◆ 前端工程化 ◆ webpack 的基本使用 ◆ webpack 中的插件 ◆ webpack 中的 loader ◆ 打包发布 ◆ Source Map
- ◆ 前端工程化
- ◆ webpack 的基本使用
- ◆ webpack 中的插件
- ◆ webpack 中的 loader
- 1. loader 概述
- 打包处理css文件
- 打包处理less文件
- 打包处理样式表中与url路径相关的文件
- 打包处理 js 文件中的高级语法
- ◆ 打包发布
- 1. 为什么要打包发布
- 2. 配置 webpack 的打包发布
- 小结
- ◆ Source Map
◆ webpack 的基本使用
◆ webpack 中的插件
◆ webpack 中的 loader
◆ 打包发布
◆ Source Map)
◆ 前端工程化
模块化 组件化 规范化 自动化
vue项目是基于工程化的开发
◆ webpack 的基本使用
什么是 webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性
能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
2. 创建列表隔行变色项目
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
② 新建 src 源代码目录
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S 命令,安装 jQuery
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
mode 的可选值
mode 节点的可选值有两个,分别是:
① development
⚫ 开发环境
⚫ 不会对打包生成的文件进行代码压缩和性能优化
⚫ 打包速度快,适合在开发阶段使用
② production
⚫ 生产环境
⚫ 会对打包生成的文件进行代码压缩和性能优化
⚫ 打包速度很慢,仅适合在项目发布阶段使用
webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,
从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关
的语法和模块进行 webpack 的个性化配置。
◆ webpack 中的插件
-
webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的
webpack 插件有如下两个:
① webpack-dev-server
⚫ 类似于 node.js 阶段用到的 nodemon 工具
⚫ 每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件,可以通过此插件自定制 index.html 页面的内容。
需求:通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
HTML 插件在生成的 index.html 页面,自动注入了打包的 bundle.js 文件
⚫ webpack 中的 HTML 插件(类似于一个模板引擎插件)
⚫ 可以通过此插件自定制 index.html 页面的内容 -
devServer节点

◆ webpack 中的 loader
1. loader 概述
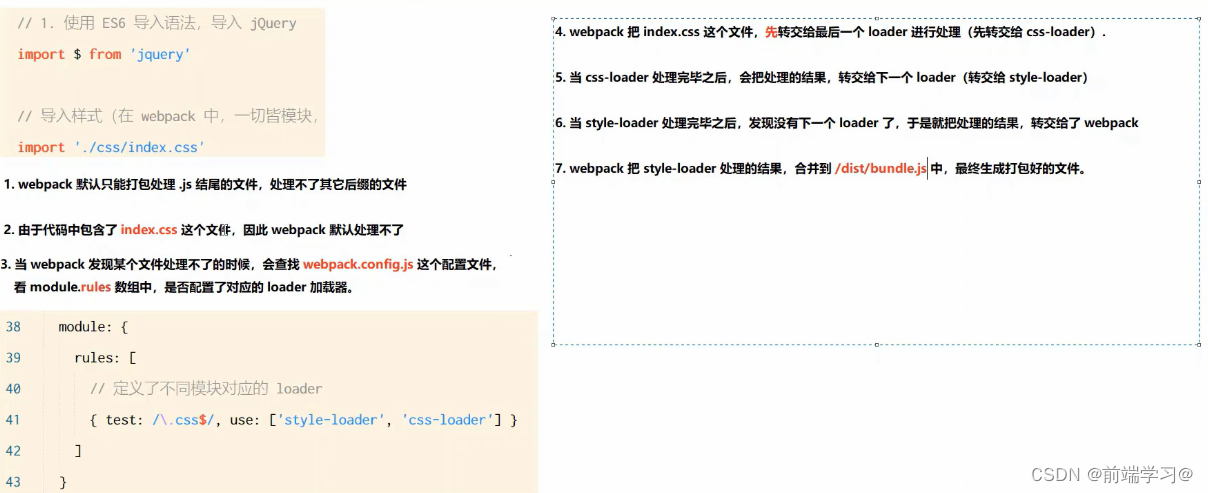
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,
webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
⚫ css-loader 可以打包处理 .css 相关的文件
⚫ less-loader 可以打包处理 .less 相关的文件
⚫ babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
打包处理css文件

