原始的方式好多东西需要我们自己去写,vue-router是一个集成好了的路由包,vue-router 官网 Vue Router | Vue.js 的官方路由
- 并非原始的东西就不好,只要是包就可能存在版本兼容问题,如果是简单的需求就建议用原始的方法
目录
1 安装
2 挂载
3 基本使用
4 router-link
5 路由重定向
6 嵌套路由
7 默认子路由
7.1 重定向实现
7.2 将path值设为空实现
8 动态路由
8.1 基本使用
8.2 在组件中拿到动态值
8.2.1 $route对象
8.2.2 props
9 查询参数
10 编程式导航
10.1 跳转到指定的hash地址,并增加一条历史记录 this.$router.push()
10.2 跳转到指定的hash地址,并替换掉当前的历史记录 this.$router.replace()
10.3 前进或后退 this.$router.go()
10.4 后退到上一条历史记录 this.$router.back()
10.5 前进到下一条历史记录 this.$router.forward()
11 导航守卫
11.1 全局前置导航守卫基本使用
11.2 守卫方法的三个形参
11.3 next()
11.3.1 放行到指定路由
11.3.2 不放行
1 安装


2 挂载
vue-router不属于vue包本身的内容,所以需要挂载一下
vue2需要新建一个router文件夹,里面新建一个index.js

然后在index.js中写如下内容

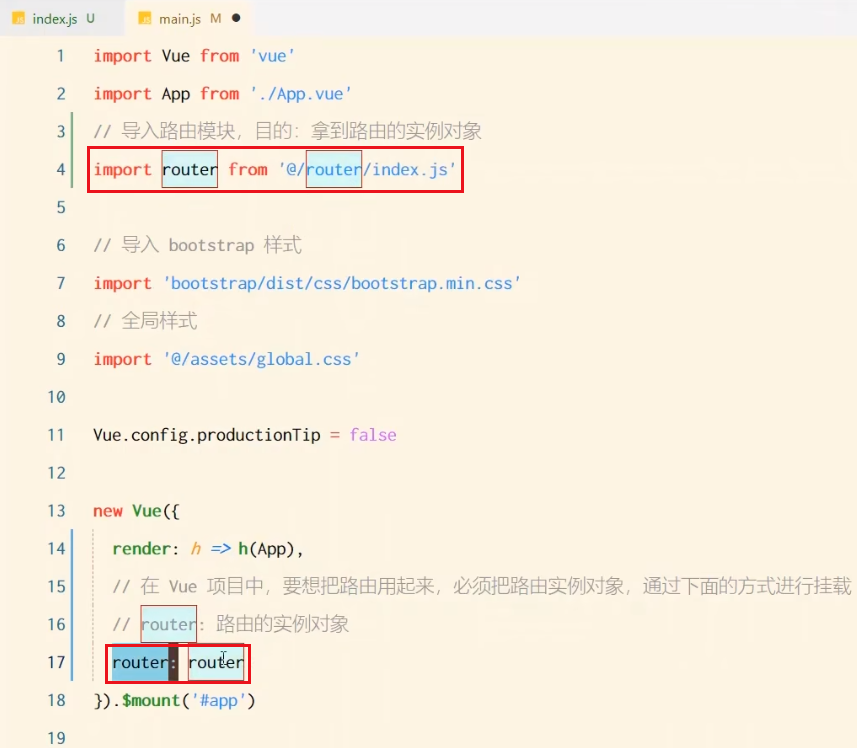
然后在main.js中在vue对象中挂载到router属性上

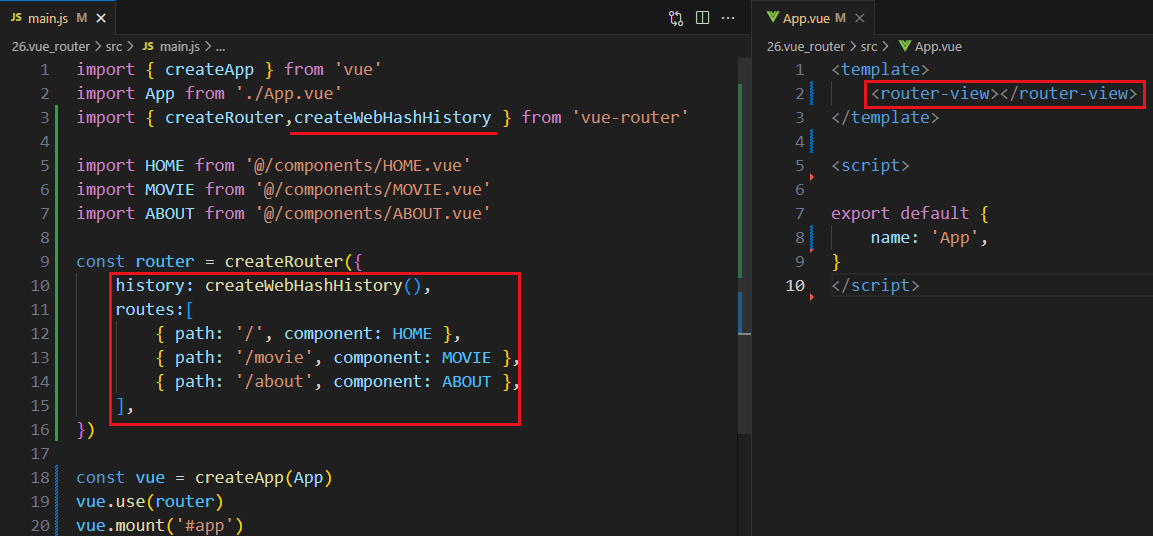
vue3直接在main.js中挂载就行了
- 我当前是vue-router 4.1.6 的挂载方式,不同版本挂载方式有可能不同

