文章目录
一.什么是CSS

一般来说我们CSS就是我们对浏览器的第二个操作,就是给网页穿衣服.让网页变得更好看.

二. 选择器
在CSS中,选择器用于选择HTML文档中的元素,从而将样式应用于这些元素。选择器通常基于元素的标签名、类名、ID、属性值或父子关系等特征来进行匹配。
2.1 标签选择器
标签选择器:选择某个 HTML 标签,并将样式应用于所有这样的元素。例如,以下代码将应用于文档中的所有段落元素:
p {
color: red;
}
2.2 类名选择器
类选择器:选择具有指定类的元素,并将样式应用于这些元素。例如,以下代码将应用于所有具有 “highlight” 类的元素:
.highlight {
background-color: yellow;
}
2.3 ID选择器
ID 选择器:选择具有指定 ID 的元素,并将样式应用于该元素。例如,以下代码将应用于具有 “header” ID 的元素
#header {
font-size: 24px;
}
2.4 属性选择器
属性选择器:选择具有指定属性的元素,并将样式应用于这些元素。例如,以下代码将应用于具有 “target” 属性的所有链接元素:
a[target="_blank"] {
color: blue;
}
2.5 子选择器
子选择器:选择作为某个元素子元素的元素,并将样式应用于这些元素。例如,以下代码将应用于所有作为 div 元素子元素的 p 元素:
div > p {
font-weight: bold;
}
2.6 后代选择器
后代选择器:选择某个元素的后代元素,并将样式应用于这些元素。例如,以下代码将应用于所有作为 div 元素后代的 p 元素:
div p {
color: blue;
}
2.7 伪类选择器
伪类选择器:选择某个元素的特定状态,并将样式应用于该状态的元素。例如,以下代码将应用于所有被鼠标悬停的链接元素:
a:hover {
color: red;
}
综合示例
<div id="container">
<h1 class="title">Welcome to my website</h1>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
css选择器示例
/* 选择所有元素,并设置默认字体大小和颜色 */
* {
font-size: 16px;
color: #333;
}
/* 选择 ID 为 container 的元素,并设置背景颜色和内边距 */
#container {
background-color: #f5f5f5;
padding: 20px;
}
/* 选择类名为 title 的 h1 元素,并设置字体加粗和颜色 */
.title {
font-weight: bold;
color: navy;
}
/* 选择类名为 description 的 p 元素,并设置字体样式 */
.description {
font-style: italic;
}
/* 选择 ul 元素中的所有 li 元素,并设置列表样式和间距 */
ul li {
list-style: none;
margin-bottom: 10px;
}
/* 选择 ul 元素中的所有 a 元素并设置文本装饰和颜色 */
ul a {
text-decoration: none;
color: #008080;
}
/* 选择 ul 元素中的第一个 li 元素之后的所有 li 元素,并设置颜色 */
ul li + li {
color: #999;
}
/* 选择鼠标悬停在 a 元素上的状态,并设置背景颜色 */
a:hover {
background-color: #eee;
}
三.盒子模型
3.1 什么是盒子模型
先来看一段文字:
盒子模型是 CSS 中用于布局和渲染 HTML 元素的基本概念。

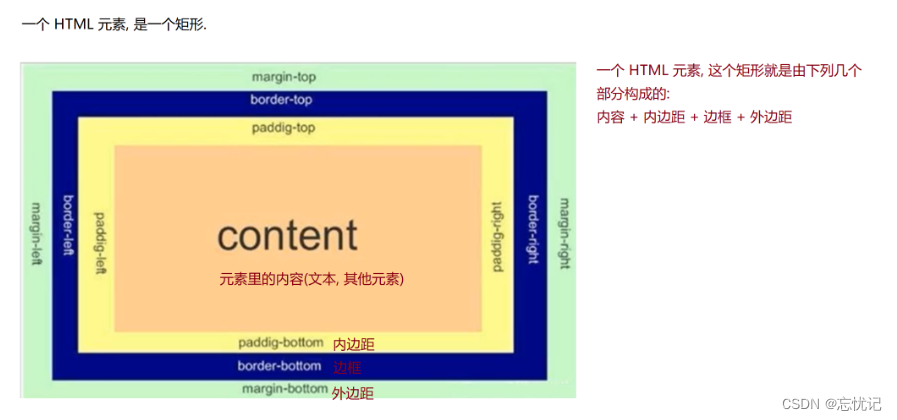
3.2 盒子的组成部分
内容区域(content)、内边距(padding)、边框(border)和外边距(margin)
边框
基础属性
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px; /* 盒子宽度 */
height: 100px; /* 盒子高度 */
border-left: 1px solid black; /* 边框 */
border-right: 1px dashed red;
border-top: 1px dotted blue;
border-bottom: 1px pink;
}
</style>
</head>
<body>
<div class="box">
<p>Hello, world!</p>
</div>
</body>
</html>
边框效果:

内边距
基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
padding-top
padding-bottom
padding-left
padding-right
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px; /* 盒子宽度 */
height: 100px; /* 盒子高度 */
padding: 20px; /* 内边距 */
border: 1px solid black; /* 边框 */
margin: 10px; /* 外边距 */
}
</style>
</head>
<body>
<div class="box">
<p>Hello, world!</p>
</div>
</body>
</html>
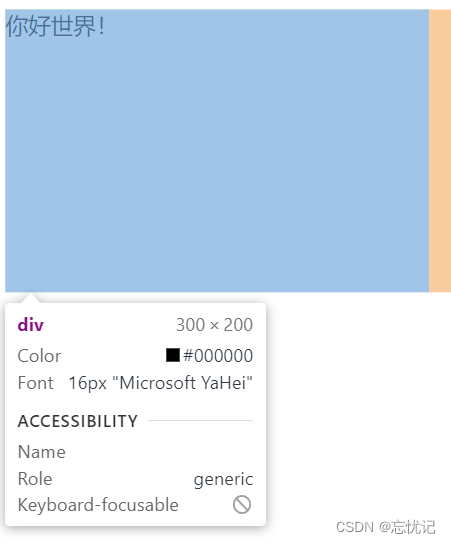
没设内边距之前

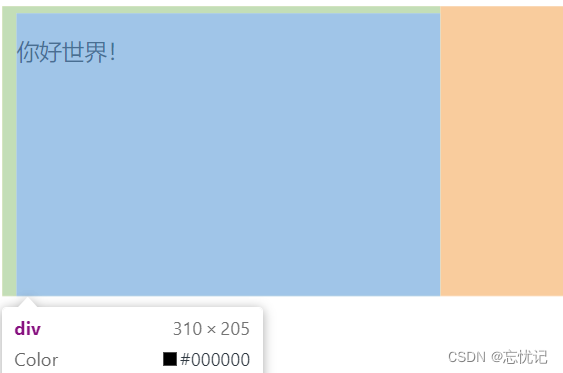
设置了内边距之后

此时可以看到带有了一个绿色的内边距.
复合写法
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
外边距
控制盒子和盒子之间的距离.
属性:
可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
在这里插入代码片
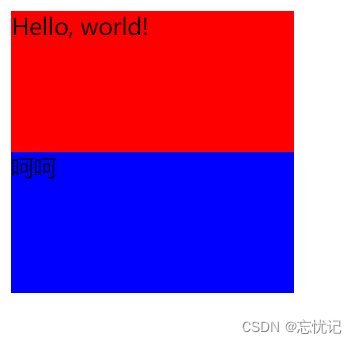
设置外边距之前:

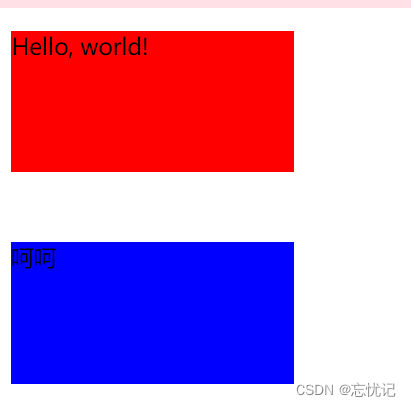
设置之后

复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
四.弹性盒子布局
4.1 什么是块级元素和行内元素
块级元素(Block-level element)通常被用来构建页面的结构,它们会在页面上创建一个矩形的块,独占一行或多行空间。块级元素可以包含其他块级元素和行内元素,可以设置宽度、高度、内外边距、背景色、边框等样式属性。常见的块级元素包括 <div>、<h1>、<p>、<ul>、<li> 等。
行内元素(Inline element)通常被用来构建文本内容和内联元素,它们不会在页面上创建一个矩形的块,而是在行内显示,并且只占据必要的宽度。行内元素不能设置宽度、高度、内外边距(上下无效)、背景色、边框等属性。常见的行内元素包括 、、<em>、<strong>、<img> 等。
在 HTML 中,元素的类型决定了它们的默认行为和样式。但是,可以通过 CSS 来改变元素的默认样式,并将行内元素转换为块级元素,或者将块级元素转换为行内元素。这些 CSS 属性包括 display、width、height、margin、padding 等。
块级元素
特点
独占一行
高度, 宽度, 内外边距, 行高都可以控制.
宽度默认是父级元素宽度的 100% (和父元素一样宽)
是一个容器(盒子), 里面可以放行内和块级元素.
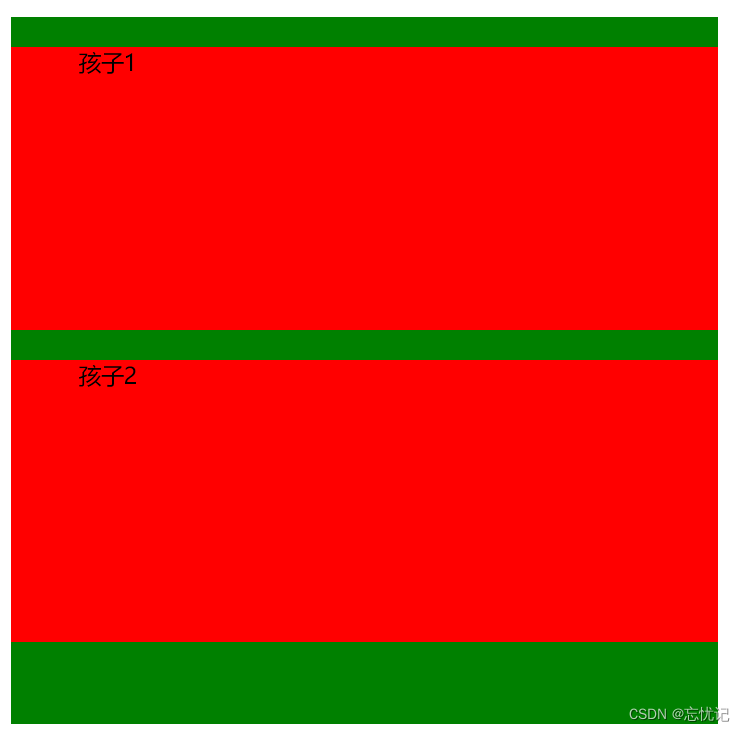
具体实例
<!DOCTYPE html>
<html>
<head>
<style>
.demo1 .parent {
width: 500px;
height: 500px;
background-color: green;
}
.demo1 .child {
/* 不写 width, 默认和父元素一样宽 */
/* 不写 height, 默认为 0 (看不到了) */
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="demo1">
<div class="parent">
<div class="child">
child1
</div>
<div class="child">
child2
</div>
</div>
</div>
</body>
</html>

行内元素
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效
左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素
具体实例
<!DOCTYPE html>
<html>
<head>
<style>
.demo2 span {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="demo2">
<span>child1</span>
<span>child2</span>
<span>child3</span>
</div>
</body>
</html>

行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
4.2 flex布局初步概念
Flex 是 CSS3 中的一个布局模型,它提供了一种更加灵活的方式来布局和排列元素。使用 Flex 布局,可以轻松地对页面中的元素进行对齐、分布和排序,而不需要使用复杂的 CSS 或 JavaScript。
Flex 布局的核心是一个容器和容器内的一个或多个项目。容器通过设置 display: flex; 或 display: inline-flex; 来启用 Flex 布局。容器内的项目可以通过设置 flex 属性来控制它们相对于容器的大小、位置和间距。Flex 布局还提供了许多其他属性来控制项目的排列方式、顺序、对齐方式等等。
下面来介绍flex常用基本属性
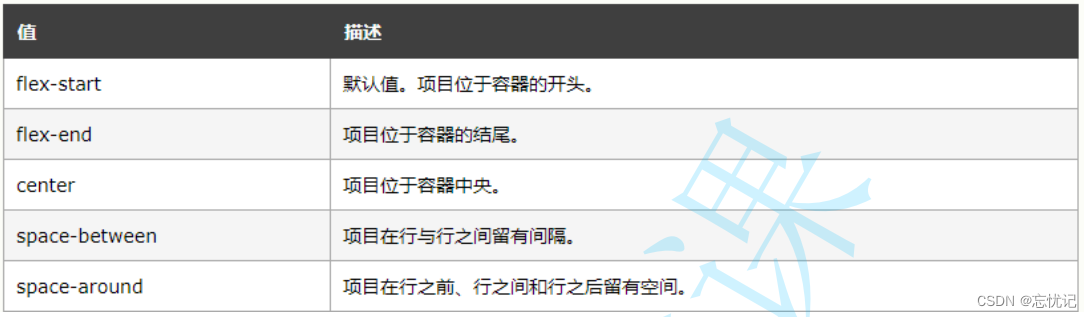
justify-content
定义
设置水平元素的子元素排列方式.
属性