打包处理less文件

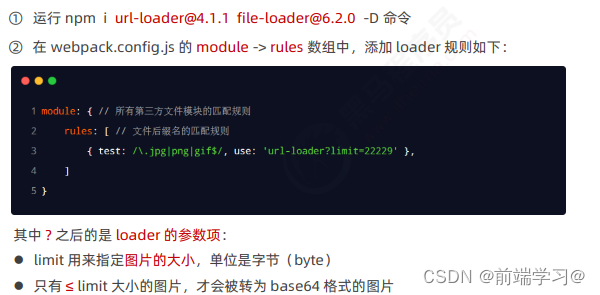
打包处理样式表中与url路径相关的文件

打包处理 js 文件中的高级语法
webpack 只能打包处理一部分高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借
助于 babel-loader 进行打包处理。例如 webpack 无法处理下面的 JavaScript 代码

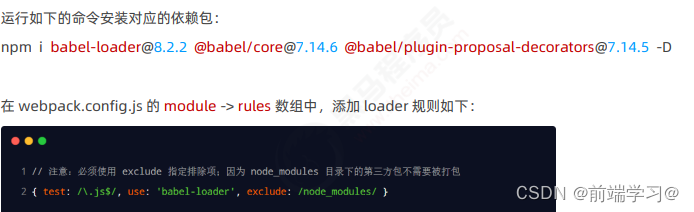
安装babel-loader相关的包
 配置 babel-loader
配置 babel-loader

◆ 打包发布
1. 为什么要打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
① 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
② 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
2. 配置 webpack 的打包发布
 3. 把 JavaScript 文件统一生成到 js 目录中
3. 把 JavaScript 文件统一生成到 js 目录中

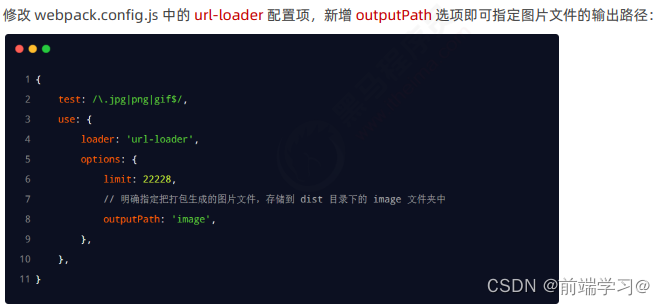
4. 把图片文件统一生成到 image 目录中

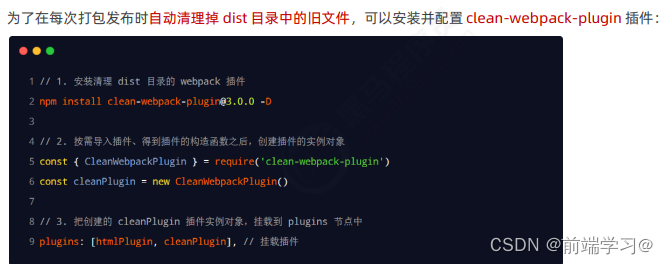
5. 自动清理 dist 目录下的旧文件

小结

◆ Source Map

Source Map 的最佳实践
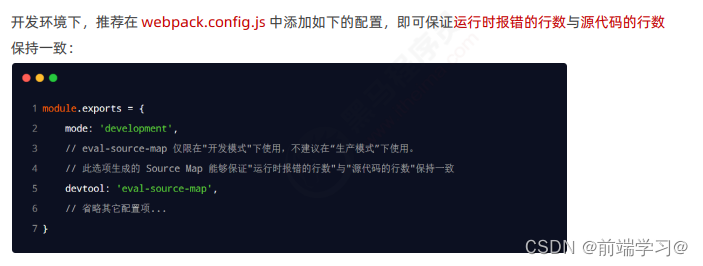
① 开发环境下:
⚫ 建议把 devtool 的值设置为 eval-source-map
⚫ 好处:可以精准定位到具体的错误行
② 生产环境下:
⚫ 建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map
⚫ 好处:防止源码泄露,提高网站的安全性