尝试 Vue.js 最简单的方法是使用 Hello World 例子,你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法,或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
1 引入Hello案例- 声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。下面一个demo讲解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
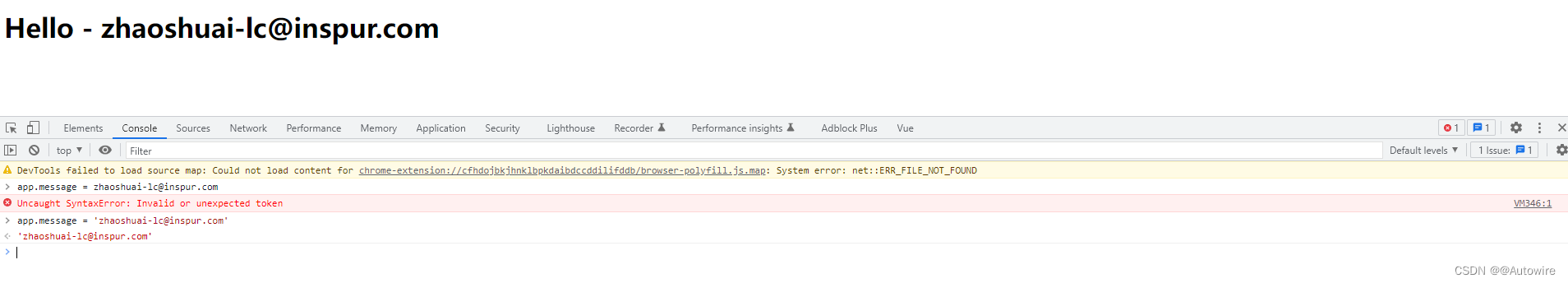
<h1>Hello - {{ message }}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let app = new Vue({
el: '#root', // el用于指定当前Vue实例为哪个容器服务。
data: {
message: 'zhaoshuai@inspur.com'
}
})
</script>
</body>
</html>

我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。(如上)
注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) ,然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
除了文本插值,我们还可以像这样来绑定元素 attribute:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app-2">
<span v-bind:title="bindMessage">
<h1>鼠标悬停几秒钟查看此处动态绑定的提示信息!</h1>
</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
let app2 = new Vue({
el: '#app-2',
data: {
bindMessage: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>

这里我们遇到了一点新东西。你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
property是DOM中的属性,是JavaScript里的对象;
attribute是HTML标签上的特性,它的值只能够是字符串;
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = ‘新消息’,就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。注意:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{ xxx} }中的 xxx 要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
2 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
2 模板语法:插值 & 指令
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
2.1 插值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
2.2 指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML attribute:
<a v-bind:href="url">...</a>
在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
<body>
<!--准备好一个容器-->
<div id="app-3">
<a v-bind:href="url">百度一下</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
let app3 = new Vue({
el: "#app-3",
data: {
url: 'https://www.baidu.com/'
}
})
</script>
</body>
</html>

2.3 总结
- 插值语法:
功能:用于解析标签体内容。写法:{{xxx}},xxx是JS表达式,且可以直接读取到data中所有属性。起始标签和结束标签中间夹的内容就是标签体。
<div id="v-bind-href">
<a v-bind:href="url">{{url === 'https://www.baidu.com' ? 'hello-baidu' : 'hello-ohters'}} </a>
</div>
- 指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。举例:v-bind:href="xxx"或写为:href="xxx",xxx同样为JS表达式。Vue中有很多指令,且形式都是 v-??? ,此处的v-bind只是例子
3 数据绑定两种方式: v-bind【数据只能从data流向页面】 & v-model 【数据不仅能从data流向页面,还可以从页面流向data】
<body>
<!--准备好一个容器-->
<div id="app-1">
<!-- 单向绑定(v-bind):数据只能从data流向页面-->
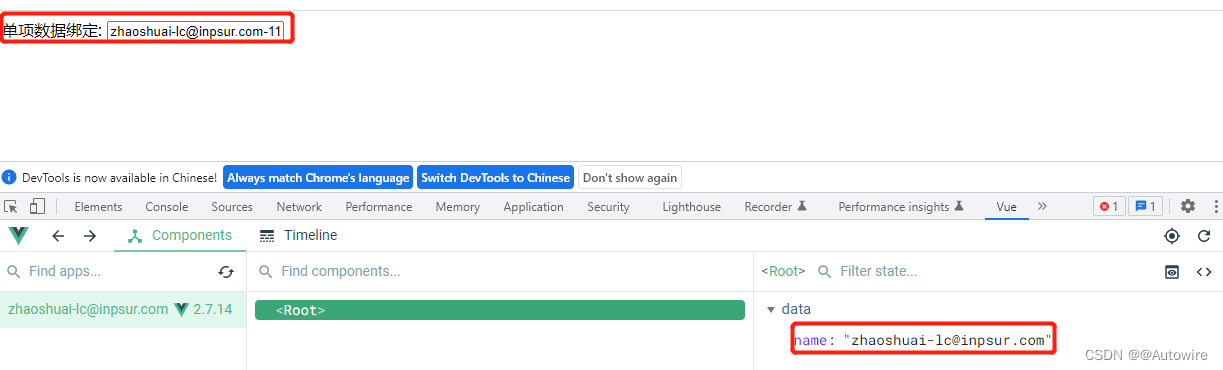
单项数据绑定: <input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
new Vue({
el: '#app-1',
data: {
name: 'zhaoshuai-lc@inpsur.com'
}
})
</script>
</body>
</html>

