vuex

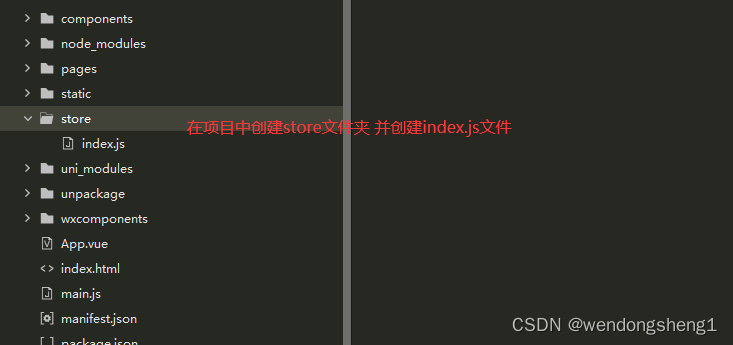
在store>index.js
//导入vue
import Vuex from 'vuex'
//导入Vue
import Vue from 'vue'
//使用Vuex
Vue.use(Vuex)
//导出Vuex
export default new Vuex.Store({
//状态
state:{
gTitle:{
text:'你好',
color:'#000',
fontSize:"24px",
background:'#f70'
},
joks:[]
},
//改变状态的唯一方法
mutations:{
setJoks(state,data){
state.joks=data
},
setSize(state,data){
state.gTitle.fontSize=data+"px"
},
setBackgroundColor(state,data){
state.gTitle.background=data
}
},
//异步api操作
actions:{
//和后端交互,异步操作都会放在actions中
getJok(context,data){
uni.request({
url: 'http://dida100.com/mi/list.php',
method:"GET",
data:data,
// axios get请求传参用的params , post用data
// uni.request postget传参也是用data
//更加content-type如果是application/json
//那么data是jison如果是urLencoeded data就是url编码形式
success:res=>{
console.log(res,"getJok");
//调用mutations
context.commit("setJoks",res.data.result)
}
})
}
},
//内部计算
getters:{
//计算所有笑话字数总合
"totallen":function(state){
//reduce累计()
var count=0
for(var i=0;i<state.joks.length;i++){
count+=state.joks[i].summary.length
}
return count
}
},
//模块
modules:{},
})```
在main.js中配置
```javascript
//导入vuex
//定义全局$store
import store from './store/index.js'
Vue.prototype.$store=store

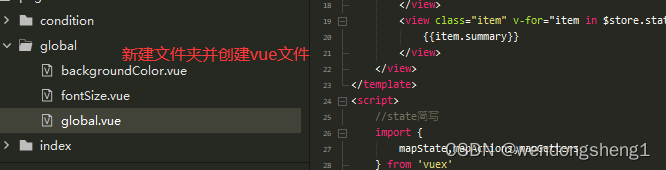
在global.vue中
<template>
<view>
<view class="title">vuex数据</view>
<!-- 使用vuex的数据 更新样式与文本 -->
<view :style="$store.state.gTitle">
{{$store.state.gTitle.text}}
</view>
<view :style="gTitle">
{{$store.state.gTitle.text}}
</view>
<navigator url="./fontSize">修改文字大小</navigator>
<navigator url="./backgroundColor">修改背景颜色</navigator>
<view>
总{{$store.state.joks.length}}条笑话
</view>
<view>
{{totallen}}字
</view>
<view class="item" v-for="item in $store.state.joks">
{{item.summary}}
</view>
</view>
</template>
<script>
//state简写
import {
mapState,mapActions,mapGetters
} from 'vuex'
export default {
computed: {
...mapState(["gTitle"]),
...mapGetters(["totallen"])
},
onLoad() {
//调用getJok方法并
this.$store.dispatch('getJok', {
page:5
})
},
data() {
return {
};
}
}
</script>
<style lang="less">
.item {
padding: 20rpx 30rpx;
}
</style>
在backgroundColor.vue中
<template>
<view>
<view class="title">
修改背景颜色
</view>
<view :style="{'backgroundColor':bgColor,height:'100px',with:'100%'}">{{bgColor}}
<input type="text" v-model="bgColor">
</view>
</view>
</template>
<script>
export default{
data(){
return{
bgColor:this.$store.state.gTitle.background
}
},
watch:{
"bgColor":{
handler(){
this.$store.commit("setBackgroundColor",this.bgColor)
},
deep:true
}
}
}
</script>
<style>
</style>
在fontSize.vue中
<template>
<view>
<view class="title">
修改文字大小
</view>
<view :style="$store.state.gTitle">
{{$store.state.gTitle.text}}
</view>
<view>
<slider :value="fontSize" @change="sizeChange"/>
</view>
</view>
</template>
<script>
export default{
data(){
return{
fontSize:parseInt(this.$store.state.gTitle.fontSize)
}
},
methods:{
sizeChange(e){
this.fontSize=e.detail.value
//更新vuex中的数据
this.$store.commit("setSize",e.detail.value)
}
}
}
</script>
<style>
</style>
第三方组件的使用
准备工作
// 安装sass
npm i sass -D
配置步骤
1在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
