app.all('/jQuery',(requset,response)=>{
response.setHeader('Access-Control-Allow-Origin','*');
const data={name:'张三'};
let str=JSON.stringify(data);//需要转换称为json 否则传递的任然是对象
response.send(str);//3s之后返回给客户端
}) $('button').eq(2).click(function() {
//给谁发 发送的参数(类型 对象) 回调函数 设置响应体类型
var a = {
a: 33,
b: 'post'
}
//参数是对象 属性设置请求参数
$.ajax({
url:'http://127.0.0.1:8000/jQuery',
//参数
data:a,
//请求类型
type:'GET',
//成功的回调
success:function(data){
console.log(data)
}
})
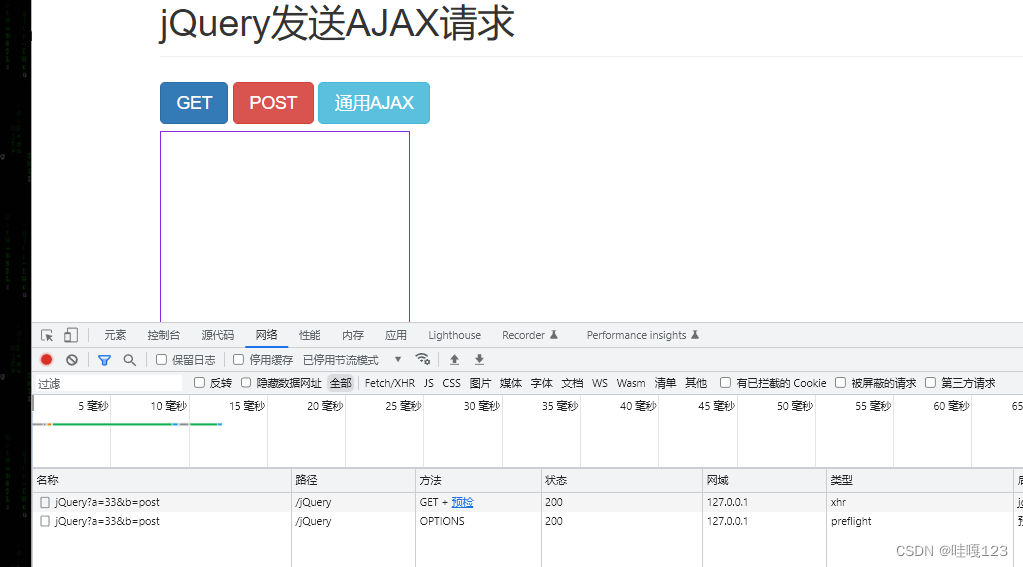
})查看请求参数

查看响应体 返回了字符串

设置响应体的数据:dataType:'json',
//参数是对象 属性设置请求参数
$.ajax({
url:'http://127.0.0.1:8000/jQuery',
//参数
data:a,
//请求类型
type:'GET',
//设置响应体结果
dataType:'json',
//成功的回调
success:function(data){
console.log(data)
}
})返回对象

