文章目录
- 一、Vue基础
- 1.1 渐进式框架
- 1.2 第一个Vue程序
- 1.3 el 挂载点
- 1.4 data 数据对象
- 二、Vue 指令
- 2.1 v-text 文本值
- 2.2 v-html 标签元素
- 2.3 v-on 绑定事件
- 2.4 v-show 隐藏
- 2.5 v-if 消除
- 2.6 v-bind 属性值
- 2.7 v-for 生成列表
- 2.8 v-model 双向数据绑定
- 三、axios 网络请求库
- 四、综合应用
- 4.1 加减计数器
- 4.2 图片轮播图
- 4.3 记事本
- 4.4 天气预报
- 4.5 音乐播放器
提示:以下是本篇文章正文内容,前端系列学习将会持续更新
一、Vue基础
官网:https://cn.vuejs.org
1.1 渐进式框架
Vue 是一个框架,也是一个响应式数据驱动。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。
重点:从早期基于 Dom 开发,到 Vue 中基于数据开发的编程思路转换。
1.2 第一个Vue程序
①导入开发版本的 Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
②创建Vue实例对象, 设置el属性和data属性
<script>
var app = new Vue({
el:"#app",
data:{
message:"Hello,World!"
}
})
</script>
③使用简洁的模板语法把数据渲染到页面上
<div id="app">{{ message }}</div>
1.3 el 挂载点
- Vue 会管理 el 命中的元素及其内部的后代元素。
- 可以使用其它的选择器 (元素选择器、class选择器等),但是建议使用ID选择器。
- 不能挂载 HTML 和 BODY 标签。
var app = new Vue({
// el:"#app",
// el:".app",
// el:"div",
el:"#div1",
data:{
message:"Hello,World!"
}
})
1.4 data 数据对象
- Vue 中用到的数据定义在 data 中。
- data 中可以写复杂类型的数据,只要遵守 js 的语法即可。
<body>
<div id="app">
{{ message }}
<h2> {{ school.name }} {{ school.phone }}</h2>
<ul>
<li>{{ campus[0] }}</li>
<li>{{ campus[1] }}</li>
<li>{{ campus[2] }}</li>
</ul>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"你好 小黑!",
school:{
name:"XXX大学",
phone:"400-618-9090"
},
campus:["A校区","B校区","C校区"]
}
})
</script>
回到目录…
二、Vue 指令
2.1 v-text 文本值
- v-text 指令的作用是:设置标签的内容(textContent)。
- 默认会替换全部内容,使用差值表达式
{{}}可以替换指定内容。 - 内部支持写表达式
<div id="app">
<h2 v-text="message + '!'">世界</h2> <!-- 世界 -->
<h2>{{ message + '!'}}世界</h2> <!-- 你好!世界 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"你好",
}
})
</script>
2.2 v-html 标签元素
- v-html 指令的作用是:设置元素的 innerHTML。
- 内容中有 html 结构会被解析为标签。
- 解析文本使用 v-text,需要解析 html 结构使用 v-html。
<div id="app">
<p v-html="message"></p> <!-- <p><a href='https://www.baidu.com'>百度百科</a></p> -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message: "<a href='https://www.baidu.com'>百度百科</a>",
}
})
</script>
2.3 v-on 绑定事件
- v-on 指令的作用是:为元素绑定事件,包括:blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter, mouseleave,change, select, submit, keydown, keypress, keyup, error。
- v-on 指令可以简写为 @,如
v-on:click="func()"等同于@click="func()"。 - 绑定的方法定义在
methods属性中,方法内部通过 this 关键字可以访问定义在 data 中的数据。
<div id="app">
<p>{{message}}</p>
<input type="button" value="触发事件1" v-on:click="func">
