其他内容
WPF MaterialDesign 初学项目实战(0):github 项目Demo运行
WPF MaterialDesign 初学项目实战(1)首页搭建
MaterialDesign
确保运行了初学项目实战(0)
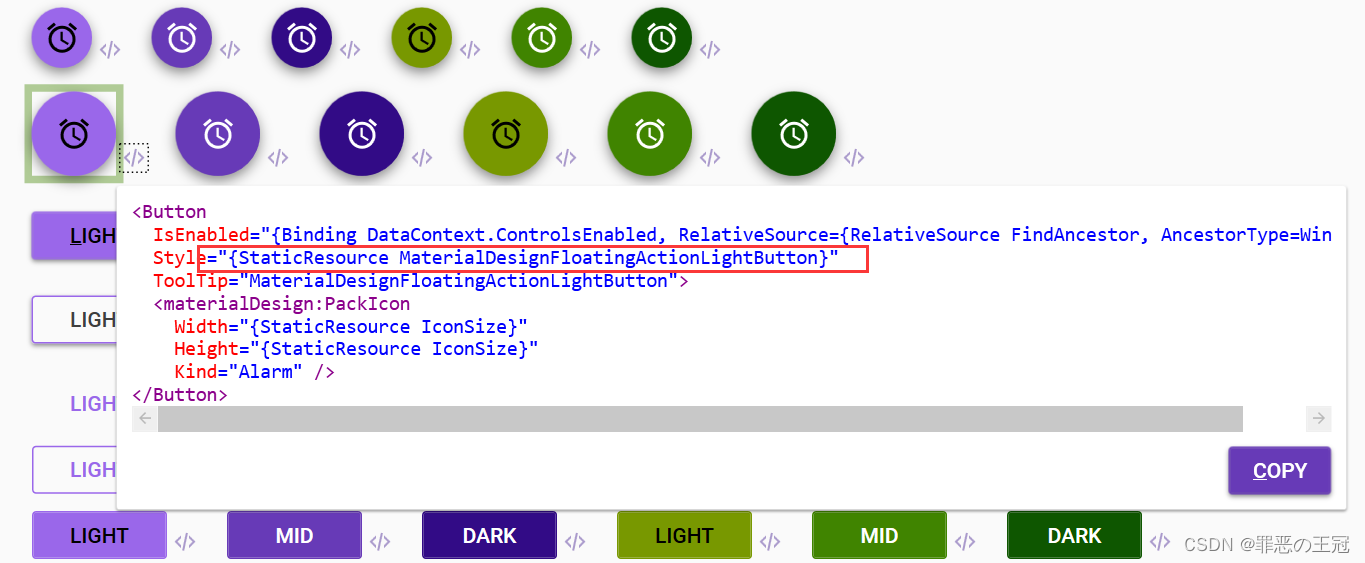
MaterialDesign给我们提供了很多的样式库,我们可以在运行的demo文件中查看到具体的样式和相关的信息:

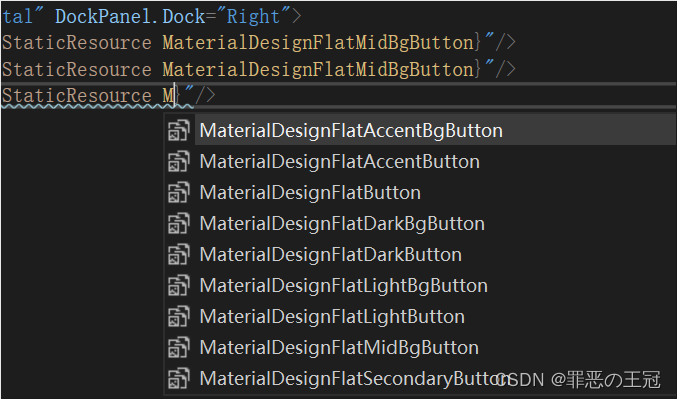
在键入首字母时也会自动提示

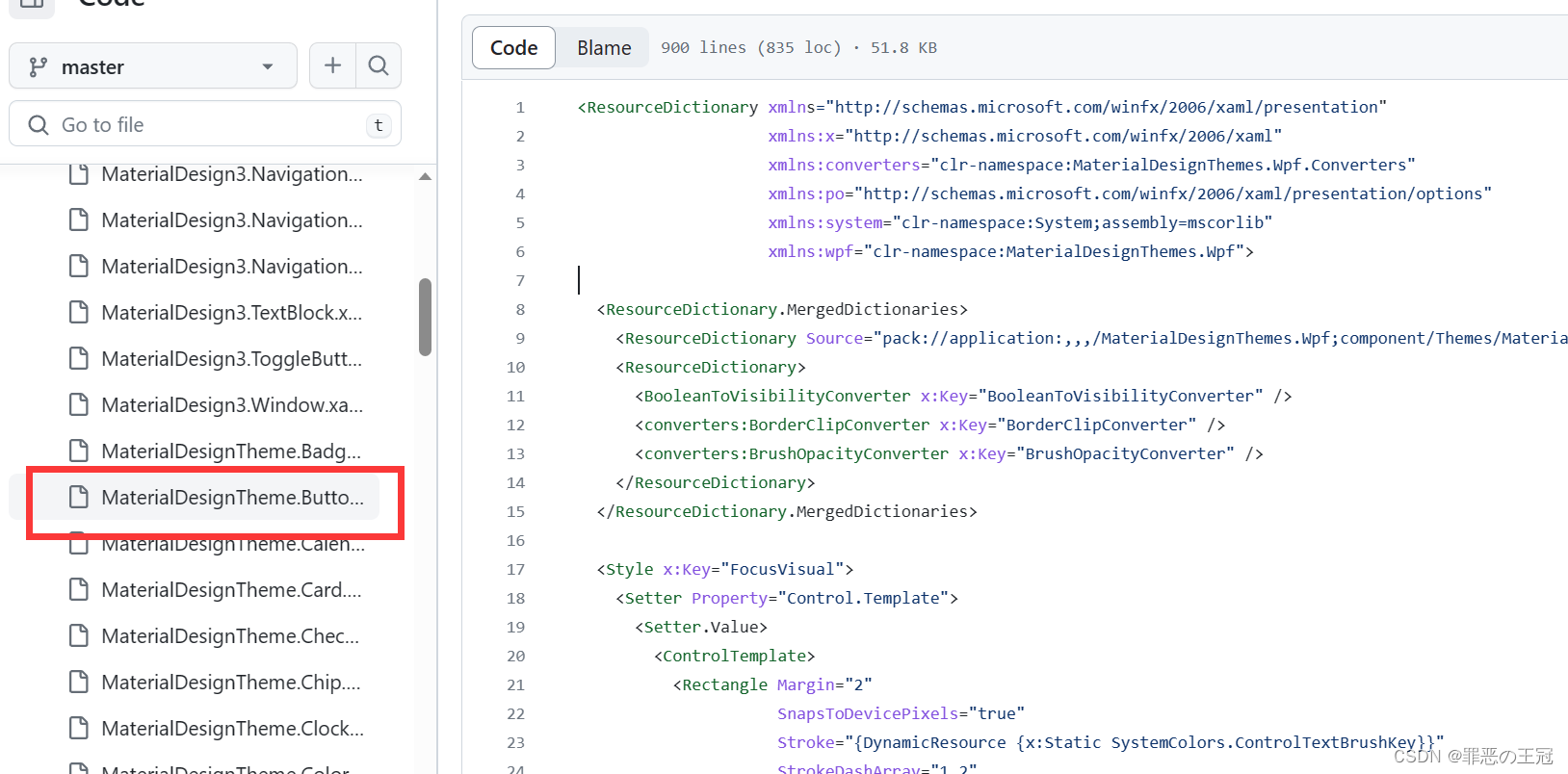
选择按钮的时候也有代码提示,点击代码会跳转到Github的库里面,可以看到原始的代码

github仓库样式

这里的样式特别多,而且有没实际展示的效果,所以推荐还是直接看按钮示例来选择按钮样式
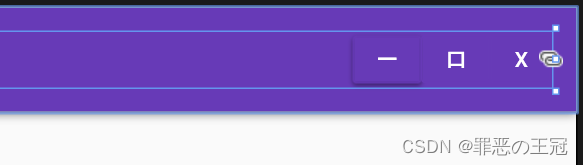
效果演示
<StackPanel Orientation="Horizontal" DockPanel.Dock="Right">
//默认按钮控件
<Button Content="一" />
