文章目录
- 1 前言
- 2 前期准备
- 3 微信开发者工具
- 3.1 创建项目
- 3.2 页面介绍
- 4 读懂Pages
- 4.1 index.wxss
- 4.2 index.wxml
- 4.3 index.json
- 4.4 index.js
- 5 logs
- 6 小程序的主要文件
- 6.1 app.js
- 6.2 app.json
- 7 讨论
1 前言
鉴于前段时间出的第一篇记录安装Nodejs和HBuilderX搭建、部署微信小程序开发环境(一),有小伙伴问到关于微信开发工具的使用,特出本文带大家简单了解一下,开始“扫盲”!
2 前期准备
微信公众平台:https://mp.weixin.qq.com/
留意一下微信公众平台是注册小程序账号的,里面有个AppID很重要,后续开发要用到。这个AppSecret(小程序密钥)要找地方记起来。

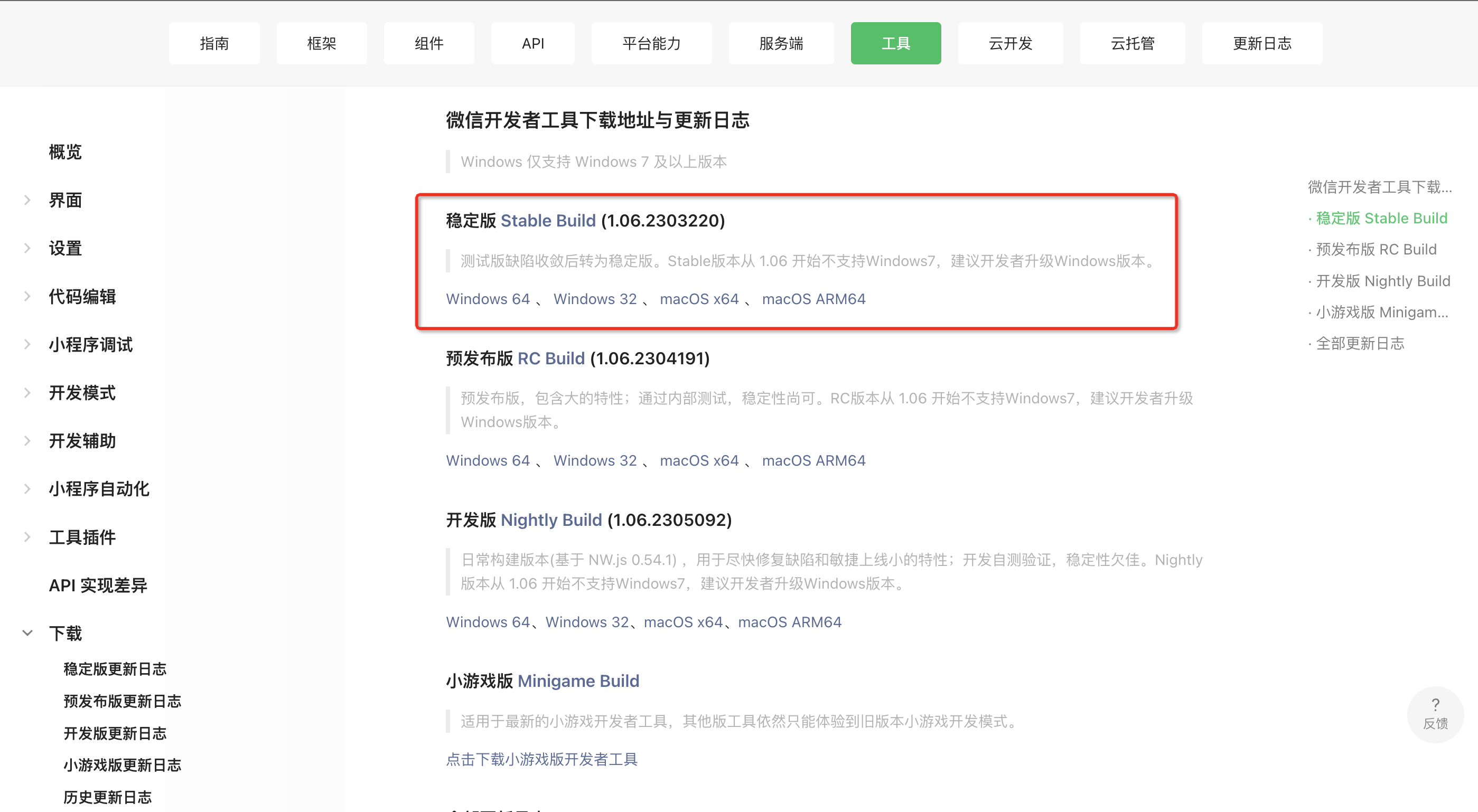
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信开发者工具这里是要下载的对应软件的网址,下载stable版本即可,大家看着windows对应32位和64位,macos对应intel芯片和m芯片,不要下载错了。

