简单聊聊微前端
- 介绍
- 微前端的优点
- 应用间相互独立,互不依赖
- 可以同时使用不同的技术栈
- 可拓展性高
- 可维护性更强,减少代码量
- 提高开发和部署的效率
- 团队的高度自主权
- 错误隔离
- 微前端的缺点
- 依赖项冗余
- CSS样式冲突和重叠
- 性能比较差
- 应用间的通信不够便捷
- 实现微前端的几种途径
- 小结
介绍
微前端不是一个框架,也不是一种技术,它是一种架构。把一个庞大的应用,按一定的规则切分成一系列可以单独部署的松耦合应用,再通过基座将这些应用组合成单个面向用户的应用程序。
通常,项目有不同大小的体积和不同的要求,如果你的项目很简单,只有简单的一些页面,一个团队可以全部搞定,那完全没有必要使用微前端,市面上有许多框架可以快速完成这个项目开发。但是,如果你的应用,是另一个大应用的其中一个子应用或者你的应用包含很多由多个不同的团队负责的功能,那么你就可以考虑一下使用微前端。

微前端的优点
应用间相互独立,互不依赖
允许工程师更新迭代子应用而不影响整个应用的使用体验。通过将应用拆分,可以对应用进行更细致的版本管理,各版本间的开发也不会互相影响,提高整体的开发速率。
可以同时使用不同的技术栈
微前端架构跟子应用的技术栈无关,应用可以由不同的技术栈编写(Vue、React、Angular),不需要花太多精力关心各个应用的设置跟构建。不同技术栈团队也可以很融洽的共同开发一个大应用。
可拓展性高
对于很多组织来说,一个老旧,庞大,技术栈落后,重构重写成本的成本高昂的应用是他们尝试使用微前端架构的重要原因。旧应用需要继续维护和迭代,又不想继续往旧应用添加新的功能模块,微前端架构支持我们对应用架构,应用依赖和用户体验进行渐进性升级。当我们想在尝试新的技术,也可以使用微前端的应用隔离特性,尽情地探索新技术。
可维护性更强,减少代码量
每一个拆分出来的子应用的代码量都要比单个巨型应用的代码量要小。小的代码库使开发变得更加简单。特别是微前端使我们避免了每一个应用开发者无意间和不恰当的组件耦合带来的复杂度的增加。
提高开发和部署的效率
跟后端的微服务一样,独立部署能力是微前端的关键。这个能力精确了应用部署的范围,从而降低了相关的风险。无论你的应用部署在哪里,它都有属于自己独立的构建、测试和部署的流水线。各个应用的流水线互不关联,它不关心其他子应用是否还在使用老旧的,手动的部署方式,还是其他子应用的开发者把半成品代码推送到master分支。
团队的高度自主权
将我们的代码库和发布周期结构的一个更高层次的好处是,每个团队可以完全拥有产品的一部分,拥有完全向客户交付价值所需要的一切,能够快速有效地行动。要做到这一点,这就要求团队需要围绕业务功能的垂直部分组成,而不是围绕技术能力。
错误隔离
微前端可以构建健壮的系统。子应用间相互隔离。当一个子应用完全崩溃时,不会影响到其他子应用。虽然我们都不乐意遇到发生应用崩溃的情况,但是这种情况无可避免,那么当崩溃发生之时,将影响的范围缩减到最小将是我们要思考的一方面。
微前端的缺点
软件工程没有“银弹”
依赖项冗余
子应用件相互独立,互不依赖,为了做到这一点,就要求每个子应用都有属于他自己的依赖,所以这时候,包管理器就失去了依赖包管理的好处。实际上,你的所有子应用可能会包含同个依赖的很多个不同版本。这无疑是个问题,这会导致你的应用增加了没有必要的体积,最后这些使用成本都会嫁接到用户身上,因为他们要下载更多的数据。
CSS样式冲突和重叠
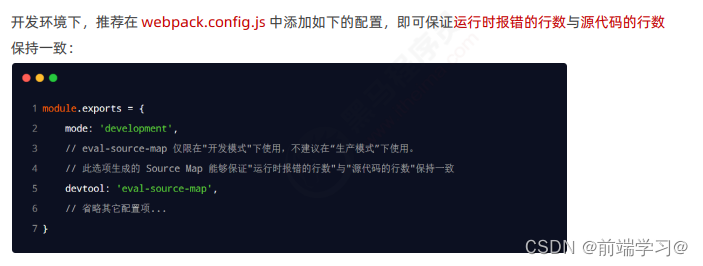
从业务的角度来说,每个子应用都不应该有自己的样式风格,毕竟谁也不想看到一个样式五花八门,风格割裂的应用程序,所有样式、交互和动画都应该和谐统一。在开发子应用的时候,工程师可能会在不经意间,重写了CSS样式,更要命的是,在开发阶段,你通常指专注于你当前的应用,而应用上线以后,才发现样式对其他应用产生的影响。通常我们可以通过webpack给各个子应用类名添加统一的ID或者采用BEM的命名方案,避免子应用间样式的冲突。
性能比较差
当多个子应用同时运行在同一个页面通常会导致页面性能变差,因为每个框架实例都需要独立下载资源,占用CPU,RAM和网络带宽。因为开发子应用是独立开发的,所以在开发阶段,你很难留意到这一点。问题是当你的子应用作为一个实例部署到生产环境以后,就会存在同时打开多个子应用的情况,他们运行都需要占用一定的资源,所以会导致页面性能变差。
应用间的通信不够便捷
在应用刚刚起步的时候,除了一些罕见的场景,子应用间一般都不需要进行通信。这会让你误以为情况一直都是这样。同时,子应用间通信也跟微前端的核心概念“独立”背道而驰。然而技术最终是为业务服务的,尽管应用间的通信不是很便捷,现实中总会有这样或那样的情况,子应用间需要进行通信。比如,子应用间需要对全局配置进行同步。或者缓存公共接口的数据,避免重复请求浪费网络资源并提高用户的使用体验等等。这时候就需要应用到Cookie或者localstorage或者用户自定义事件,这些都给系统带来一些额外的开销和复杂度。
实现微前端的几种途径
- Nginx反向代理
- iframe
- webComponent
- Webpack module federation
- qiankun 框架
小结
作为2016年就已经出现的概念,微前端的应用在前端行业已经算是比较成熟的解决方案。它的出现,无疑是前端行业的福音,但是我们对待任何技术都需要保持一种敬畏的心态,使用之前要评估我们的项目是否需要微前端来支持,否则的话就可能是搬石砸脚,徒增烦恼。-- manta