提纲挈领:

我的操作:
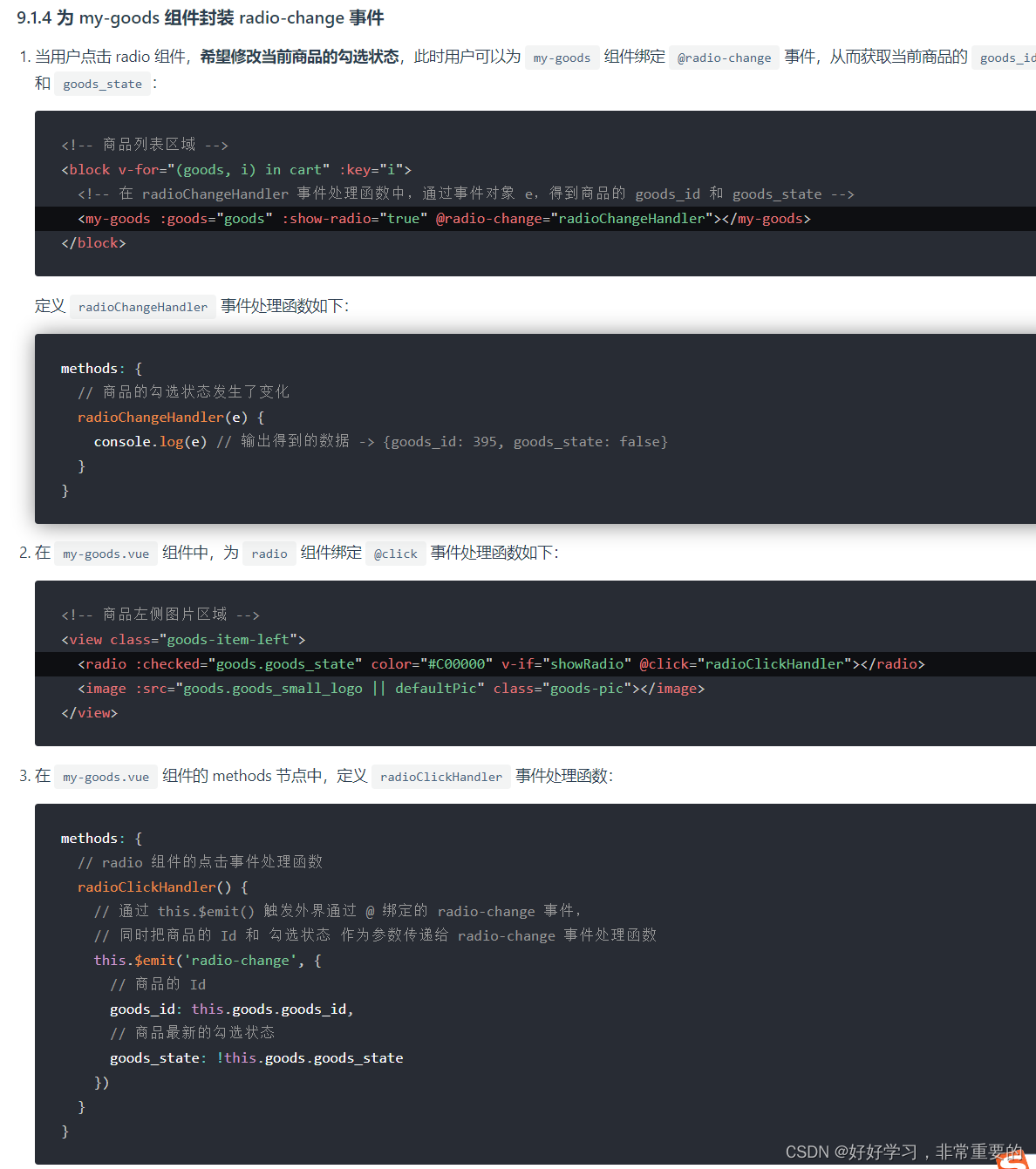
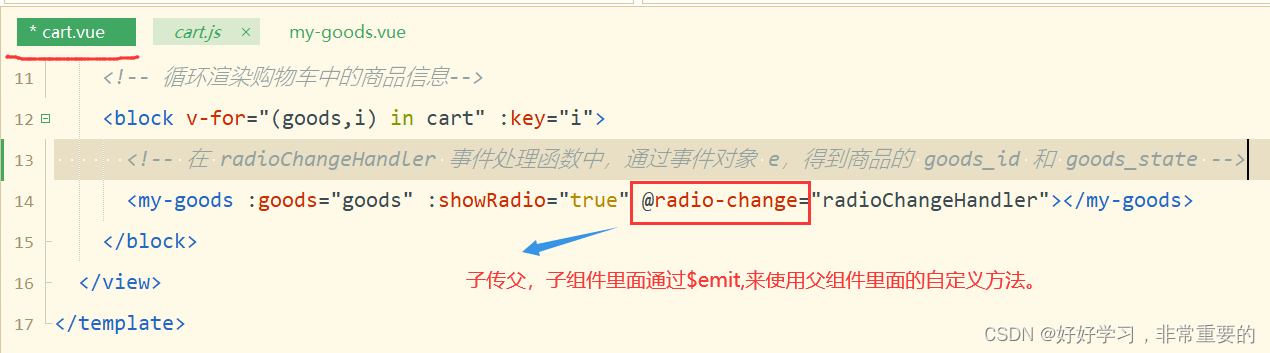
1》当用户点击 radio 组件,希望修改当前商品的勾选状态,此时用户可以为 my-goods 组件绑定 @radio-change 事件,从而获取当前商品的 goods_id 和 goods_state:

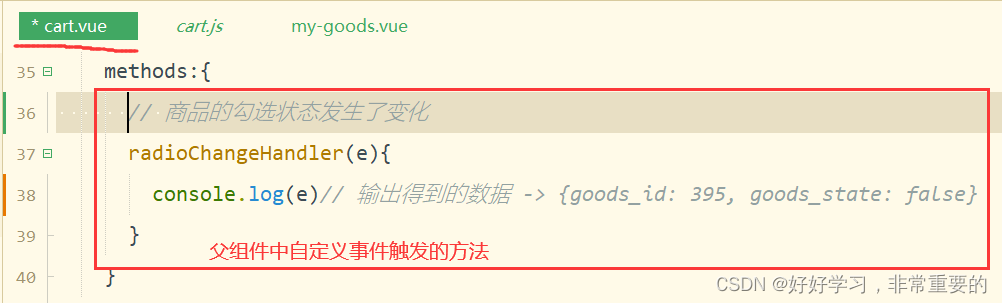
定义 radioChangeHandler 事件处理函数如下:

2》 在 my-goods.vue 组件中,为 radio 组件绑定 @click 事件处理函数如下:

3》在 my-goods.vue 组件的 methods 节点中,定义 radioClickHandler 事件处理函数:

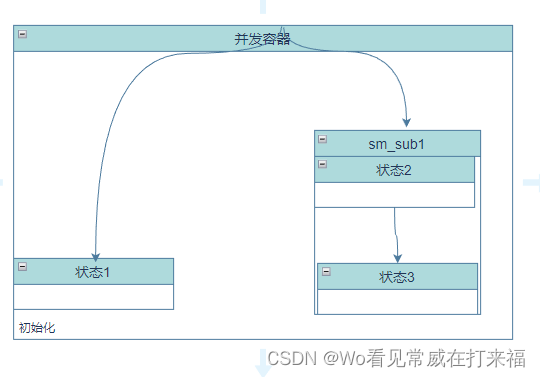
1》和2》和3》的效果图:

*************************************************************************************************************
2.拿到了商品的最新的状态并没有把这个状态更新到vuex里面。更新购物车里面的商品状态。
 我的操作:
我的操作:
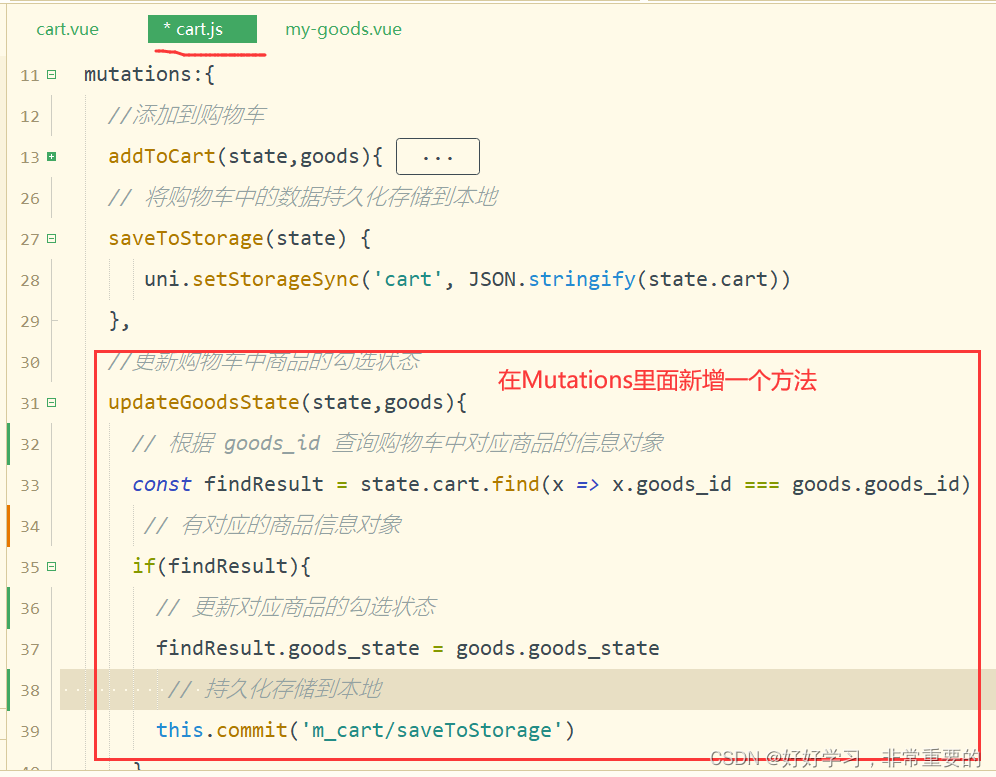
1》在 store/cart.js 模块中,声明如下的 mutations 方法,用来修改对应商品的勾选状态:

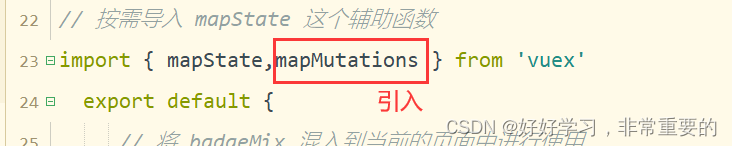
2》在 cart.vue 页面中,导入 mapMutations 这个辅助函数,从而将需要的 mutations 方法映射到当前页面中使用:
1>引入mapMutations辅助函数

2>

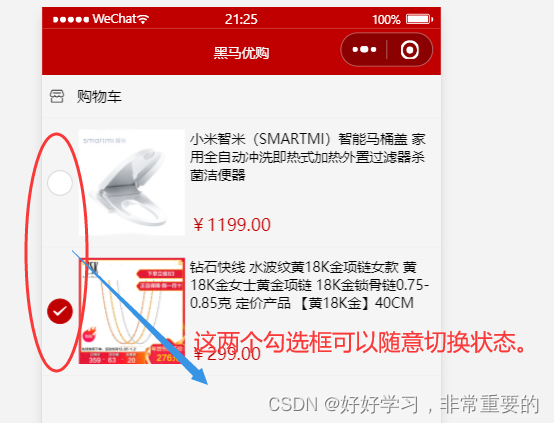
1》和2》的效果图:





![[附源码]JAVA毕业设计高校医务管理系统(系统+LW)](https://img-blog.csdnimg.cn/73019ddedaf54807981140cf54650b99.png)
![[附源码]Python计算机毕业设计Django动物保护协会网站](https://img-blog.csdnimg.cn/6fc5aa5543b84e559dfd9795d742fc61.png)
![[激光原理与应用-26]:《激光原理与技术》-12- 激光产生技术-短脉冲、超短脉冲、调Q技术、锁模技术](https://img-blog.csdnimg.cn/9766698142a8462b9019a93768999643.png)







![[附源码]SSM计算机毕业设计疫情防控下高校教职工健康信息管理系统JAVA](https://img-blog.csdnimg.cn/0f8e7e4a232d44ccaf8b293b21908059.png)



![[2022世界杯] 小白也可以看懂的世界杯](https://img-blog.csdnimg.cn/ef9b10868f364c8283377dedeeb1719f.png)