3 基本使用
后面用法大同小异,我这里单纯验证 vue-router 4.1.6 的用法,别的版本如果不好用就建议去看一下文档

router-view是vue-router中自带的组件,可以理解为组件的路由组件的占位符
打开后会访问到HOME组件

对地址栏进行修改后,其他的组件也可以访问到

4 router-link
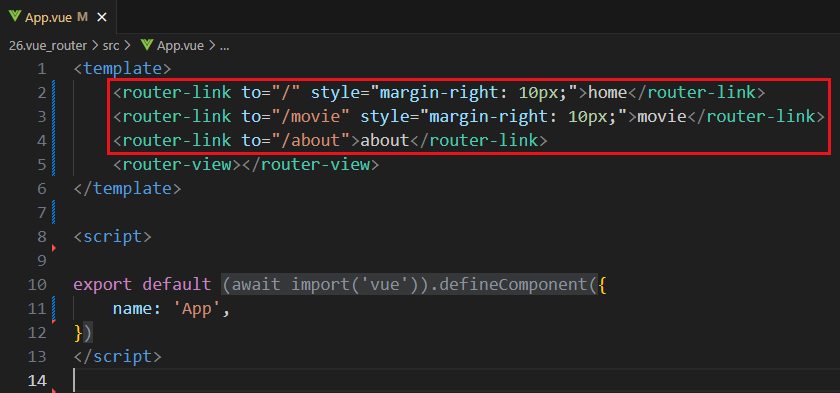
router-link相当于a标签

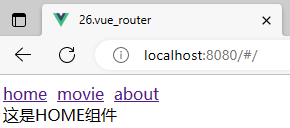
打开后是这样的

点击不同的链接可以切换组件

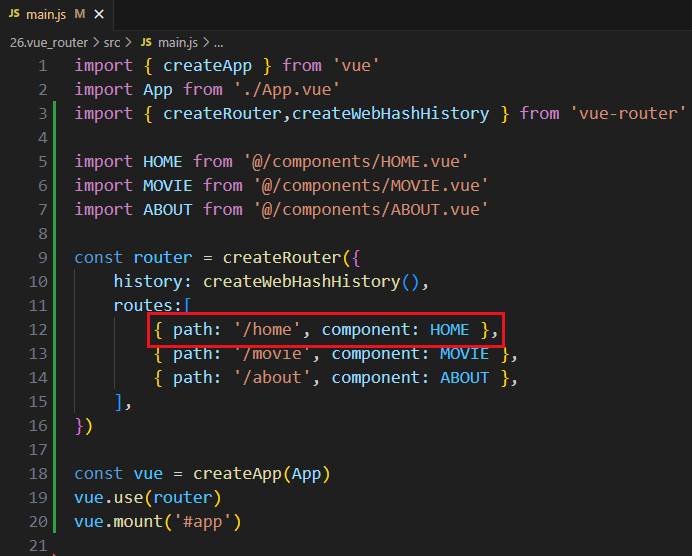
5 路由重定向
如果你这样写,那么App.vue一开始是不加载任何组件的


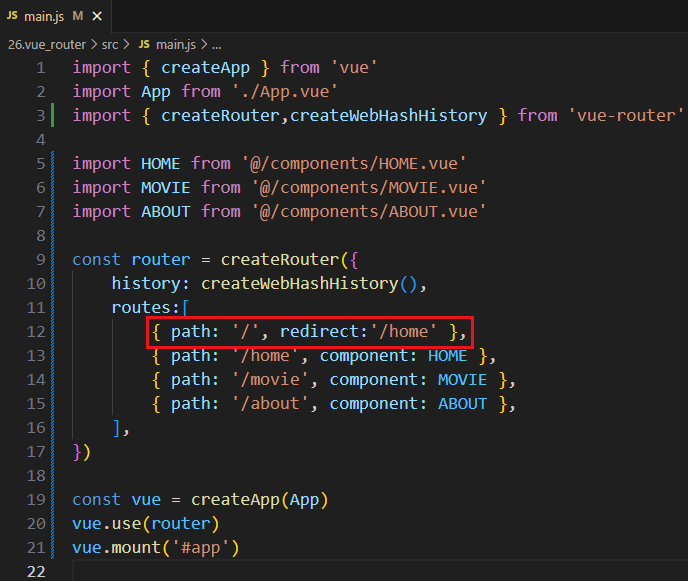
因为没有组件符合规则,我们现在想在斜杠的时候加载HOME组件,那么我们可以将 / 重定向到 /home

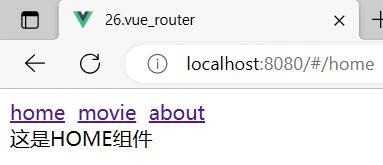
这样打开后访问的url会是 http://localhost:8080/#/ ,由于我们做了重定向,所以自动跳转到 http://localhost:8080/#/home