失败的回调;可以捕捉各种异常 都可以 网络 超时 等
//参数是对象 属性设置请求参数
$.ajax({
url:'http://127.0.0.1:8000/jQuery',
//参数
data:a,
//请求类型
type:'GET',
//设置响应体结果
dataType:'json',
//成功的回调
success:function(data){
console.log(data)
},
//失败的回调
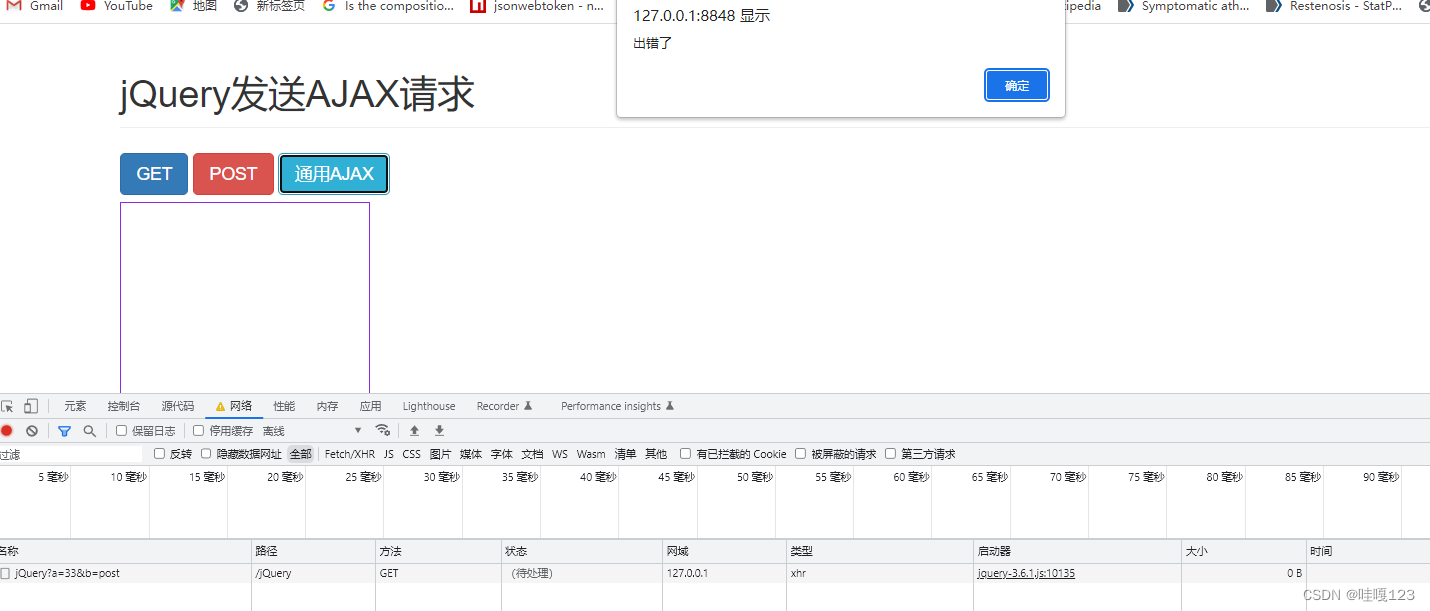
error:function(){
alert('出错了')
}
})
})
延时的回调:设置延时 在服务器端设置延时函数
app.all('/jQuery',(requset,response)=>{
response.setHeader('Access-Control-Allow-Origin','*');
const data={name:'张三'};
let str=JSON.stringify(data);//需要转换称为json 否则传递的任然是对象
setTimeout(()=>{
//设置响应体
response.send(str);//3s之后返回给客户端
},3000)
})
//参数是对象 属性设置请求参数
$.ajax({
url:'http://127.0.0.1:8000/jQuery',
//参数
data:a,
//请求类型
type:'GET',
//设置响应体结果
dataType:'json',
//成功的回调
success:function(data){
console.log(data)
},
//超时事件
timeout:2000,
//失败的回调
error:function(){
alert('出错了')
}
})
})
$('button').eq(2).click(function() {
//给谁发 发送的参数(类型 对象) 回调函数 设置响应体类型
var a = {
a: 33,
b: 'post'
}
//参数是对象 属性设置请求参数
$.ajax({
url: 'http://127.0.0.1:8000/jQuery',
//参数
data: a,
//请求类型
type: 'GET',
//设置响应体结果
dataType: 'json',
//成功的回调
success: function(data) {
console.log(data)
},
//超时事件
timeout: 2000,
//失败的回调
error: function() {
alert('出错了')
},
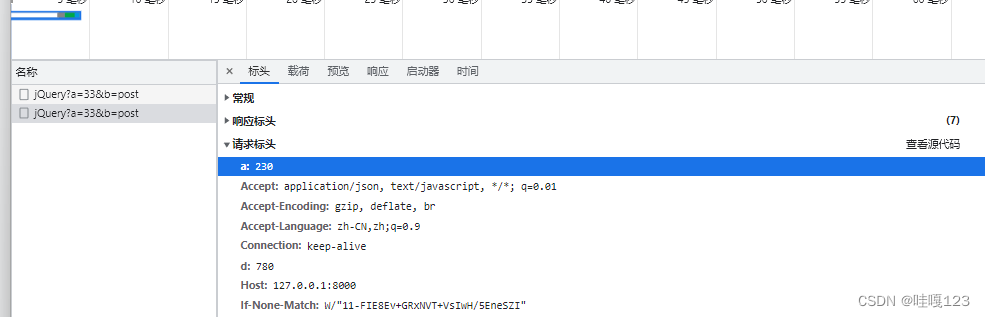
//头信息 自定义 预检请求校验 也就是发两次请求 需要设置all
headers: {
a: 230,
d: 780
}
})
})
设置请求头:自定义 的 是预检请求 发两次 需要设置all.和允许通过所有请求头


