努力经营当下,直至未来明朗!
文章目录
- 前言
- 一、JavaScript初识(简单了解就行,没时间跳过)
- 二、【JS的代码相关】
- 【注释】
- 【输入输出】
- 三、语法
- 1. 变量
- 2. 【基本数据类型】
- THINK
前言
一个人最大的痛苦就是对自己无能的愤怒!
Hi,这里是快要秃头的宝贝儿!(但是秃头也要学习啊!)

本文主要是介绍JS相关的一些内容,目的是能够简单了解并读懂前端代码。
顺便补充两个招聘网站:
【招聘网站:boss直聘、拉钩】
一、JavaScript初识(简单了解就行,没时间跳过)
-
【JS:JavaScript】
静态页面使用html和CSS是ok的;但是现在的网页要求更加复杂,就就需要webapp、JS的交互行为了。 -
JavaScript是什么?
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
- JS主要是用来开发前端的,但是也能干其他事情。JS现在是一个“通用”的编程语言。
1)网页开发(老本行,可以作出各种优秀的特效)
2)网页游戏(开发页游两种主要方式:一种是基于flash,一种是基于html5+JS(canvas api基础上构建出一些游戏引擎))
3)服务器端开发:JS的代码执行依赖JS的引擎(引擎就相当于JVM一样)。目前最主流的引擎是谷歌搞的v8 worker引擎(也就是Chrome中内置的引擎)。有大佬把v8引擎提取出来封装成一个单独的程序node.js(相当于是一个封装过的JS引擎,不光能够解释执行JS代码,同时也给JS提供了一些API来进行系统编程和网络编程,这就赋予了JS基于node.js来编写服务器程序的能力)【虽然node.js小火了一下,但是并没有人使用这个来做商业级的项目后端,一般就是用这个东西搭建个内部系统或者用来作为前端程序员的测试服务器】
4)还可以开发桌面程序(客户端程序):得益于Electron框架(github搞的,但是执行效率较低,VSCode集合微软全力优化,是Electron执行效率的天花板了),也是基于node.js提供了一些和界面相关的功能,相当于是把浏览器内核给打包到一个应用程序中了。
5)移动端app开发(比客户端更靠谱一些):因为Android和IOS都内置了webkit(Chrome浏览器内核)。
围绕着这块有很多开发方案,如:uniapp,clouda,weex,react native…
【综上,JS服务器啃不动,客户端开发又差强人意,主要战场还是网页前端开发。】
- 补充:
① 编译型语言:先把源代码转成二进制的机器指令,直接让CPU执行。 如C/C++/Go等
② 解释型语言:由对应的引擎来对代码进行一行一行的解释,边解释边执行。如JS/shell等
③ 如Python/Java/PHP 是半编译半解释型语言
(但是目前“编译”和“解释”的概念已经越来越模糊了)
【当前所讨论的JS只是运行在浏览器上能够开发网页前端的(不考虑node.js)】
- 开发网页前端的JS的组成
① ECMAScript(简称 ES): JavaScript 语法
② DOM: 页面文档对象模型, 对页面中的元素进行操作 (操作页面内容)
③ BOM: 浏览器对象模型, 对浏览器窗口进行操作 (操作页面窗口)
(后两者都是浏览器给JS提供的API)
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么就需要 DOM API 和 BOM API。 但是这主要指在浏览器端运行的 JS, 如果是运行在服务端的 JS , 则需要使用 node.js 的 API, 就不太需要关注 DOM 和 BOM。
- JavaScript 运行过程:
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件,把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的,能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
- JS发展可以参考:JS诞生记
二、【JS的代码相关】
- JS的hello world (JS也是可以嵌入到HTML中执行的)
alert是弹出对话框并显示内容,单双引号都ok!!(放在script中)