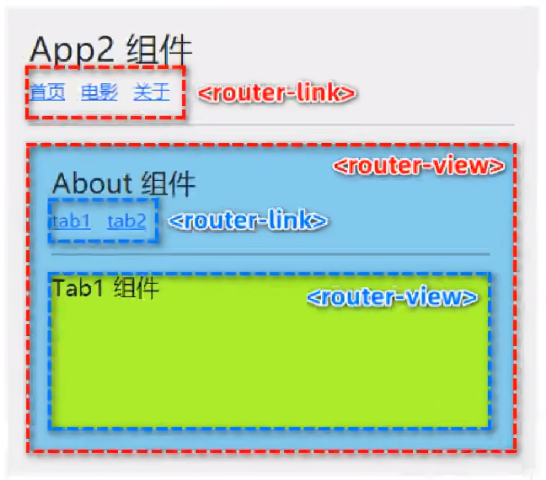
6 嵌套路由
嵌套路由就是router-view展示的组件中也有一套路由

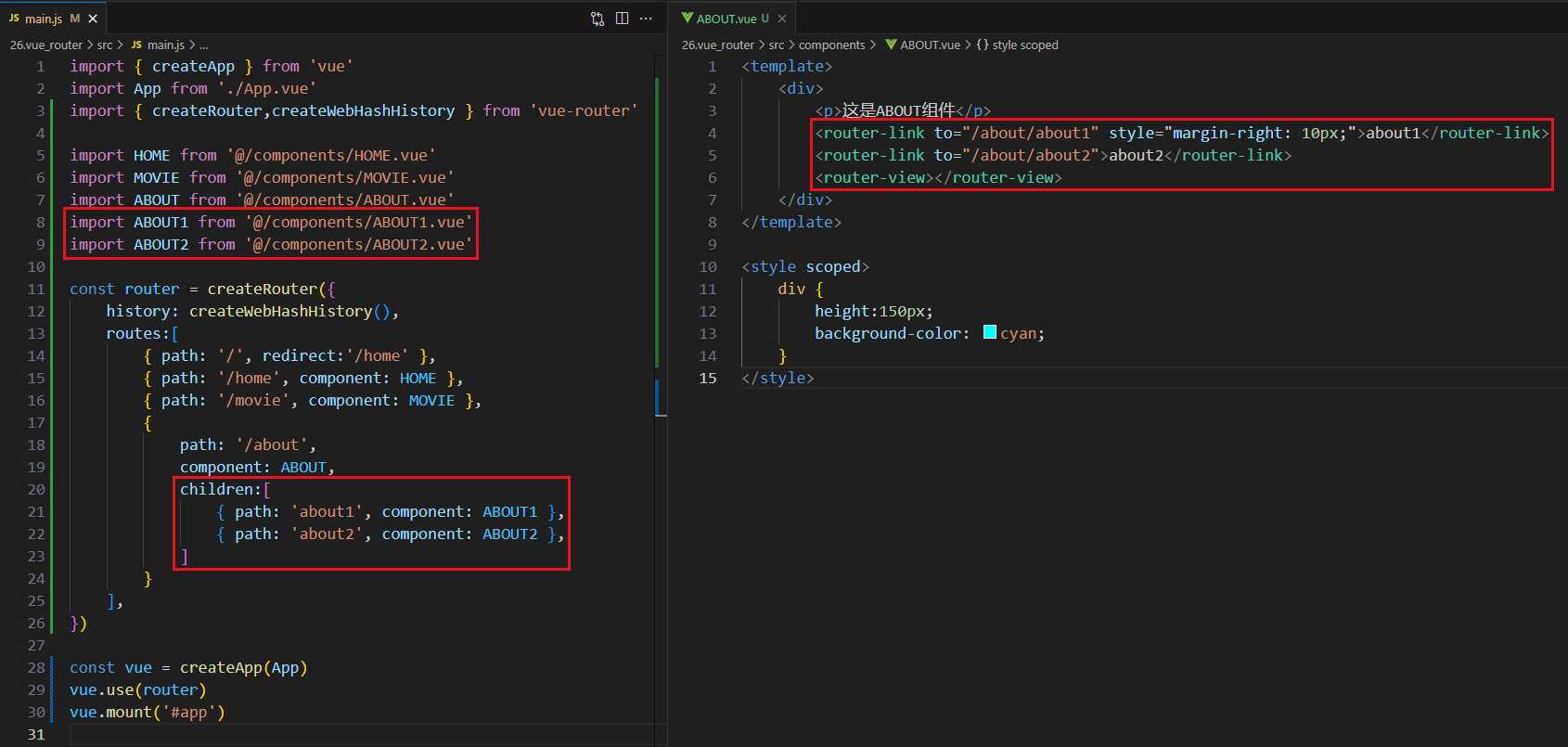
我们简单搞一下

- 子路由的path不能加 / ,加上了会用不了
搞完之后发现可以在两个子路由之间切换


7 默认子路由
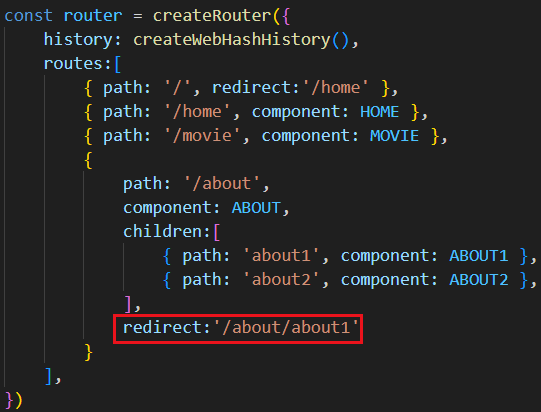
7.1 重定向实现
默认子路由就是给父级路由加上重定向

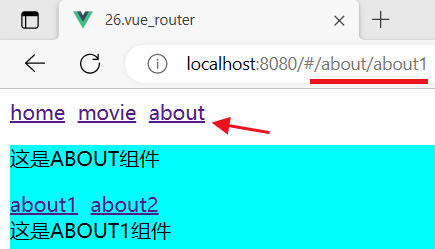
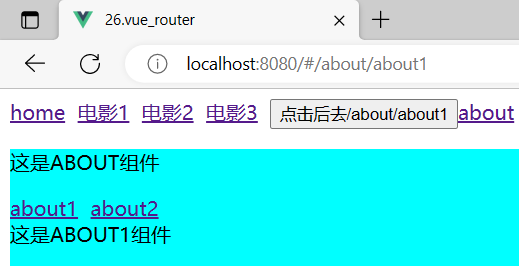
重定向后你点击about这个链接就会自动跳转到 /about/about1

