前期回顾
前期回顾 纯前端 根据目录解析word,拆分不同段落_彩色之外的博客-CSDN博客纯前端 解析 word
纯前端 根据目录解析word,拆分不同段落_彩色之外的博客-CSDN博客纯前端 解析 wordhttps://blog.csdn.net/m0_57904695/article/details/130503211?spm=1001.2014.3001.5501
👍 本文专栏:开发技巧

目录
🍺 下载 及 配置镜像
💌 NVM 常用命令
🚀 配置环境变量
🎉 谢谢观看 :
记录了一下,也方便大家避坑,在安装nvm前建议先卸载node,可以在软件管理卸载,
nvm 是什么?和 npm 是什么关系?
npm:是 nodejs 包的管理工具,在安装 node 的时候,npm 也会自动一起安装,因为每个 node 版本都有对应的 npm 版本nvm:是 node 版本管理工具,可以同时在电脑上安装多个不同版本 node,可以非常方便的操作 node 不同版本的切换、安装、查看等等nvm 的好处?
比如你电脑上可能跑多个项目的时候,且不同项目所需 node 版本不一致时;
比如升级了项目的 node 版本,结果发现有问题,需要再换回之前的版本时;
如果每次都卸载电脑上的 node 再去下载新的版本,可就太坑了,所以 nvm 来了,直接一条命令让我们切换不同的 node 版本,非常方便
🍺 下载 及 配置镜像
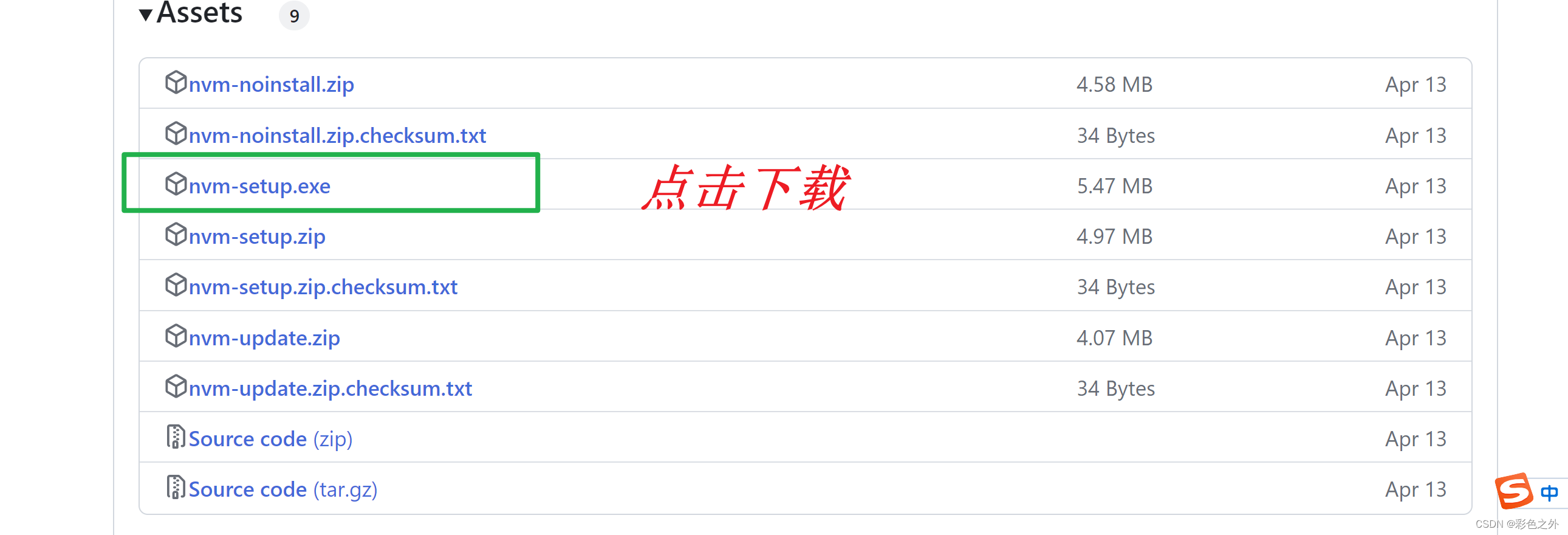
nvm 下载地址