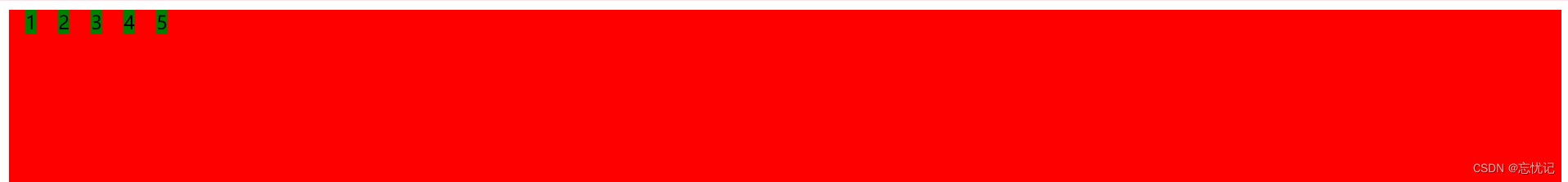
具体实例
使用flex前

<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>
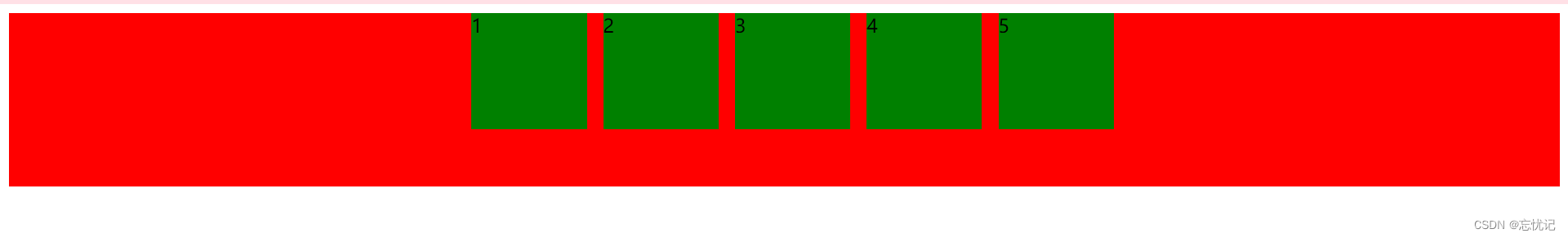
使用之后flex,可以明显看出行内元素变得可以修改大小了:

设置 justify-content: flex-end之后:此时元素都排列到右侧了.

设置 jutify-content: center之后 , 此时元素居中排列
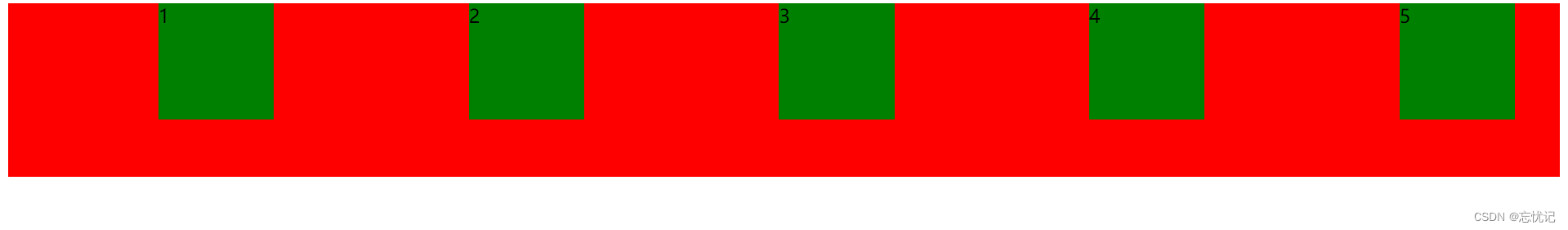
设置 justify-content: space-around之后,平分了剩余空间.