- js有多种方式来和html结合执行:
① 内嵌式:把JS代码写到script标签中,如上
② 内联式:把JS代码放到标签的特殊属性中

③ 外部式:把JS代码写到单独的.js文件中,在html中引入该js文件,使用script标签引入。
(这样做的好处就是可以把公共的js代码提取出来,方便多个页面的重复使用)【实际开发中最常见】
(这里的a.js就类似于C的include,本质就是把对应的js代码拷贝到script标签里)
【注释】
- JS中 // 和/* */ 都是ok的,但是最主要使用的是//
- 区分:
① html注释 <!-- -->
② CSS注释/* */
③ JS注释// + /* */
注释:可以使用ctrl+/
【输入输出】
【输入】:prompt 弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
【输出】
- alert:弹出一个警示对话框, 输出结果。
弹框在真实项目中一般是不太建议使用的,弹出对话框是比较影响用户体验的。 - console.log:打印日志到控制台(所以在页面中看不到),打开开发者工具:右键->检查(或者直接按 f12,笔记本需要加按fn)
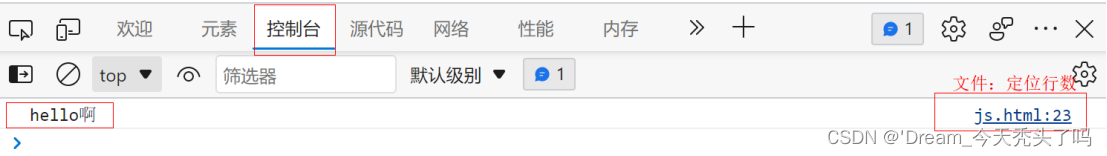
console.log:
(输入时直接打log就行)
【这里输出的内容是给程序员看的,帮助程序员进行调试】
三、语法
(JS语法很多都和Java以及C非常相似,所以主要关注不一样的部分)
1. 变量
- 变量是编程语言中非常核心的概念,JS中主要由两种方式来表示变量。

- var、let都是关键字,仅仅表示后面的名字是个变量,不表示类型。但是变量是有类型的,只是没有显式的写出来,具体类型是根据=后面的值的类型来进行区分的。
① var是老式的写法,里面坑很多;
② let是新式写法,是当前推荐的写法,使用let变量的各种特性就和java/C里的变量的特征基本一样。(所以目前先无脑写let)
- 【其实现在很多语法都支持类似的写法(定义变量,但不显式声明类型)
如:C++: auto name = “hello”;
Java11+ : var name = “hello”;
Go: name:=”hello”; (:=海象运算符)
——类型自动推导
(JS中分号可以省略,但是建议加上)
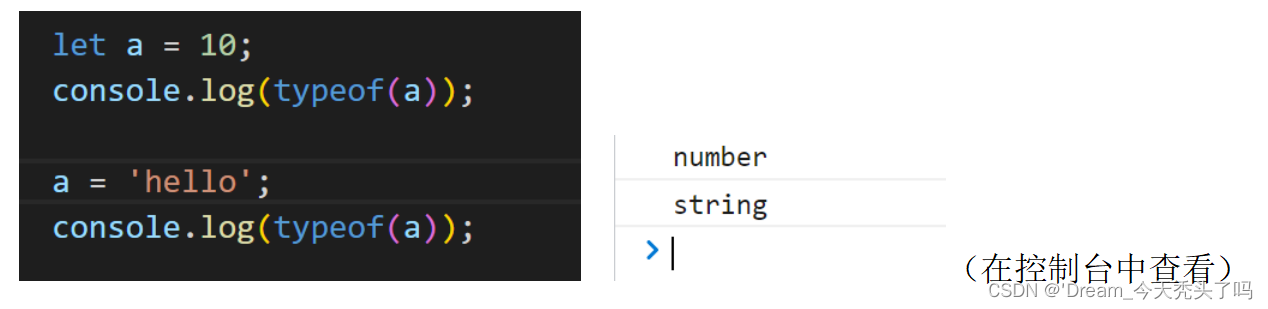
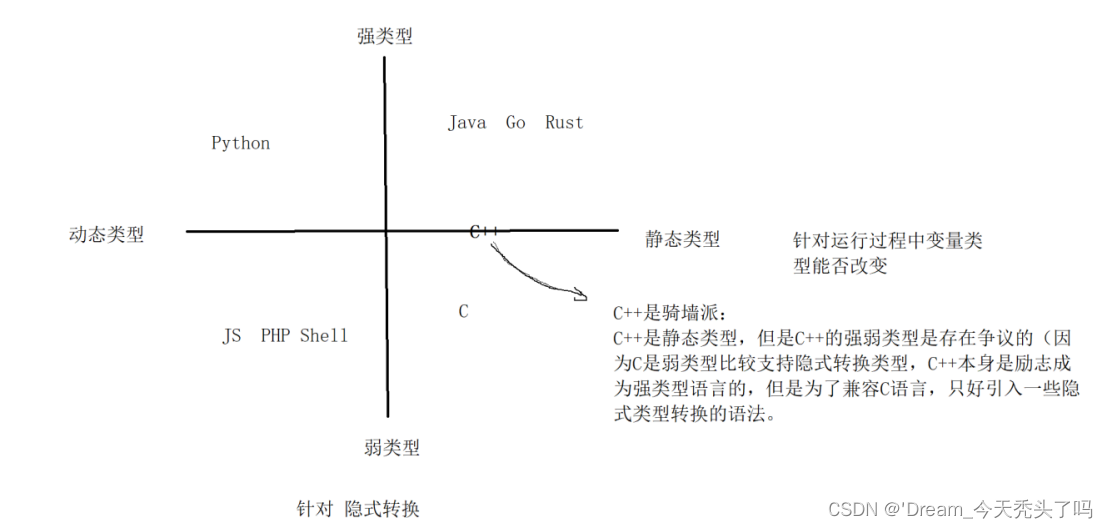
- JS中变量类型是动态的!!也就是说:运行过程中变量类型可以改变。