- 双向绑定一般都应用在表单类元素上(都有value值)(如input、select等)。
- v-model:value 可以简写为 v-model,因为 v-model默认收集的就是value的值。
<body>
<!--准备好一个容器-->
<div id="app-1">
<!-- 单向绑定(v-bind):数据只能从data流向页面-->
单项数据绑定: <input type="text" v-bind:value="name"><br/>
<!-- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data-->
双向数据绑定:<input type="text" v-model:value="name"><br/>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
new Vue({
el: '#app-1',
data: {
name: 'zhaoshuai-lc@inpsur.com'
}
})
</script>
</body>
</html>
v-model:value 可以简写为 v-model,因为 v-model默认收集的就是value的值
<div>简写</div>
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
4 el [vue实例页面容器的关联] && data [vue 数据]
data与el的两种写法:
- el有2种写法
1)new Vue时候配置el属性。
2)先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。 - data有2种写法
1)对象式
2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 - 一个重要原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
4.1 el 两种写法
<body>
<!--准备好一个容器-->
<div id="app-1">
<div>你好,{{ name }}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
let vm = new Vue({
// el: '#app-1', // 第一种
data: {
name: 'zhaoshuai-lc@inspur.com'
}
})
console.info(vm)
// 2秒之后再指定值
setTimeout(() => {
vm.$mount('#app-1') // 第二种
}, 2000)
</script>
</body>
</html>
4.2 data 的两种写法
<body>
<!--准备好一个容器-->
<div id="app-1">
<div>你好,{{ name }}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
let vm = new Vue({
el: '#app-1',
// 对象的第一种写法 对象式
data: {
name: 'zhaoshuai-lc@inspur.com'
}
// 对象的第二种写法 函数式
// 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window。
// data: function () { 替换为
data() {
console.info('@@@', this) // 此处的this是Vue实例对象
return {
name: 'zhaoshuai-lc@inspur.com'
}
}
})
</script>
</body>
</html>
5 M[模型] - V[页面视图] - VM[VM实例对象]