一路next就可以了,`nvm install xxxx即下载指定node版本 `,建议在使用 nvm install xxxx 之前,先打开 nvm 安装目录下的 settings.text 如图:

在该文件里添加下面两行代码,然后保存。表示使用淘宝境像安装 node 和 npm,再运行 nvm install xxxx 即可,就不会安装失败了
node_mirror:npm.taobao.org/mirrors/node/
npm_mirror:npm.taobao.org/mirrors/npm/
这里的淘宝镜像只是针对 node 和 npm 这两个东西的安装,不是项目中的 npm i xxx 也用淘宝镜的意思,项目中的需要另外配置,项目中使用淘宝镜像如下:
# npm 用淘宝镜像
npm config set registry http://registry.npm.taobao.org/
# 或安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm config set registry https://registry.npm.taobao.org
cnpm config get registry
cnpm -v
# pnpm 淘宝镜像
pnpm config set registry https://registry.npm.taobao.org/💌 NVM 常用命令
比较常用的几个命令,注意看下注释:
nvm install <版本号> // 安装指定 node 版本,版本号如写 14.5.0 或 v14.5.0 效果一样
nvm uninstall <版本号> // 卸载指定 node 版本
nvm install stable // 安装最新稳定版 node
nvm ls // 查看已经安装了的所有 node 版本
nvm on // 开启使用 nvm 管理 node
nvm use <版本号> // 切换到指定 node 版本,当前窗口生效
nvm alias default <版本号> // 全局默认版本。如果 nvm use xxx 换不了,就用这个换
nvm off // 关闭 nvm 管理 node
🚀 配置环境变量
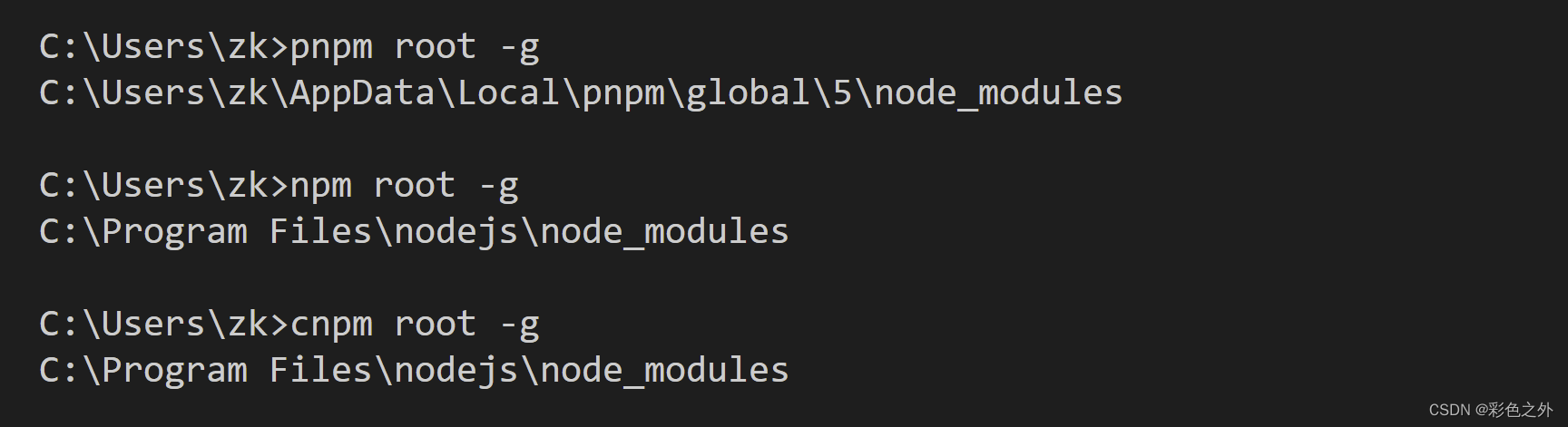
配置环境变量输入以下命令可得到对应的包路径
npm root -g
pnpm root -g
cnpm root -g
🎉 谢谢观看 :


_______________________________ 期待再见 _______________________________