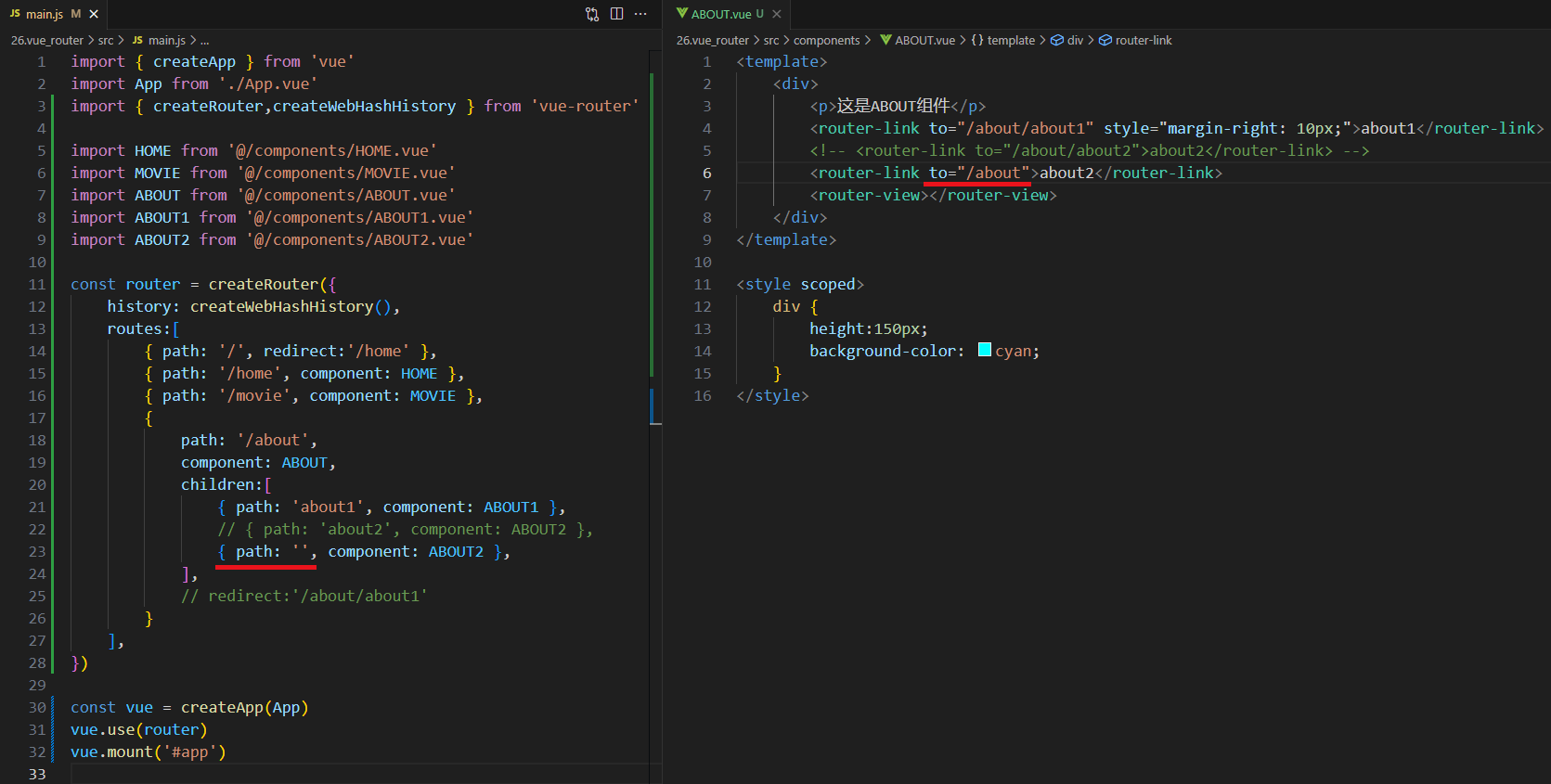
7.2 将path值设为空实现
不建议使用这种方法

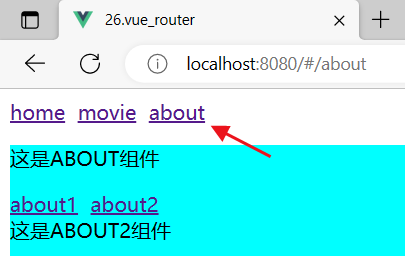
点击about后会默认显示ABOUT2组件

8 动态路由
有时候分页功能需要使用到动态路由,小说网站上有时可能会看到这样的路由 /page/1 /page/2 这种,就是通过url来操作页数
当数据量大的时候,我们不愿意手动去一个一个创建路由规则(模板可以循环,路由规则循环起来比较麻烦且看起来会很乱),这个时候我们就可以使用动态路由
8.1 基本使用
我们现在有多个电影,这多个电影我最终都想使用MOVIE组件(实际开发中也是这样的,电影页面的结构是一样的,但内容会根据路由的不同而不同)
现在我先不改变路由规则

- router-link在实际开发中会根据请求的结果进行循环渲染
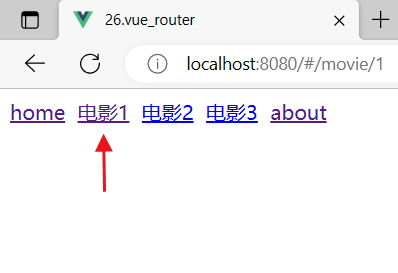
当你点击 电影1 的时候是匹配不到的

