有不少刚入门前端的同学经常问我前端布局的问题,总是跟我说在面对学校布置的作业或者想自己搭建博客的时候不知道怎么下手,不知道怎么去写静态的页面,每当我解决了一个又一个同学的问题的时候,又有新的同学来问,故思来想去,还是出一篇博客来讲一下怎么去开发前端静态页面,开发的基本思路是什么
一个页面包括几个区域
如果是用元素html写,那就包括head头,body身体和footer底部三个部分,如果是用框架比如vue去写,那就都包括在template里
页面主要分为什么?
可点击的和不可点击的,比如你中间是页面,有可以跳转的a标签,就是可以点击的,如果是主要内容两边的空白,那自然是不可点击的,通俗来讲,整个页面的关键动作只有点击
一般那些页面元素是需要点击的?
比如轮播图,比如下拉框,比如按钮,这些都是要点击的
如果是看见网页上方底部菜单栏,有什么实现的思路?
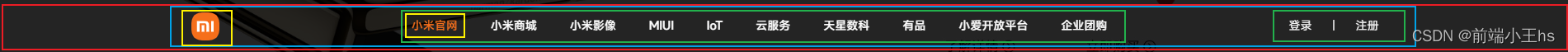
我们先分析要实现的布局:菜单栏位于中间,我们先用一个大框宽度百分百,再在中间写一个框去包我们要写的内容,然后在这个中间的框去写我们需要的按钮,我们看小米官网的布局,红色的就是大框,蓝色的就是中间我们要写内容的框,我们再去中间的框去细分

实现的思路:
①可以写个列表,也就是ul包住li,我相信很多人刚学的时候都是这样操作的,ul包住li后通过向左向右浮动去实现布局,如果过了初学期,博主不建议这样写,因为有更好的实现方案
②可以写个表格,在表格里通过插槽写按钮,再调整一些表格的宽度,表格的间距
③用栅格布局,在bootstrap叫栅格布局,在element中叫layout布局,博主推荐使用这种方式
这是最基本的三种实现方式,推荐使用第三种方式
如果你学过bootstrap,那或许引入bootstrap中的组件是最好的方式,用vue写的可以引用element的组件
图标哪里找?
常用的图标可以去阿里的iconfont里找,很方便
图标直通车

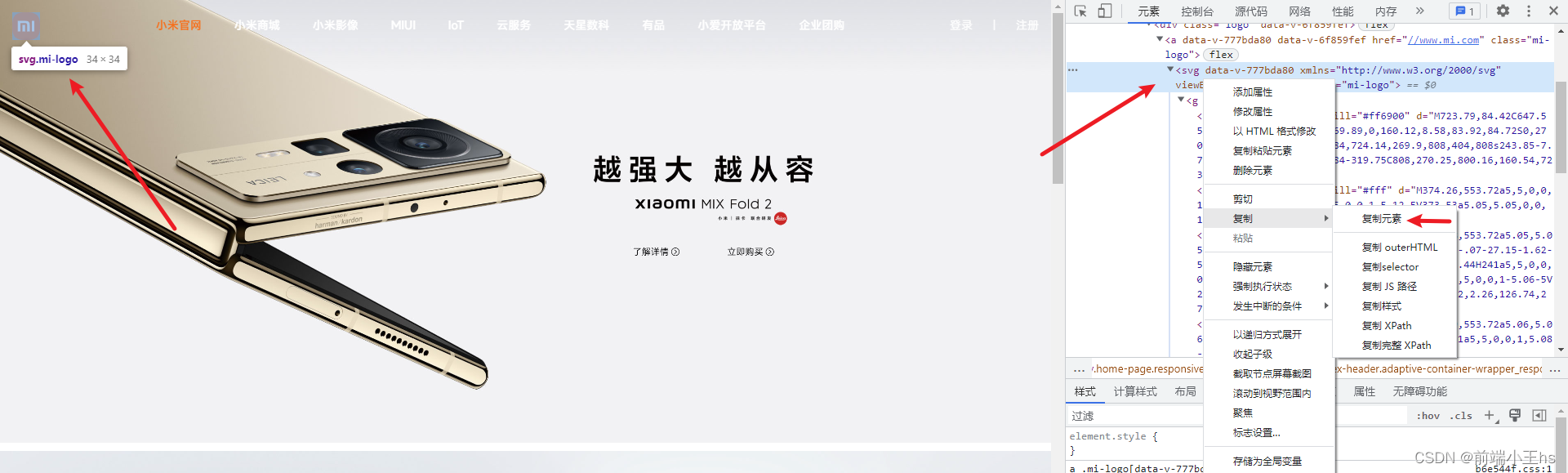
如果是自己仿写京东页面,小米页面去练习的话,可以直接扣官网的图
方法如下
①按ctrl+shift+c,把鼠标移入要扣的图标,然后复制svg,放到自己新建的文本文档
②把后缀txt改成svg再放进自己的项目里就可以用

按钮的实现思路有哪些?
按钮是我们的页面最常见的元素,可以说整个页面除了图片就是按钮,甚至图片本身也是一个跳转到另外页面的按钮,a标签也是个按钮,点击可以跳转到想去的页面,那么按钮的实现思路是怎么样的呢?
我们常见的文字按钮即text类型可以使用a标签进行跳转,如果是点击图片,那我们可以在图片外面放一个div,在div中绑定一个click函数,然后我们在script中获取到这个div,然后用location、navigate、back等方式去实现跳转
我们也可以通过按钮去实现下拉框,滑动图片(轮播图)等操作
下面示例实现这个操作的伪代码
<div id='1' class='class' 绑定click>
<script>
clcik函数中{
//用id或者class获取div元素
let div = document.getelement...(1)或者(class)
//为了养成良好的习惯,我们通常会log一下看有没有获取
console.log(div)
//对拿到的元素进行操作
div....
}
</script>
少用行内样式
在开发的过程中,我们尽量少用行内样式,一是为了template中的代码规范,二是便于在css中维护样式,推荐学习scss预编译语言,嵌套属性是一个很好的工具
样式单位要规范
小白在修改宽度高度和边距的过程中,很容易犯的一个错误就是像素px和百分比%单位混用,这样的话会造成布局变形,所以在写的时候一定要注意样式的单位
什么时候用px单位,什么时候用百分比单位?
如果是要写适应性就用百分比单位,如果是要固定的页面就px单位
什么是适应性,如何实现适应性?
适应性就是会随着你的窗口大小,页面会自动调整,比如有些电脑是27寸,有些事25寸,有些分辨率1920X1080,有些是1680X1050等,所以我们在开发的时候一定要兼顾到各种情况,让使用者有好的感受
那如何去实现适应呢?
上面说的百分比单位是一个不错的实现方式,还有媒体布局,rem单位等
未来几日会继续更新前端静态页面的基本开发思路,未完待续…

















![[附源码]java毕业设计代驾服务系统](https://img-blog.csdnimg.cn/44e472bf9d3e40c9af315cc2991b0afe.png)