3 微信开发者工具
3.1 创建项目
在这里选择小程序即可,AppID即在微信公众平台申请到的,复制粘贴上去即可

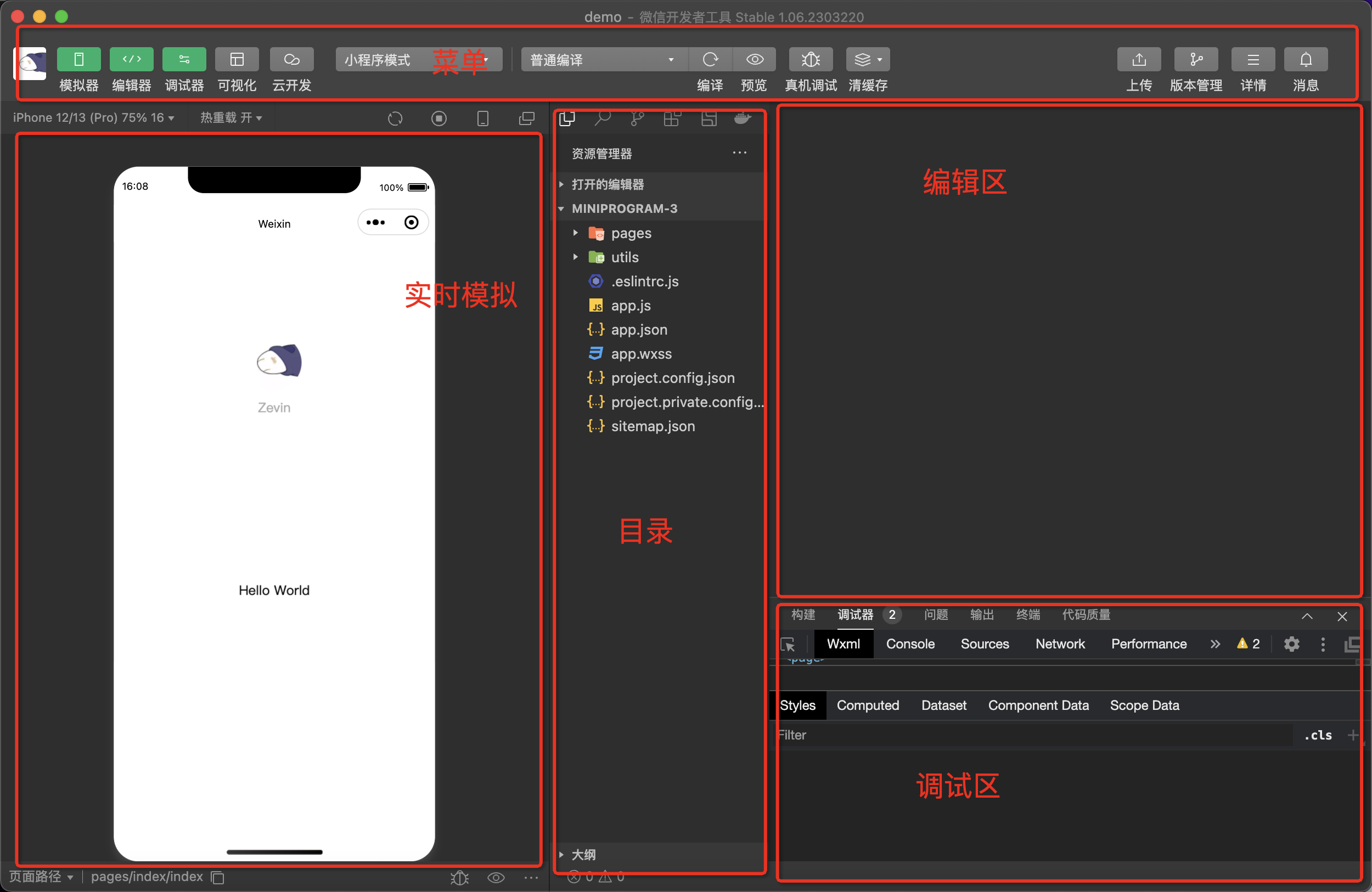
3.2 页面介绍
主要的工作区:


pages是整个页面的文件夹,最主要就这三个文件:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
而index就是所见的主页:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
4 读懂Pages
作为初学者我们一步一步来,优先理解Pages的这四个文件
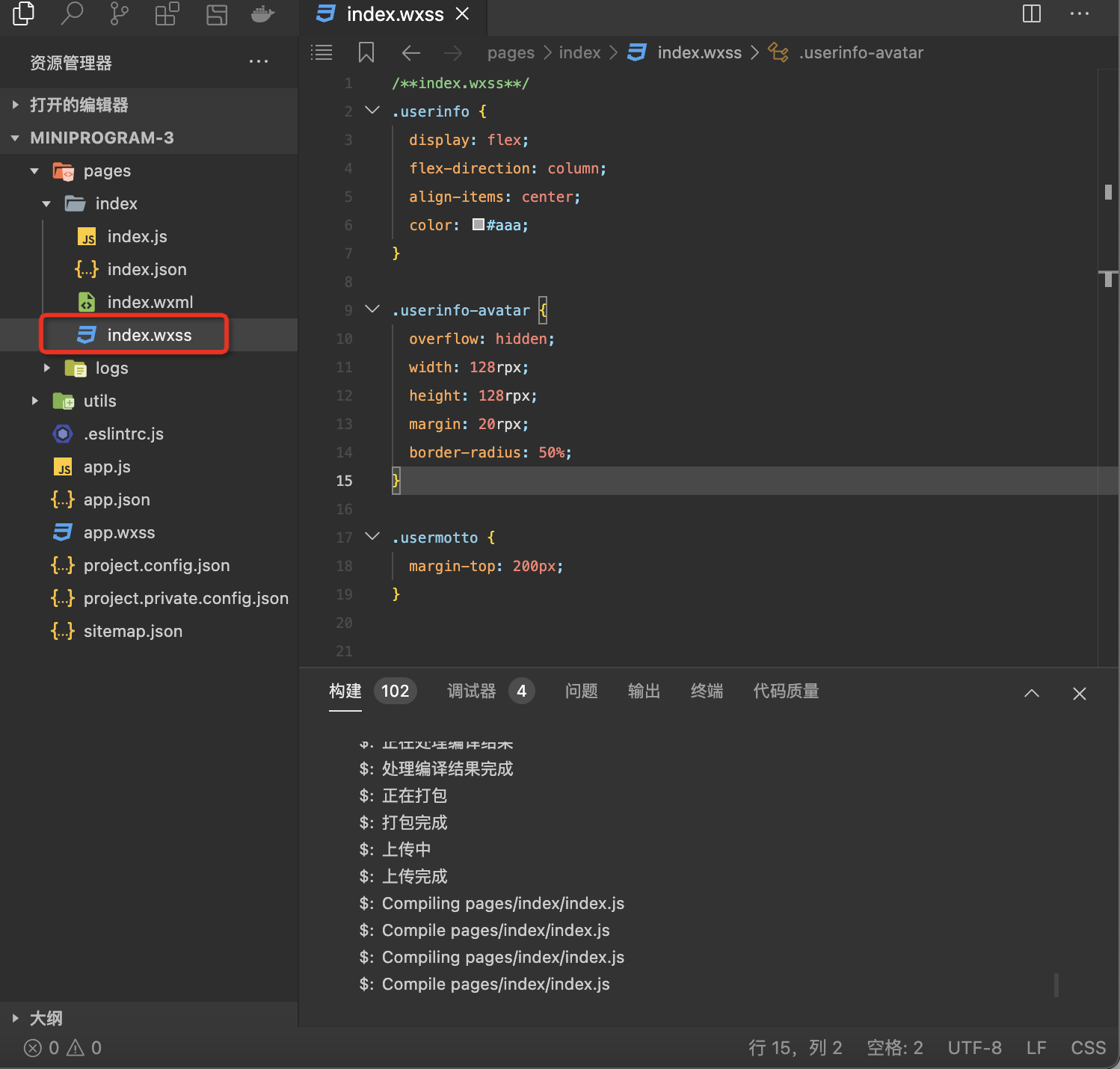
4.1 index.wxss

微信小程序页面的样式表,用于美化页面布局和样式:
-
userinfo用于定义包含用户信息的容器的样式。display: flex 指定容器使用 Flex 布局,flex-direction: column 指定子元素垂直排列,align-items: center 指定子元素水平居中,color: #aaa 指定文本颜色为浅灰色。 -
