1.首先我们需要两个文件夹

2.我们先从服务器开始,此处我们搭建一个express服务器
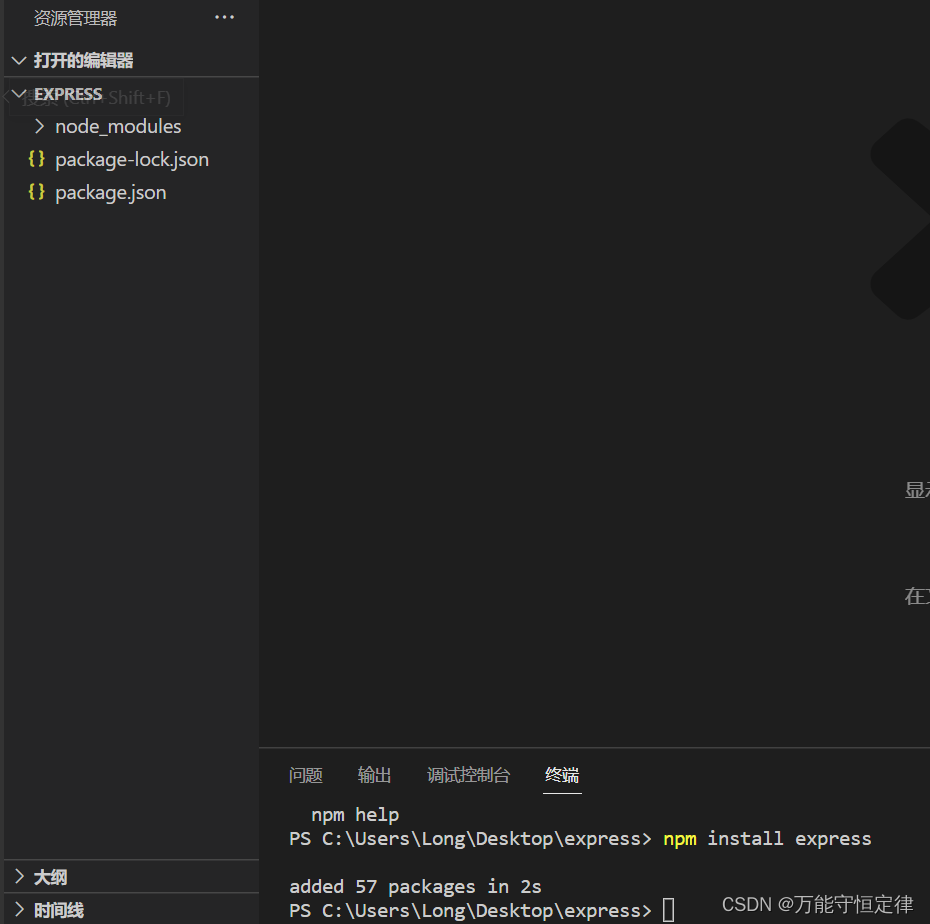
用vscode打开express文件夹,打开终端
先执行 npm init 初始化项目(此处可以一直回车,直到出现新的可操作终端为止)