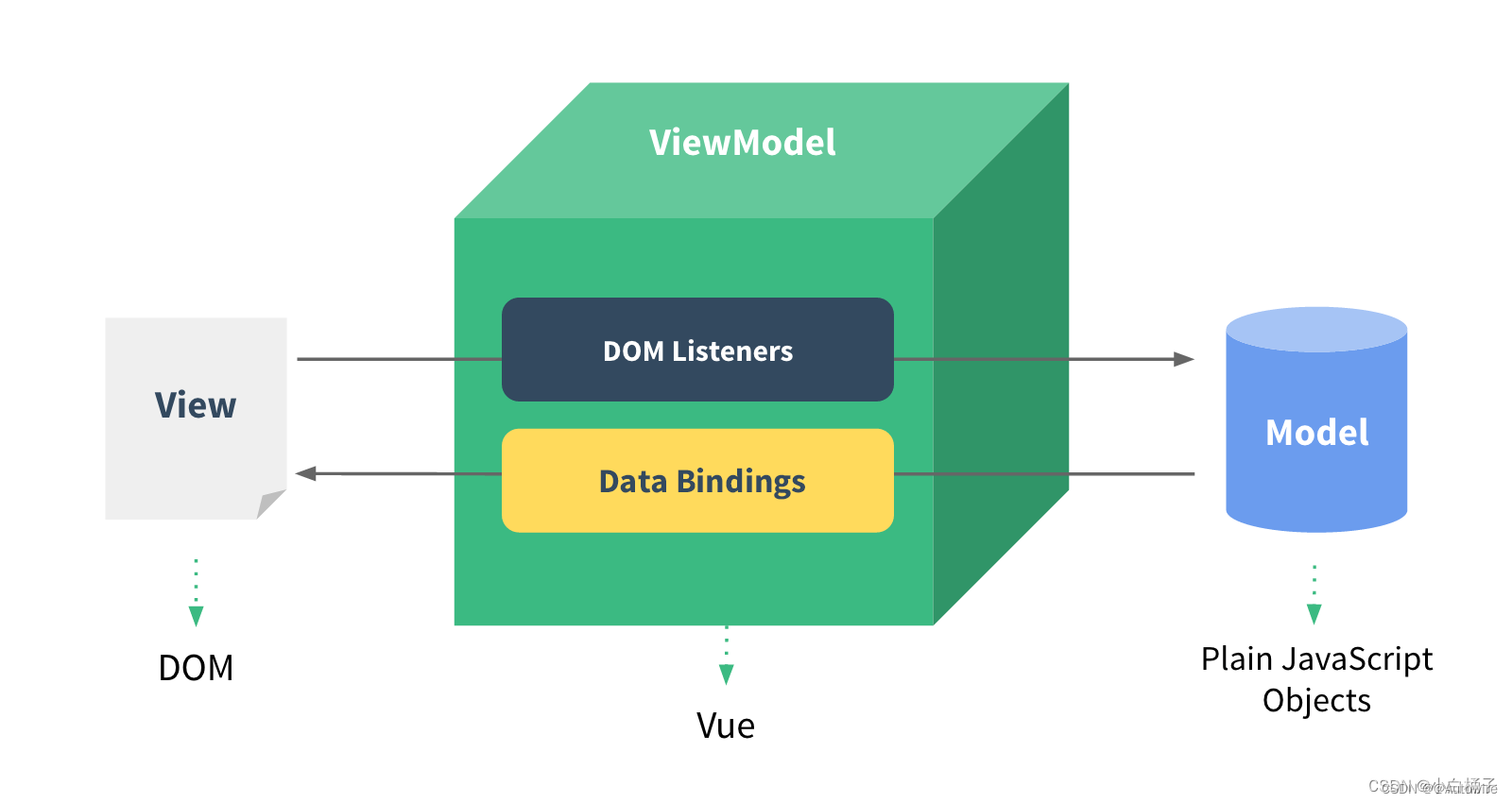
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例,MVVM模型:
- M:模型(Model):对应data中的数据
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象
原型上有的东西,插值中都可以随便用,如“$options”、“$emit”、“_c”等。也就是说,并不是data里面有的,DOM才可以直接用,而是data中的东西,最终都会出现在实例里面(VM中),所以都能在模板(V)中直接使用。观察发现:
- data中所有的属性,最后都出现在VM身上。
- VM身上的所有属性即Vue原型上所有属性,在Vue模板中都可以直接使用。
<body>
<!--准备好一个容器-->
<div id="v-bind-date">
单项数据流动: <input type="text" v-model="url">
<h1>{{this.$createElement.length}}</h1>
</div>
<script>
Vue.config.productionTip = false
let app = new Vue({
el: '#v-bind-date', // el用于指定当前Vue实例为哪个容器服务。
data: {
url: 'https://www.baidu.com'
}
})
</script>
</body>
6 通过对象的属性 - Object.defineProperty讲解引出理解数据代理
<script>
let person = {
name: 'zhaoshuai-lc',
sex: 'male'
}
Object.defineProperty(person, 'age', {
value: 18
})
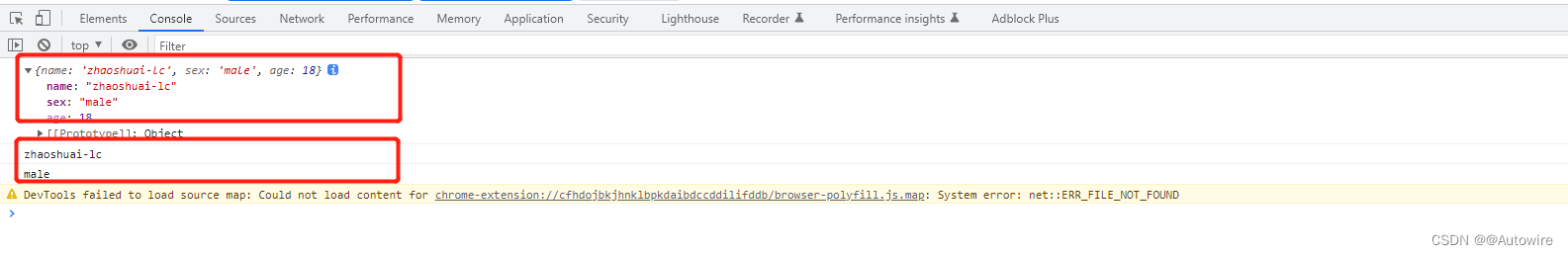
console.log(person)
for (let personKey in person) {
console.log(person[personKey])
}
</script>
但是,我们通过遍历对象可以发现 - age 是不可以被枚举的:

6.1 控制属性是否可以枚举 enumerable:true
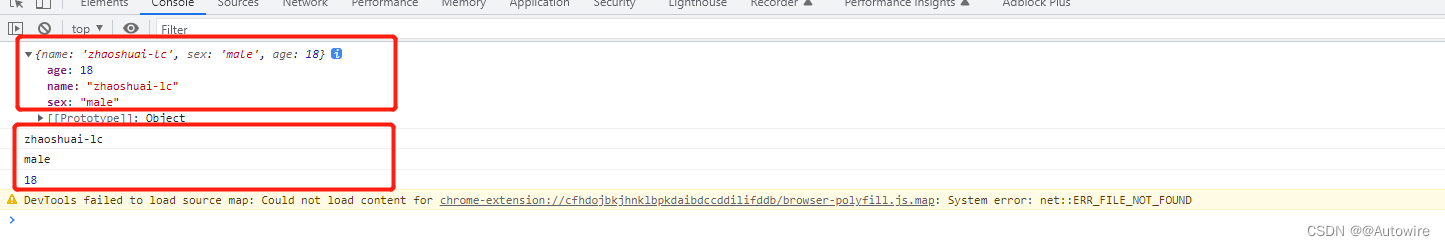
Object.defineProperty(person, 'age', {
value: 18,
enumerable:true, //控制属性是否可以枚举,默认值为false
})

可以被枚举,但是不可以被修改

6.2 控制属性是否可以被修改 writable:true && 控制属性是否可以被删除 configurable:true
Object.defineProperty(person, 'age', {
value: 18,
enumerable:true, //控制属性是否可以枚举,默认值为false
writable:true, //控制属性是否可以被修改,默认值为false
configurable:true //控制属性是否可以被删除,默认值为false
})
6.3 对象属性存在的 - get() set()
<body>
<script type="text/javascript">
let number = 19
let person = {
name: 'zhaoshuai-lc',
sex: 'male'
}
Object.defineProperty(person, 'age', {
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
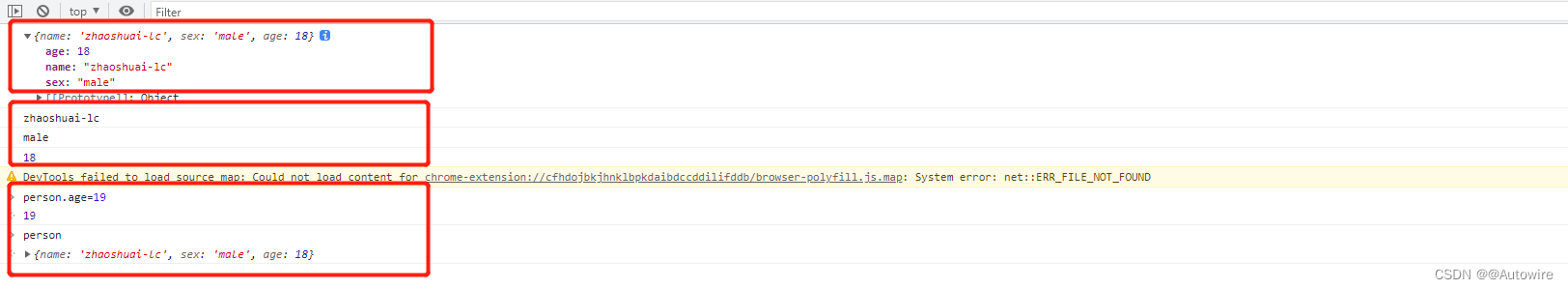
console.info("person", person)
console.info("number", number)
</script>
</body>
</html>