userinfo-avatar用于定义用户头像的样式。overflow: hidden 指定容器溢出部分不可见,width: 128rpx 和 height: 128rpx 指定容器宽度和高度为 128 物理像素,margin: 20rpx 指定容器与其它元素之间的空隙为 20 物理像素,border-radius: 50% 指定容器为圆形。 -
usermotto用于定义页面底部的文本样式。margin-top: 200px 指定文本距离顶部的距离为 200 物理像素。
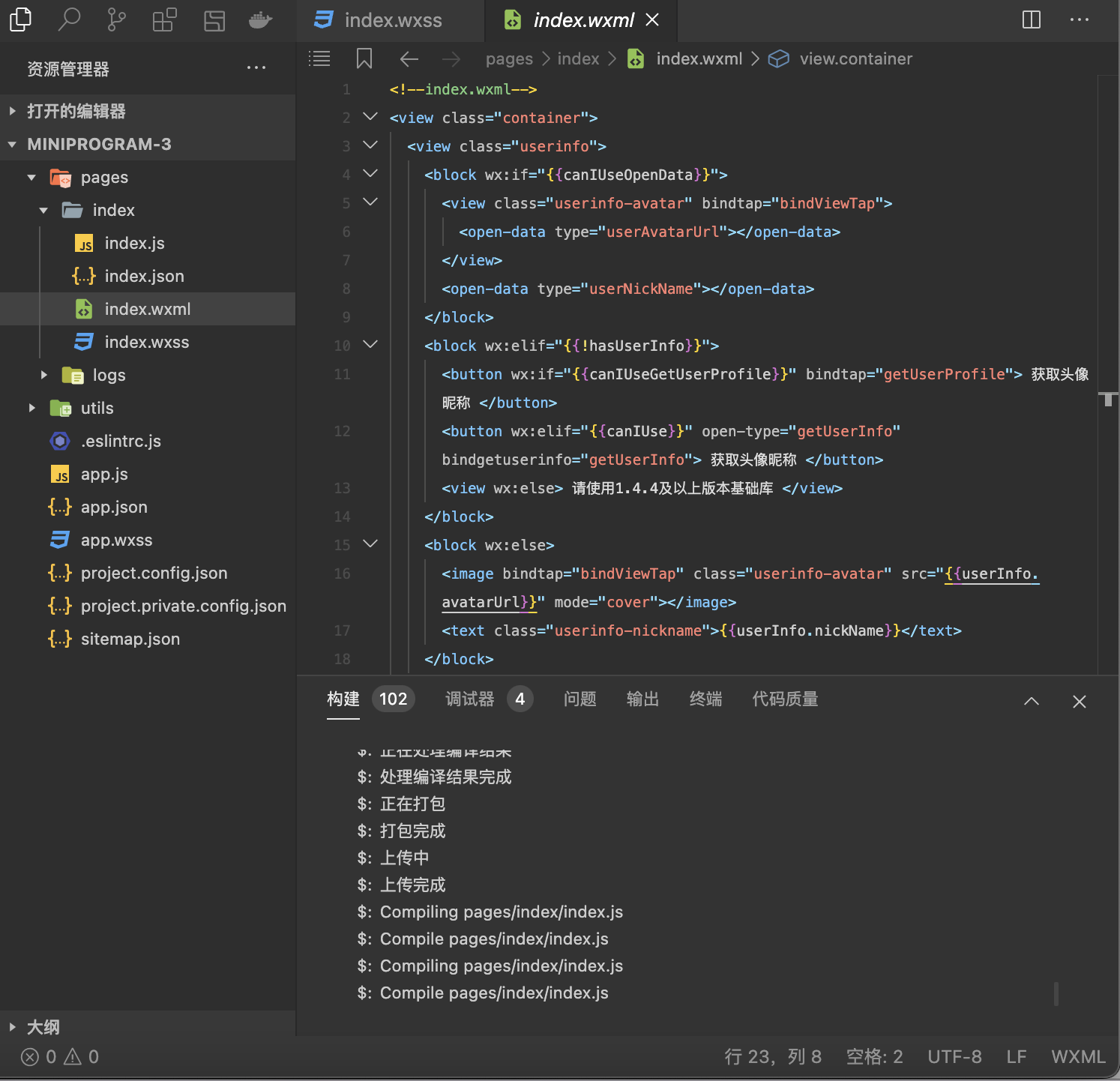
4.2 index.wxml

WXML文件用于定义页面的结构和内容,包含以下几个部分:
- class="container"的
<view>标签是整个页面的容器,里面包含了用户信息和一个motto。 - class="userinfo"的
<view>标签是用来显示用户信息的,包含三个<block>标签。第一个<block>用于展示用户头像和昵称,如果支持开放数据组件,则使用<open-data>标签显示头像和昵称。第二个<block>用于判断是否已经获取到用户信息,如果没有则显示一个“获取头像昵称”的按钮,否则使用<image>和<text>标签显示头像和昵称。第三个<block>用于判断是否支持获取用户信息,如果支持则显示一个“获取头像昵称”的按钮,否则提示需要使用1.4.4及以上版本基础库。 - class="usermotto"的