//样式效果为去掉边框
<Button Content="口" Style="{StaticResource MaterialDesignFlatMidBgButton}"/>
<Button Content="X" Style="{StaticResource MaterialDesignFlatMidBgButton}"/>
</StackPanel>

如何添加图片
Xaml代码
- Iamge|Width+Height+Source:设置宽,高,文件路径
- Image.Clip:图片裁剪
- EllipseGemetry:图片裁剪属性
- Image.Clip:图片裁剪
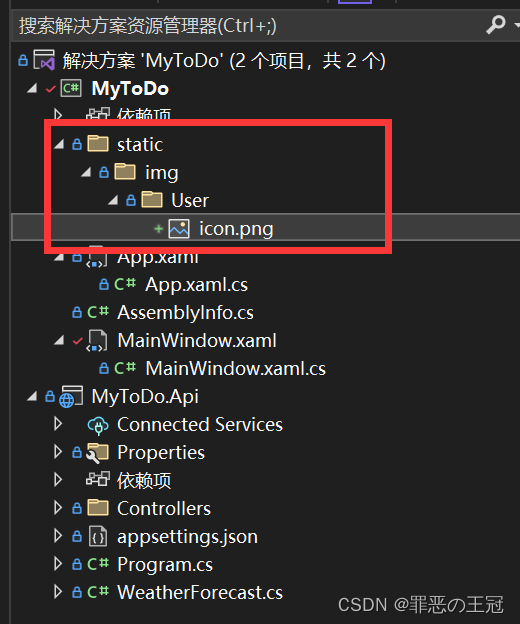
在WPF里面添加文件夹,命名随意,我习惯用static

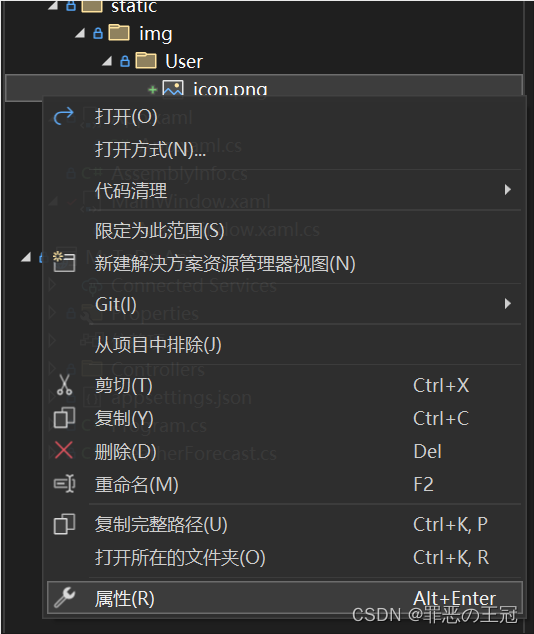
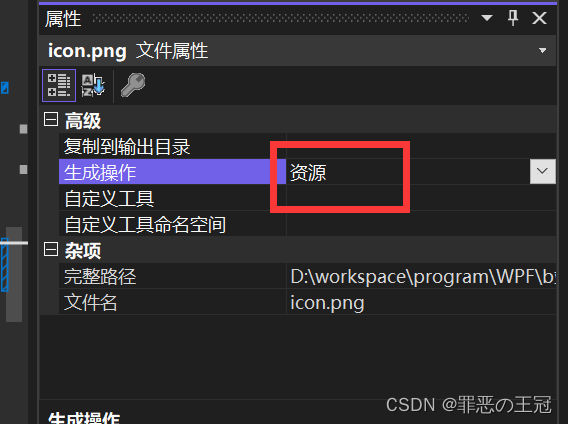
将添加的图片设置为资源


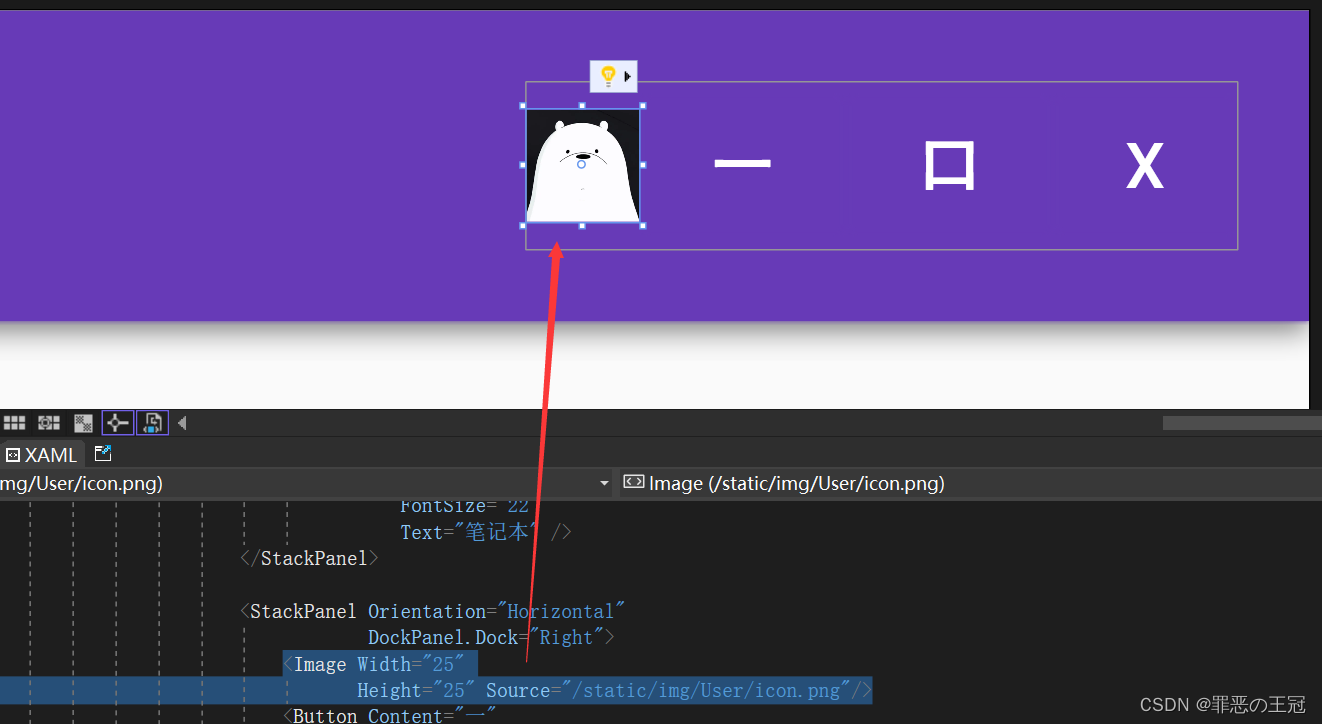
引用图片
<Image Width="25"