<input type="button" value="触发事件2" @click="func2('张三')">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message: "Hello,World!",
},
methods:{
func: function(){
alert(this.message);
},
func2: function(name) {
alert("你好," + name);
}
}
})
</script>
2.4 v-show 隐藏
- v-show 指令的作用是:根据真假切换元素的显示状态。
- v-show 原理是修改元素的 display 值,实现显示和隐藏。其值最终会解析为布尔值 (true元素显示,false元素隐藏)。
- 数据改变之后,对应元素的显示状态会同步更新。
<div id="app">
<img v-show="isShow" src="./img/monkey.gif">
<img v-show="age>=18" src="./img/monkey.gif">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow: false,
age: 19
}
})
</script>
2.5 v-if 消除
- v-if 指令的作用是:根据表达式的真假切换元素的显示状态。
- 本质是通过操纵 dom 元素来切换显示状态。表达式值为true时,元素存在于dom树中;值为false时,从dom树中移除。
- 频繁的切换使用 v-show,反之使用 v-if,前者的切换消耗小。
<div id="app">
<img v-if="isShow" src="./img/monkey.gif">
<img v-if="age>=18" src="./img/monkey.gif">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow: false,
age: 19
}
})
</script>
2.6 v-bind 属性值
- v-bind 指令的作用是:为元素绑定属性。
- v-bind 指令可简写为
:,如v-bind:src="imgSrc"等同于:src="imgSrc"。 - 需要动态的增删 class 时,建议使用对象的方式。
<div id="app">
<img v-bind:src="imgSrc"><br>
<input type="button" :value="btnVal">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
imgSrc: "img/monkey.gif",
btnVal: "猴子"
}
})
</script>
2.7 v-for 生成列表
- v-for 指令的作用是:根据数据生成列表结构。经常和数组结合使用。
- v-for 语法是
item in arr、(item,index) in arr,item 和 index 可以结合其他指令一起使用。 - 数组长度的更新会同步到页面上,是响应式的。
<div id="app">
<ul>
<li v-for="(it,index) in arr">
{{ index+1 }}.城市:{{ it }}
</li>
</ul>
<p v-for="item in vegetables">
菜品: {{ item.name }}, 价格: {{ item.price }}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
arr:["北京","上海","广州","深圳"],
vegetables:[
{name:"西兰花炒蛋", price:20},
{name:"蛋炒西蓝花", price:30}
]
}
})
</script>
2.8 v-model 双向数据绑定
- v-model 指令的作用是便捷的设置和获取表单元素的值。
- 绑定的数据会和表单元素值相关联,绑定的数据 <=> 表单元素的值。
<div id="app">
<input type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<p>{{ message }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"沙丁鱼"
},
methods: {
getM:function(){
alert(this.message);
},
setM:function(){
this.message ="酷丁鱼";
}
}
})
</script>
回到目录…
三、axios 网络请求库
官网:https://github.com/axios/axios
- axios 是功能强大的网络请求库,必须先导入才可以使用。
- 使用 get 或 post 方法即可发送对应的请求 axios。
- then 方法中的回调函数会在请求成功或失败时触发。通过回调函数的形参可以获取响应内容,或错误信息。
- axios 回调函数中的 this 已经改变,无法访问到 data 中数据,需要额外的保存一份。
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get(URL地址??key=value&key2=value2).then(function(response){}, function(err){})