3.终端中输入 npm install express ,此时你的目录结构应该会是这样

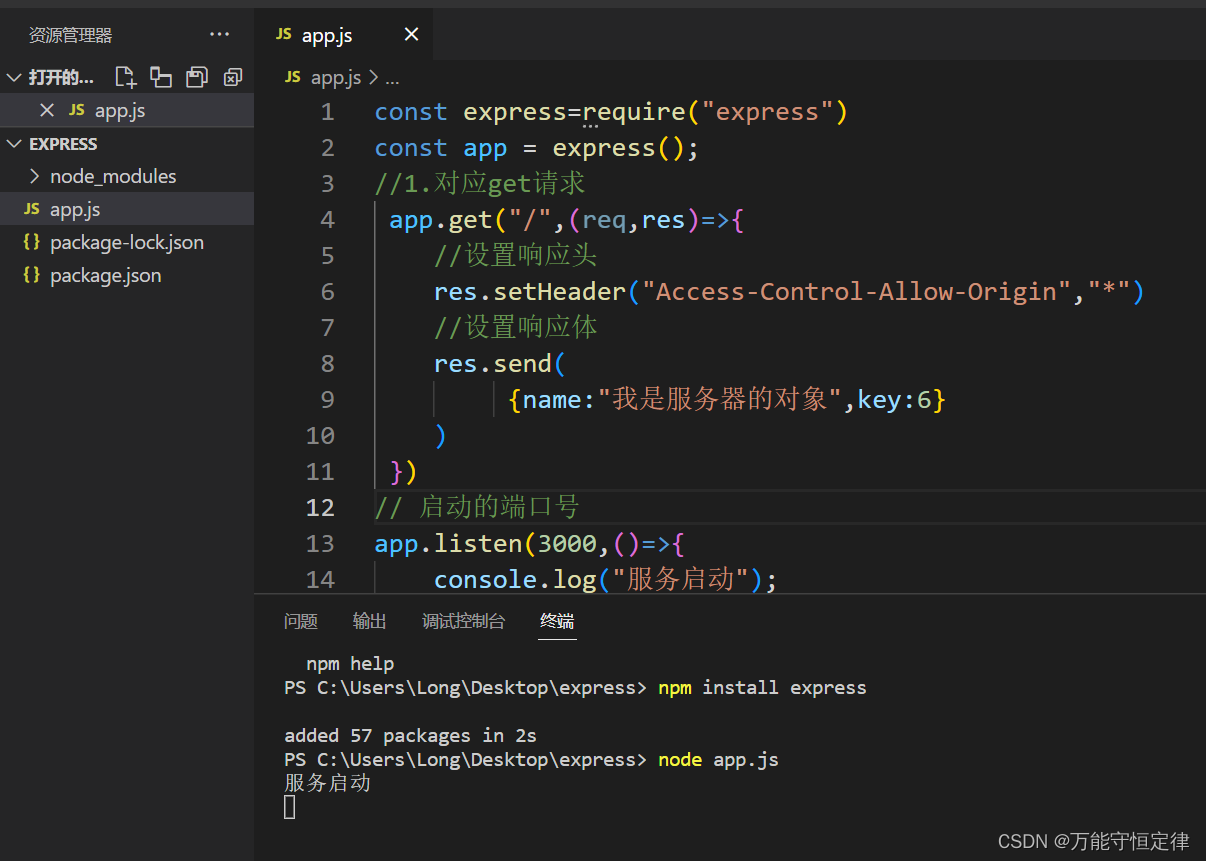
4.创建一个app.js文件,输入如下代码
const express=require("express")
const app = express();
//1.对应get请求
app.get("/",(req,res)=>{
//设置响应头
res.setHeader("Access-Control-Allow-Origin","*")
//设置响应体
res.send(
{name:"我是服务器的对象",key:6}
)
})
// 启动的端口号
app.listen(3000,()=>{
console.log("服务启动");
})
5.然后终端输入node app.js运行

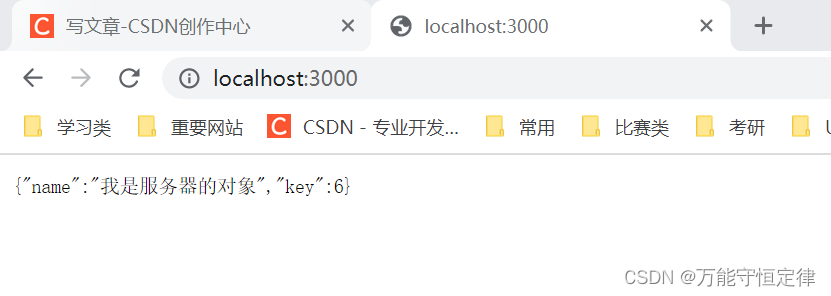
6.此时我们可以看到,服务器已经启动,此时我们可以再浏览器中,使用http://localhost:3000/
访问我们创建的服务器