① 动态通常指“运行时”,静态通常指“编译期”
② 类型能不能改和是否使用“类型自动推导”语法无关,Java和C++都可以自动类型推导,但是仍然是“静态类型”)
- 动态类型的好坏?
(如C、C++、Java、Go、Rust…都是静态类型, 而如JS、Python、PHP、Ruby…都是动态类型。)
① 动态类型提供了更加灵活的编程方式,写一段代码就可以同时支持多种类型的数据(相当于自带泛型一样)。
② 但是动态类型的问题是类型太灵活了,小程序还好;如果是大型项目,多个模块、多个团队协同开发,使用动态类型就比较吃亏了。
2. 【基本数据类型】
JS 中内置的几种类型:
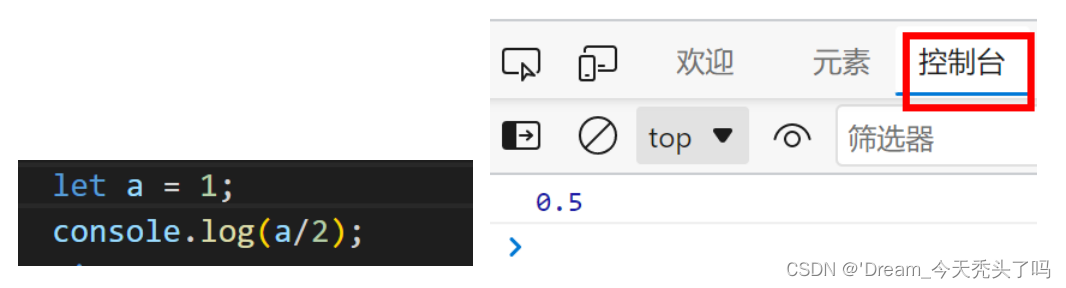
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined,表示未定义的值.
- null: 只有唯一的值 null, 表示空值.
- number:不区分整数/浮点数:

-
infinity: 无穷大,一般就是浮点数除以0算出的结果。(注意:负无穷大不是“无穷小”(无穷小是趋近于0的数)
-
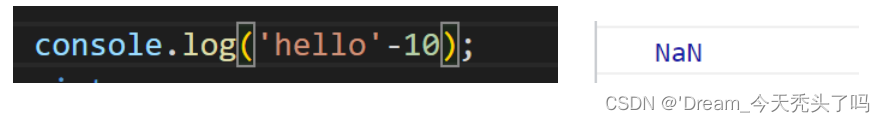
NaN: 表示当前的结果不是一个数字(not a number)

