本文中内容为:
1. 支付功能(微信支付,支付宝支付)
2. 项目打包:(APP打包,H5打包,微信小程序打包)
一,uni - app 的支付功能
一、微信支付
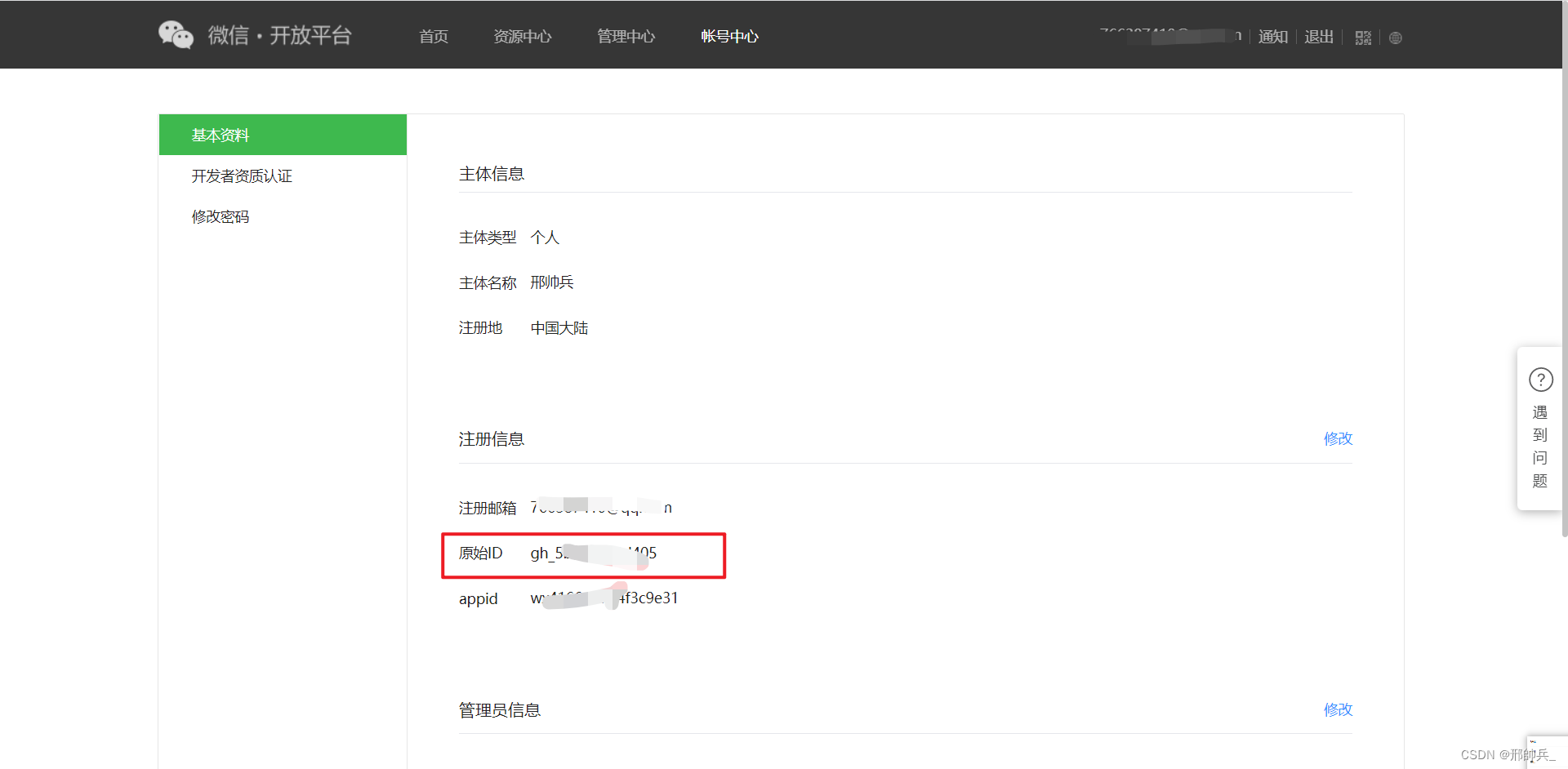
1、登录微信开放平台,添加移动应用,审核通过后可获取应用ID(AppID,支付订单中需要使用)
记得先登录

点击

复制id

2、使用商户号和登录密码登录微信商户平台,进入 “账户中心” > “API安全” > “设置APIv2密钥” 设置API密钥(用于服务器生成订单),详情参考API证书及密钥
APP支付流程
本人未绑定商务平台账号,在这就不演示了
这一步不做也可以做出支付效果
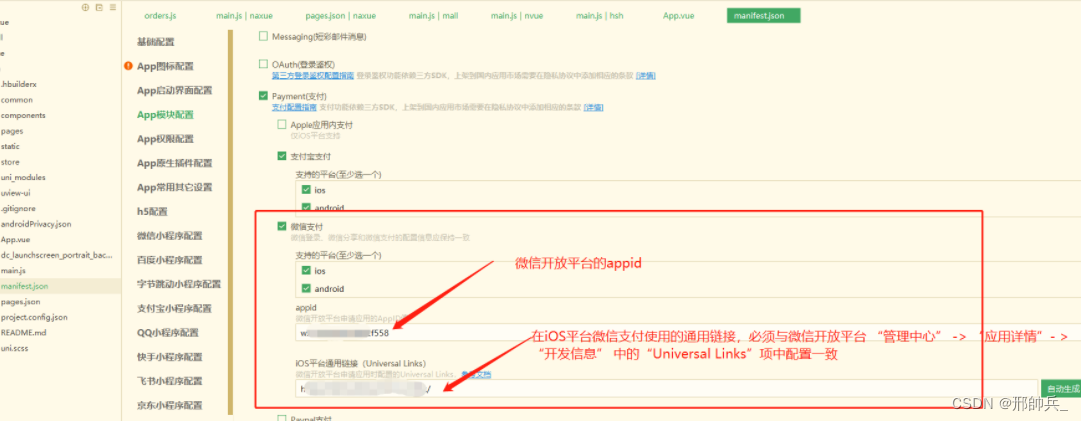
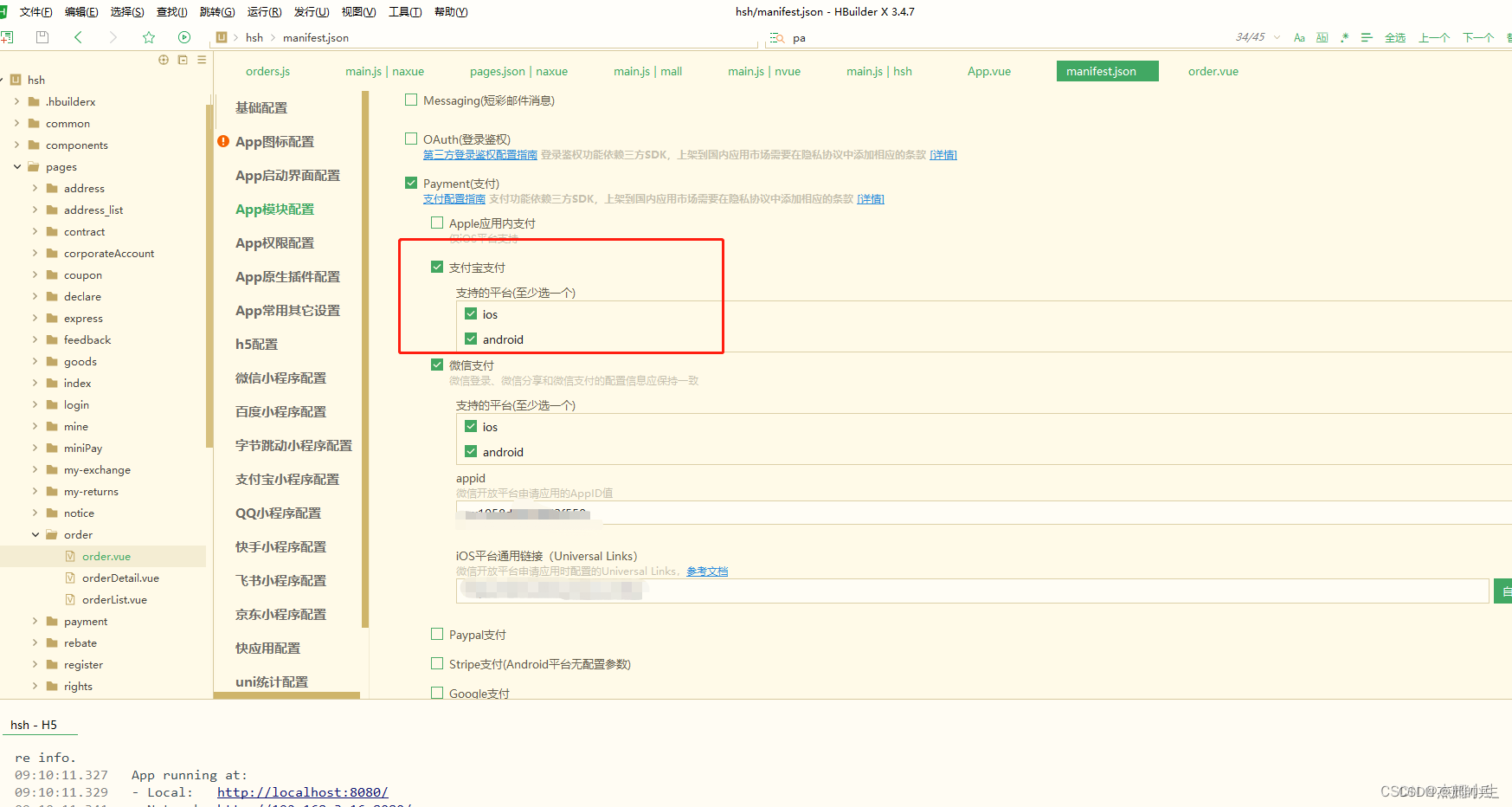
3、在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“微信支付”项

