前端路由、vue-router常见用法、路由重定向、动态路由匹配、声明式导航 & 编程式导航 、导航守卫
- 前端路由的概念与原理
- 前端路由
- vue-router 的基本使用
- vue-router 的常见用法
- 路由重定向
- 动态路由匹配
- 声明式导航 & 编程式导航
- 导航守卫
- 后台管理案例
前端路由的概念与原理
路由(英文:router)就是对应关系
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成
前端路由
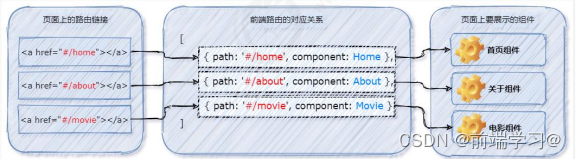
通俗易懂的概念:Hash 地址与组件之间的对应关系
. 前端路由的工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染都浏览器中

vue-router 的基本使用
vue-router 安装和配置的步骤
① 安装 vue-router 包
② 创建路由模块
import Vue from "vue"
import VueRouter from "vue-router"
//调用vue.use函数把vueRouter安装为vue的插件
Vue.use(VueRouter)
// 创建路由的实例对象
const router = new VueRouter()
// 向外共享路由的实例对象
export default router
③ 导入并挂载路由模块
④ 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 和 声明路由链接和占位符:
<div class="app-container">
<h1>App2 组件</h1>
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr />
<router-view></router-view>
</div>
vue-router 的常见用法
路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
{ path: '/', redirect: '/home' }
通过路由实现组件的嵌套展示,叫做嵌套路由。
通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
{
path: '/about',
component: About,
//子路由重定向
redirect: 'about/tab1',
children: [
//子路由规则
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]}
动态路由匹配
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。

<router-link to="/movie/1">流浪月球</router-link>
<router-link to="/movie/2?name=zjw age=22">流浪地球</router-link>
<router-link to="/movie/3">流浪火星</router-link>
<router-link to="/about">关于</router-link>
声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
⚫ 普通网页中点击 链接、vue 项目中点击 都属于声明式导航
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
⚫ 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.
r
o
u
t
e
r
.
p
u
s
h
(
′
h
a
s
h
地
址
′
)
⚫跳转到指定
h
a
s
h
地址,并增加一条历史记录②
t
h
i
s
.
router.push('hash 地址') ⚫ 跳转到指定 hash 地址,并增加一条历史记录 ② this.
router.push(′hash地址′)⚫跳转到指定hash地址,并增加一条历史记录②this.router.replace(‘hash 地址’)
⚫ 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
⚫ 实现导航历史前进、后退
在行内使用编程式跳转的时候,this必须省略否则报错
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router.back() 在历史记录中,后退到上一个页面
② $router.forward() 在历史记录中,前进到下一个页面
导航守卫
1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制
// 为router实例对象声明全局前置守卫,只要发生路由跳转就会触发beforeach指定的function
router.beforeEach(function(to, from, next) {
next()
})
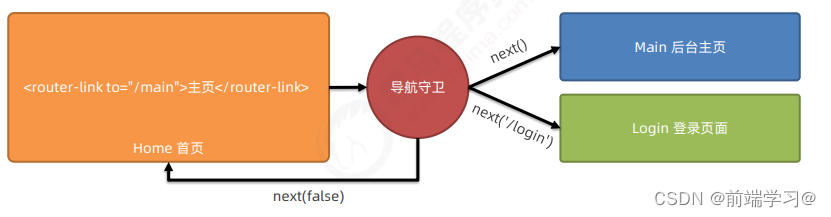
next 函数的 3 种调用方式
 当前用户拥有后台主页的访问权限,直接放行:next()
当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)