Height="25" Source="/static/img/User/icon.png"/>
实现效果

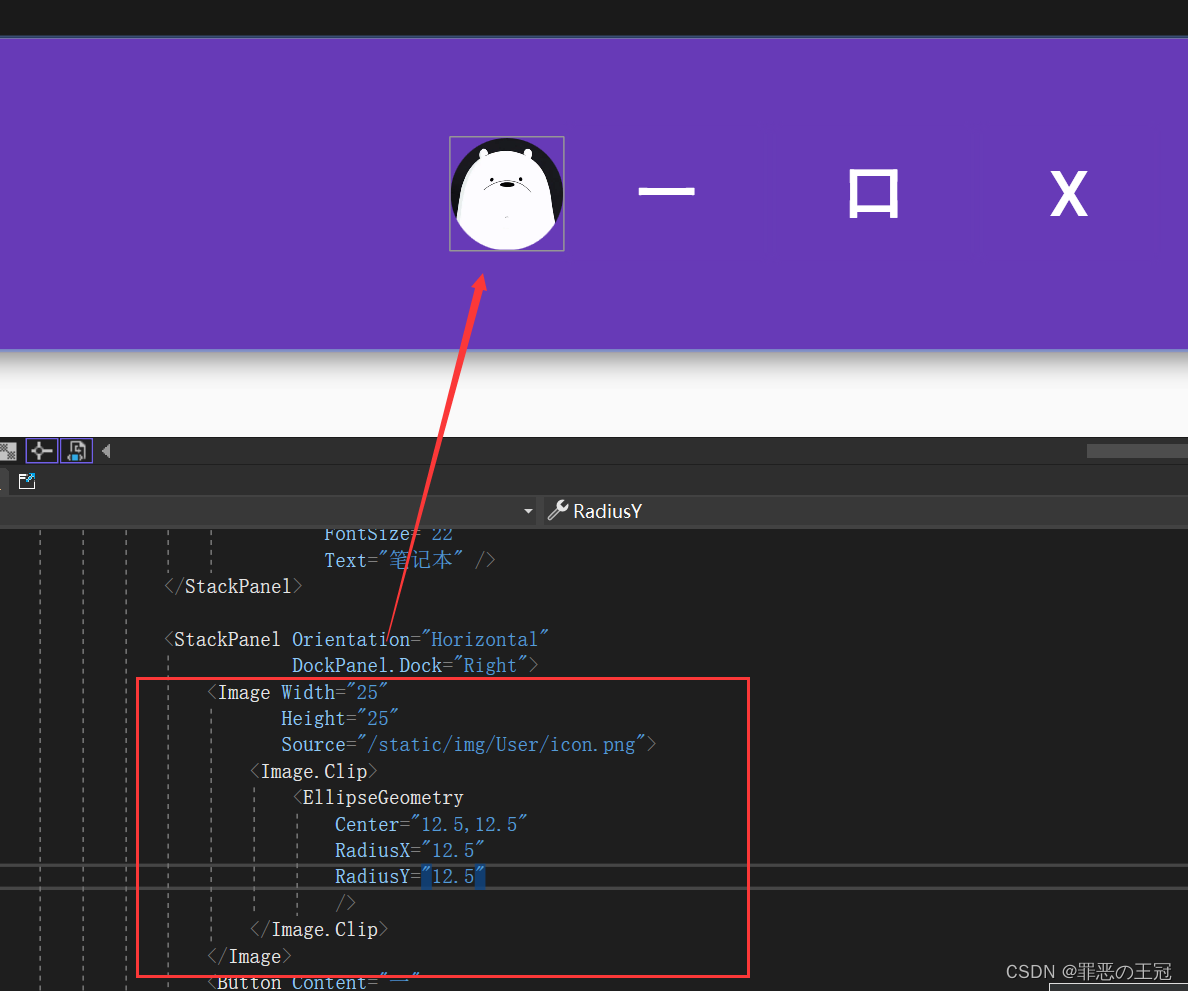
使用Image.Clip进行图片裁剪
<Image Width="25"
Height="25"
Source="/static/img/User/icon.png">//对应你文件的路径
<Image.Clip>
<EllipseGeometry //圆形裁剪
Center="12.5,12.5"//设置中心点
RadiusX="12.5"//裁剪X轴长度
RadiusY="12.5"//裁剪Y轴长度
/>
</Image.Clip>
</Image>

添加事件
添加按钮事件
将按钮添加名称
<Button x:Name="minBtn" Content="一"
Style="{StaticResource MaterialDesignFlatMidBgButton}" />
<Button x:Name="maxBtn" Content="口"
Style="{StaticResource MaterialDesignFlatMidBgButton}" />