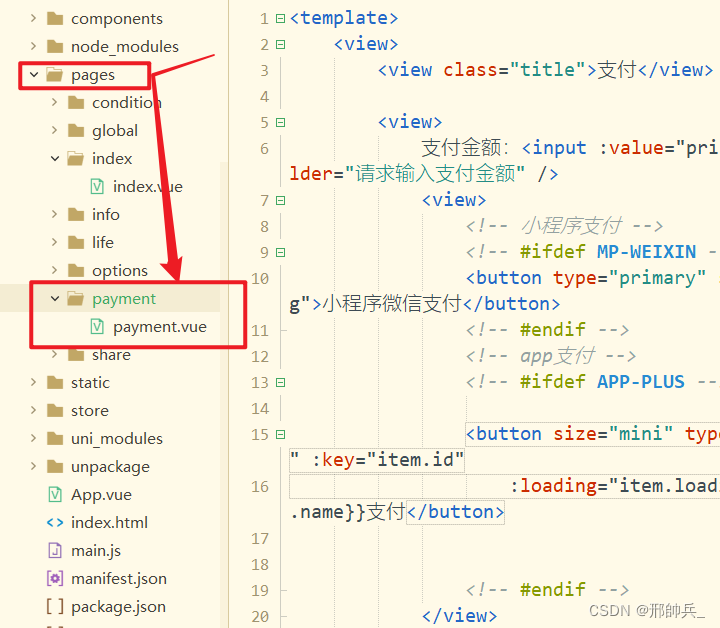
4、在 pages力新建页面 命名payment
4.1,新建页面

4.2,pages/payment.vue 代码
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- 小程序支付 -->
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
<!-- app支付 -->
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id"
:loading="item.loading" @click="requestPayment(item,index)">{{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price: 1,
providerList: [], //支付厂商,微信,或者支付
openid: '', //用户id
loading: false, //小程序微信支付
}
},
onLoad() {
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item => {
if (item === "alipay") {
return {
name: '支付宝',
id: item,
loading: false
}
} else if (item === "wxpay") {
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
async weixinPay() {
this.loading = true; //加载中
// 获取openid
let openid = uni.getStorageSync('openid')
if (!openid) {
// 执行登录获取openid
openid = await this.loginMpWeixin();
this.openid = openid;
}
// 获取订单信息
let orderInfo = await this.getOrderInfo('wxpay')
// 如果没有订单信息,弹出订单信息失败
if (!orderInfo) {
uni.showModal({
content: '获取支付信息失败',
showCancel: false
})
return
}
// 发起支付
uni.requestPayment({
...orderInfo,
// 成功
success: (res) => {
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (res) => {
uni.showModal({
content: "支付失败,原因为: " + res
.errMsg,
showCancel: false
})
},
// 移除loading
complete: () => {
this.loading = false;
}
})
},
loginMpWeixin() {
// 返回一个promise
return new Promise((resolve, reject) => {
uni.login({
provider: 'weixin',
success(res) {
// login成功会得到一个code
// 请求后端的登录
uni.request({
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center',
method: 'POST',
data: {
action: 'loginByWeixin',
params: {
code: res.code, // 传入code
platform: 'mp-weixin'
}
},
success(res) {
if (res.data.code !== 0) {
reject(new Error('获取openid失败:', res.result.msg))
return
}
// 成功后存储opendi
uni.setStorageSync('openid', res.data.openid)
// 返回openid
resolve(res.data.openid)
},
fail(err) {
reject(new Error('获取openid失败:' + err))
}
})
}
})
})
},
// 实现支付
async requestPayment(item, index) {
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider: item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e) {
this.price = e.detail.value;
}
}
}
</script>
<style>
</style>
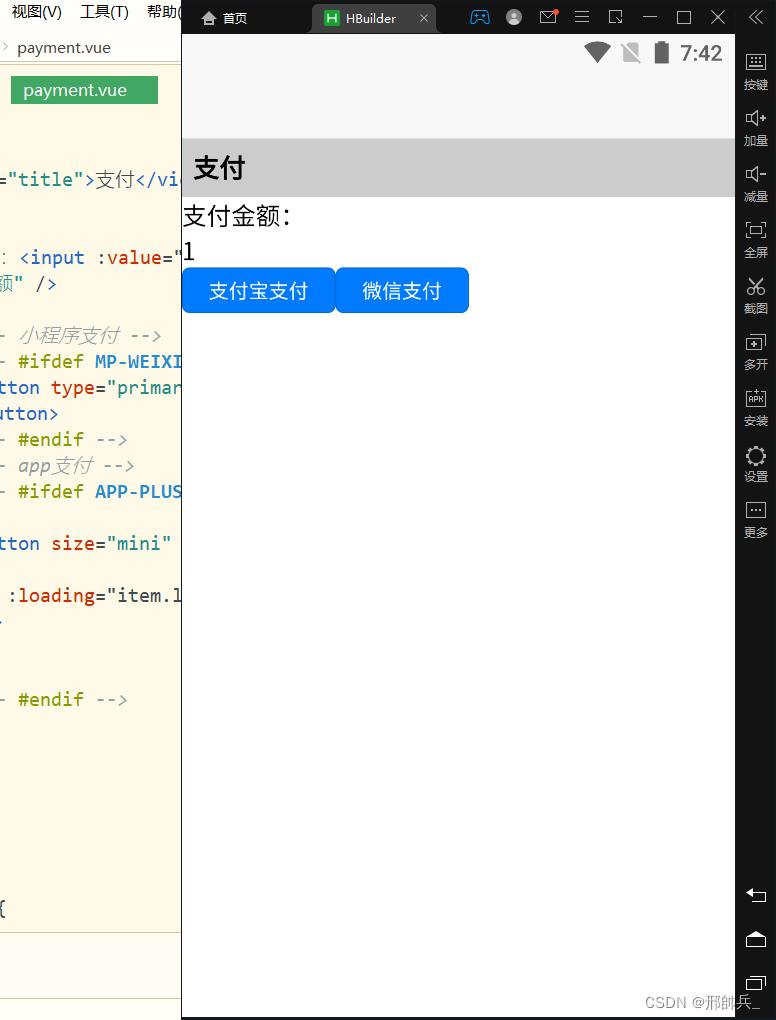
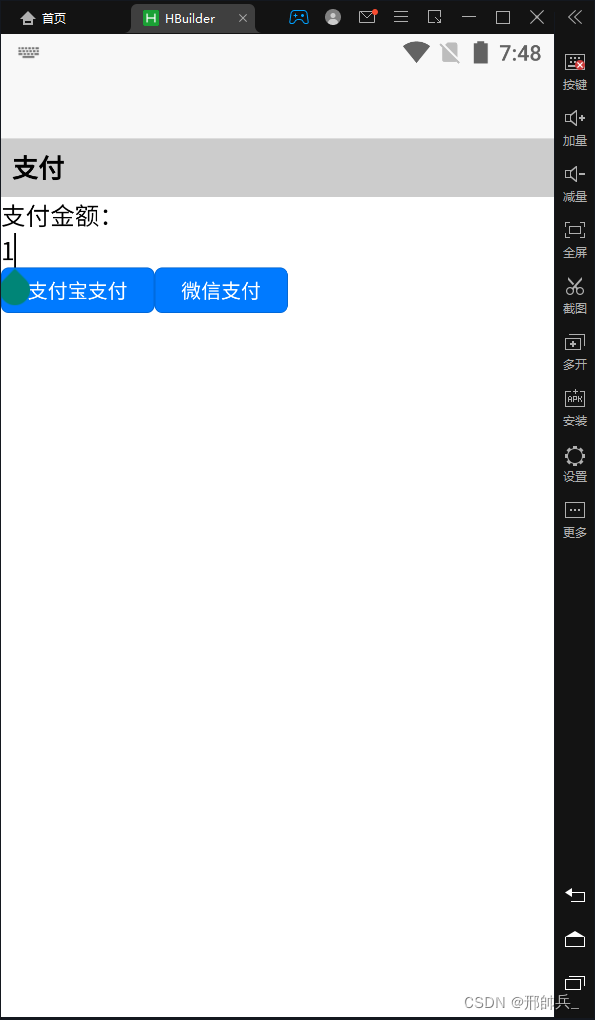
启动模拟器,运行到模拟器,查看效果
效果图:

二、支付宝支付
1、登录 支付宝开放平台 ,进入控制台页面创建移动应用,填写应用信息并提交审核,在应用详情页面的能力列表中添加APP支付功能,进入开发设置完成加密方式、IP白名单等开发信息,设置添加功能和配置密钥后(获取公钥、私钥,用于服务器生成订单),将应用提交审核,详情参考上线应用应用上线后,完成签约才能在生产环境使用支付功能
2、打开项目的manifest.json文件,在“App模块配置”项的“Payment(支付)”下,勾选“支付宝支付”

代码同上,给你奉上:
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:<input :value="price" maxlength="4" @input="priceChange" placeholder="请求输入支付金额" />
<view>
<!-- 小程序支付 -->
<!-- #ifdef MP-WEIXIN -->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
<!-- app支付 -->
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id"
:loading="item.loading" @click="requestPayment(item,index)">{{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price: 1,
providerList: [], //支付厂商,微信,或者支付
openid: '', //用户id
loading: false, //小程序微信支付
}
},
onLoad() {
var that = this;
// 获取支付厂商
uni.getProvider({
service: "payment",
success: (e) => {
console.log(JSON.stringify(e))
var provider = e.provider;
// 映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item => {
if (item === "alipay") {
return {
name: '支付宝',
id: item,
loading: false
}
} else if (item === "wxpay") {
return {
name: '微信',
id: item,
loading: false
}
}
})
}
})
},
methods: {
async weixinPay() {
this.loading = true; //加载中
// 获取openid
let openid = uni.getStorageSync('openid')
if (!openid) {
// 执行登录获取openid
openid = await this.loginMpWeixin();
this.openid = openid;
}
// 获取订单信息
let orderInfo = await this.getOrderInfo('wxpay')
// 如果没有订单信息,弹出订单信息失败
if (!orderInfo) {
uni.showModal({
content: '获取支付信息失败',
showCancel: false
})
return
}
// 发起支付
uni.requestPayment({
...orderInfo,
// 成功
success: (res) => {
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (res) => {
uni.showModal({
content: "支付失败,原因为: " + res
.errMsg,
showCancel: false
})
},
// 移除loading
complete: () => {
this.loading = false;
}
})
},
loginMpWeixin() {
// 返回一个promise
return new Promise((resolve, reject) => {
uni.login({
provider: 'weixin',
success(res) {
// login成功会得到一个code
// 请求后端的登录
uni.request({
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center',
method: 'POST',
data: {
action: 'loginByWeixin',
params: {
code: res.code, // 传入code
platform: 'mp-weixin'
}
},
success(res) {
if (res.data.code !== 0) {
reject(new Error('获取openid失败:', res.result.msg))
return
}
// 成功后存储opendi
uni.setStorageSync('openid', res.data.openid)
// 返回openid
resolve(res.data.openid)
},
fail(err) {
reject(new Error('获取openid失败:' + err))
}
})
}
})
})
},
// 实现支付
async requestPayment(item, index) {
// 显示加载中
item.loading = true;
// 获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
// 发起支付
uni.requestPayment({
provider: item.id, //提供商
orderInfo: orderInfo, //订单信息
// 成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
// 失败
fail: (e) => {
console.log("fail", e);
},
// 停止加载中
complete: () => {
item.loading = false;
}
})
},
// 获取订单信息
getOrderInfo(provider) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e) {
this.price = e.detail.value;
}
}
}
</script>
<style>
</style>
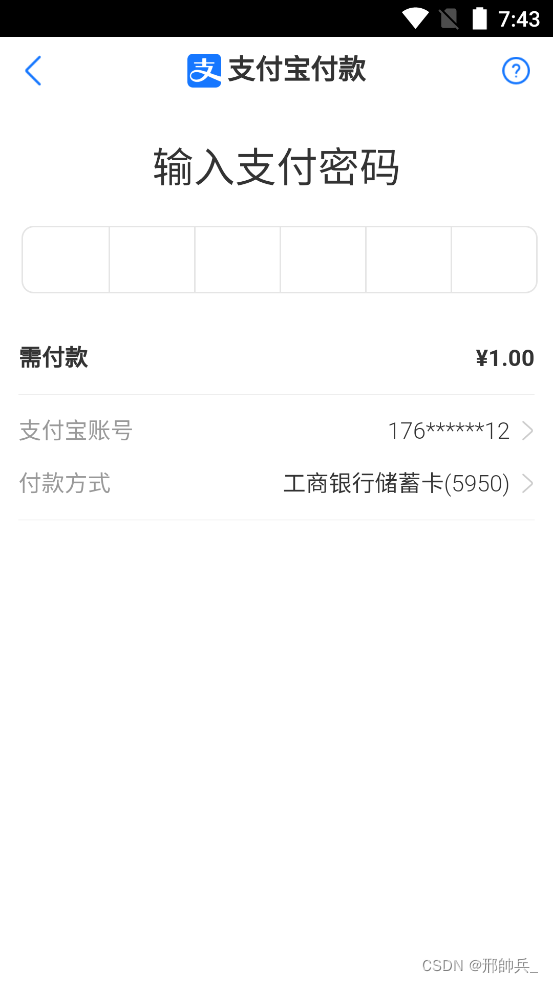
效果图同上,给你奉上:

功能实现

总结
1、支付的sdk如果可以尽量用uniapp提供的SDK 不然可能会导致支付调不成功(不要问我是怎么知道的,都是泪)
2、如果需要其他的可以参考uniapp提供的 其他支付
二,项目打包
1,APP打包(打包Android端)
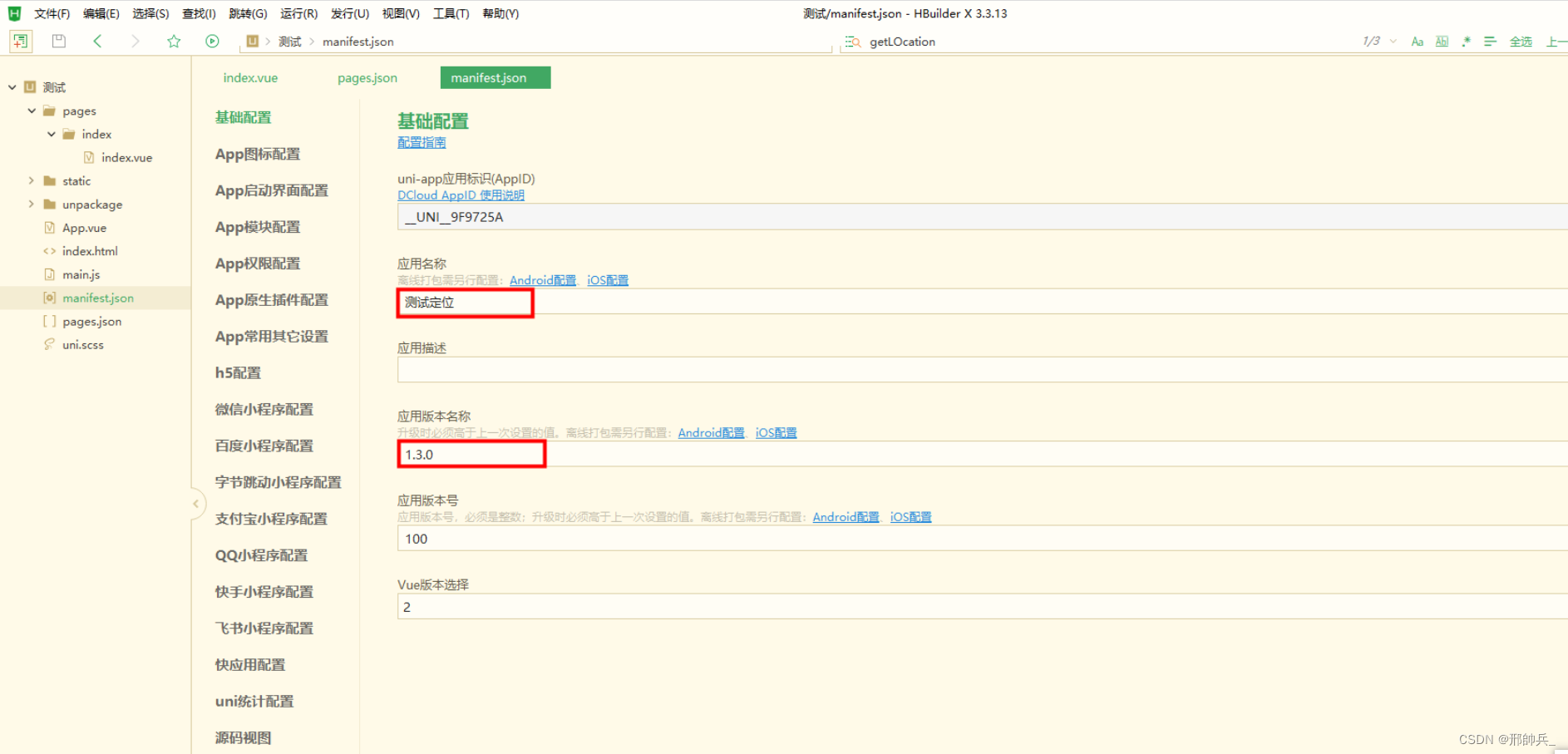
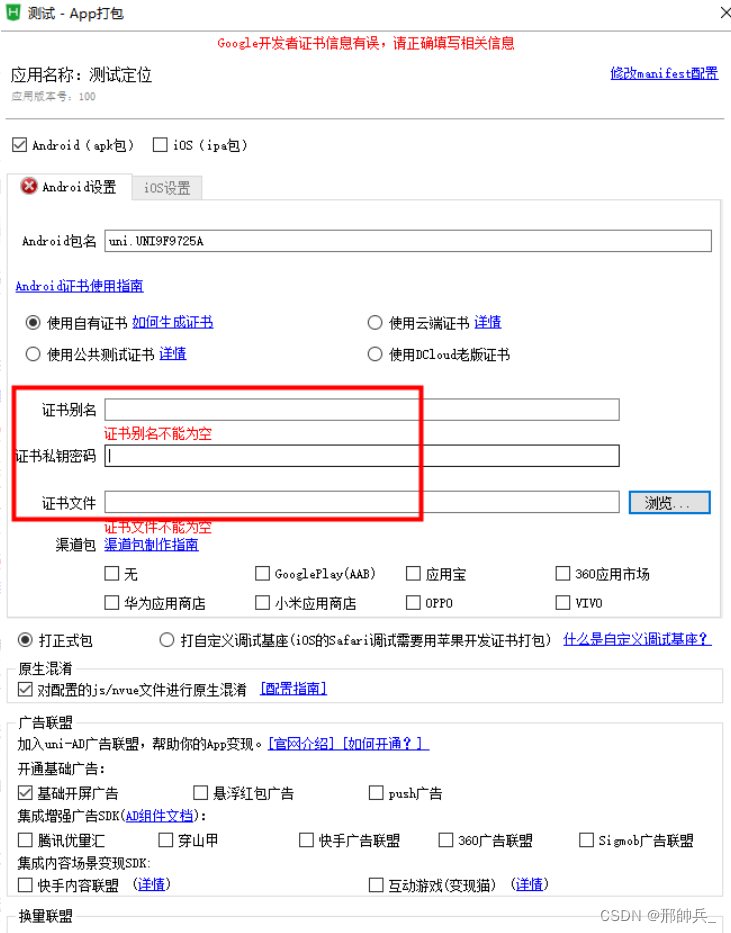
1.1,首先在准备打包前配置好我们的APP相关配置,在manifest.json中。