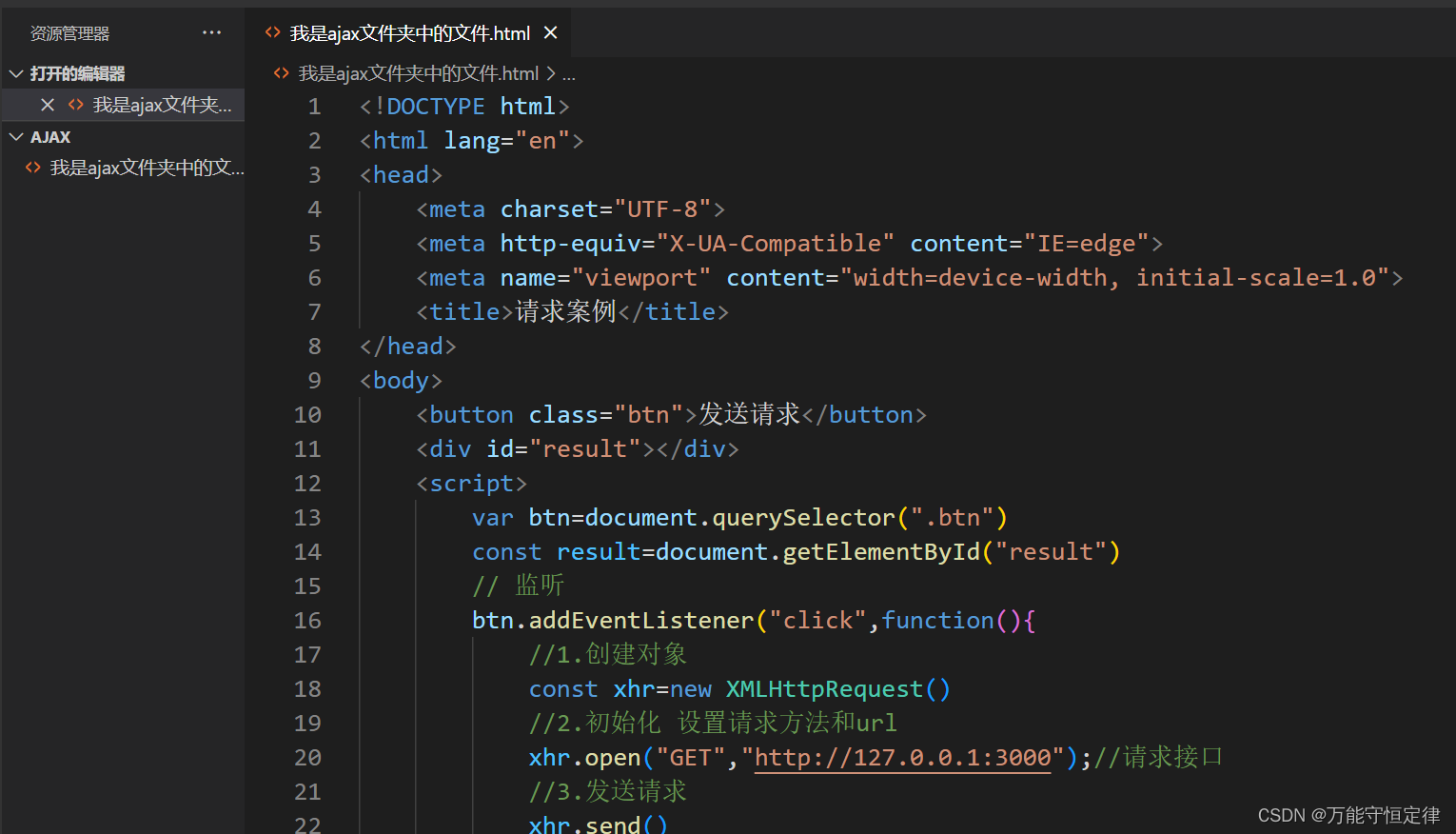
7.此时服务器已经没问题了,开始再另一个文件夹中,创建html文件,输入如下代码