<Button x:Name="closeBtn" Content="X"
Style="{StaticResource MaterialDesignFlatMidBgButton}" />
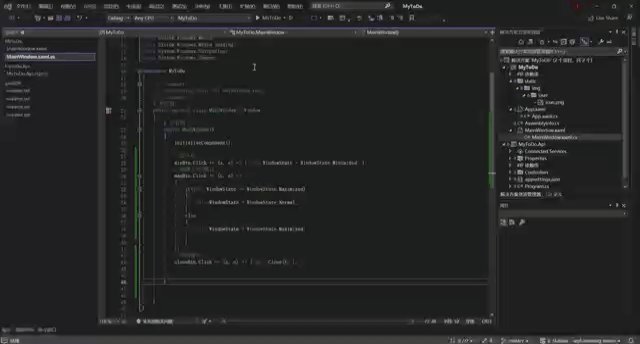
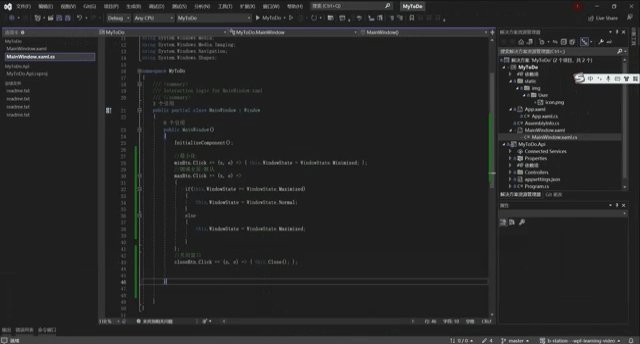
添加按钮事件
namespace MyToDo
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//最小化
+ minBtn.Click += (s, e) => { this.WindowState = WindowState.Minimized; };
//铺满全屏/默认
+ maxBtn.Click += (s, e) =>
+ {
+ if(this.WindowState == WindowState.Maximized)
+ {
+ this.WindowState = WindowState.Normal;
+ }
+ else
+ {
+ this.WindowState = WindowState.Maximized;
+ }
+ };