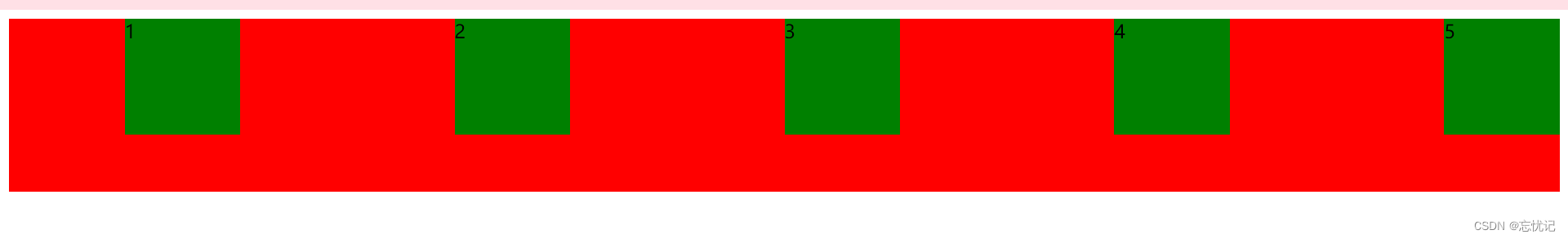
设置 justify-content: space-between之后,先两边元素贴近边缘, 再平分剩余空间.

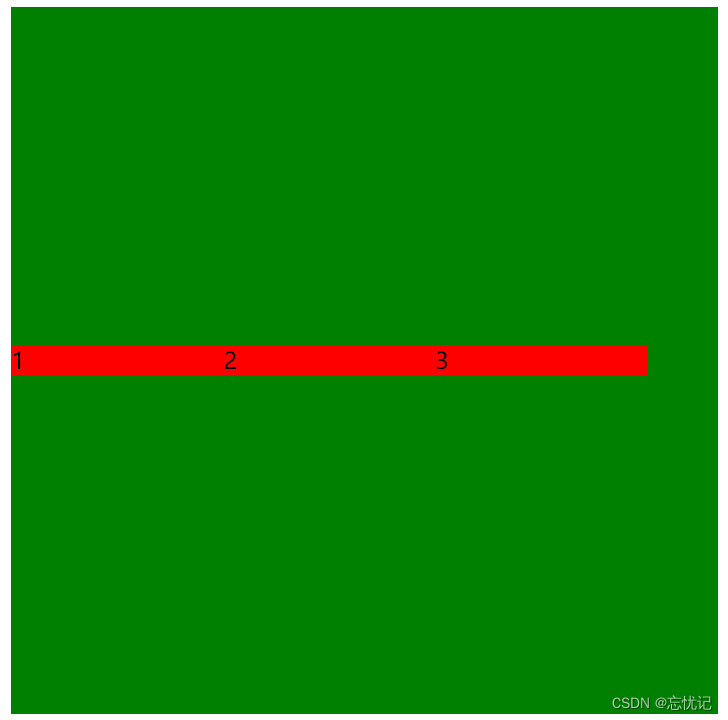
align-items
设置垂直元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列.
具体属性

具体实例
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
/* justify-content: space-around; */
}
div span {
width: 150px;
background-color: red;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
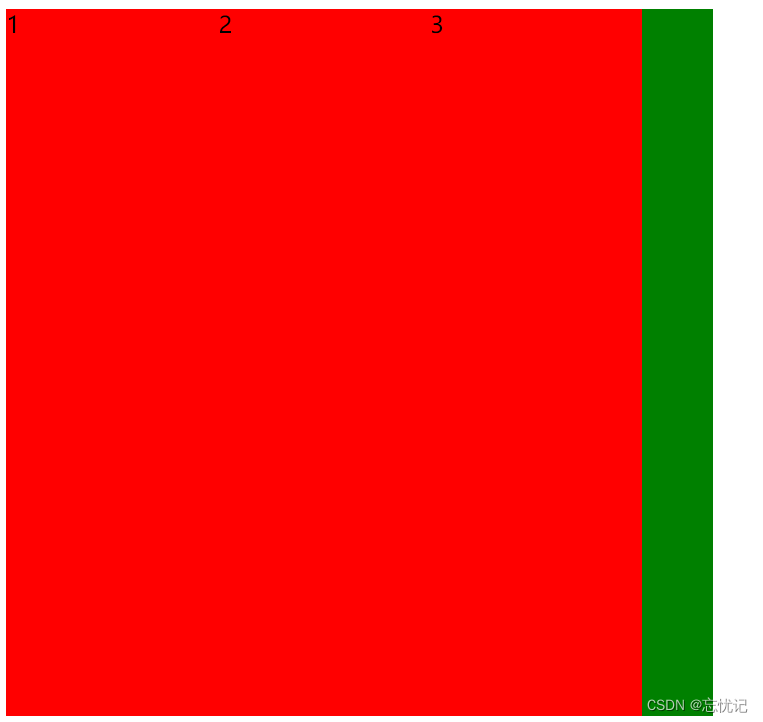
未设置参数之前