-
string:字符串
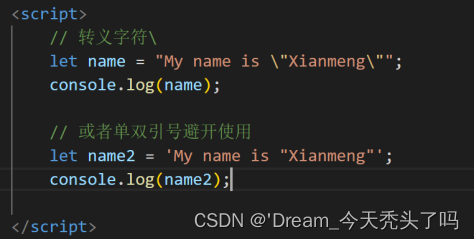
JS中字符串可以用’来表示,也可以用”表示:
如果字符串中有”,那么字符串就可以使用’来引用,反之亦然。
(JS中的转义字符和Java/C中是一样的)


-
字符串典型操作:
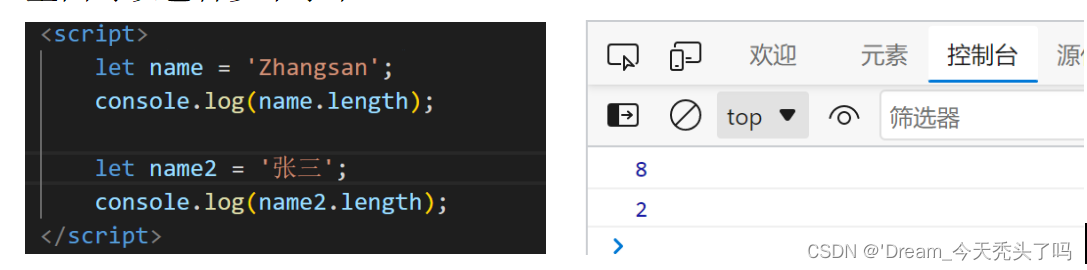
1)求字符串长度:length——意思是该字符串包含几个字符,而不是“字节”。一个字符里面可以包含多个字节!!

【补充:“张三”字符串的长度:】
Java中:2(单位字符);
C语言中:VS下(Windows)是4(单位是字节),GBK编码,一个中文俩字节;
Linux是6(单位字节),UTF8编码,一个中文三个字节。
So:一定不要记一个汉字两个字节!
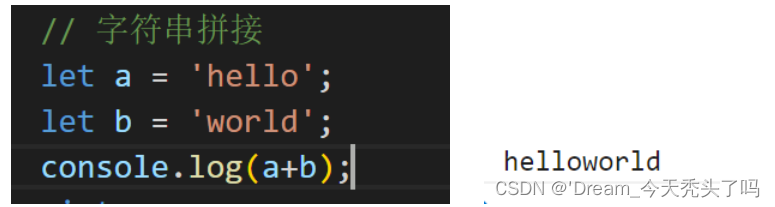
2)字符串拼接:直接使用 + 进行拼接

同理:该操作会生成新的字符串对象。
数字和字符串也可以进行+拼接,数字会隐式的被转成字符串类型。
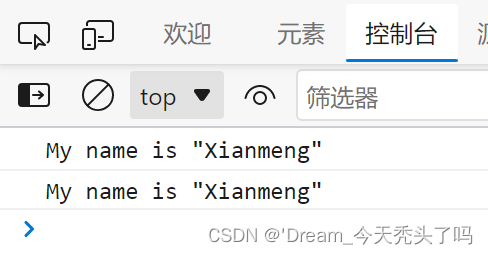
3)字符串比较:JS中比较两个字符串内容是否相同直接使用== 就行。
(注:大部分编程语言都是使用 ==来比较两个字符串内容,但是C和Java除外,C使用strcmp,而Java使用equals/compareTo)
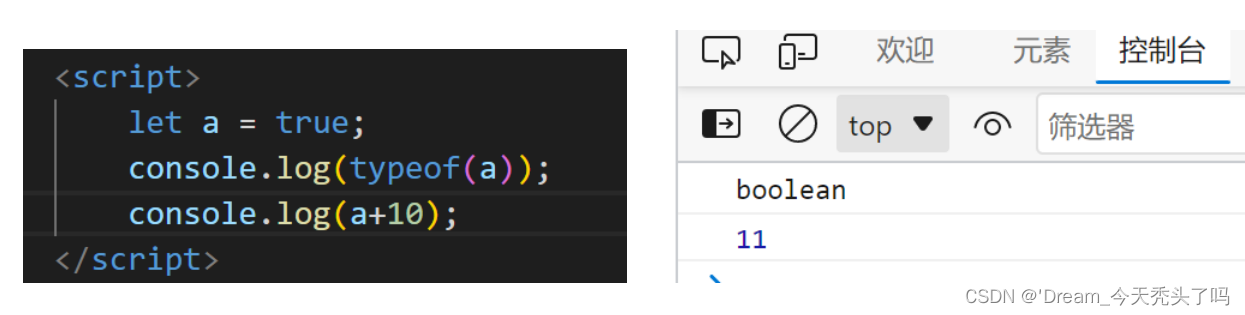
- Boolean类型:
JS中boolean类型是可以隐式转成number类型的,true转为1,false转为0.