<view>标签用于显示motto。
{{}}用于在WXML中插入JavaScript表达式,比如{{canIUseOpenData}}用于判断是否支持开放数据组件。 - bindtap和bindgetuserinfo是用于绑定事件的属性,分别表示点击事件和获取用户信息事件,后面跟着的是对应的处理函数。
4.3 index.json

JSON 对象用于在小程序页面中引入自定义组件。在小程序中,如果想要使用自定义组件,需要先在对应的 JSON 文件中声明该组件。usingComponents 是一个对象,其中的每个键都是一个自定义组件的名字,对应的值是这个组件的路径。这里目前是空白,例如加入my-component
{
"usingComponents": {
"my-component": "/components/my-component/index"
}
}
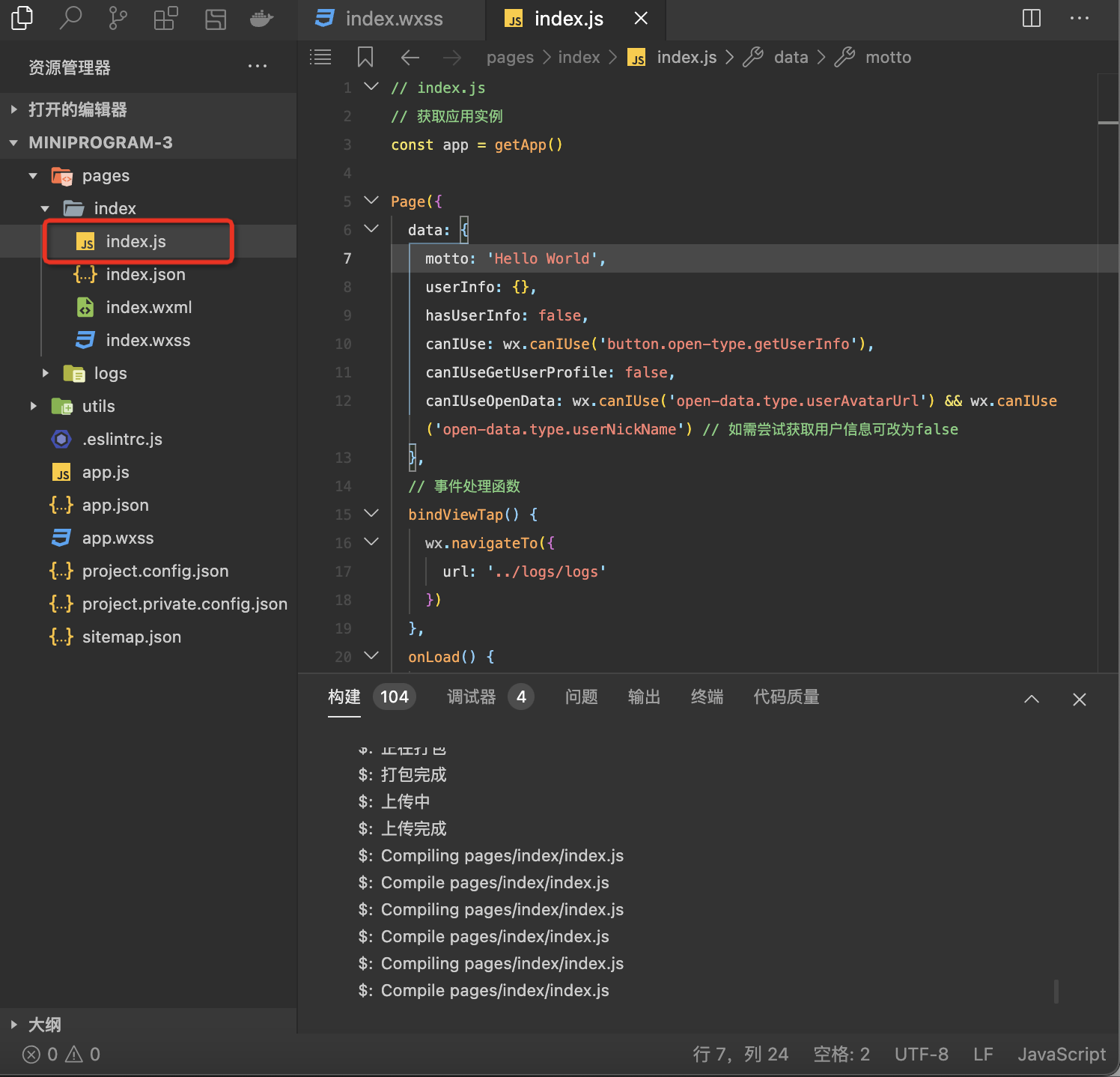
4.4 index.js

这一部分是重头戏,这是小程序的逻辑部分,主要是定义了一个Page对象,其中包含了一些数据和事件处理函数。