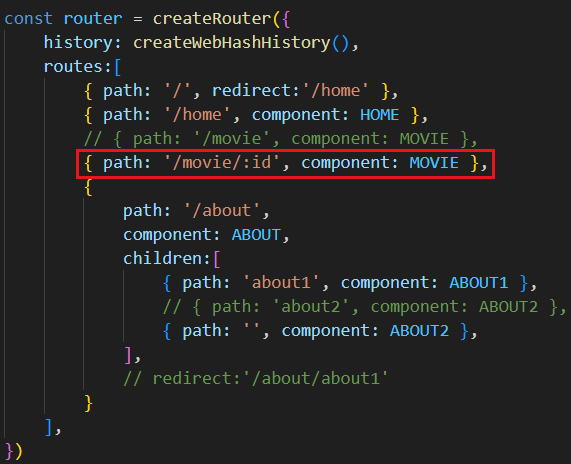
现在我将其改变为动态路由的规则
- 冒号是固定的,后面的id是自定义的

点击 电影1 后发现可以匹配到了

点击 电影2 也没用问题

8.2 在组件中拿到动态值
8.2.1 $route对象
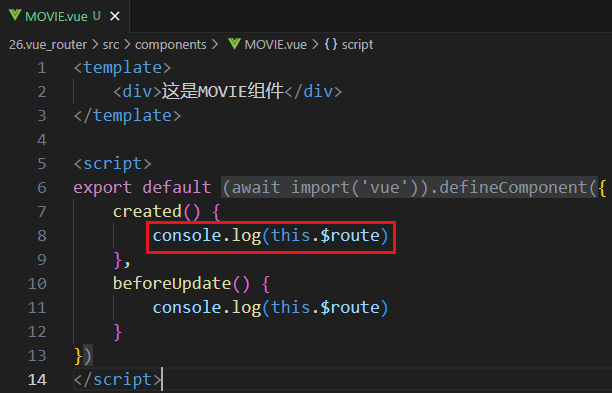
我们需要根据动态值做不同的请求,从而拿到不同的数据,我们可以通过 组件实例(this)中的$route中的params拿到动态值
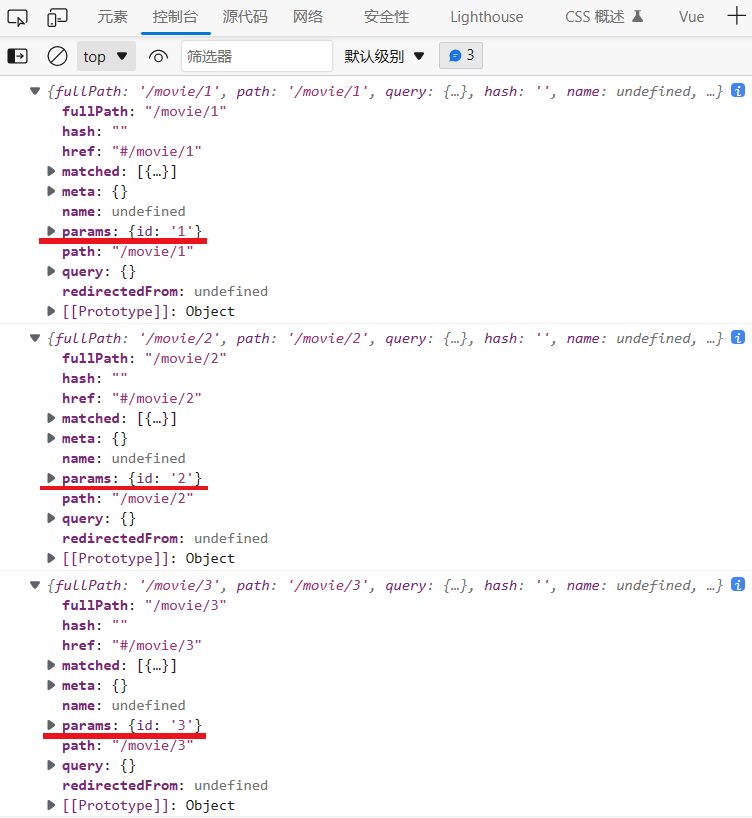
我们看一下 $route 这个对象

点击 电影1,电影2,电影3 会触发beforeUpdate(),我们看一下这三个链接的内容

8.2.2 props

我依次点击了 电影1 电影2 电影3

9 查询参数
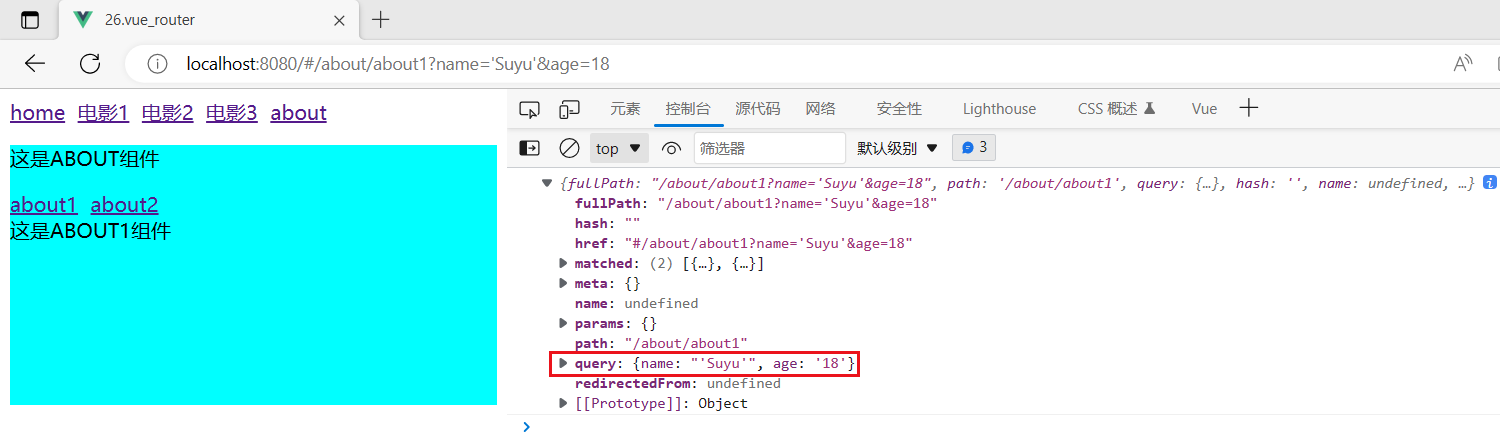
查询参数可以通过$route对象拿到
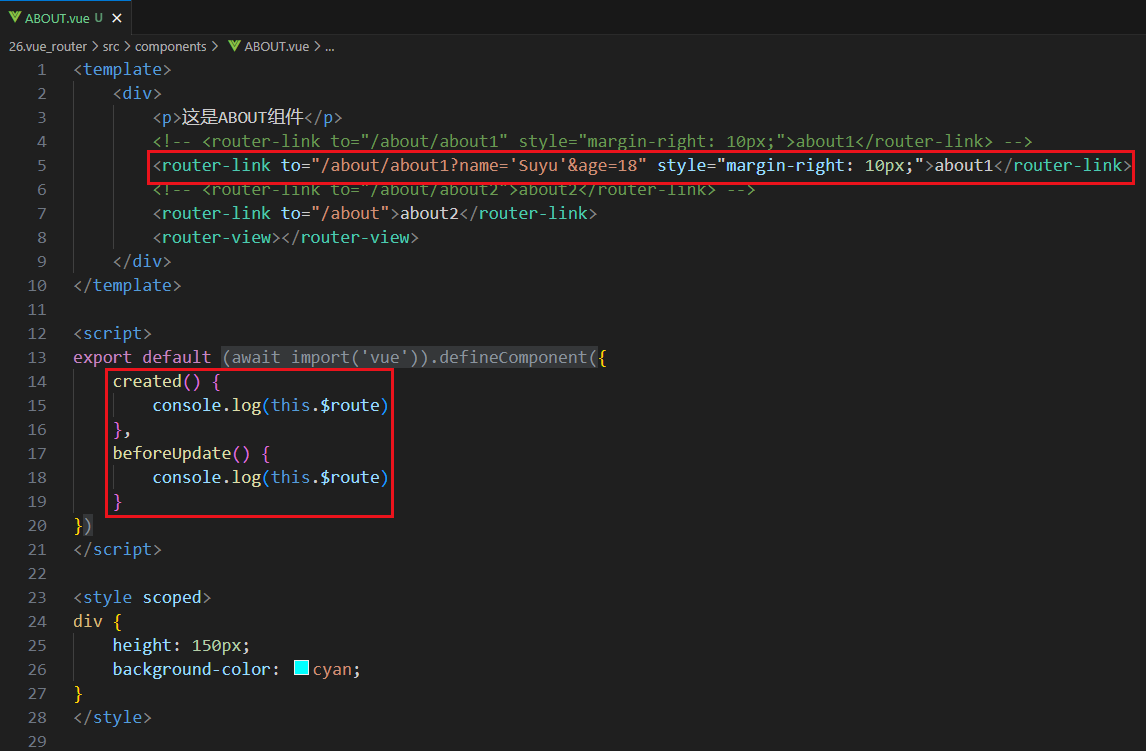
比如我在请求 /about/about1 的时候,要加入查询参数,我们就可以在$route中的query接到