7 Vue中的数据代理
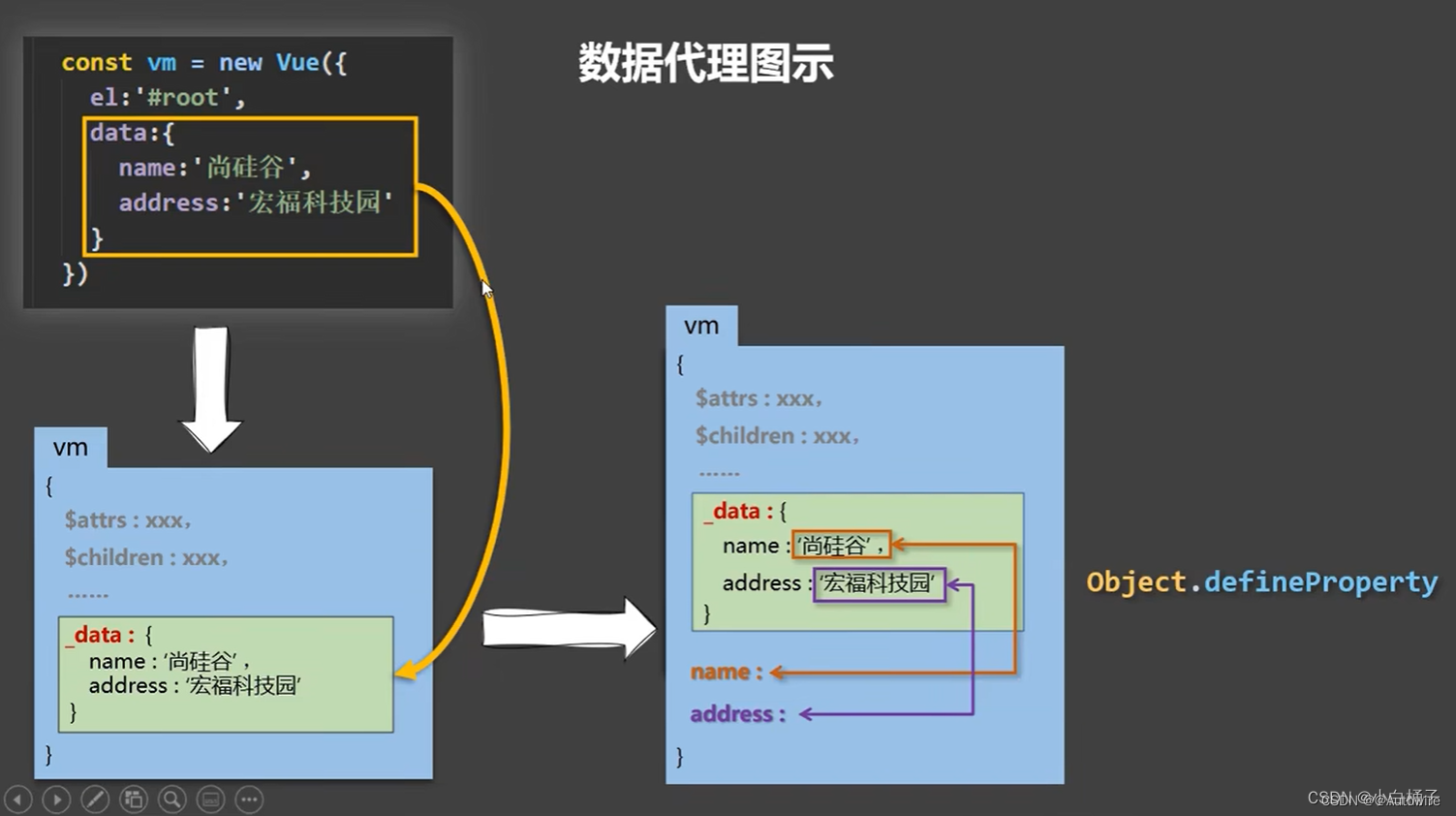
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
<body>
<div id="app">
<h2>姓名:{{ name }}</h2>
<h2>性别:{{ sex }}</h2>
</div>
</body>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#app',
data: {
name: '张三',
sex: '男'
}
})
</script>
</html>
此时,在控制台输出vm,可以看到,属性都做了数据代理,也就是通过getter和setter访问,而data中的数据,又是通过_data拿到的,修改data中的属性,也需要经过_data,也就是说_data其实就是data的数据代理:

Vue通过数据代理,把_data中的数据放到vm上。_data中的东西不是数据代理,而是做了一个数据劫持。相当于是把data里面的东西做了修改/升级,以便更好地完成响应式操作。
8 事件处理 v-on:click / @click
<body>
<div id="app-1">
<button v-on:click="showInfo">{{ name }}</button>
</div>
<script type="text/javascript">
new Vue({
el: '#app-1',
data() {
return {
name: '点我提示信息'
}
},
methods: {
showInfo() {
alert('Hello-zhaoshuai-lc@inspur.com')
}
}
})
</script>
</body>
</html>

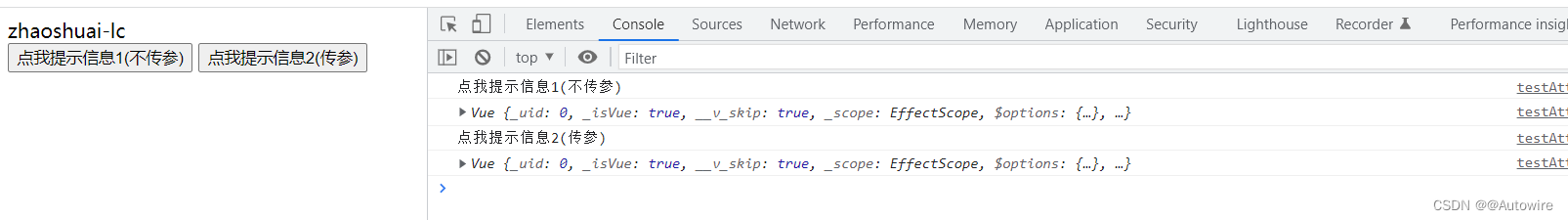
<div id="root">
<div>{{ name }}</div>
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2(66,$event)">点我提示信息2(传参)</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let vm = new Vue({
el: '#root',
data: {
name: 'zhaoshuai-lc'
},
methods: {
showInfo1(event) {
console.log(event.target.innerText) // sout 点我提示信息1(不传参)
console.log(this) //此处的this指的是vm
},
showInfo2(number, event) {
console.log(event.target.innerText) // sout 点我提示信息2(传参)
console.log(this) //此处的this指的是vm
}
}
})
</script>
</body>