这里需要注意的一点是:假如您的应用更改或添加了新功能,在重新打包发布的时候,请确保您的应用版本号不要相同
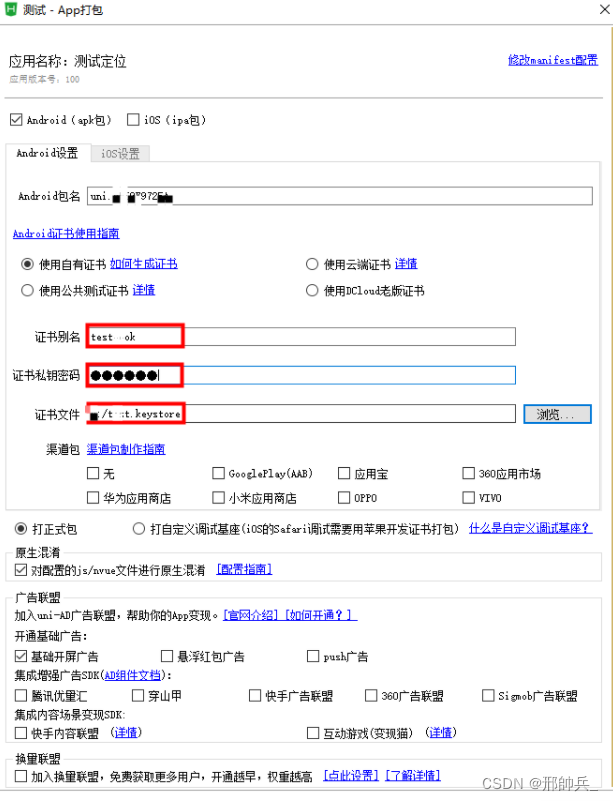
1.2,打包的证书别名、密码、证书文件是不可少的

证书的生成 步骤可以参考
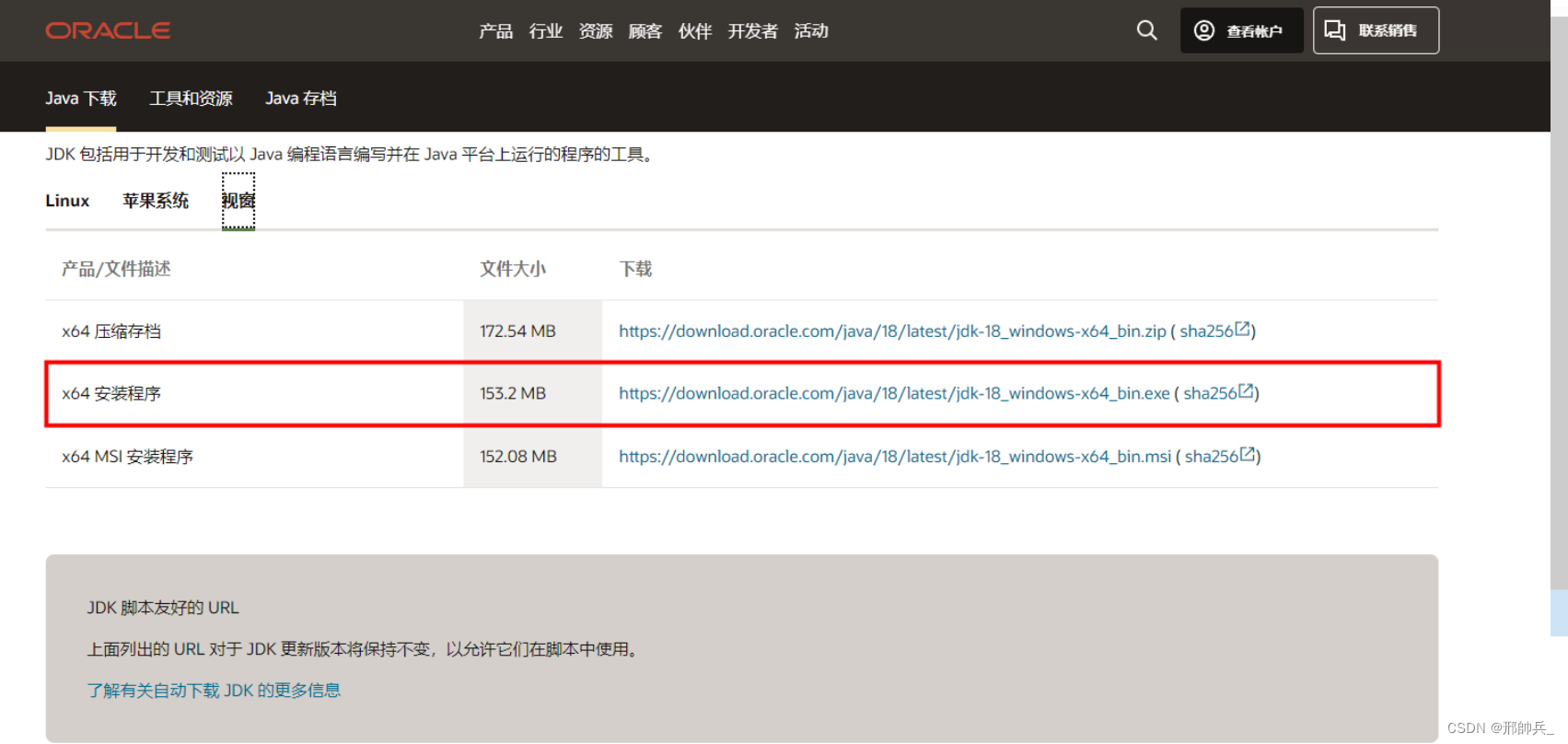
1.3,安装jre环境

安装完成后,打开命令行
(cmd),输入以下命令:
d:
set PATH=%PATH%;"C:\Program Files\Java\jre1.8.0_201\bin"
第一行:切换工作目录到D:路径
第二行:将jre命令添加到临时环境变量中
1.4,生成签名证书
在cmd窗口使用keytool -genkey命令生成证书:
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
- testalias是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字
- test.keystore是证书文件名称,可修改为自己想设置的文件名称,也可以指定完整文件路径
- 36500是证书的有效期,表示100年有效期,单位天,建议时间设置长一点,避免证书过期
回车后会提示:
Enter keystore password: //输入证书文件密码,输入完成回车
Re-enter new password: //再次输入证书文件密码,输入完成回车
What is your first and last name?
[Unknown]: //输入名字和姓氏,输入完成回车
What is the name of your organizational unit?
[Unknown]: //输入组织单位名称,输入完成回车
What is the name of your organization?
[Unknown]: //输入组织名称,输入完成回车
What is the name of your City or Locality?
[Unknown]: //输入城市或区域名称,输入完成回车
What is the name of your State or Province?
[Unknown]: //输入省/市/自治区名称,输入完成回车
What is the two-letter country code for this unit?
[Unknown]: //输入国家/地区代号(两个字母),中国为CN,输入完成回车
Is CN=XX, OU=XX, O=XX, L=XX, ST=XX, C=XX correct?
[no]: //确认上面输入的内容是否正确,输入y,回车
Enter key password for <testalias>
(RETURN if same as keystore password): //确认证书密码与证书文件密码一样(HBuilder|HBuilderX要求这两个密码一致),直接回车就可以
以上命令运行完成后就会生成证书,路径为“
D:\test.keystore”。
查看证书信息
keytool -list -v -keystore test.keystore
Enter keystore password: //输入密码,回车
会输出以下格式信息:
Keystore type: PKCS12
Keystore provider: SUN
Your keystore contains 1 entry
Alias name: test
Creation date: 2019-10-28
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: CN=Tester, OU=Test, O=Test, L=HD, ST=BJ, C=CN
Issuer: CN=Tester, OU=Test, O=Test, L=HD, ST=BJ, C=CN
Serial number: 7dd12840
Valid from: Fri Jul 26 20:52:56 CST 2019 until: Sun Jul 02 20:52:56 CST 2119
Certificate fingerprints:
MD5: F9:F6:C8:1F:DB:AB:50:14:7D:6F:2C:4F:CE:E6:0A:A5
SHA1: BB:AC:E2:2F:97:3B:18:02:E7:D6:69:A3:7A:28:EF:D2:3F:A3:68:E7
SHA256: 24:11:7D:E7:36:12:BC:FE:AF:2A:6A:24:BD:04:4F:2E:33:E5:2D:41:96:5F:50:4D:74:17:7F:4F:E2:55:EB:26
Signature algorithm name: SHA256withRSA
Subject Public Key Algorithm: 2048-bit RSA key
Version: 3
其中证书指纹信息(Certificate fingerprints):
-
MD5
证书的MD5指纹信息(安全码MD5)
-
SHA1
证书的SHA1指纹信息(安全码SHA1)
-
SHA256
证书的SHA256指纹信息(安全码SHA245)
1.5,安卓签名获取工具
直接通过一个apk,获取安装到手机的第三方应用签名的apk包。
详情:

下载完成后发送至手机,安装完成后,输入我们的应用的包名,即可查询出来签名

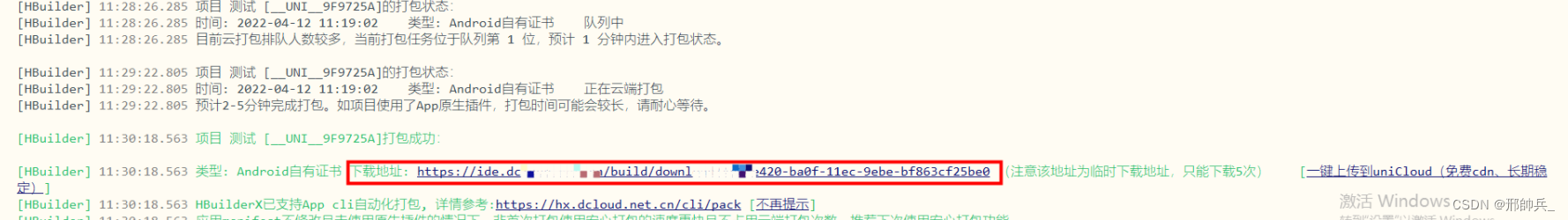
1.6,点击打包,安心等待一会儿即可

2,H5 打包
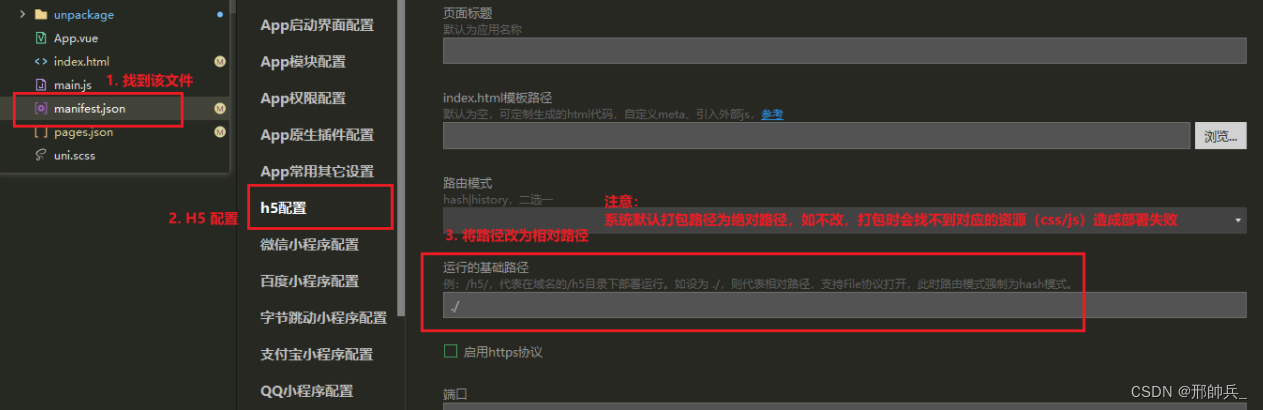
2.1.,找到项目中 manifest.json — H5 配置—运行时的基础路径, 将路径修改为 相对路径(./ )

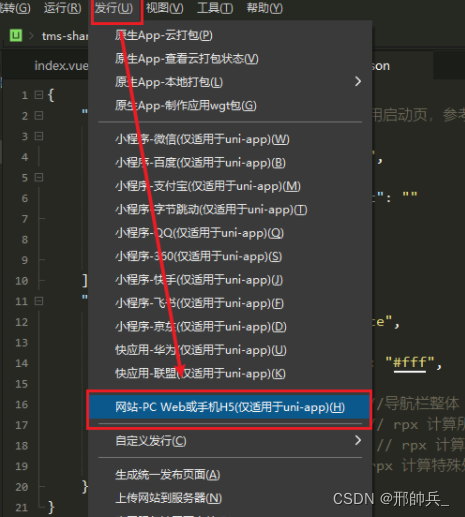
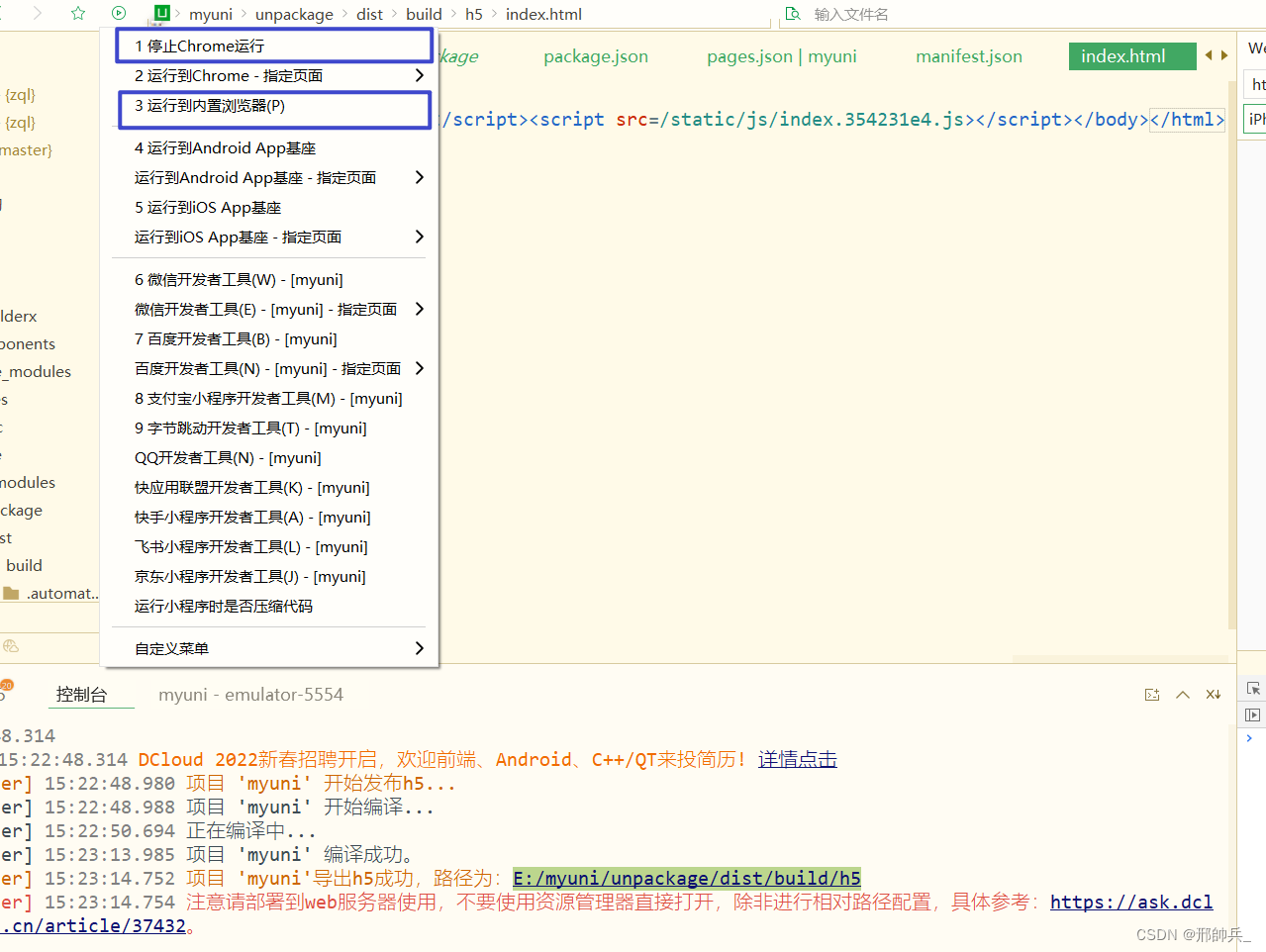
2.2, 修改完后,点击工具栏 --- 发行 --- 网站pc web或手机 h5