设置 align-items: center之后

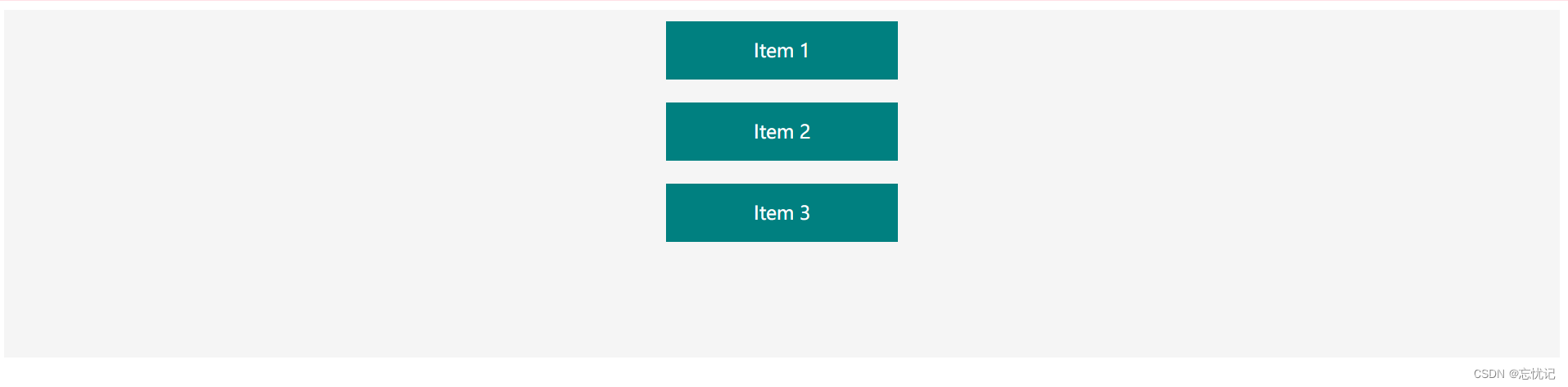
如果最后没理解,我们来个综合的例子
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
flex-direction: column;
align-items: center;
height: 300px;
background-color: #f5f5f5;
}
.item {
width: 200px;
height: 50px;
margin: 10px;
background-color: #008080;
color: #fff;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
好的,下面是一个具体的实际例子,演示如何使用 align-items 属性来控制 Flex 容器内项目的垂直对齐方式:
HTML 代码:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
CSS 代码:
.container {
display: flex;
flex-direction: column;
align-items: center;
height: 300px;
background-color: #f5f5f5;
}
.item {
width: 200px;
height: 50px;
margin: 10px;
background-color: #008080;
color: #fff;
text-align: center;
line-height: 50px;
}
具体展示:

在这个示例中,我们创建了一个 Flex 容器,并使用 align-items 属性将项目居中对齐。容器的主轴方向为垂直方向,因为我们设置了 flex-direction: column;。容器的高度为 300 像素,背景色为浅灰色。每个项目使用固定的宽度和高度,并在项目之间留有一些间距。项目的背景色为深绿色,文本颜色为白色,水平和垂直居中显示。
通过使用 align-items: center; 属性,我们可以将所有项目在垂直方向上居中对齐,即使它们的高度不同也可以正确对齐。这个例子展示了 align-items 属性的实际用途,帮助我们更好地控制 Flex 容器内项目的对齐方式。