一、申请

uniapp qq登录流程: 开通 | uni-app官网
申请微信登录可前往微信开发平台:微信开放平台
uniapp 微信登录流程: uni-app官网
申请qq登录可前往qq互联:QQ互联官网首页
这些都可以请运维同学帮我们申请,前端最主要的还是拿到qq、微信的appid
之后就可以在 hbuilder中的manifest.json中配置 appid

二、代码
<view class="dif-login-ways">
<button class="bottom" type="primary" open-type="getUserInfo" withCredentials="true" lang="zh_CN" @click="wxChatLogin">微信登录</button>
<button class="bottom" type="primary" open-type="getUserInfo" withCredentials="true" lang="zh_CN" @click="qqLogin">QQ登录</button>
</view>微信登录:前端获取一个code 就好了 后端的小伙伴可参考 微信开放文档
// 微信登录
wxChatLogin(){
uni.login({
"provider": "weixin",
"onlyAuthorize": true, // 微信登录仅请求授权认证
success: function(event){
const {code} = event
//客户端成功获取授权临时票据(code),向业务服务器发起登录请求。
console.log(code,event)
uni.request({
url: 'https://www.example.com/loginByWeixin', //仅为示例,并非真实接口地址。
data: {
code: event.code
},
success: (res) => {
//获得token完成登录
uni.setStorageSync('token',res.token)
}
});
},
fail: function (err) {
// 登录授权失败
// err.code是错误码
}
})
},qq登录
qqLogin() {
console.log('点击qq登录');
let parameters = {
openid:'',
access_token:'',
nickName:'',
avatarUrl:'',
}
uni.login({
provider: 'qq',
success: function(loginRes) {
console.log(loginRes, 'loginRes');
parameters.openid = loginRes.authResult.openid
parameters.access_token = loginRes.authResult.access_token
// 登录成功
uni.getUserInfo({
provider: 'qq',
success: function(info) {
// 获取用户信息成功, info.authResult保存用户信息
console.log(info, 'info');
parameters.nickName = info.userInfo.nickName
parameters.avatarUrl = info.userInfo.avatarUrl
qqLogin(parameters).then(data => {
// 把后端想要的数据传给他就可以了
})
}
})
},
fail: function(err) {
console.log(err, 'qq授权失败');
// 登录授权失败
// err.code是错误码
}
});
},几乎可以获取全部参数及个人信息,把信息传给后端,让后端进行更新用户信息, 再把token返回即可。

三、调试
由于 申请时需要填写 签名、包名,所以 在开发模式下 从hbuilder直接编译到手机里面 进行微信登录时,拿到的code是不能使用的,所以如果需要调试:
一、打包基座 并使用填写时的报名进行打包
二、运行刚才打包好的基座到APP
三、调试即可
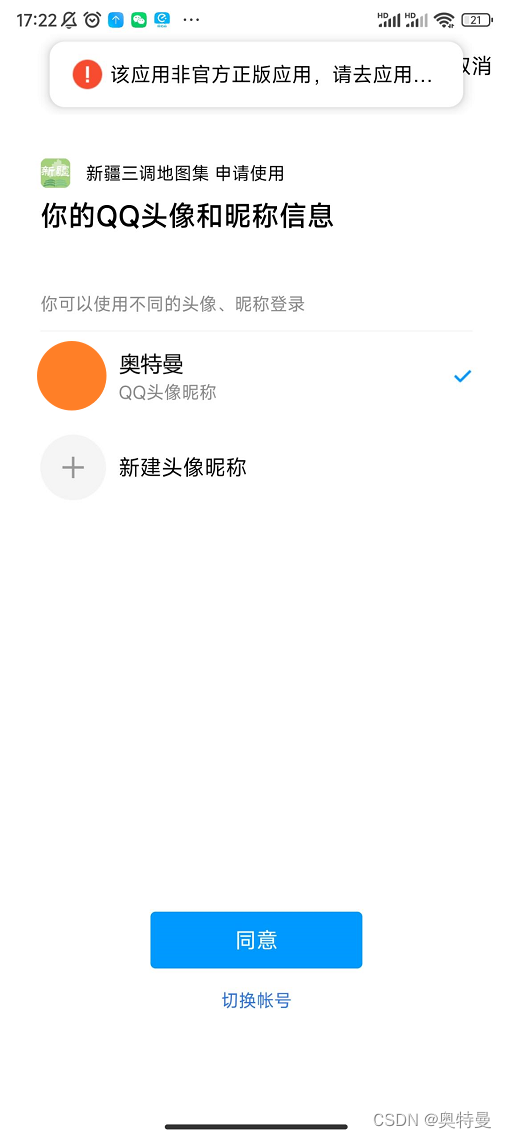
如果遇到 “ 该应用非官方正版应用,请到......100044 ” 可能需要去互联找一下类似开发者的功能,添加一下开发账号,由于是客户的账号扫码较麻烦 没有去添加
若无法添加,则可以直接打包APP,也是同样可以使用的,不会出现此错误