2.3.,弹出弹窗,修改网站标题与网站域名(网站域名取对应项目的域名,一般为https/http开头)填完后直接点击发行。

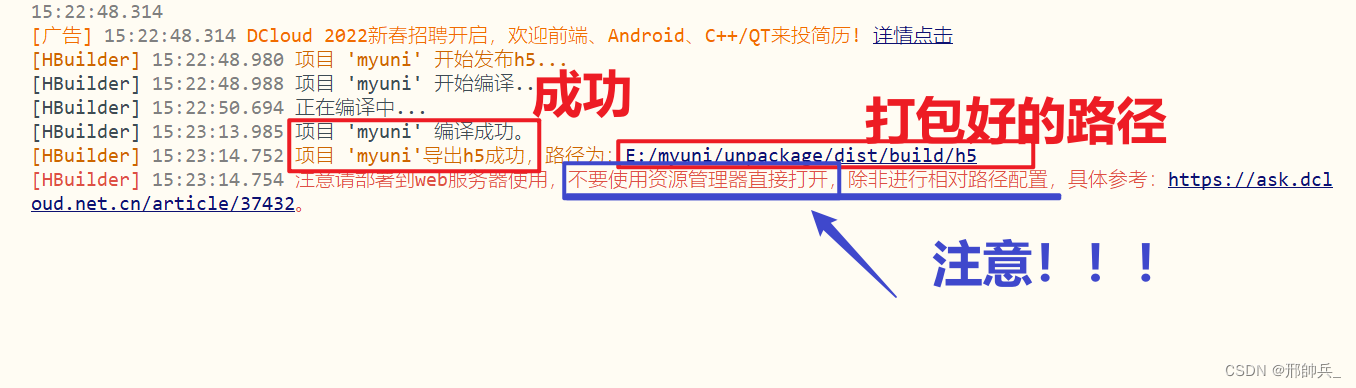
2.4.,点击发行后如图

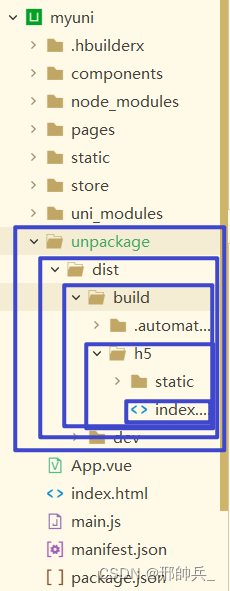
2.5, 发行成功后,找到 unpackage --- dist --- build --- h5 文件夹, 在外部资源中打开,将 h5 文件夹打包成 zip 格式,然后给到运维,运维会帮忙发布到服务器,发布成功后,运维会给你一个属于 h5 项目的域名 https://xxxx.xxx.com/app/ 拿取H5域名去拼接页面,就能在浏览器中打开对应的页面了。 ( https://xxxx.xxx.com/app/#/pages/index/index )

2.6,E:/myuni/unpackage/dist/build/h5 运行,查看效果!