(注:Java中无法编译通过,因为Java中禁止Boolean和整数混合运算)
【补充:经验证,boolean类型可以使用+和字符串进行拼接,JS和Java中都是ok的】
-
像Java这种不太支持(不是100%不支持,如整数+String就隐式把int转为String了)隐式类型转换的语言称为“强类型语言”(数据的区分度更高,界限更明确);
而像JS这种比较支持隐式类型转换的语言称为“弱类型语言”(数据区分度较低,界限模糊)。 -
注意区分:动态类型/静态类型 和 强类型/弱类型 这两组概念,不要搞混了。

-
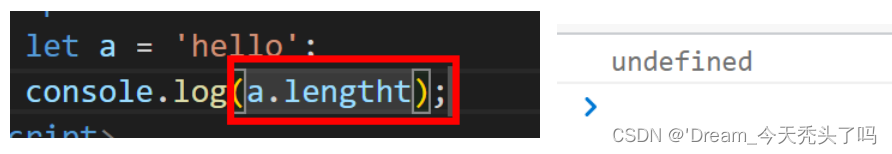
undefine类型:访问某个变量没有被定义,此时结果就是undefine。

-
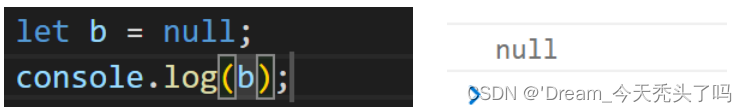
null类型:访问的变量是存在的,但是访问的变量的值是空值。

-
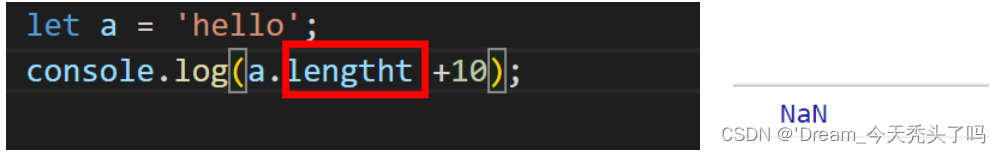
注:使用undefined和数字进行算术运算后的结果是NaN:

-
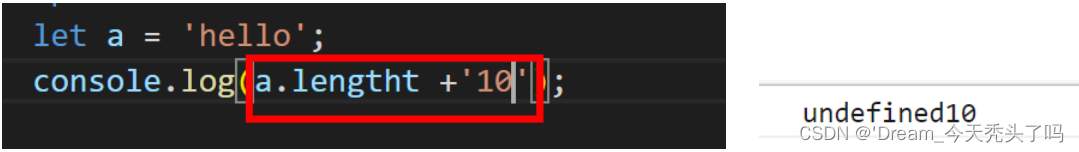
如果拿undefined和字符串进行拼接,就会把undefined当成字符串。

后续详见下章!

THINK
- 基本数据类型!!(重要)
- 动态/静态类型(运行时变量类型可以改变) 与 强类型/弱类型(比较会隐式转换)
- let变量关键字!






![[附源码]Python计算机毕业设计SSM客户信息管理(程序+LW)](https://img-blog.csdnimg.cn/ff65ed46b1714334bec851a7f09ef2a7.png)













![使用[阿里问题定位神器]Arthas入门](https://img-blog.csdnimg.cn/img_convert/becf2d23ceb129eb2635d714998be106.png)