今天遇到过问题,前端post请求参数明明已经传过去了,可是后端说没收到,不知道后端大哥是不是故意搞我。
代码+前端图如下↓
代码
import axios from 'axios'
//对象形式
const val = {pass:'123',user:'name'}
axios.post('/api/login', val).then(res=>console.log(res))
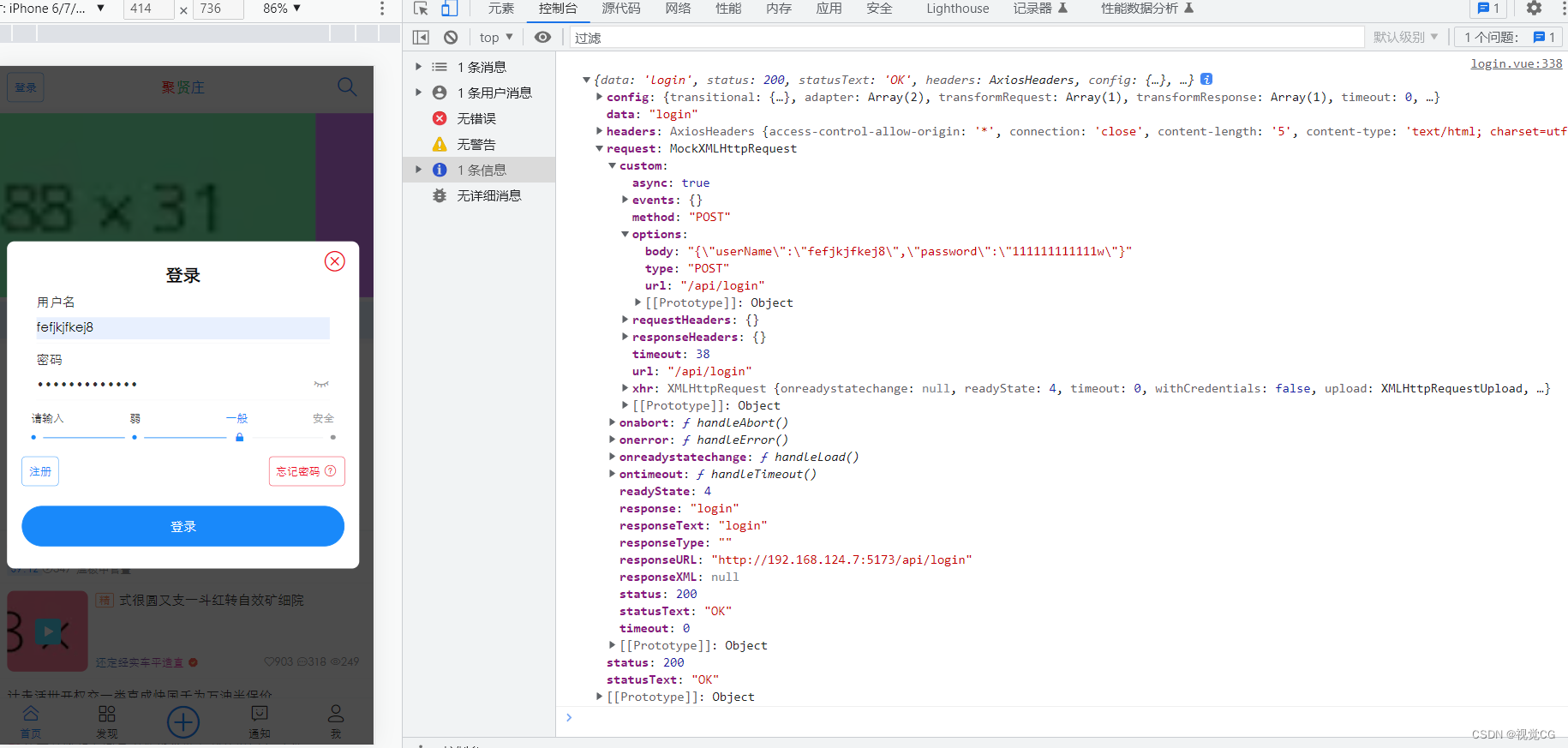
图
我明明传的没问题,后端说是我的问题。
解决方法
- 使用qs模块将参数对象转为
?user=xxx&pas=xxxx形式,再与请求链接拼接,例:/login?user=xxxx&pas=xxx- 注:QS模块axios自带,无需再次下载
demo
import axios from 'axios'
import Qs from 'qs'//导入qs
//对象形式
const val = {pass:'123',user:'name'}
//重点:将对象转为user=xxx&pas=xxxx形式
const query = Qs.stringify(val)
//用?号拼接起来再传给后端
axios.post('/api/login?' + query)
也可以遍历参数对象自己拼接,但因为自己太懒,所以用qs模块!




















![[Linux] 动态 / 静态库的生成与使用](https://img-blog.csdnimg.cn/59a5f24d2c13419fa62422456f5b64b3.png)