3,小程序打包(这里就用微信小程序了)
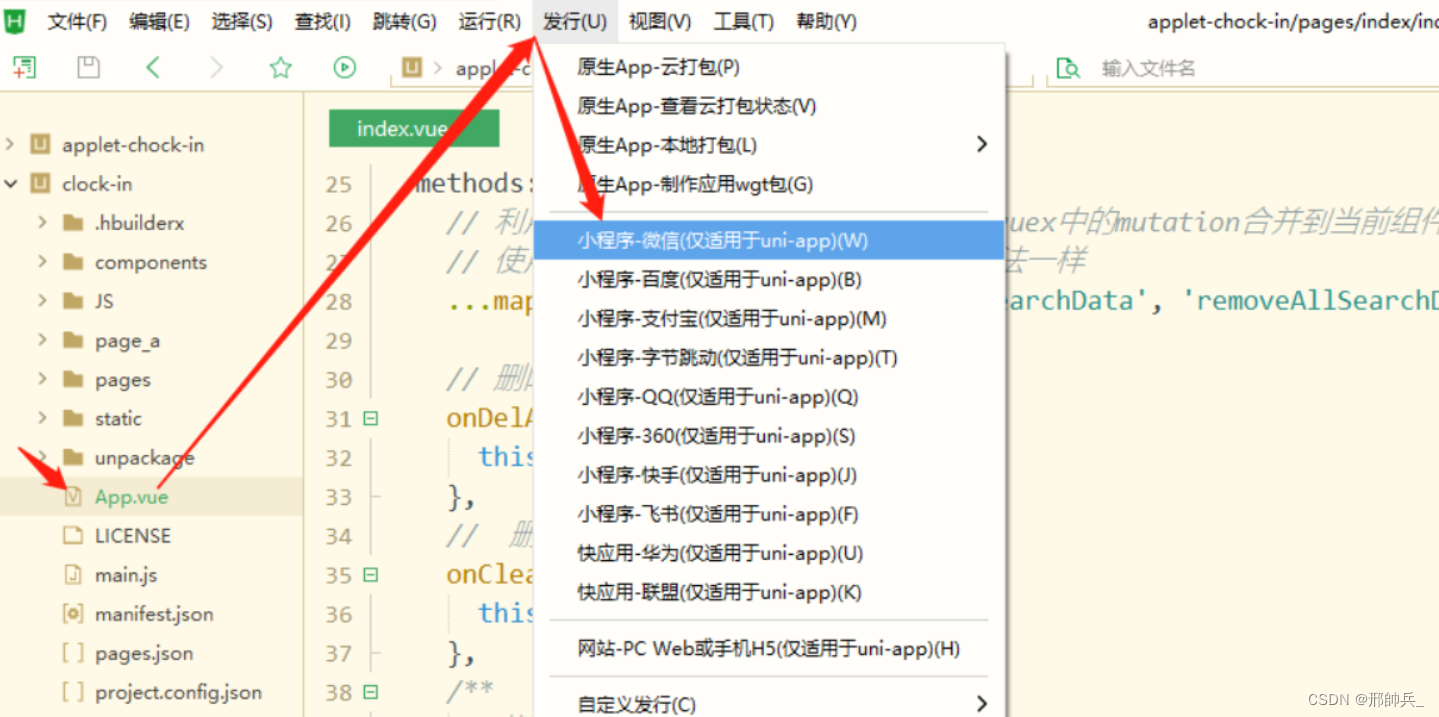
3.1,HbuilderX打包
选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W)
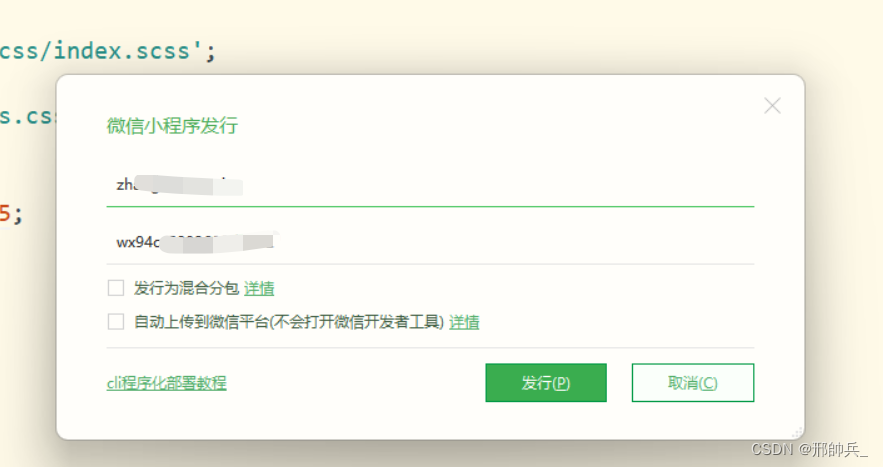
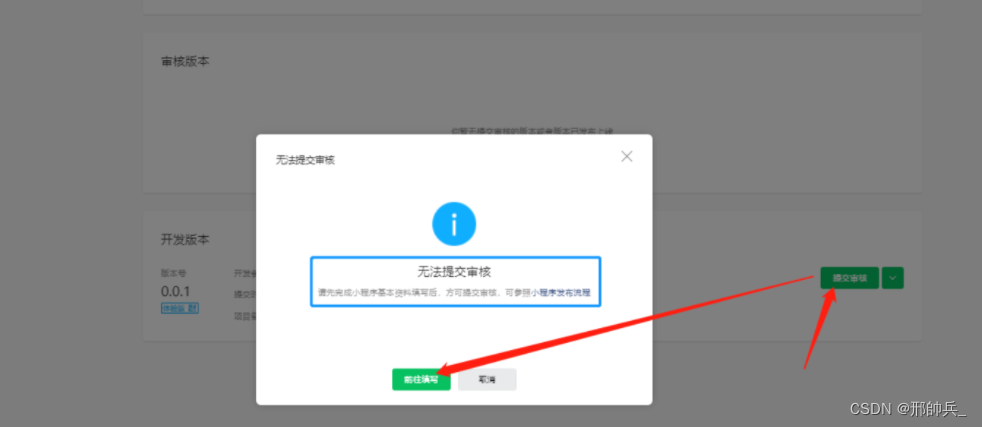
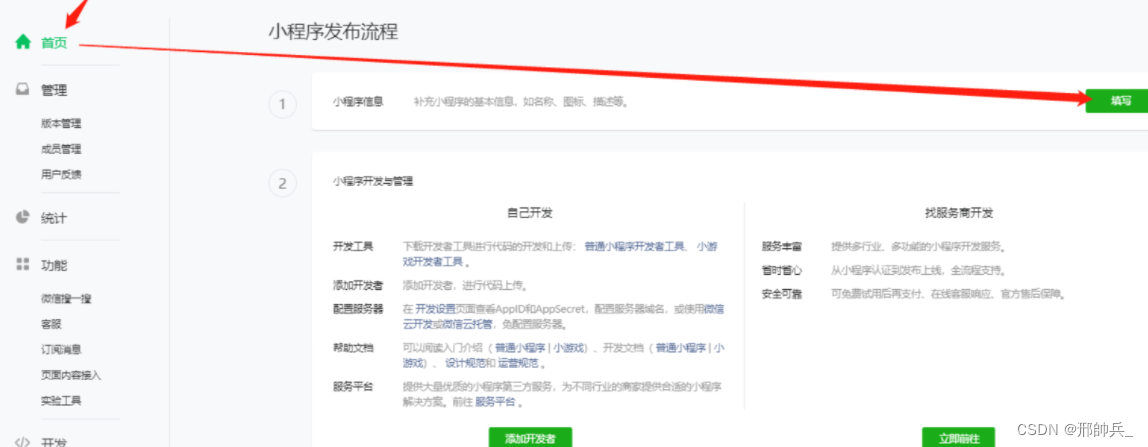
3.2,发行
填写微信小程序
Appid

点击发行,项目会进行编译,等待编译完成,会提示前往小程序上传

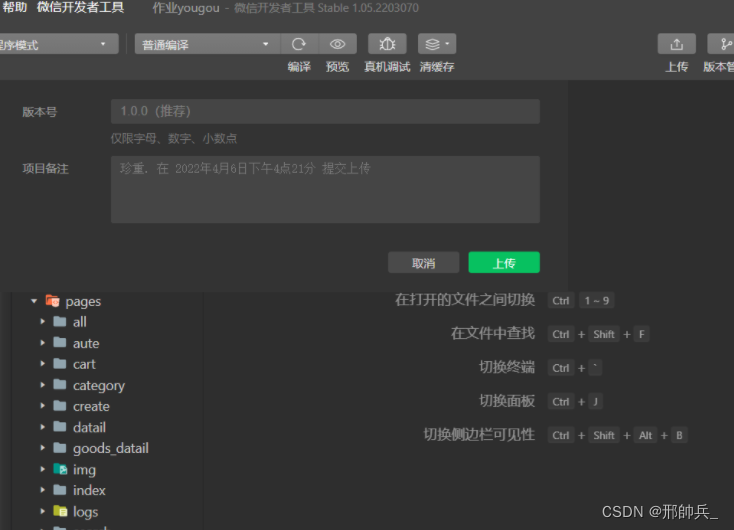
前往小程序开发工具打开这个小程序

然后提示上传成功

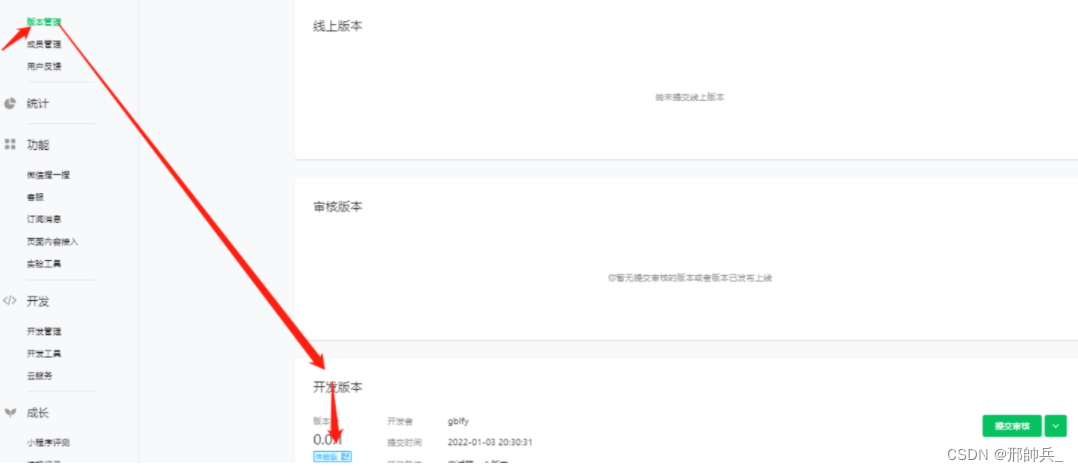
3.3,打开小程序体验

这是你的第一个版本,点击蓝色的体验,会有一个二维码,用自己的账号体验,让别人体验的话,要先把对方加入到开发者中。


接下来就是根据提示,填写信息,然后等待审核,审核通过的话,就可以去微信上搜索你的小程序了。




![使用[阿里问题定位神器]Arthas入门](https://img-blog.csdnimg.cn/img_convert/becf2d23ceb129eb2635d714998be106.png)