10 编程式导航
之前我们使用的点击链接进行跳转页面叫做声明式导航,现在我们要用代码跳转页面,用代码跳转页面叫编程式导航
vue-router中有一个 $router 对象,我们的编程式导航基本上都对着这个对象进行操作
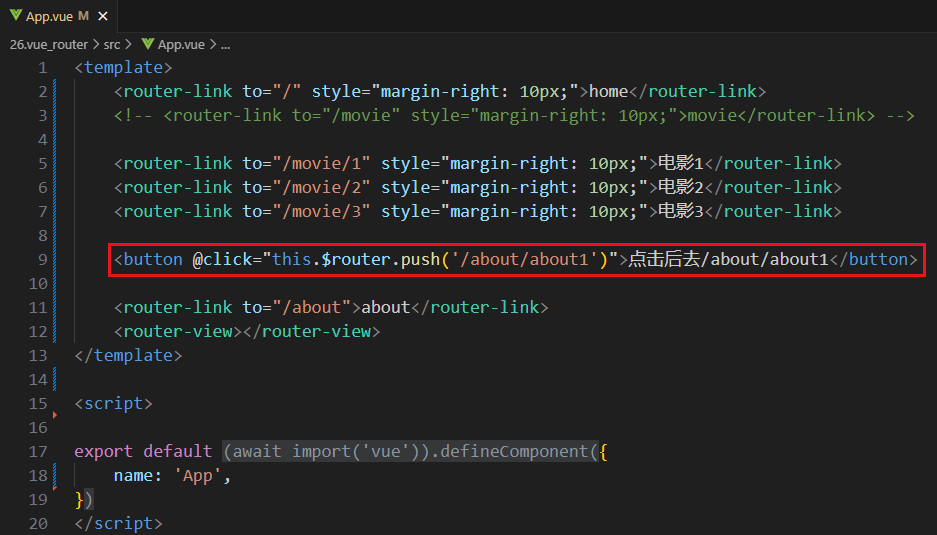
10.1 跳转到指定的hash地址,并增加一条历史记录 this.$router.push()

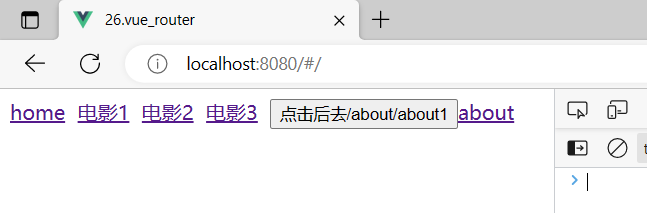
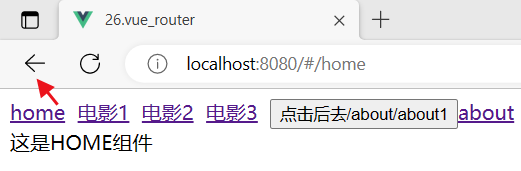
我们访问链接的顺序是这样的,首先打开一个浏览器,然后访问localhost:8080访问到这个页面

进来之后是这样的,这个时候已经可以后退了

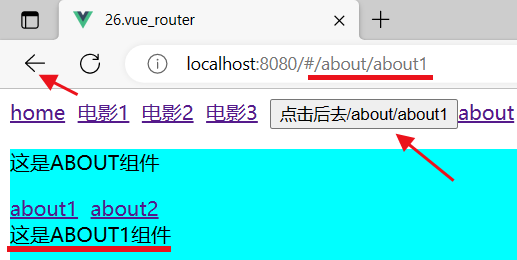
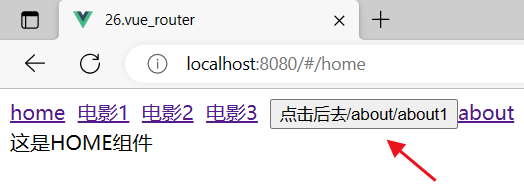
点击按钮后可以跳转到 /about/about1 ,跳转之后可以后退

