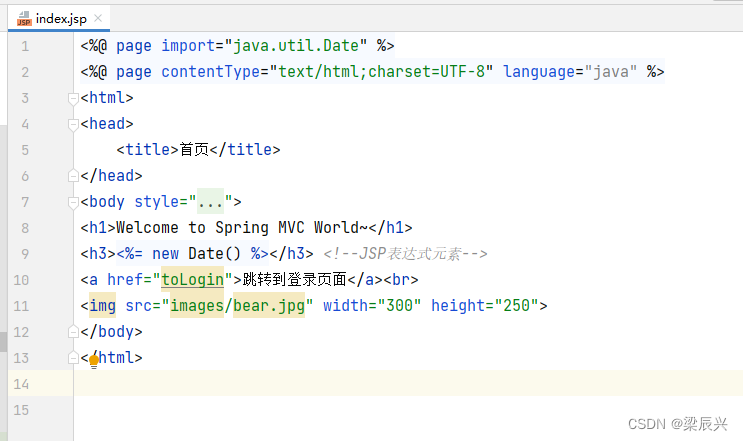
5、修改首页
添加图片元素

index.jsp
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body style="text-align: center">
<h1>Welcome to Spring MVC World~</h1>
<h3><%= new Date() %></h3> <!--JSP表达式元素-->
<a href="toLogin">跳转到登录页面</a><br>
<img src="images/bear.jpg" width="300" height="250">
</body>
</html>
6、修改登录页面
导入脚本与样式,登录按钮绑定单击事件处理方法
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<script src="js/check.js" type="text/javascript"></script>
<link href="css/login.css" rel="stylesheet" type="text/css">
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" onclick="return checkLoginForm()"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
7、启动服务器,查看效果
启动服务器,显示首页,图片能正常显示

单击链接,跳转登录界面

输入正确账号和密码,进行登录

单击登录按钮





![[Java基础]基本概念(上)(标识符,关键字,基本数据类型)](https://img-blog.csdnimg.cn/bea8808e05e64be3b4b30446c351948c.png)