-
数据部分包括:
- motto:用于存储字符串"Hello World",将在小程序界面中展示。
- userInfo:用于存储用户信息,初始值为空对象{},当用户授权后,将存储相应的用户信息。
- hasUserInfo:用于标识用户信息是否已经获取到,初始值为false。
- canIUse:用于判断小程序是否支持使用button组件的open-type属性为getUserInfo的版本号,如果支持则为true,否则为false。
- canIUseGetUserProfile:用于判断小程序是否支持使用wx.getUserProfile获取用户信息,如果支持则为true,否则为false。
- canIUseOpenData:用于判断小程序是否支持使用open-data组件获取用户头像和昵称,如果支持则为true,否则为false。
-
事件处理函数部分包括:
- bindViewTap:用于点击跳转到logs页面。
- onLoad:用于在页面加载时判断小程序是否支持使用wx.getUserProfile获取用户信息。
- getUserProfile:用于使用wx.getUserProfile获取用户信息,并将获取到的信息存储到userInfo中。
- getUserInfo:用于使用旧版接口wx.getUserInfo获取用户信息(即将废弃),并将获取到的信息存储到userInfo中。
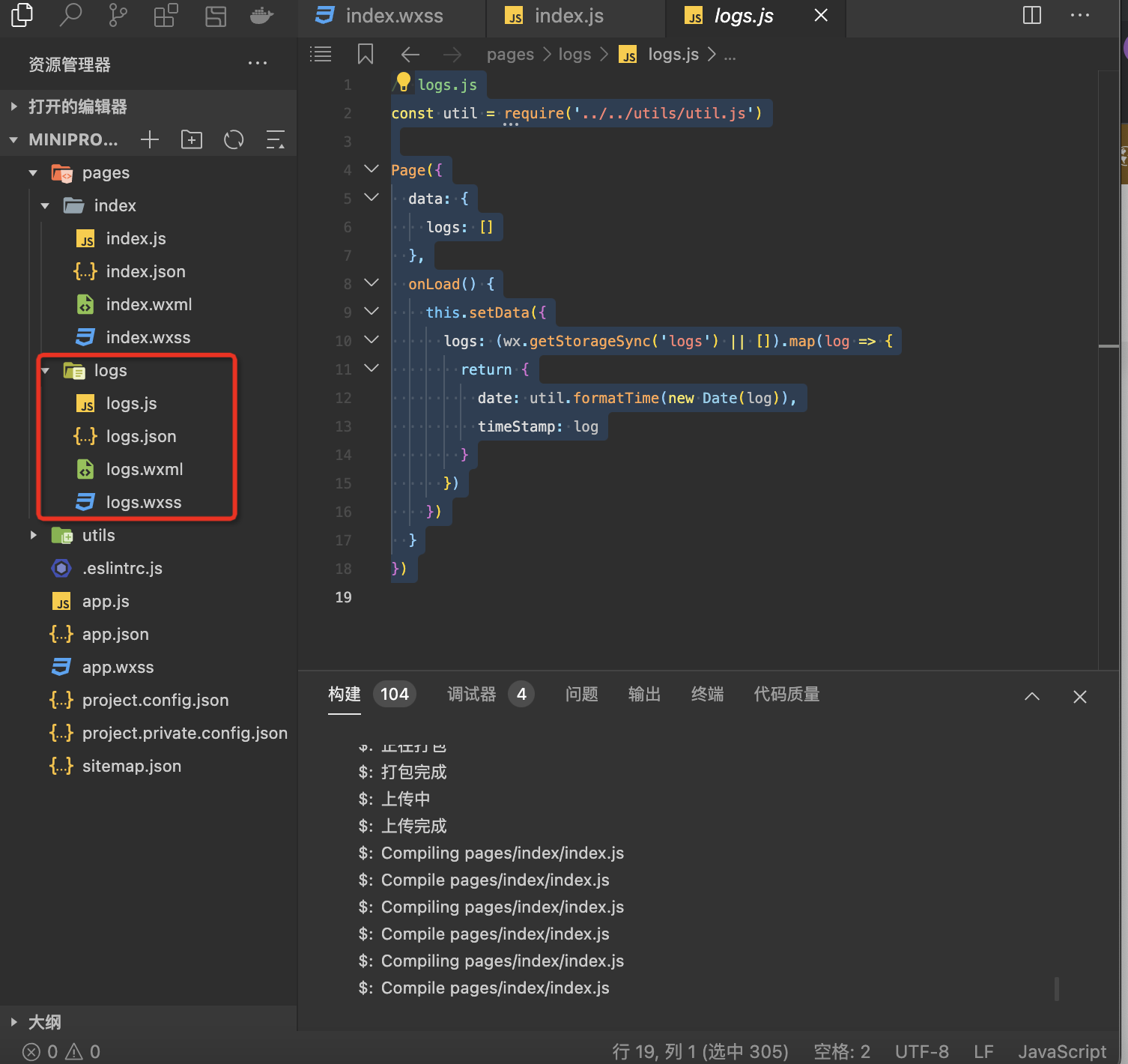
5 logs
这是日志的四个文件,和index的是一样的便不展开了

6 小程序的主要文件

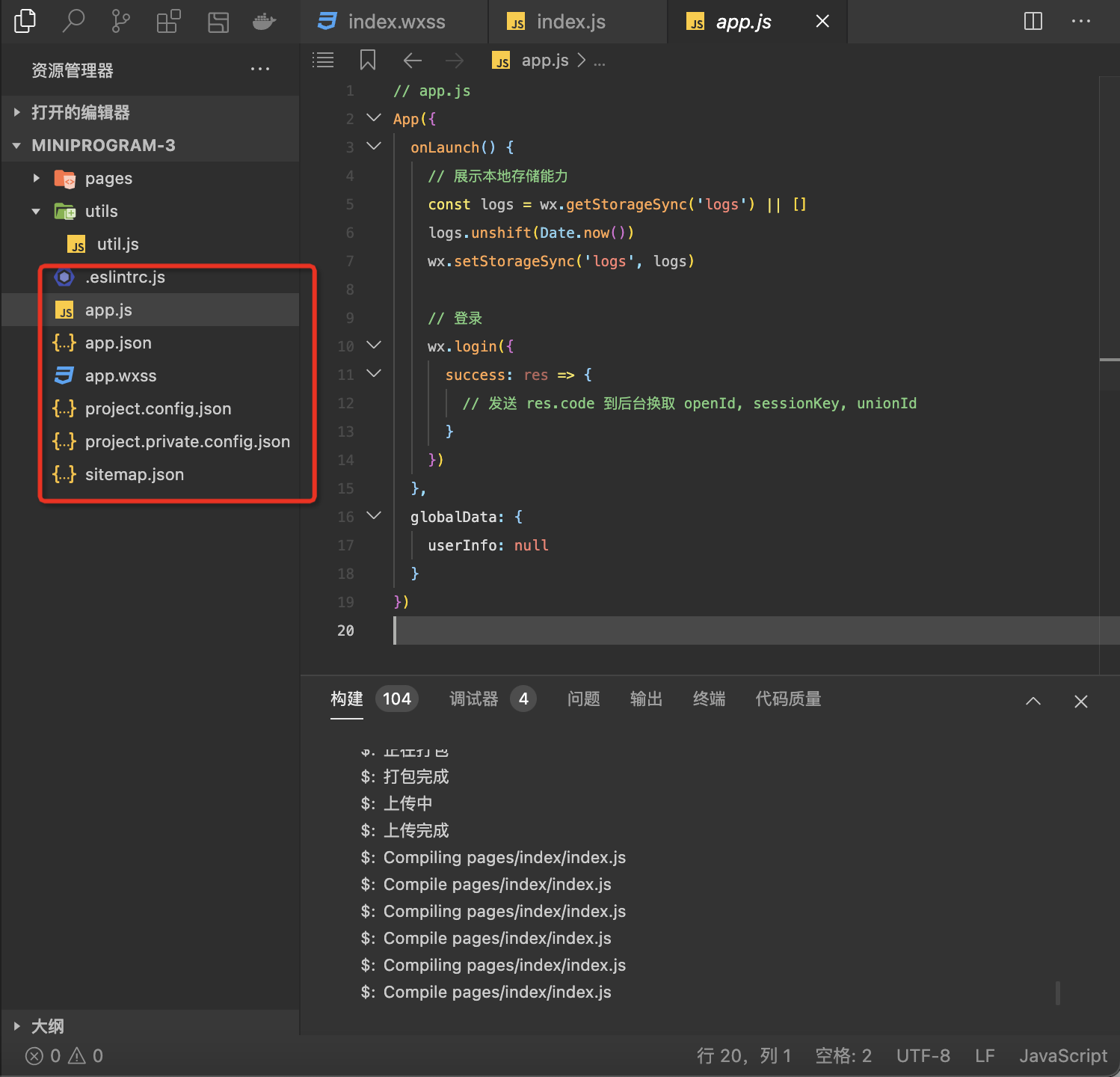
6.1 app.js
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
这是小程序的主入口文件 app.js,其中定义了小程序的生命周期函数和全局数据对象。
-
onLaunch 是小程序初始化时执行的生命周期函数,它通常用来获取本地存储、网络请求等操作。
-
globalData 是小程序的全局数据对象,可以用来存储全局的数据。
-
在该文件中,onLaunch 函数中展示了如何使用本地存储 wx.getStorageSync 和 wx.setStorageSync,将日志存储到本地。
-
wx.login 是微信登录的接口,调用该接口可以获取用户登录凭证(code),开发者可以将该凭证发送到自己的服务器,以便使用微信开放平台提供的登录 API 获取用户信息。在该示例中,wx.login 并没有实现该功能。