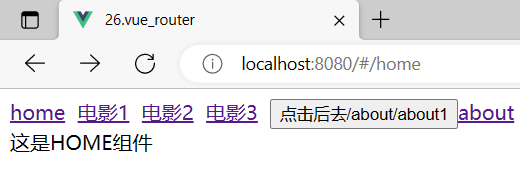
点击后退之后就会回到home

这一系列操作产生的历史记录是这样的 浏览器初始页面 -> home页面 -> /about/about1页面
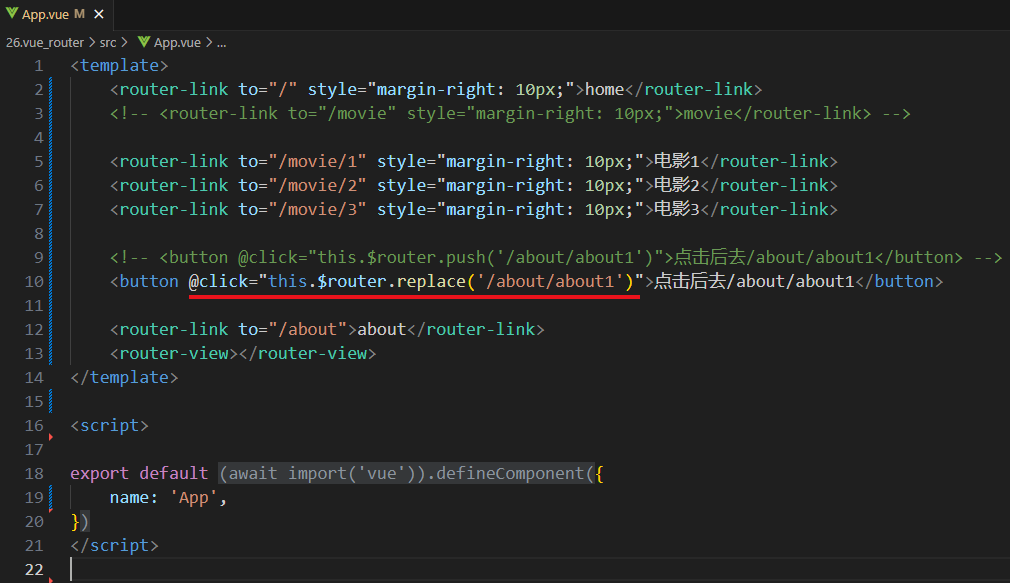
10.2 跳转到指定的hash地址,并替换掉当前的历史记录 this.$router.replace()

我们还是按照上面的方式点击这个按钮

与push除了后退不同,剩下都一样,replace后退之后会直接退到浏览器初始页面

这一系列操作产生的历史记录是 浏览器初始页面 -> /about/about1页面(把home页面替换掉了)
10.3 前进或后退 this.$router.go()
go()中写数字,正数是前进,负数是后退,一般我们都是后退一个,所以是go(-1)
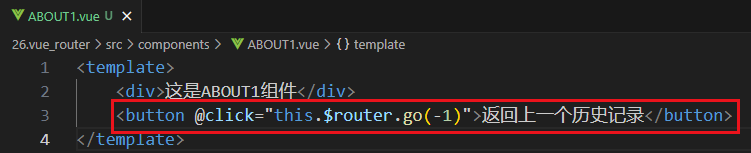
我们在ABOUT1.vue中加一个按钮做后退

我们在这里,使用push导航到 /about/about1

进入后点击返回按钮

发现可以成功返回

如果go()中的数值超过历史记录就原地不动
一般我们就是前进一条或后退一条,所以可以用下面两个方法,我就不做例子了
10.4 后退到上一条历史记录 this.$router.back()
10.5 前进到下一条历史记录 this.$router.forward()
11 导航守卫
有的页面我希望只有登录之后才可以让别人访问,那么这个时候我们就可以使用导航守卫。导航守卫就是限制用户访问某些地址
操作起来就是进入路由前前干点儿什么,进入路由后干点儿什么,可以将导航守卫理解为导航的钩子
导航守卫也分好几种,详情可以看一下这个 导航守卫有哪三种并且守卫的用法_-Schuyler的博客-CSDN博客
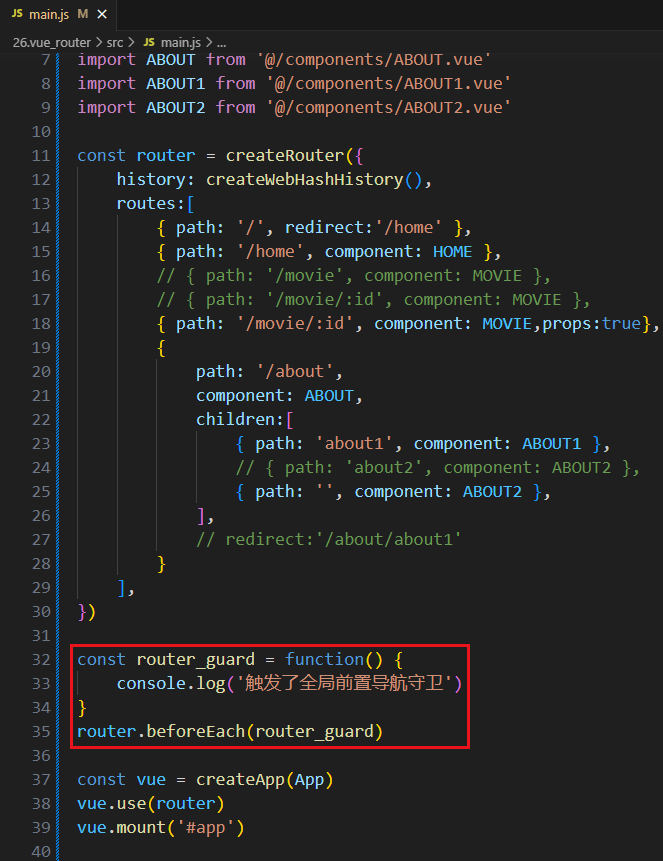
11.1 全局前置导航守卫基本使用

