一、滑动条
思路:首先我们需要想清楚,大体思路应该是把浏览器默认滑动条隐藏,然后自己手写一个好看的滑动条,主要是做出和浏览器滑动条一样的上下移动的效果出来。
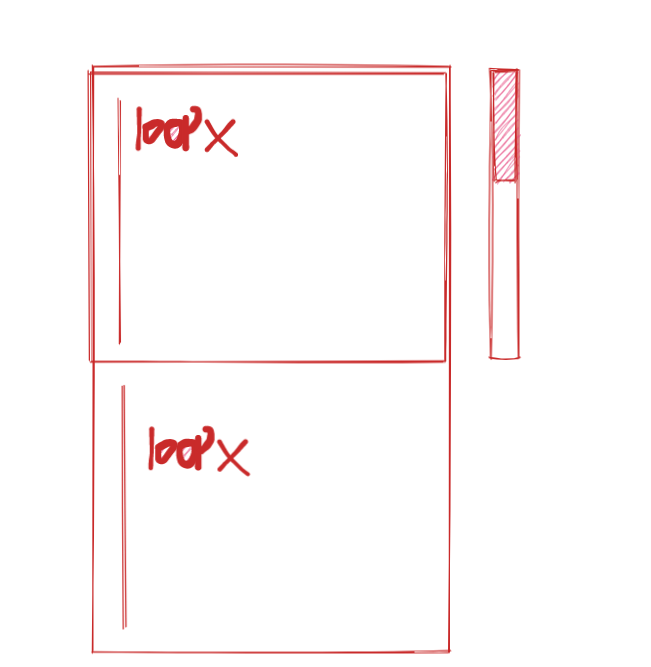
解释:如下图所示,有一个盒子高度是100px,里面有一个(100+100)px的内容,也就是200px,然后它的右侧是一个滑动条。可以根据对等比例设置滑动条的高度,比如设内容区100px时,滑动条100px,此时正好不显示滑动条,此时是一个边界。
当内容区域超过100px,例如达到250px,相当于内容区扩大2.5倍数,滑动条缩小2.5倍到40px,然后当滑动100px时(document.scrollTop获取该值)
其占内容区总长度的40%,对应的滑动条向下移动的距离40%(document.clientHeight*40%)即可

1.1 隐藏不同浏览器的滑动条
/* 把火狐浏览器设置成隐藏滑动条,这样的目的是显示我们自己的滑动条 */
*{
scrollbar-width: none;
}
/* 把edge、chrome、Safari设置成隐藏滑动条,这样的目的是显示我们自己的滑动条 */
*::-webkit-scrollbar {
display: none;
}
1.2 自制滑动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 把火狐浏览器设置成隐藏滑动条,这样的目的是显示我们自己的滑动条 */
*{
scrollbar-width: none;
}
/* 把edge、chrome、Safari设置成隐藏滑动条,这样的目的是显示我们自己的滑动条 */
*::-webkit-scrollbar {
display: none;
}
#one {
position: relative;
overflow: auto;
-ms-overflow-style: none;
overflow: auto;
background-color: yellow;
width: 300px;
/* height: 100px; */
}
#two {
position: absolute;
transform: translateY(0);
right: 0;
top: 0px;
height: 100px;
width: 10px;
background-color: #0003;
border-radius: 10px;
}
</style>
</head>
<body>
<div style="position: relative;width: 300px;">
<div id="one">
<!-- 设置内容块占用位置 -->
<div style="height: 299px;">
Hendrerit lorem lorem nonumy ut ut sadipscing sed dolore. Diam aliquyam dolor sea. Vero takimata in at iusto duis ex doming vero elitr ut. Dolor consequat et nonumy tincidunt kasd stet consetetur labore dolor sea magna placerat duis et. Euismod et kasd option vel ut sadipscing no ipsum diam lorem eirmod nonumy. In ipsum nonumy lorem et tincidunt. Takimata aliquyam diam at ea nulla ipsum dolor ullamcorper et et duis invidunt et tation. Cum sed commodo kasd invidunt liber at nonumy amet est magna et gubergren dolore sit. Sed amet molestie liber ut accumsan et iusto diam stet sit ipsum dolore id. Tempor erat soluta ut consetetur lobortis stet sed. Est eirmod voluptua gubergren ex et sea amet magna eu ut sed aliquyam. Clita erat ullamcorper aliquyam dolore eos suscipit accusam ullamcorper et nonumy consetetur lorem et in diam consectetuer magna. Labore nobis rebum stet gubergren eos dignissim lorem. Nonumy invidunt gubergren eum takimata accumsan sanctus sanctus ut at te suscipit duis et consequat tempor diam vero amet.
</div>
</div>
<!-- two是自制滑动条 -->
<div id="two"></div>
</div>
</body>
<script>
var one = document.getElementById('one')
var two = document.getElementById('two')
const longHeight = one.scrollHeight //加上隐藏的总高度
const showHeight = one.clientHeight// 表面上显示的高度
const oneHeight = showHeight
// 根据对等比例设置滑动条的高度,比如设内容区100px时,滑动条100px,此时正好不显示滑动条,此时是一个边界。
// 当内容区域超过100px,例如达到250px,相当于内容区扩大2.5倍数,滑动条缩小2.5倍到40px,然后当滑动100px时(document.scrollTop)
//其占内容区总长度的40%,对应的滑动条向下移动表面高度的40%(document.clientHeight*40%)即可
console.log(longHeight,showHeight,100/(longHeight/showHeight))
if(longHeight>showHeight){
var lastUse;
lastUse = two.style.height=oneHeight/(longHeight/showHeight)+'px';
two.style.height=lastUse+'px';
}
one.onscroll = function () {
var result = showHeight * (one.scrollTop / longHeight)
two.style.transform="translateY(" + result + "px)"
}
</script>
</html>
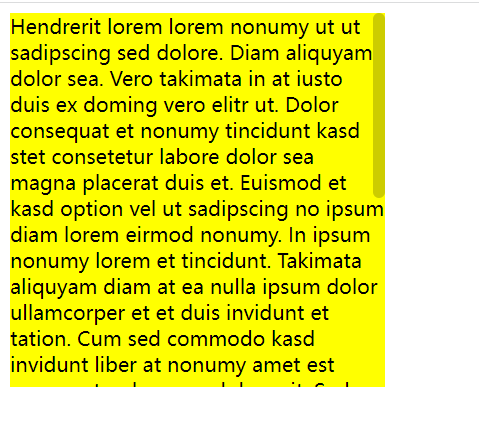
效果图:


![[附源码]JAVA毕业设计高校信息资源共享平台(系统+LW)](https://img-blog.csdnimg.cn/9037328c9e97432c81e879dd73d764b7.png)




![[附源码]Python计算机毕业设计Django高校学生宿舍管理系统](https://img-blog.csdnimg.cn/472c66f6210b430f861de0bf6b58bb83.png)





![[附源码]JAVA毕业设计-高中辅助教学系统-(系统+LW)](https://img-blog.csdnimg.cn/357aeed419f44f4b82182fc63c14c2b0.png)
![[附源码]Python计算机毕业设计Django电商小程序](https://img-blog.csdnimg.cn/7b33af2b994d4196938bf1f0e9188993.png)