-
globalData 中定义了一个空的 userInfo,开发者可以通过授权获取用户信息并将其保存到该对象中,以方便在小程序的各个页面中使用。
6.2 app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
这是一个小程序的全局配置文件app.json,包含了小程序的一些基本配置信息,比如pages、window等字段,其中:
- pages表示小程序的页面路径,是一个数组类型,数组中的每一项代表一个页面;
- window字段控制小程序的全局风格,包括背景颜色、导航栏背景色、标题文字等;
- style表示小程序的样式架构,当前为v2版本;
- sitemapLocation表示小程序的页面地图文件位置。
一下是官网配置文件的页面配置参数
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式,custom 自定义导航栏,只保留右上角胶囊按钮。iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 | |
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape。详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机。支持 static / manual / auto | 2.15.0 |
| visualEffectInBackground | string | 否 | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none,若对页面单独设置则会覆盖全局的配置,详见 全局配置 | 2.15.0 |
| enablePassiveEvent | Object 或 boolean | 否 | 事件监听是否 | |
| renderer | string | 否 | 渲染后端 | 2.25.2 |
7 讨论
本文仅是于新建一个项目,然后对其原始文件进行个大概的解读,深究还要细读官方文件:https://developers.weixin.qq.com/miniprogram/dev/framework/,很详细很详细,巩固好JS打好地基。











![[Linux] 动态 / 静态库的生成与使用](https://img-blog.csdnimg.cn/59a5f24d2c13419fa62422456f5b64b3.png)