- 使用 v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了(指向window);
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或者组件实例对象;
@click="demo" 和 @click="demo($event)"效果一致,但后者可以传参。
9 事件修饰符
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
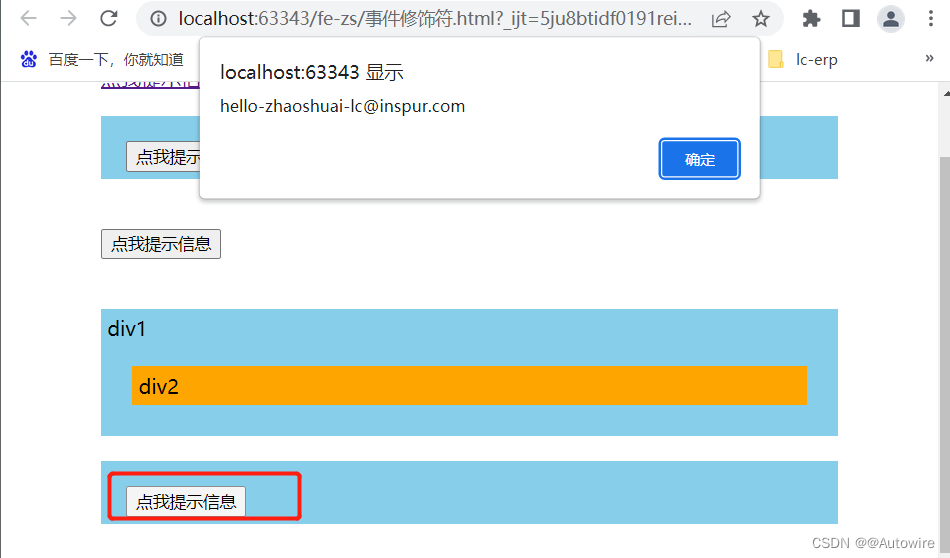
9.1 @click.prevent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<style>
* {
margin: 20px;
}
.demo1 {
height: 50px;
background-color: skyblue;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<div id="event">
<!-- 阻止默认事件(常用) -->
<a href="https://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let vmEvent = new Vue({
el: '#event',
data: {},
methods: {
showInfo() {
alert("hello-zhaoshuai-lc@inspur.com")
}
}
})
</script>
</body>
</html>

9.2 @click.stop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<style>
* {
margin: 20px;
}
.demo1 {
height: 50px;
background-color: skyblue;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<div id="event">
<!-- 阻止事件冒泡(常用) 冒泡指的是从里到外 [外层就不展示了]-->
<div class="demo1" @click="showInfo_2">
<button @click.stop="showInfo_1">点我提示信息</button>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let vmEvent = new Vue({
el: '#event',
data: {},
methods: {
showInfo_1() {
alert("hello-zhaoshuai-lc@inspur.com")
},
showInfo_2() {
alert("hello-2-zhaoshuai-lc@inspur.com")
}
}
})
</script>
</body>
</html>

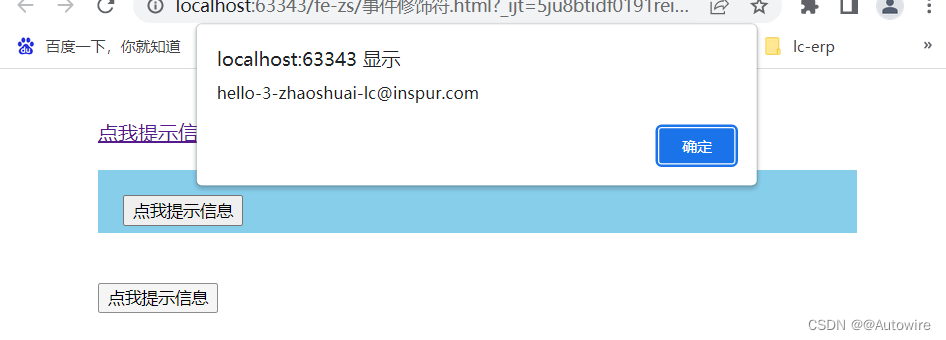
9.3 @click.once
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<style>
* {
margin: 20px;
}
.demo1 {
height: 50px;
background-color: skyblue;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<div id="event">
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo_3">点我提示信息</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let vmEvent = new Vue({
el: '#event',
data: {},
methods: {
showInfo_1() {
alert("hello-zhaoshuai-lc@inspur.com")
},
showInfo_2() {
alert("hello-2-zhaoshuai-lc@inspur.com")
},
showInfo_3() {
alert("hello-3-zhaoshuai-lc@inspur.com")
}
}
})
</script>
</body>
</html>