2.在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
3.引入uView基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
4.配置easycom组件模式
uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
如果您是通过uni_modules形式引入uView,可以忽略此配置
// pages.json
{
// 如果您是通过uni_modules形式引入uView,可以忽略此配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
更多请参照uView官网:https://www.uviewui.com/components/downloadSetting.html
api
uni.getSystemInfoSync() 获取系统信息
<view>屏幕宽高: {{info.screenWidth}},{{info.screenHeight}}</view>
<view>系统: {{info.osName}}</view>
<view>品牌:{{info.model}}</view>
<view>brand:{{info.brand}}</view>
<view>可以使用窗口的顶部位置{{info.windowTop}}</view>
<view>安全区域{{JSON.stringify(info.safeArea)}}</view>
<view>安全区域{{JSON.stringify(info.safeAreaInsets)}}</view>
data() {
return {
info:{},
}
},
onLoad() {
//获取系统信息
var info=uni.getSystemInfoSync();
this.info=info;
console.log(this.info);
//存储api
uni.setStorageSync("info",info);
}
获取胶囊信息uni.getMenuButtonBoundingClientRect()
<!-- #ifdef MP -->
<view>胶囊微信小程序</view>
<view>导航栏高度{{(menuButtonInfo.top-info.statusBarHeight)*2+menuButtonInfo.height}}</view>
<view>>胶囊:{{SON.stringify(menuButtonInfo)}}</view>
<!-- #endif -->
data() {
return {
menuButtonInfo:{}
}
},
onLoad() {
//获取胶囊按钮的边界
let menuButtonInfo=uni.getMenuButtonBoundingClientRect();
this.menuButtonInfo=menuButtonInfo;
console.log(menuButtonInfo);
},
图片操作的api上传图片,使用uni.chooseImage()选择图片,其内部嵌套uni.uploadFile()。单击图片实现图片预览模式uni.previewImage(),在接口内部可以实现分享uni.share(),保存uni.saveImageToPhotosAlbum()
<view>图片操作</view>
<button @click="selectPic()">选择</button>
<view v-for="item in list" :key="item" @click="preview(item)">
<image :src="item" mode=""></image>
</view>
methods: {
preview(item) {
var that = this;
//单击通过实现预览
uni.previewImage({
//预览的图片列表
urls: this.list,
current: item, //当前图片
longPressActions: {
//定义长按的按钮
itemList: ["发送给朋友", "保存图片", "收藏"],
success: function(data) {
console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片')
//保存
if(data.tapIndex == 1) {
//保存到本地相册
uni.saveImageToPhotosAlbum({
filePath: that.list[data.index],
success() {
uni.showToast({
title:"保存成功"
})
}
})
}
//分享
if (data.tapIndex == 0) {
//分享给朋友(app打包时候分享要去微信的开发平台注册)
uni.share({
provider: "weixin",
scene: "wXSceneSession",
type: 2,
imageUrl: that.list[data.index],
success: function(res) {
console.log("success:" + JSON.stringify(res));
},
fail: function(err) {
console.log("fail:" + JSON.stringify(err));
}
});
}
},
fail: function(err) {
console.log(err.errMsg);
}
}
})
},
selectPic() {
var that = this
//选择图片
uni.chooseImage({
count: 3, //默认选3张
success(res) {
//遍历结果的
for (let i = 0; i < res.tempFilePaths.length; i++) {
//上传图片
uni.uploadFile({
//上传地址
url: 'http://520mg.com/ajax/file.php', //仅为示例,非真实的接口地址//图片信息
filePath: res.tempFilePaths[i],
//name需要和后端约定,默认都会叫fiLe
name: 'file',
success: result => {
//转换为joson
var data = JSON.parse(result.data);
//添加域名后加入List
that.list.push("http://520mg.com" + data.pic);
}
})
}
//上传到服务器
}
})
}
}











![[TIST 2022]No Free Lunch Theorem for Security and Utility in Federated Learning](https://img-blog.csdnimg.cn/14d1e6b8669545c4b1bec1b6055cc7e4.png)