axios.post(地址, {key:value,key2:value2}).then(function(response){}, function(err){})
</script>
| 接口 | 随机获取一条笑话 |
|---|---|
| 请求地址 | https://autumnfish.cn/api/joke |
| 请求方法 | get |
| 请求参数 | 无 |
| 响应内容 | 随机笑话 |
<div id="app">
<input type="button" value="获取笑话" @click="getJoke">
<p> {{ joke }}</p>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
joke:"很好笑的笑话"
},
methods: {
getJoke:function(){
var that = this; // 额外保存Vue中的this
axios.get("https://autumnfish.cn/api/joke").then(function(response){
that.joke = response.data;
},function(err) {
alert("请求失败!");
})
}
}
})
</script>


回到目录…
四、综合应用
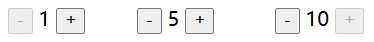
4.1 加减计数器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计数器</title>
</head>
<body>
<div id="app">
<input type="button" value="-" @click="sub" :disabled="count<=1">
<span>{{count}}</span>
<input type="button" value="+" @click="incre" :disabled="count>=10">
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
count: 1
},
methods: {
sub: function() {
this.count--;
},
incre: function() {
this.count++;
}
},
});
</script>
</html>
回到目录…
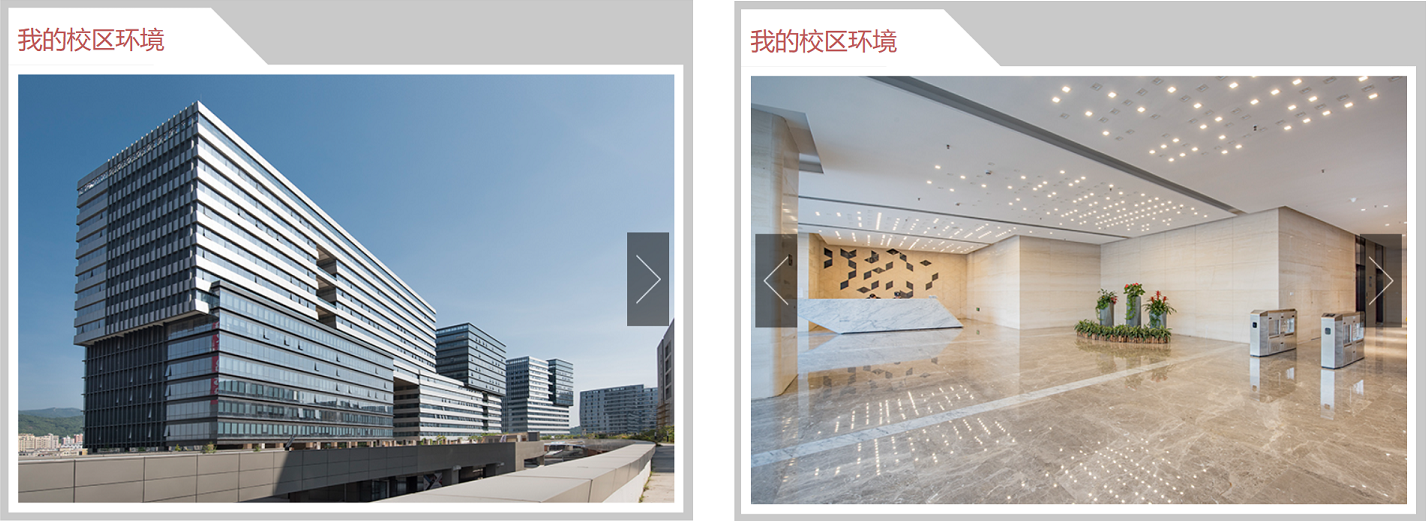
4.2 图片轮播图

<body>
<div id="mask">
<div class="center">
<h2 class="title">我的校区环境</h2>
<img :src="imgArr[index]" alt="" /> <!-- 图片 -->
<a href="javascript:void(0)" v-if="index!=0" @click="prev" class="left">
<img src="./img/prev.png" alt="" /> <!-- 左箭头 -->
</a>
<a href="javascript:void(0)" v-show="index<imgArr.length-1" @click="next" class="right">
<img src="./img/next.png" alt="" /> <!-- 右箭头 -->
</a>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#mask",
data: {
imgArr: [
"./img/00.jpg",
"./img/01.jpg",
"./img/02.jpg",
"./img/03.jpg",
"./img/04.jpg",
"./img/05.jpg",
"./img/06.jpg",
],
index: 0
},
methods: {
prev:function(){
this.index--;
},
next:function(){
this.index++;
}
}
})
</script>
回到目录…
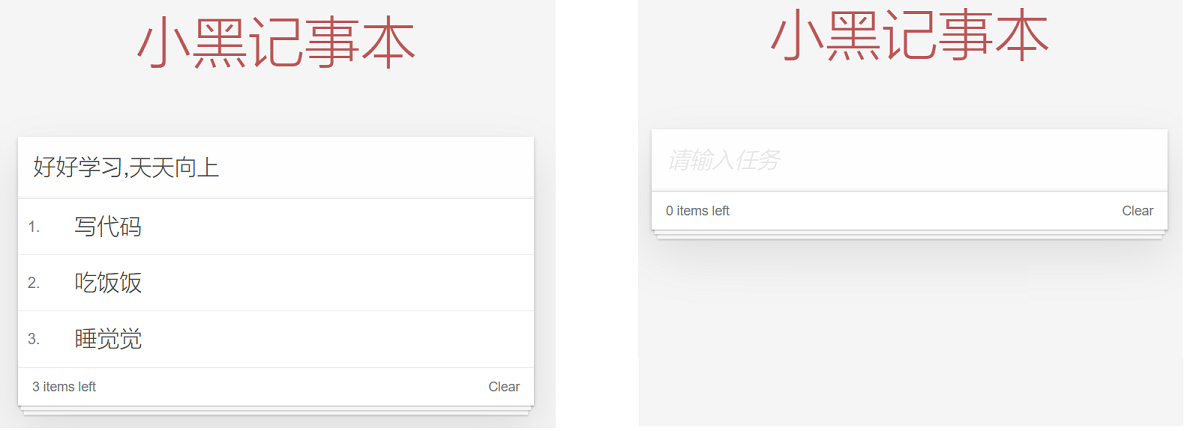
4.3 记事本

<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"
class="new-todo" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}.</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" >
<span class="todo-count">
<strong>{{ list.length }}</strong> items left
</span>
<button class="clear-completed" @click="clear">
Clear
</button>
</footer>
</section>
<!-- 底部 -->
<footer class="info">
<p>
<a href="http://www.itheima.com/"><img src="./img/black.png" alt="" /></a>