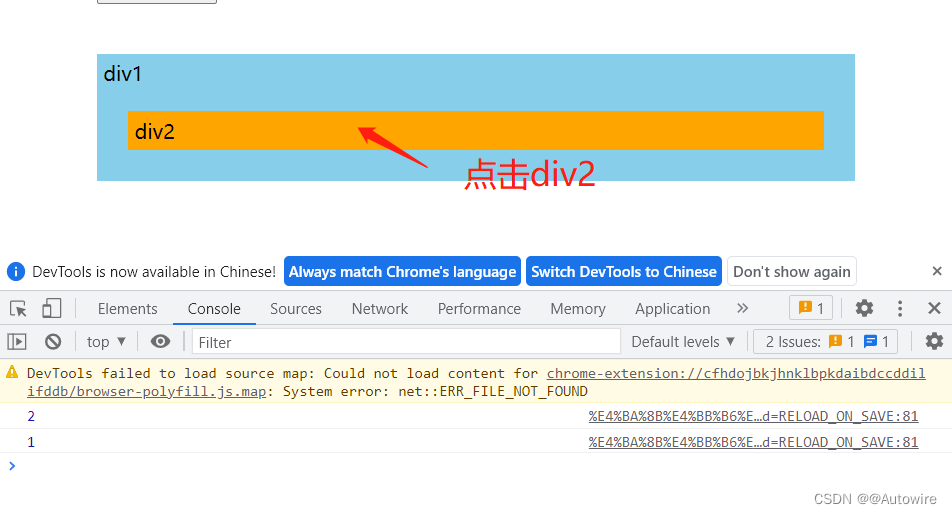
9.4 事件的捕获模式 - @click.capture
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<style>
* {
margin: 20px;
}
.demo1 {
height: 50px;
background-color: skyblue;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<div id="event">
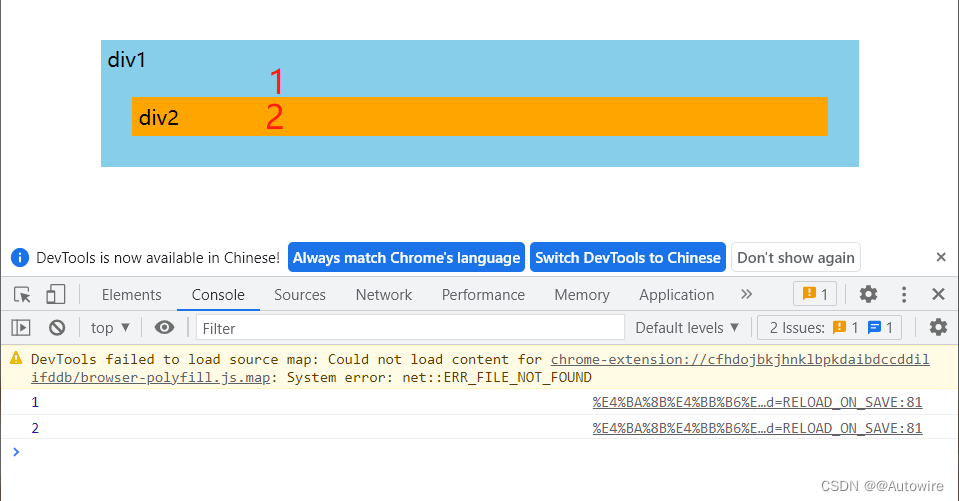
<div class="box1" @click="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let vmEvent = new Vue({
el: '#event',
data: {},
methods: {
showMsg(msg) {
console.log(msg)
}
}
})
</script>
</body>
</html>
冒泡的形式,从里到外调用:

<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
捕获的形式,从外到里调用:

9.5 滚轮事件 && 拖动滚动条事件

<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 -->
<!-- 滚轮事件-->
<!-- <ul @wheel.passive="demo" class="list">-->
<!-- 拖动滚动条事件-->
<ul @scroll.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
10 键盘事件
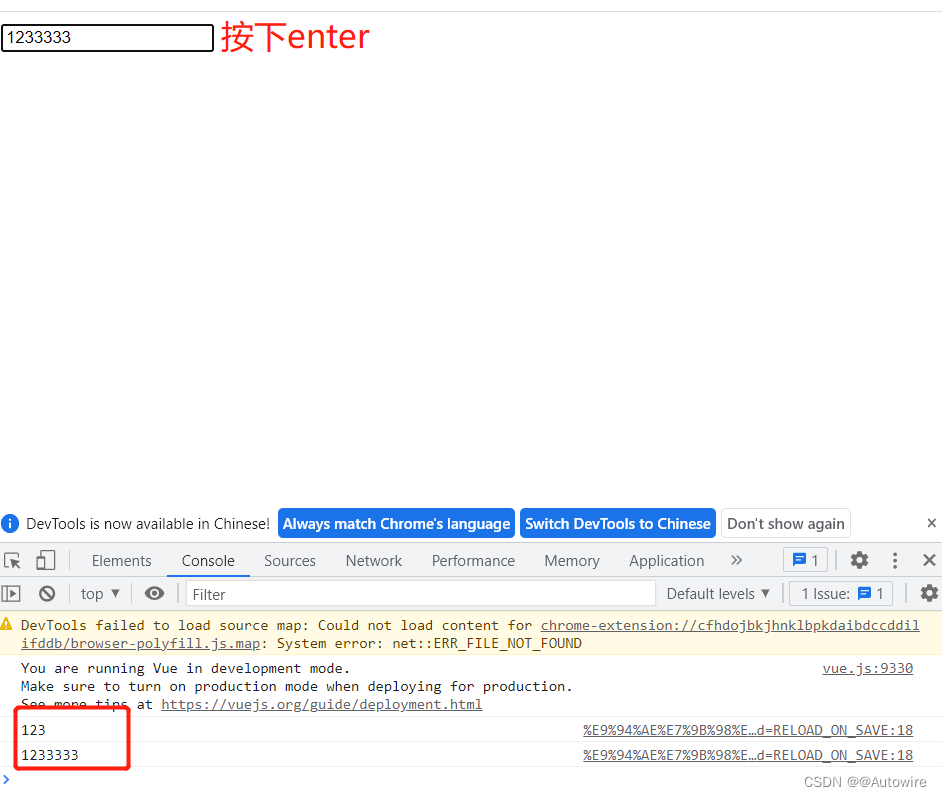
10.1 @keyup.enter 按下回车提示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="key-event">
<input type="text" placeholder="按下回车提示信息" @keyup.enter="showInfo">
</div>
<script type="text/javascript">
new Vue({
el: '#key-event',
data: {},
methods: {
showInfo(e) {
console.log(e.target.value)
}
}
})
</script>
</body>
</html>

11.2 Vue中常用的按键别名
回车 => enter
删除 => delete(捕获“删除”和“退格”键)
推出 => esc
空格 => space
换行 => tab(特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
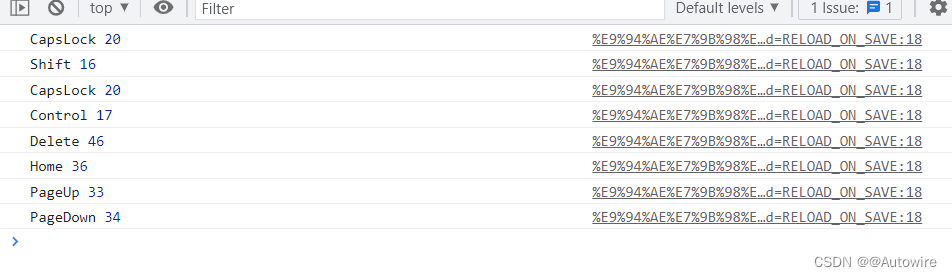
打印其他键盘按键的别名以及code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="key-event">
<input type="text" placeholder="打印其他键盘按键的别名以及code" @keyup="showInfo">
</div>
<script type="text/javascript">
new Vue({
el: '#key-event',
data: {},
methods: {
showInfo(e) {
console.log(e.key, e.keyCode)
}
}
})
</script>
</body>
</html>

特别注意两个单词的 如 CapsLock:
<input type="text" placeholder="按下CapsLock提示信息" @keyup.caps-lock="showInfo">
系统修饰键(用法特殊):ctrl、alt、shift、meta
配合keyup使用:按下修饰键的同时,再按下其它键,随后释放其它键,事件才被触发。
配合keydown使用:正常触发
修饰符可以连续写,如@click.prevent.stop,先阻止默认事件,后阻止冒泡
系统修饰键可以连续写,如@keyup.ctrl.y,也就是按下Ctrl+y事件



![[译] Dart 3 发布了](https://img-blog.csdnimg.cn/img_convert/b84aa8812b8251b9c1997ef667ab1a0e.png)