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>请求案例</title>
</head>
<body>
<button class="btn">发送请求</button>
<div id="result"></div>
<script>
var btn=document.querySelector(".btn")
const result=document.getElementById("result")
// 监听
btn.addEventListener("click",function(){
//1.创建对象
const xhr=new XMLHttpRequest()
//2.初始化 设置请求方法和url
xhr.open("GET","http://127.0.0.1:3000");//请求接口
//3.发送请求
xhr.send()
//4.事件绑定 处理服务端返回的结果
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
//判断响应状态码
if(xhr.status>=200 && xhr.status<=300){
console.log(xhr.response);//这样我们只能拿到整个响应体,而我们需要是对象,用JSON.parse转换一下
console.log(JSON.parse(xhr.response));
// 这样我们就可以拿到单独的属性
result.innerHTML=JSON.parse(xhr.response).name
}
}
}
})
</script>
</body>
</html>
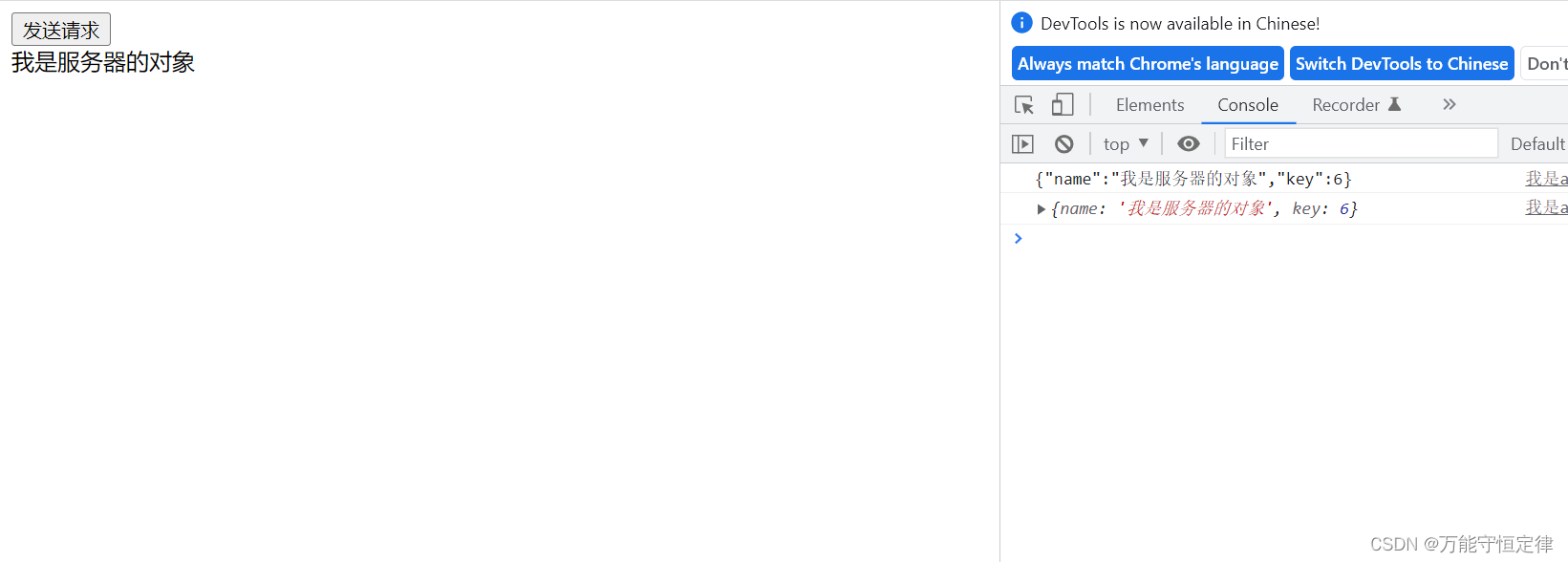
8.最后让我们运行一下,见证奇迹!

成功拿到对象!