</p>
</footer>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list: ["写代码", "吃饭饭", "睡觉觉"],
inputValue: "好好学习,天天向上"
},
methods: {
add: function () {
this.list.push(this.inputValue);
},
remove:function(index){
this.list.splice(index,1); // 删除下标元素
},
clear:function(){
this.list = [];
}
}
})
</script>
回到目录…
4.4 天气预报

<body>
<div class="wrap" id="app">
<div class="search_form">
<div class="logo"><img src="img/logo.png" alt="logo" /></div>
<div class="form_group">
<input type="text" class="input_txt" placeholder="请输入查询的天气" v-model="city" @keyup.enter="queryWeather" />
<button class="input_sub" @click="queryWeather">搜 索</button>
</div>
<div class="hotkey">
<a href="javascript:;" v-for="city in hotCitys" @click="clickSearch(city)">{{ city }}</a>
</div>
</div>
<ul class="weather_list">
<li v-for="(item,index) in forecastList" :key="item.date" :style="{transitionDelay:index*100+'ms'}">
<div class="info_type">
<span class="iconfont">{{ item.type }}</span>
</div>
<div class="info_temp">
<b>{{ item.low}}</b>
~
<b>{{ item.high}}</b>
</div>
<div class="info_date">
<span>{{ item.date }}</span>
</div>
</li>
</ul>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
city: "武汉",
forecastList: [],
hotCitys: ["北京", "上海", "广州", "深圳"]
},
methods: {
queryWeather() {
this.forecastList = [];
axios.get(`http://wthrcdn.etouch.cn/weather_mini?city=${this.city}`)
.then(res => {
console.log(res);
this.forecastList = res.data.data.forecast;
}).catch(err => {
console.log(err);
});
},
clickSearch(city) {
this.city = city;
this.queryWeather();
}
}
});
</script>
回到目录…
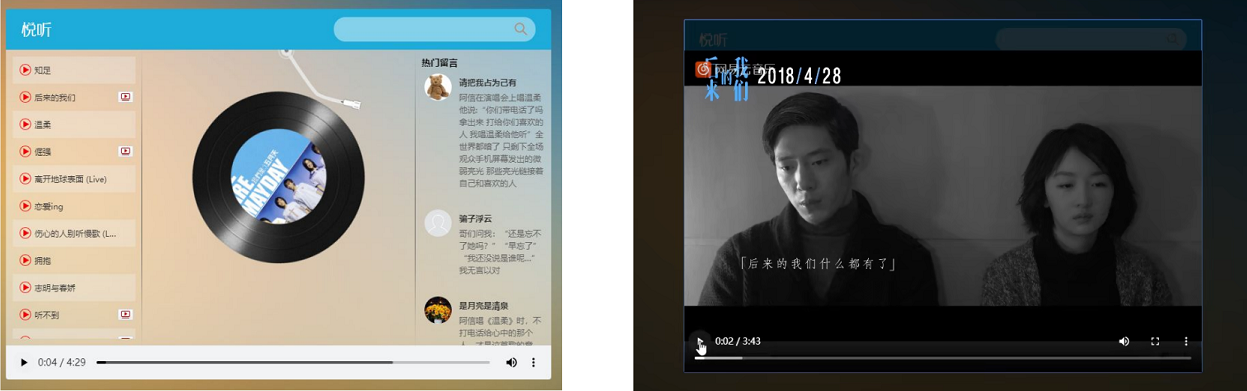
4.5 音乐播放器

<body>
<div class="wrap">
<div class="play_wrap" id="player">
<div class="search_bar">
<img src="images/player_title.png" alt="" />
<!-- 搜索歌曲 -->
<input type="text" autocomplete="off" v-model='query' @keyup.enter="searchMusic();" />
</div>
<div class="center_con">
<!-- 搜索歌曲列表 -->
<div class='song_wrapper' ref='song_wrapper'>
<ul class="song_list">
<li v-for="item in musicList">
<!-- 点击放歌 -->
<a href="javascript:;" @click='playMusic(item.id)'></a>
<b>{{item.name}}</b>
<span><i @click="playMv(item.mvid)" v-if="item.mvid!=0"></i></span>
</li>
</ul>
<img src="images/line.png" class="switch_btn" alt="">
</div>
<!-- 歌曲信息容器 -->
<div class="player_con" :class="{playing:isPlay}">