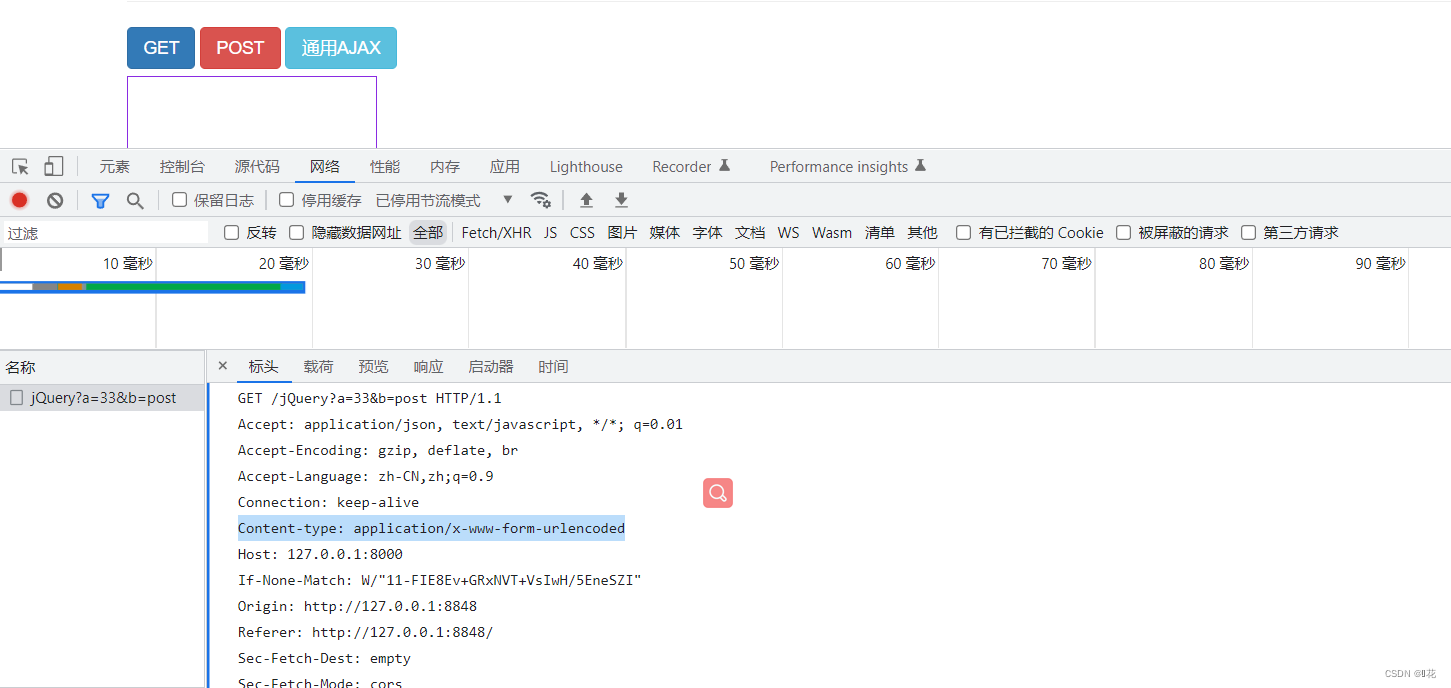
预定义请求头:
$('button').eq(2).click(function() {
//给谁发 发送的参数(类型 对象) 回调函数 设置响应体类型
var a = {
a: 33,
b: 'post'
}
//参数是对象 属性设置请求参数
$.ajax({
url: 'http://127.0.0.1:8000/jQuery',
//参数
data: a,
//请求类型
type: 'GET',
//设置响应体结果
dataType: 'json',
//成功的回调
success: function(data) {
console.log(data)
},
//超时事件
timeout: 2000,
//失败的回调
error: function() {
alert('出错了')
},
//头信息 自定义 预检请求校验 也就是发两次请求 需要设置all
headers: {
'Content-type':'application/x-www-form-urlencoded'
}
})
}) 
post请求还可以设置请求体
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)c
查看jquery文档














![[附源码]JAVA毕业设计高校医务管理系统(系统+LW)](https://img-blog.csdnimg.cn/73019ddedaf54807981140cf54650b99.png)
![[附源码]Python计算机毕业设计Django动物保护协会网站](https://img-blog.csdnimg.cn/6fc5aa5543b84e559dfd9795d742fc61.png)
![[激光原理与应用-26]:《激光原理与技术》-12- 激光产生技术-短脉冲、超短脉冲、调Q技术、锁模技术](https://img-blog.csdnimg.cn/9766698142a8462b9019a93768999643.png)