进入页面后,我们会触发一次重定向,这个时候就触发了一次全局前置导航守卫

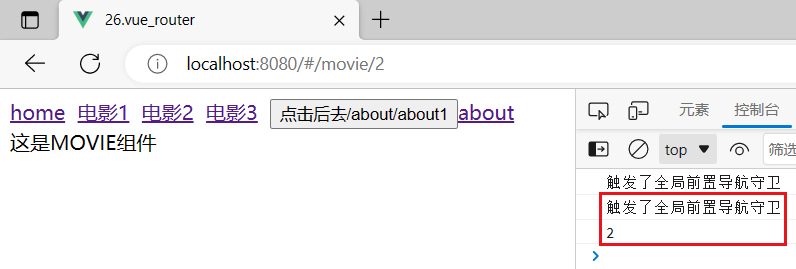
之后我点击了一次电影2,点击后又触发了全局前置导航守卫
- 打印出来的2是 电影2 中的方法,与导航守卫无关

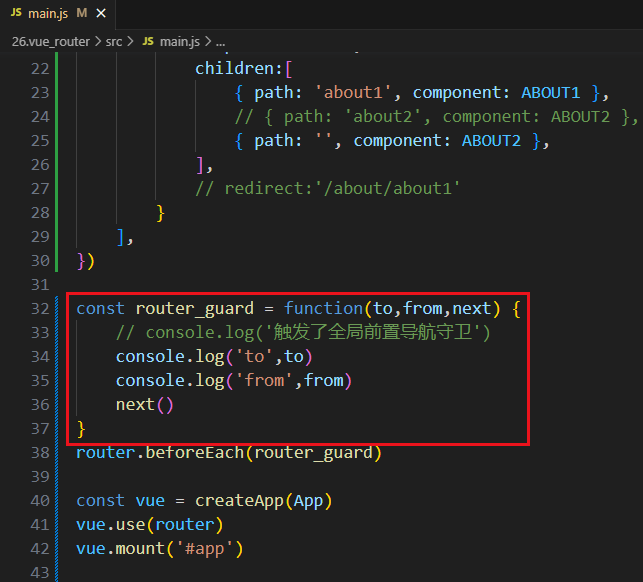
11.2 守卫方法的三个形参
依次是
- to 到哪个url去
- from 从哪个url来
- next 如果可以放行就调用 next()
我们简单用一下

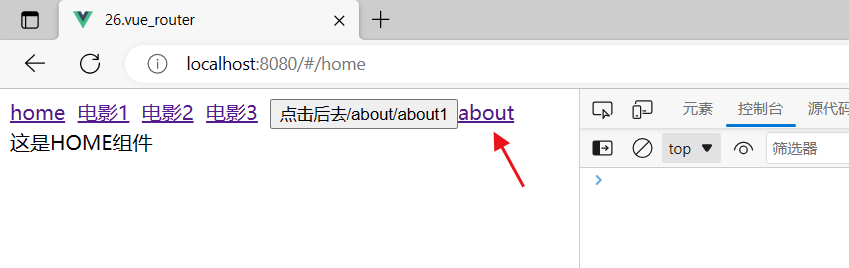
我们现在由这个链接进入 about

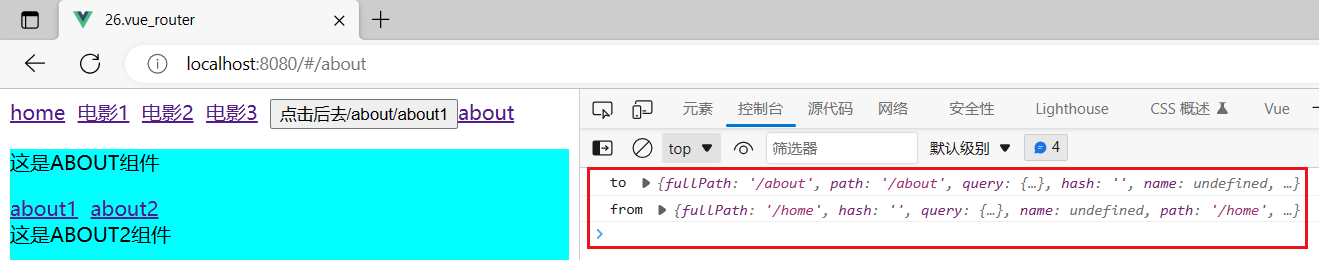
我们可以看到是从 /home 到 /about

在to,from两个对象中,你可以通过其中的query属性拿到传递的参数
11.3 next()
next()有三种放行结果
- next() 正常放行
- next('/login') next()中可以写路由,比如发现某一种条件未满足,就跳转到指定的url中。比如我想访问主页,但是还没登录,那么就跳转到登录页去
- next(false) 不放行,用户点击导航后会停留在原地
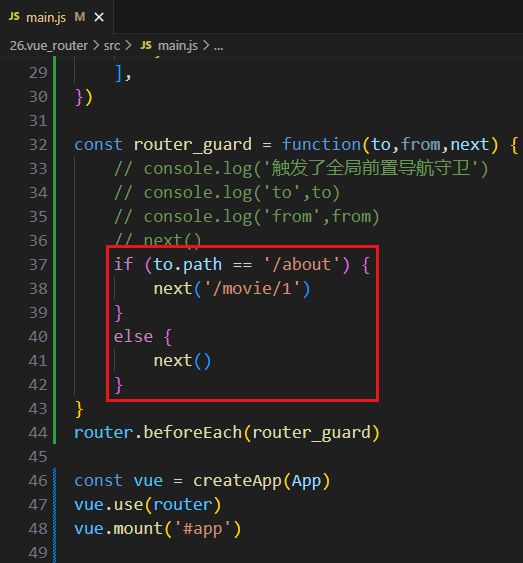
11.3.1 放行到指定路由
我们简单用一下,比如我现在想 点击 /about 的时候就跳转到 /movie/1 其余照常

进来之后我点击一下 about

发现跳转到了 /movie/1

11.3.2 不放行

进来之后你点哪个路由也没用