<img src="images/player_bar.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="images/disc.png" class="disc autoRotate" />
<img :src="coverUrl==''?'./images/cover.png':coverUrl" class="cover autoRotate" />
</div>
<!-- 评论容器 -->
<div class="comment_wrapper" ref='comment_wrapper'>
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl v-for="item in hotComments">
<dt><img :src="item.user.avatarUrl" alt="" /></dt>
<dd class="name">{{item.user.nickname}}</dd>
<dd class="detail">{{item.content}}</dd>
</dl>
</div>
<img src="images/line.png" class="right_line">
</div>
</div>
<div class="audio_con">
<audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio>
</div>
<div class="video_con" v-show="showVideo">
<video ref='video' :src="mvUrl" controls="controls"></video>
<div class="mask" @click="closeMv"></div>
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#player",
data: {
query: "", // 查询关键字
musicList: [], // 歌曲数组
musicUrl: "", // 歌曲地址
musicCover: "", // 歌曲封面
hotComments: [], // 歌曲评论
isPlaying: false, // 动画播放状态
isShow: false, // 遮罩层的显示状态
mvUrl: "" // mv地址
},
methods: {
// 歌曲搜索
searchMusic: function() {
var that = this;
axios.get("https://autumnfish.cn/search?keywords=" + this.query).then(
function(response) {
that.musicList = response.data.result.songs;
},function(err) {}
);
},
// 歌曲播放
playMusic: function(musicId) {
var that = this;
// 获取歌曲地址
axios.get("https://autumnfish.cn/song/url?id=" + musicId).then(
function(response) {
that.musicUrl = response.data.data[0].url;
},function(err) {}
);
// 歌曲详情获取
axios.get("https://autumnfish.cn/song/detail?ids=" + musicId).then(
function(response) {
that.musicCover = response.data.songs[0].al.picUrl;
},function(err) {}
);
// 歌曲评论获取
axios.get("https://autumnfish.cn/comment/hot?type=0&id=" + musicId).then(
function(response) {
that.hotComments = response.data.hotComments;
},function(err) {}
);
},
// 歌曲播放
play: function() {
this.isPlaying = true;
},
// 歌曲暂停
pause: function() {
this.isPlaying = false;
},
// 播放mv
playMV: function(mvid) {
var that = this;
axios.get("https://autumnfish.cn/mv/url?id=" + mvid).then(
function(response) {
that.isShow = true;
that.mvUrl = response.data.data.url;
},function(err) {}
);
},
// 隐藏
hide: function() {
this.isShow = false;
}
}
});
</script>
回到目录…
总结:
提示:这里对文章进行总结:
本文是对Vue的学习,重点帮助大伙完成从早期基于Dom开发,到Vue中基于数据开发的编程思路转换,除了Vue的基础语法之外,还包含了网络请求库axios的基本使用,中间穿插着5个精心设计的案例。之后的学习内容将持续更新!!!