//关闭窗口
+ closeBtn.Click += (s, e) => { this.Close(); };
}
}
}
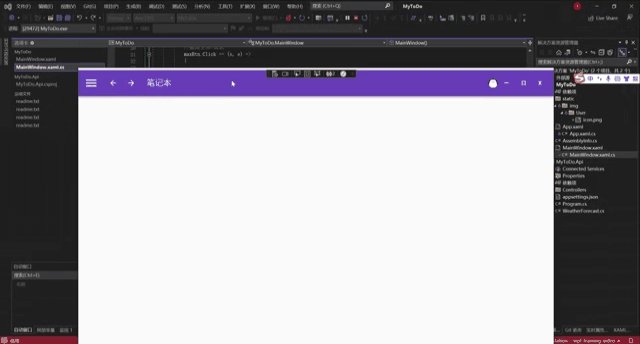
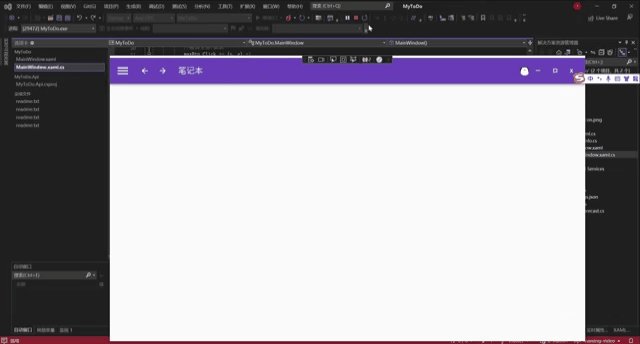
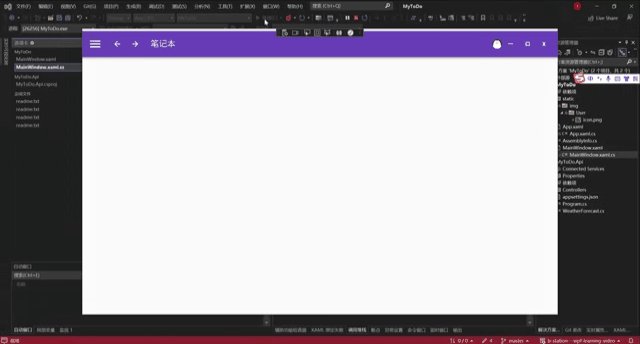
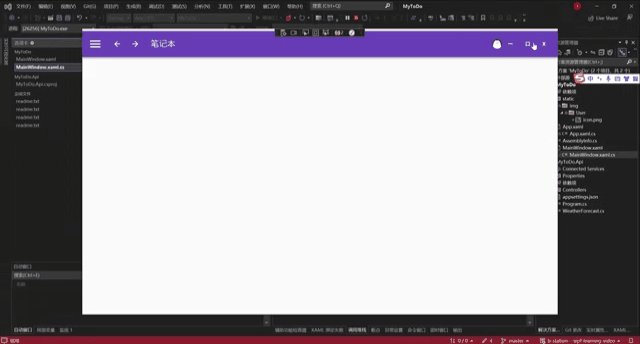
运行效果

PS:这里使用了Lambda表达式,类似于ES6的语法,如果学过web前端应该比较熟悉
closeBtn.Click += (s, e) => { this.Close(); };
//等价于
closeBtn.Click += MinBtn_Click;
private void MinBtn_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
添加窗口拖动事件
选中拖动的窗口,添加x:name
<DockPanel>
<materialDesign:ColorZone Padding="16"
+ x:Name="MainBody"
materialDesign:ElevationAssist.Elevation="Dp4"
DockPanel.Dock="Top"
Mode="PrimaryMid">
namespace MyToDo
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
.........
+ //窗口拖动移动
+ MainBody.MouseMove += (s, e) =>
+ {
+
+ if(e.LeftButton == MouseButtonState.Pressed)//如果鼠标左键按下
+ {
+ this.DragMove();//窗口拖动移动
+ }
+ };
+ //双击放大事件
+ MainBody.MouseDoubleClick += (s, e) =>
+ {
+ if (this.WindowState == WindowState.Maximized)
+ {
+ this.WindowState = WindowState.Normal;
+ }
+ else
+ {
+ this.WindowState = WindowState.Maximized;
+
+ }
+ };
}
}
}